Free Mobile Device Mockups for Presentations
The wrapping sells. Behind any success stands a well-thought-out presentation. Minimalistic or overwhelming packaging, if it is done right it hits the targeted audience. The web design sphere is no exception.
A decade ago no one was bothering with marketing gimmicks or color psychology, but today it seems that every designer is aware of the power hidden inside these tiny tricks. This matter has become even more acute with the popularization of mobile applications and growth of online services. The way you demonstrate a product takes priority. In a sea of similar products, it is difficult to withstand competition. A good presentation gives you a chance to be heard.
If you develop an application, there is a high chance that your presentation will require realistic mockups of mobile phones or tablets. Your presentation should feel modern and crisp. Just imagine that potential customers open a website and see an advertised application enclosed in an iPhone 4; maybe it still looks good, but with iPhone 8 and X on market shelves it feels a bit outdated. And as a consequence, your product will feel outdated as well. To avoid this unfortunate outcome, let us introduce you to a collection of free mobile device mockups and free mockups for presentations that will make your presentation in 2018 look brand new.
We have divided our collection into two parts: devices from Apple and gadgets based on the Android platform.
iPhone Realistic Mockups
When it comes to Apple, the first thing that comes to mind is the iPhone. Of course, there are others such as iWatch or iPad, but still, the iPhone is the most popular product.
The constantly renewing product line that is replenished with new faces each September does not slow down its pace. So like it or not, if you care about the image you need to adjust your website or presentation to meet reality. Choose the leaders: iPhone 8 and iPhone 8 Plus that were kindly recreated by Ramotion, and the novelty home-button-free iPhone X is by the talented Ten Igor.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesiPhone 8 Free Mockup

iPhone X Mockups

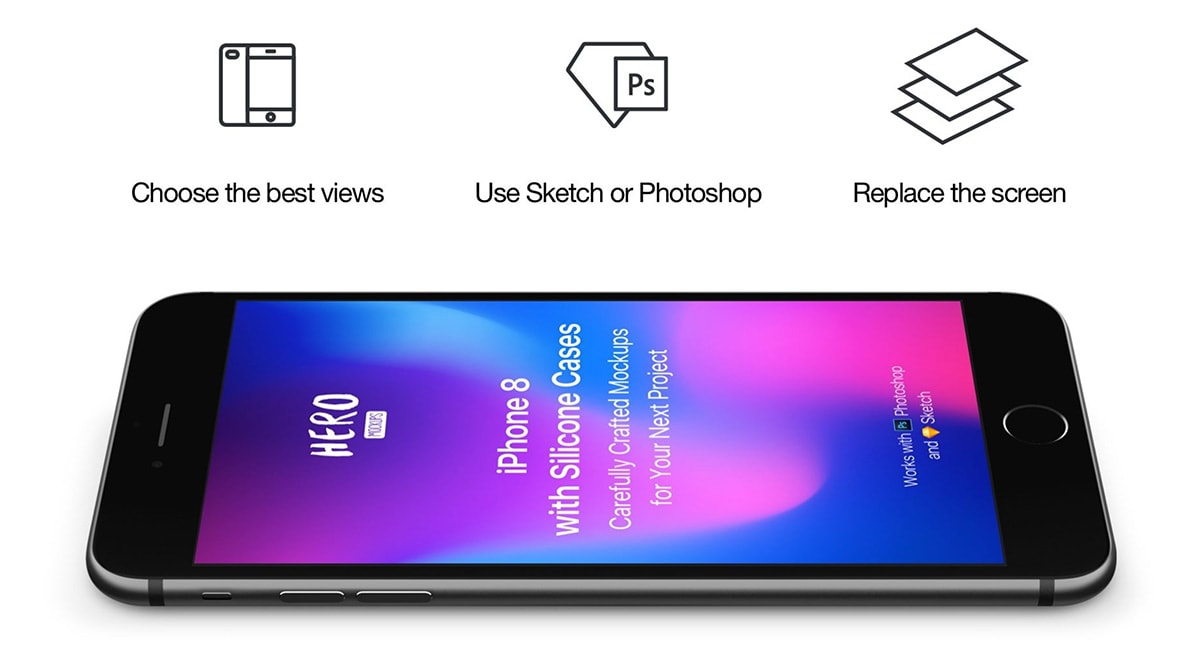
Play with various view angles to achieve the best results.
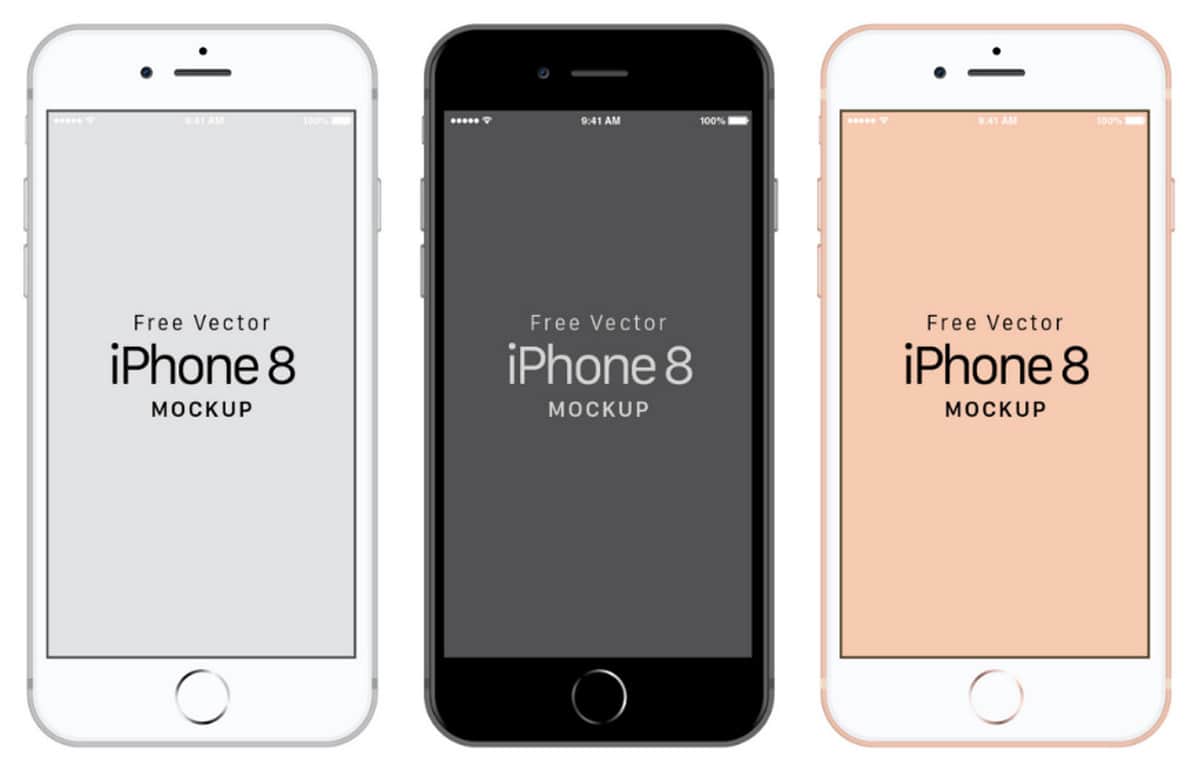
- A front view like Vector Apple iPhone 8 Mockup, in a vanilla vector style and presented in three colors (white, black and pink)
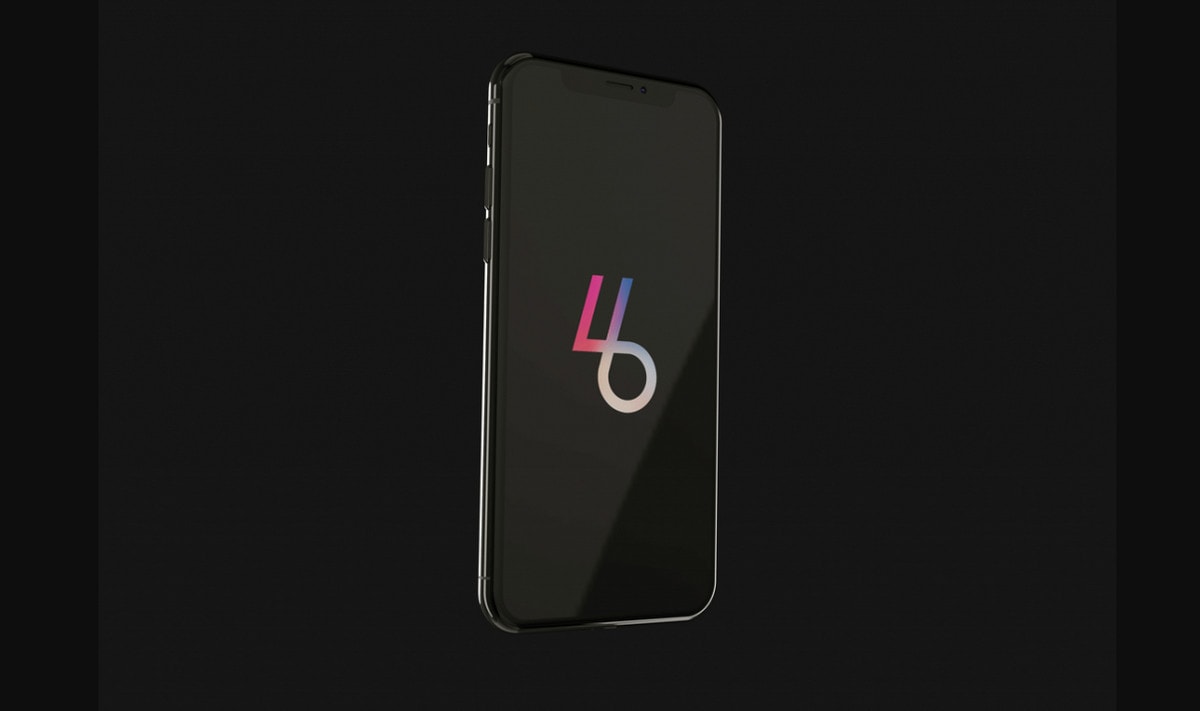
- A slightly angled view like iPhone X that is presented in black, looking mysterious and alluring
- An isometric view like realistic mockup by Anthony Boyd who uses Cinema 4D and Otoy’s Octane Render for an outstanding result
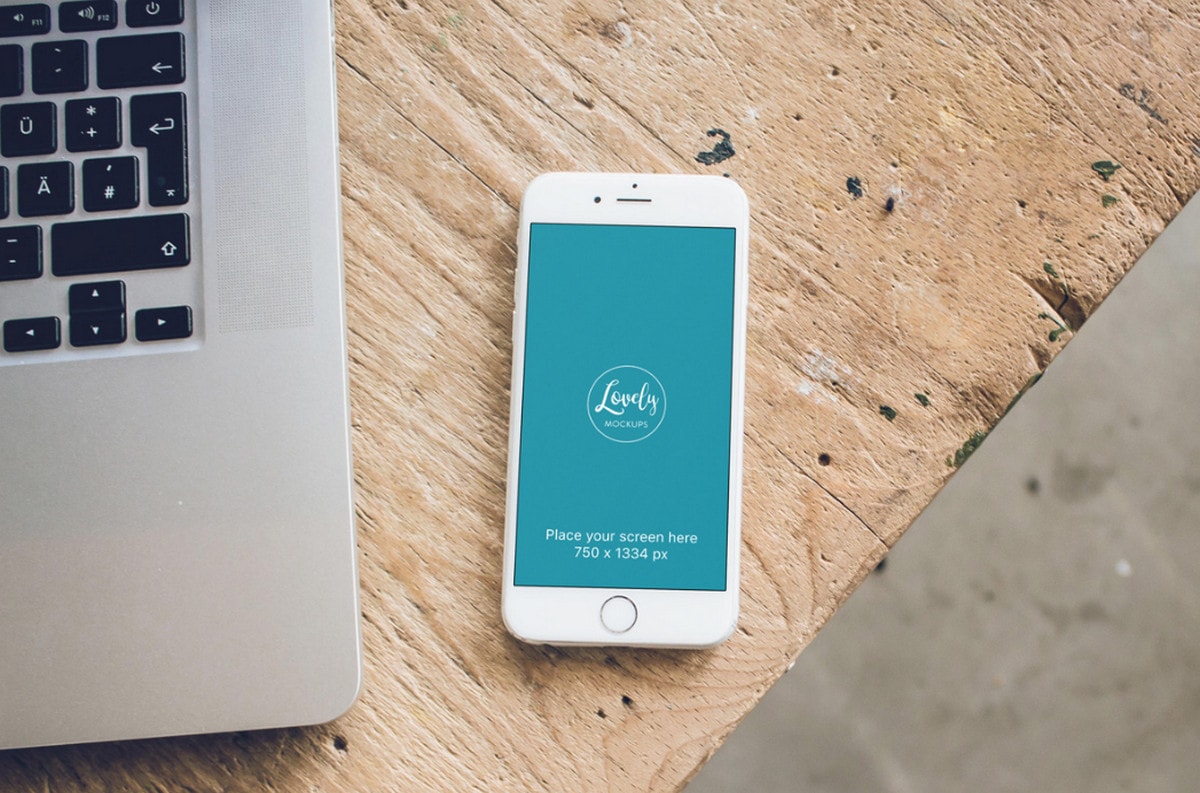
- A realistic scene such as White iPhone Mockup on Carpenter Desk that brings a piece of the real world into the digital one
Vector Apple iPhone 8 Mockup

HERO iPhone 8 Mockups from Designmodo Market

iPhone X

HERO iPhone X Mockups from Designmodo Market

Isometric iPhone X Mockup

White iPhone Mockup on Carpenter Desk

Off the Beaten Track
You can also use a hand-drawn, outline version like iPhone X by Chip O’Toole or sketch version like Apple Devices. But, if you want to look extremely stylish and modern, you can always try a non-static way of presenting your app using animated mock-up like, for example, Animated iPhone X Mockup.
iPhone X by Chip O’Toole

Apple Devices

Animated iPhone X Mockup

iPad Realistic Mockups
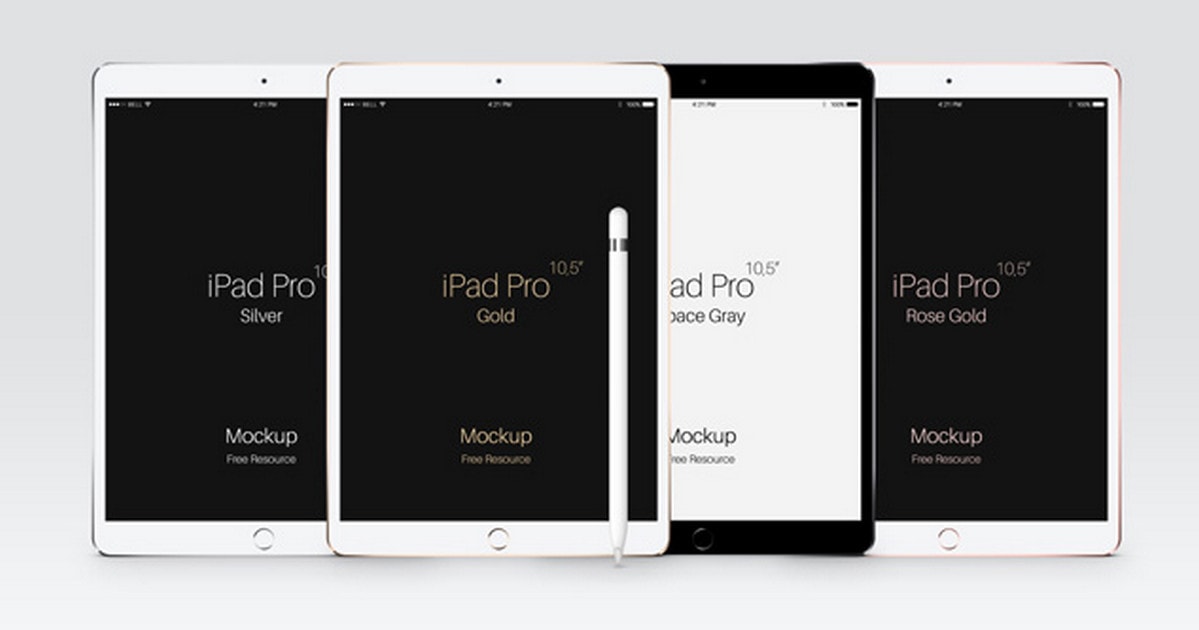
The same tips can be applied to tablets. If you need a basic iPad with a front view, then try a pack by pixeden. It includes several 10.5-inch tablets presented in white and black. If a traditional portrait orientation looks a bit boring for you, then twist an angle and toy around with an isometric view. The Isometric Matte Black iPad Pro 10.5 created by the gifted Anthony Boyd will help you.
iPad Pro

HERO iPad Mockups from Designmodo Market

Isometric Matte Black iPad Pro

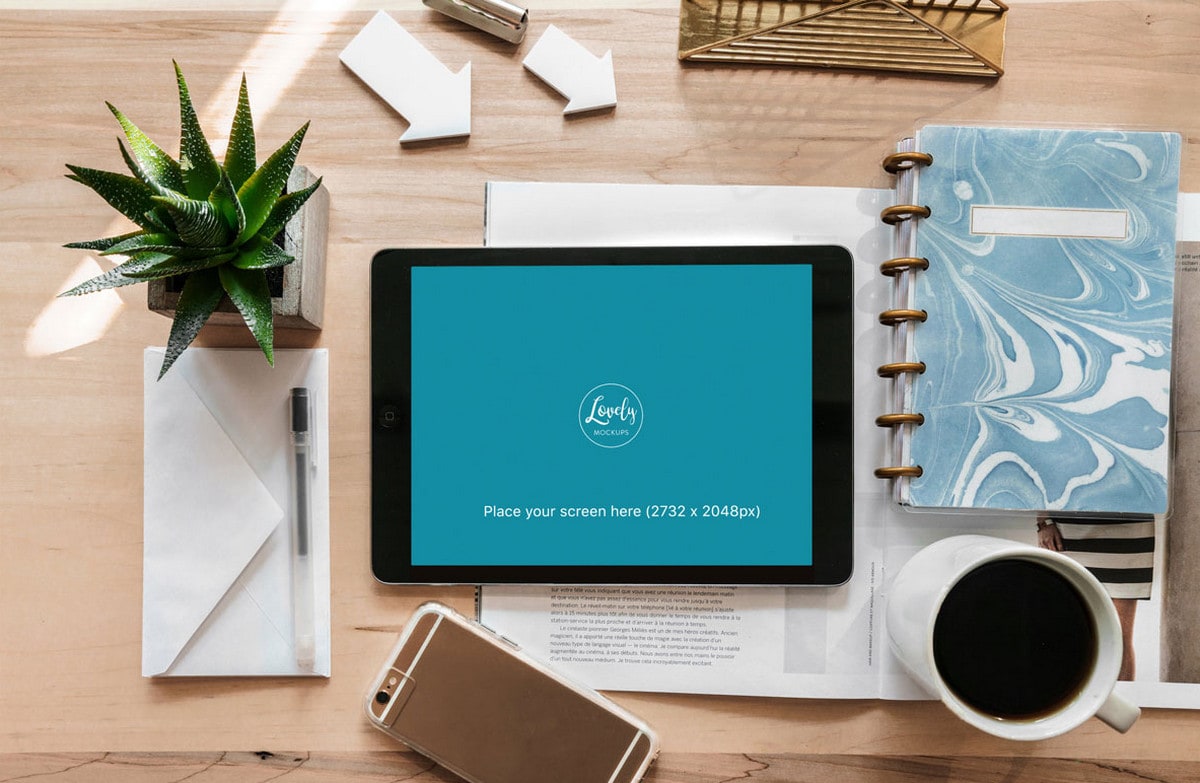
For those who want realism, there are two fantastic freebies: iPad Pro Mockup and iPad Pro Mockup on Creative Desk. Both are high-quality photo mock-ups that show the iPad in native surroundings. Use Photoshop to make changes.
iPad Pro Mockup

iPad Pro Mockup on Creative Desk

The last two in this section demonstrates the gap that exists between the early state and the modern state of presentation tools. Consider Minimal Devices Sketch Template by Jared Pendergraft and Animated iPad Pro Mockup. While the first pack features a clean vector almost schematic display of tablets, the second bundle gets the most out of the modern techniques bringing an iPad to life. Depending on a theme and idea, each can come in handy.
Minimal Devices Sketch Template

Animated iPad Pro Mockup

Android Realistic Mockups
Many designers prefer to use Apple devices for presentations or home pages, but there are situations when Android-powered gadgets may be more appropriate. For example, when an app was created solely for this platform or you just want to stand out from the crowd.
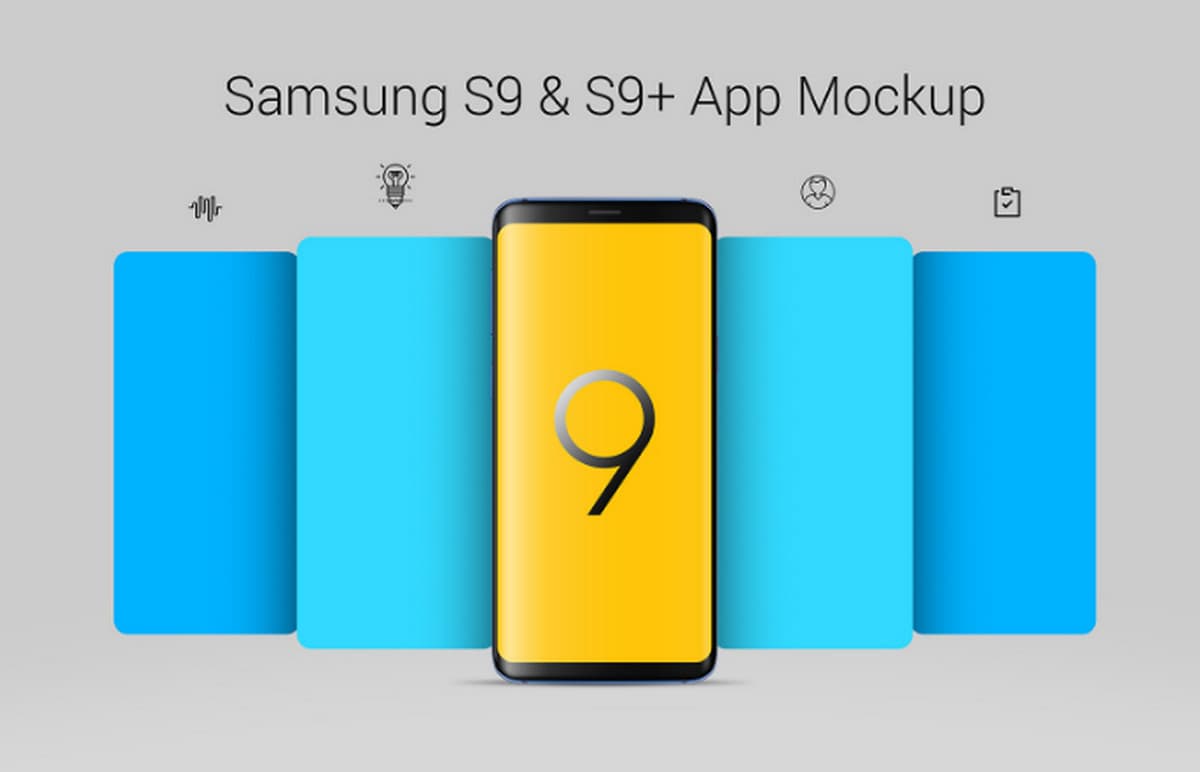
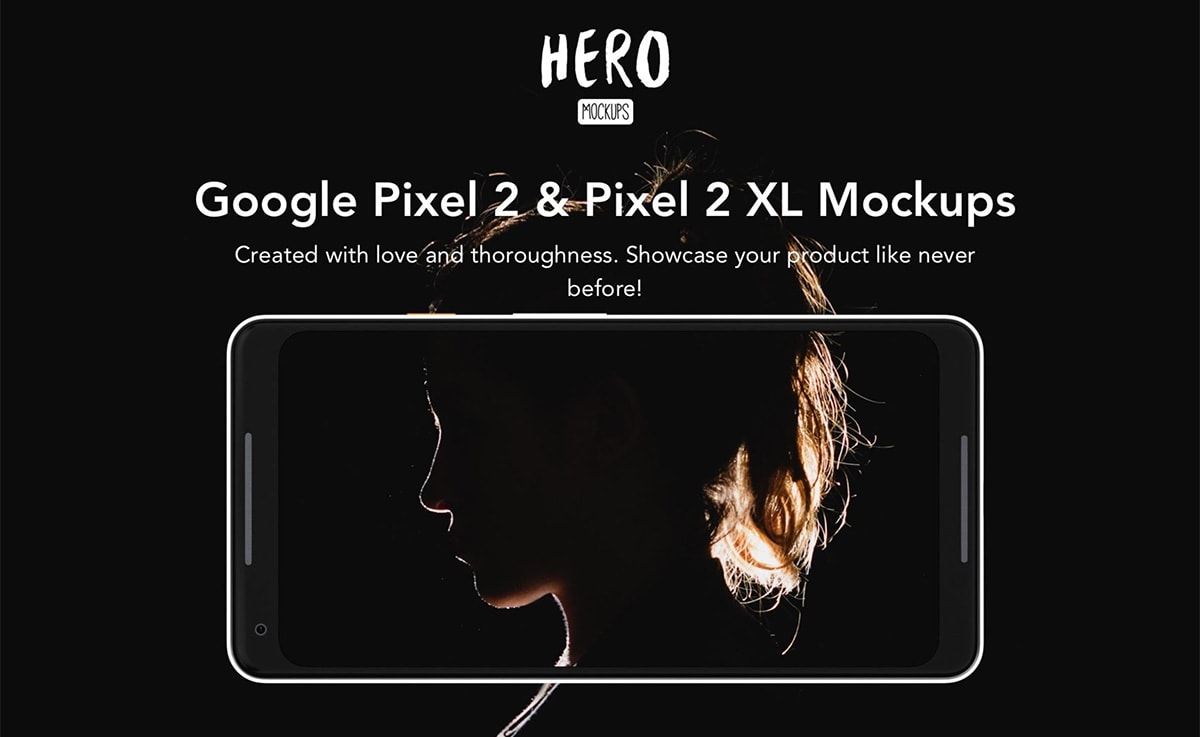
Whatever the situation, if you need something different then use the highly realistic Samsung S9 Phone Mockup by Ryan Sael that comes in sketch format or Samsung Galaxy S9 & S9+. It includes five screens with beautiful shadows. If you are no fan of Samsung, then we have professionally crafted renderings of Xiaomi Mi 5Max 2 delivered in Sketch and Figma formats and Google Pixel 2 in Sketch format.
Samsung S9 Phone Mockup

Samsung Galaxy S9 & S9+

Xiaomi Mi Max 2

Google Pixel 2

HERO Google Pixel 2 & 2 XL from Designmodo Market

Conclusion
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsAs a rule, a phone mock-up lies at the heart of almost every promo website. It can be a device of posh west Goliath Apple or a large east company like Samsung or Xiaomi.
Even with freebies, you can create splendid presentations. You can use a classic front view or stylish isometric view. You can go for free iPhone mockups that come in all shapes and sizes or put animated mock-up to the test.
What do you prefer to use in your presentations and homepages?






