Free Tools to Clean and Beautify Code
In the world of software development, clean and well-organized code is essential for both readability and maintainability. Writing clean code not only improves collaboration among developers but also reduces bugs and enhances performance. Fortunately, there are numerous free tools available to help clean, format, and beautify your code, making it easier to read and maintain. Whether you’re working with JavaScript, Python, HTML, or any other language, the following tools can save you time and effort.
Many things make a good developer: education, experience, natural talent and persistence to name a few. However, there is one crucial thing that many developers usually overlook – cultural patterns. While at the beginning of a journey it seems to be insignificant, this factor completes you as a professional. Much like in real life where behavior betrays our values and grounding; in development, we have one thing that silently but accurately indicates our culture. And this thing is code.
Code speaks for you. Regardless of whether you are a novice or an expert, if the code is messy, it leaves a poor impression. No one will blame you if you use four spaces instead of tab, unless it is Richard Hendricks, of course. However, as a good developer, you must make your masterpiece neat and clean. After all, code is poetry. Have you ever seen a limerick without rhythm or sonnet without line-ending rhymes? Like any other piece of art, the code needs to be polished before being exposed to the public.
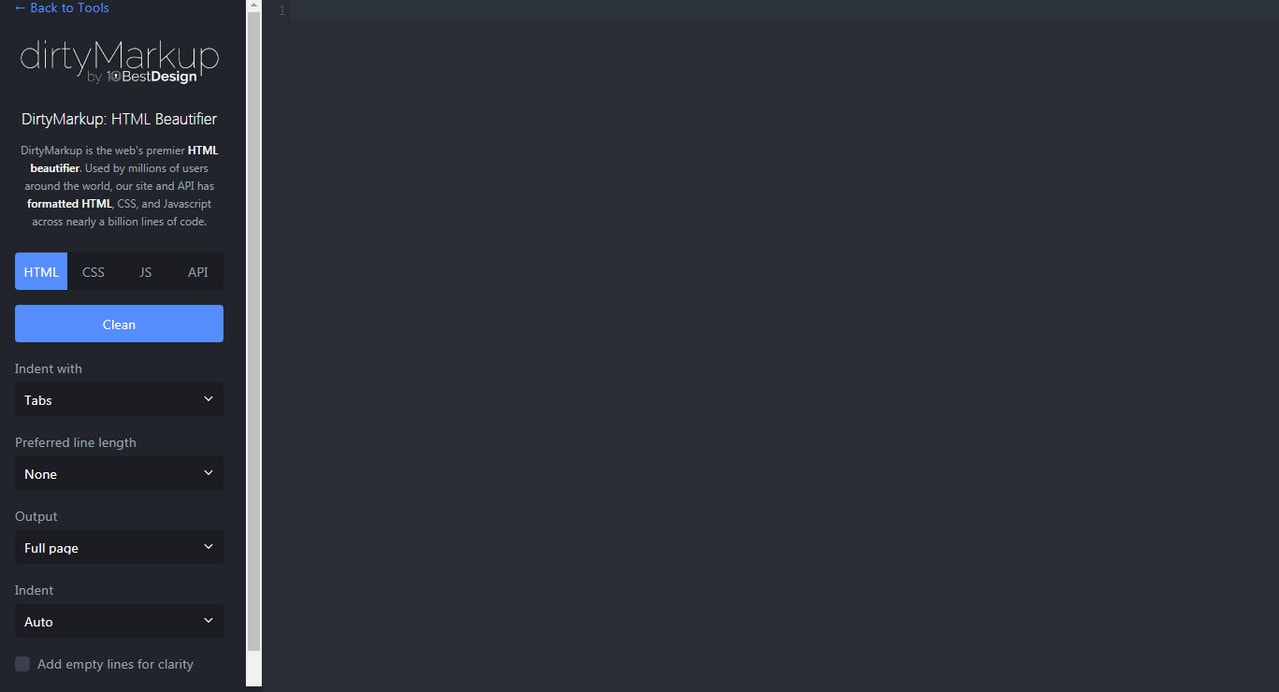
When it comes to refinement, there are many helpful tools that are designed to prettify code snippets and make them look arranged and uncluttered. Consider Decoravit. It is an application for Mac OS that organizes code into a coherent structure where all elements have their place. Other great tools are Dirty Markup and Pretty Printer. Unlike the Decoravit that is limited to Apple’s devices, these two are universal instruments that are available for all Internet users. The Dirty Markup with a presentable interface and some helpful settings works with HTML, CSS and JS. You can set the indent, line length, brace style, etc. Whereas Pretty Printer has an old-school vibe yet this does not stop it from skillfully operating with not only CSS and JS but also PHP, Java, C, C++ and Perl.
Best Tools to Clean and Beautify Code
Static HTML Formatter

Static JSON Beautifier

Decoravit

Dirty Markup

Pretty Printer

Traditionally, code formatters for HTML, CSS and JS prevail. The reason is simple. While a general-purpose programming language like C++ and alike require a special environment to be written that has some sense of order and organization; HTML and its fellows for a long time were composed justified right in a txt file, which, as we all know, is notoriously alien to the formatting. As a result, the majority of code chunks were quite difficult to read at times.
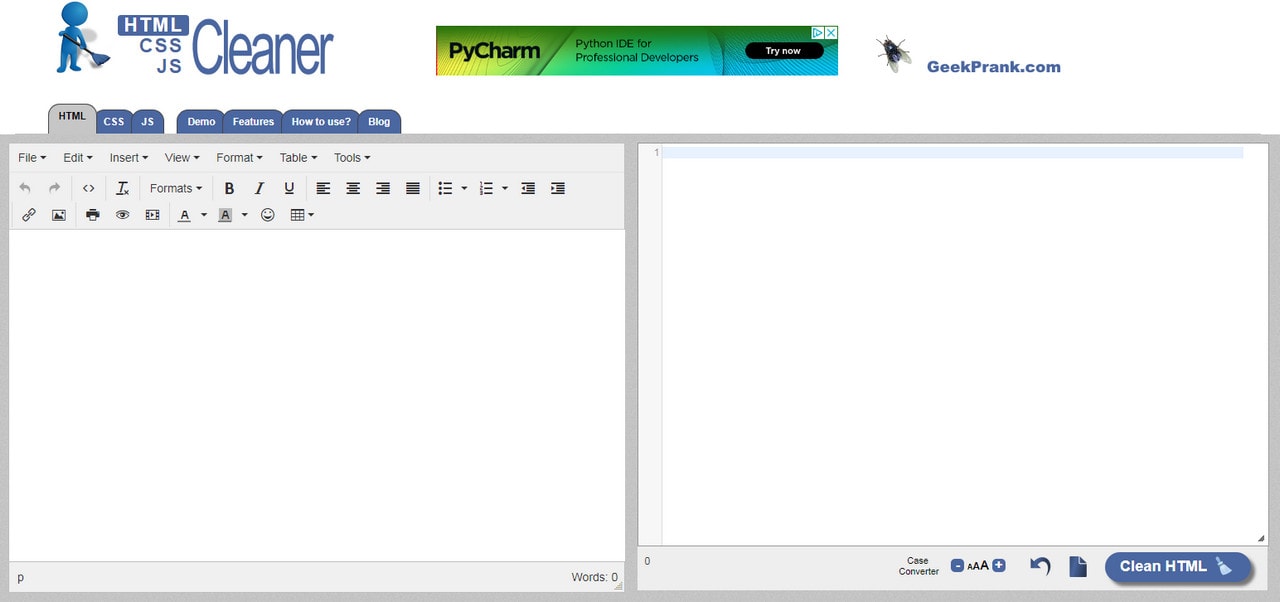
So, it is not surprising that the developers who have a natural inclination towards precision and accuracy tried to change this situation by coming up with polishing and prettifying tools. HTML Cleaner, CSS Comb and JS Beautifier are some of those instruments.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesHTML Cleaner and JS Beautifier are obviously for polishing HTML and JS correspondingly. They have a standard list of options that manipulates indents, successive spaces, etc.
HTML Cleaner

JS Beautifier

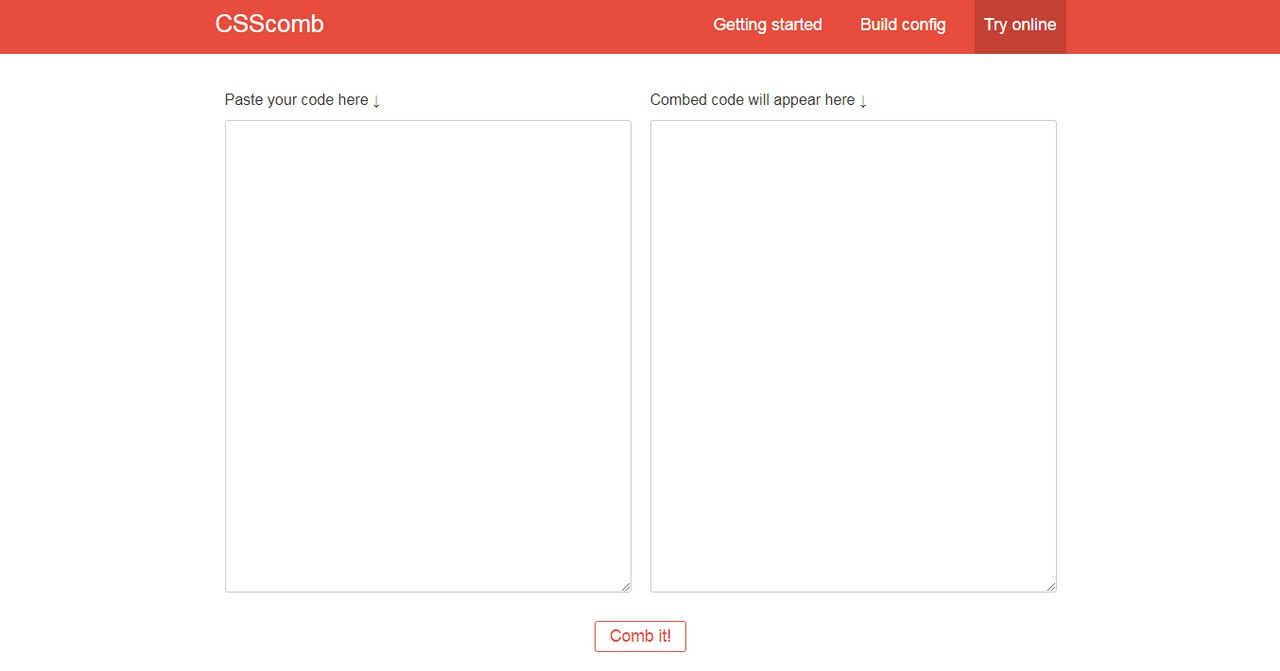
CSS Comb works with CSS. The key feature lies in its interactive and impressive set of configuration options. It allows removing empty rule sets, setting the color to lowercase or uppercase, adding missing semicolons, etc. Speaking of which, for fans of preprocessor scripting languages, there is an SCSS FMT. It cleans up SCSS snippets and makes them easily scannable.
CSS Comb

SCSS FMT

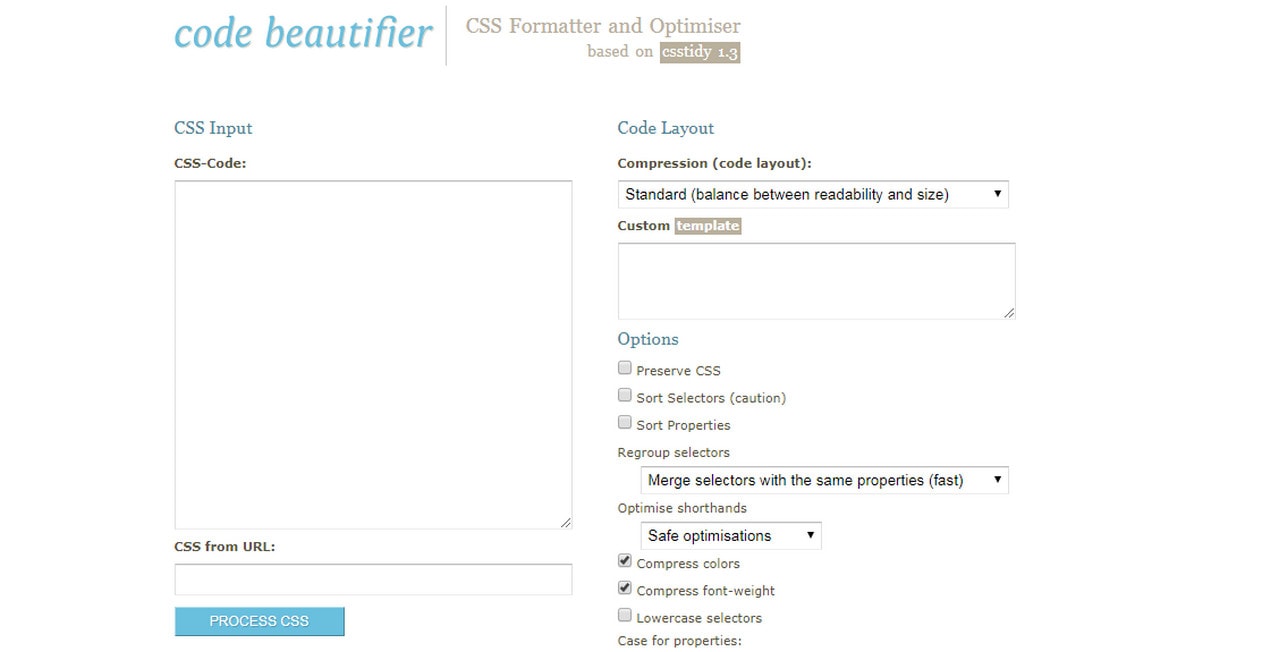
CSS Comb, much like Code Beautifier, is the kind of instrument that helps code to look professional, not just regarding formatting but also stuffing. Guided by optimization rules and general principles, the tool frees scripts from mistakes and makes them work faster and more effectively.
Code Beautifier

JavaScript Beautifier and Standard JS are two tools for both brushing up and enhancing JavaScript snippets. The first is a part of Dan’s Tool Collection (it is a helpful roundup where you can find not only a beautifier for JavaScript code but also for other languages as well, including HTML, CSS, PHP, Perl, Python and even SQL and XML.) The second is not just a formatter; it is a viable linter and style guide that provides hints for better development in the most popular client-side scripting language.
JavaScript Beautifier

Standard JS

The tools for improving code do not end here. Consider Unused CSS finder and CSS Lint for improving cascading style sheets, HTML Hint for improving HTML, and JS Hint for improving JavaScript.
Unused CSS assists web developers in building optimized style sheets. It analyzes the whole website and tries to find pieces of styles that are irrelevant and unnecessary. CSS Lint deals just with fragments, so add as many lines of code as you can to get a valid result.
Unused CSS Finder

CSS Lint

HTMLHint and JS Hint parse your code to detect errors and potential problems. While the JS Hint does not have any options to configure, the HTMLHint has a few to toy around with.
HTML Hint

JS Hint
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsOther Languages
Beautifier tools can be found for various languages. For example, if you work with PHP set your eyes on PHP Formatter; for Ruby try a RuboCop; for Python development – there is a time-tested style guide checker in Pycodestyle.
PHP Formatter

RuboCop

Pycodestyle

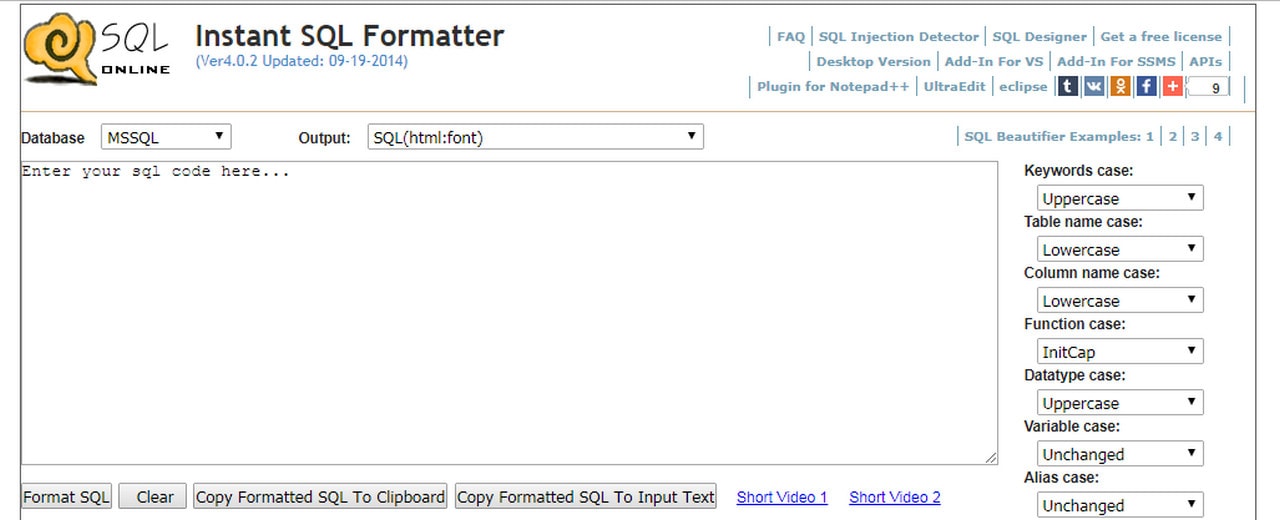
Developers have even come up with a formatter for SQL queries, aka Instant SQL Formatter. It won’t detect errors, but it will structure and organize a query.
Instant SQL Formatter

When it comes to serious languages such as C++, there is a good tool to clean up a mess – Uncrustify. It deals with C, C++, Java, Pawn and VALA. Its main task is to re-arrange code and sort out minor bugs. OC Lint is a similar tool; it tries to find possible mistakes in C, C++ and Objective-C code snippets.
Uncrustify

OC Lint

Wrap Up
Keeping your code clean and beautiful is essential for maintaining quality, improving readability, and reducing errors. With the wide variety of free tools available, there’s no excuse for messy code. Whether you’re working on JavaScript, Python, HTML, or C++, these tools will help you stay organized and efficient in your coding practices. Install one or more of these tools today and experience the benefits of cleaner, more maintainable code!
Do not fall for code cleaners. They are life-savers but not panaceas. Although they can make code look good and even some of them can fix minor bugs, they won’t make you a better developer. Developing a habit of creating well-organized code from the get-go is the only way to become a matured professional.
However, it does not mean that these tools are useless for advanced developers. For example, if you need to deal with someone else’s work or if you need to explore the source code of a page that is presented in an unformatted way, these instruments are irreplaceable.
What tools do you use in such situations? What formatting rules do you obey?