UX Best Practices for Using Search on Your Website
When a website contains a lot of content, your viewers are often not sure how to find the information they would like. As a result, they often use the search bar to look for a specific fact or ask a question.
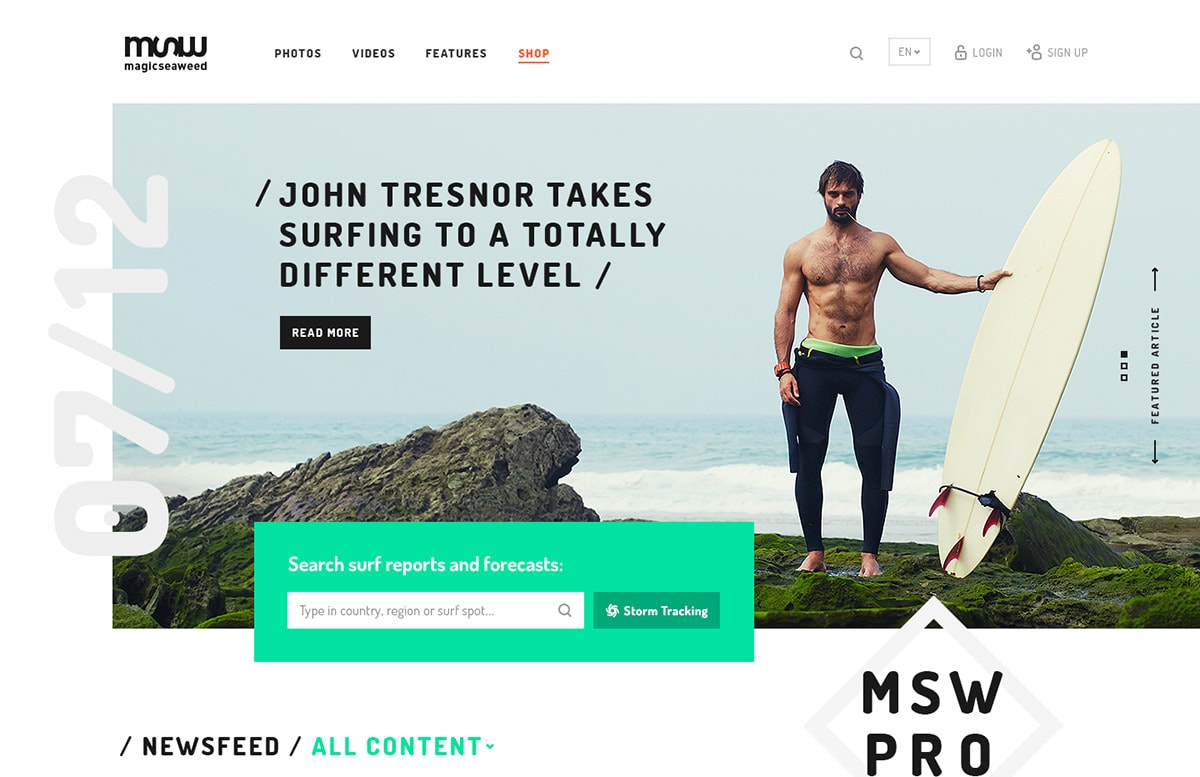
If a website has content which hasn’t been well organized, the search button is a crucial navigation tool. It often provides guidance to frustrated users and helps to provide answers. The best websites offer a simple and clearly visible search button on the homepage.
Although they may be very efficient at first, websites tend to grow over time. Web owners often add new content and sometimes new navigation tools. These changes often alter a well-designed site and change the structure, making it harder to find content.

The result is a cluttered and disorganized site which leaves viewers feeling muddled or irritated. Content might feel hard to find or scattered throughout the site.
Your search button is your greatest assistant, answering to the role of Butler, there to settle your guests and provide them with what they need. It does, however, need to be well designed. This is because your search box will keep your viewers on your site. Instead of clicking off in frustration, your viewers will simply submit a query.
Without a well designed and easy to navigate search button, frustrated viewers will simply leave your site. When they do this, you risk sending them directly to your competition. This means losing a potential client.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
You’ll need a search button for when your website is growing. If you feel your website is expanding beyond the point where it can give your clients quick and easy answers, and your content is increasing without fitting into neat files or folders, a search box might be the answer you need.
For users familiar with search engines which constantly receive questions or keywords, a search box is easy to use and feels like a natural addition to any site.

It will assist your users with regaining a sense of control when they cannot find what they are looking for.
If you are planning on building a large site, such as an e-commerce site with multiple brands, or you intend to share a great deal of content on your site, you might benefit from designing your site with a search box from the very beginning. Your users will appreciate being able to find what they are looking for.
Use the Familiar Magnifying Glass Icon

When you are designing your search box, keep the familiar magnifying glass icon. This will be familiar to your viewers.
In a moment of frustration, when your viewers are trying to find information or a product which seems out of reach, you don’t want the search bar to be hard to find too.
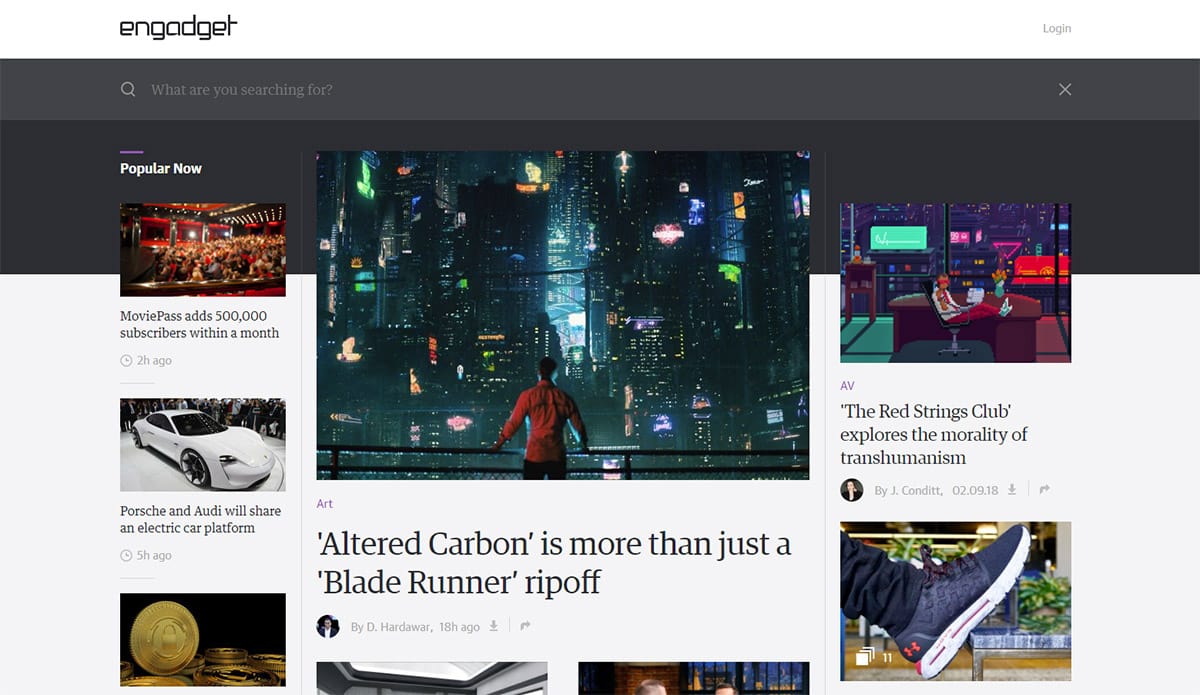
Keep Your Search Bar Prominent

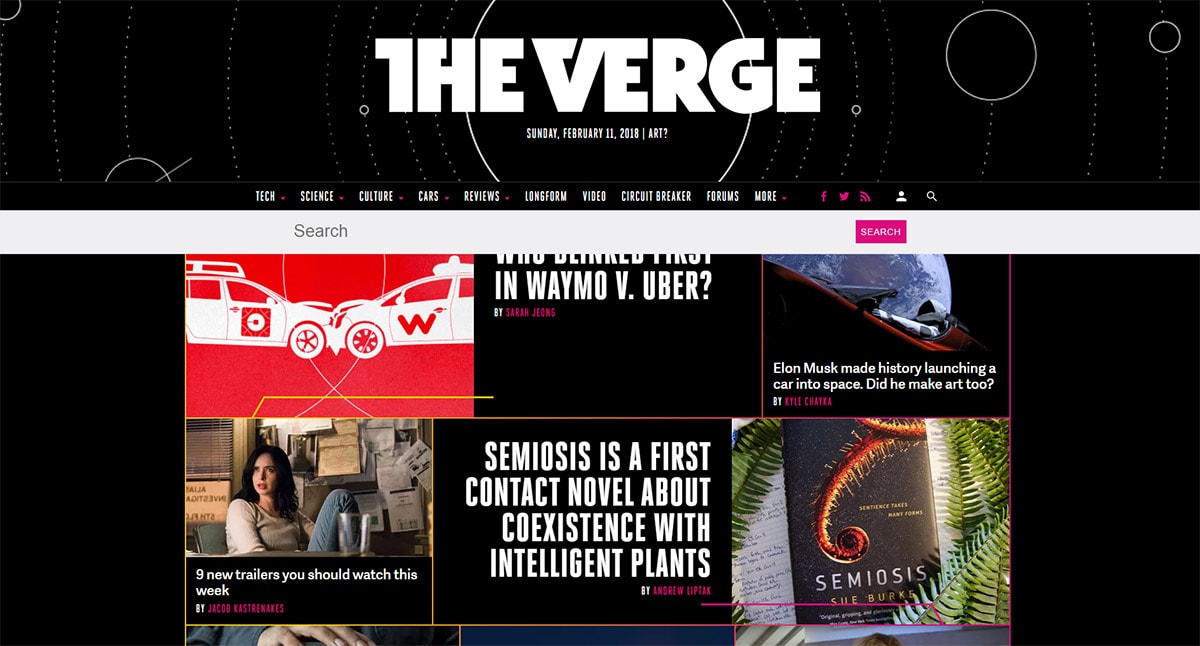
When you’re displaying your search bar, keep the design prominent so that it will always be easy to find. When answers are hard to find, your search bar needs to be available as a quick and easy solution. Display the text field as well as the icon so that your viewers know where to ask their question.
Designers often debate about where to put their search bar. The best place is where the user expects it to be: on the upper right-hand corner or upper center section of their page.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThe top corners of the page often feel most intuitive for your viewers, and particularly with popular sites like YouTube using the feature in this way.
Much like Google, your search button searches the web for answers. It is just simply searching your website. As a result, it should be reasonable for viewers to expect that by typing in a question, they have to submit their query by clicking on the ‘enter’ button.
However, it does help to have a large submit button which shows your viewers what to do. It helps to make this area large so that viewers don’t have to click and point the mouse or tap a narrow area on a phone or tablet.
Many viewers will click on ‘enter’ instead of submit. When designing our site, you can test that the enter button will work in order to produce the correct results.
Place Your Search Box on Every Page

In order to keep your site efficient, place a search box on every page. This will assist you to keep your site easy to navigate. Your viewers may have clicked on a page hoping for content they haven’t find.
They might also be happy with what they have found but want to explore more information. Include your search bar on dead end links such as any 404 pages, so that your viewers will be able to find the information they are looking for and return to your main site should they need to.
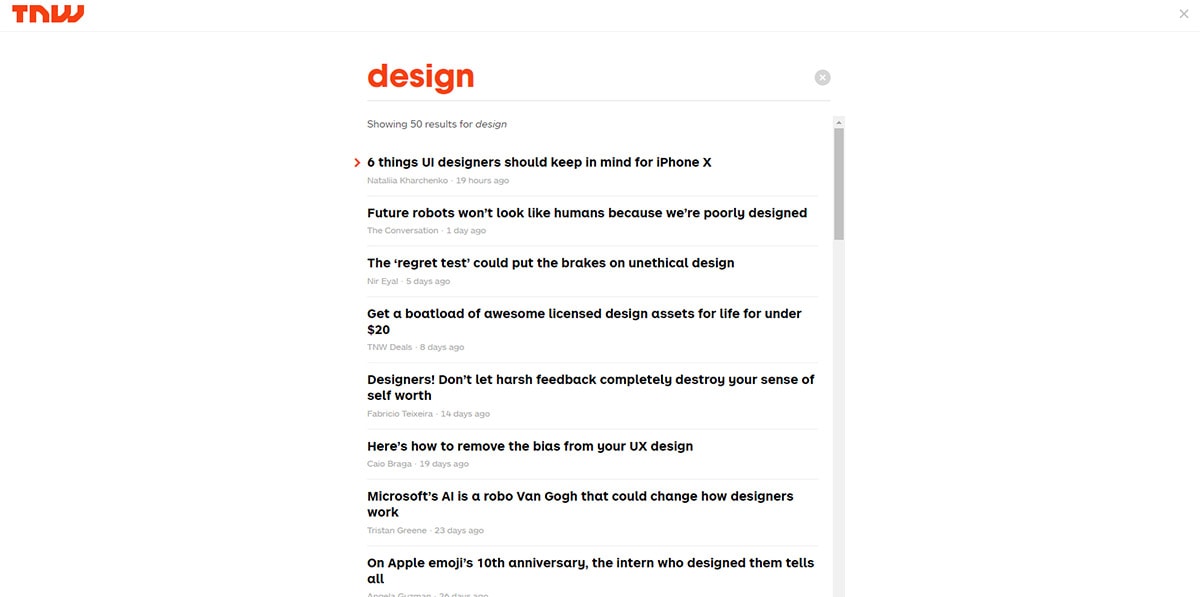
Keep Your Search Field Long Enough

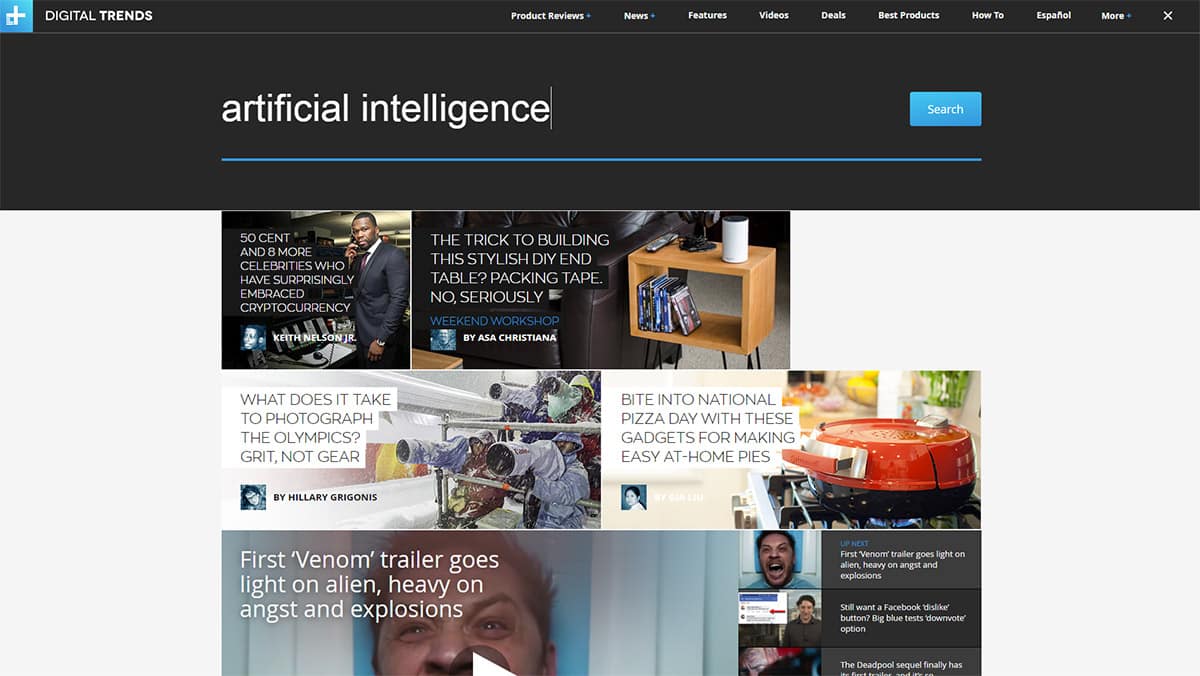
When your viewers type a question into your search field, you want them to have enough space to be able to see what they are doing.
That way your viewers will be able to review or edit their query. A text box which is 27 characters or longer is ideal because most queries will be contained in this amount of space.
Set your width using ems, or the size of one letter m. This will enable you to judge your space effectively.
If you want to save space, consider having an expanding search field which grows as your client begins to type in a question. This will give your user enough space to ask a question while keeping your website simple.
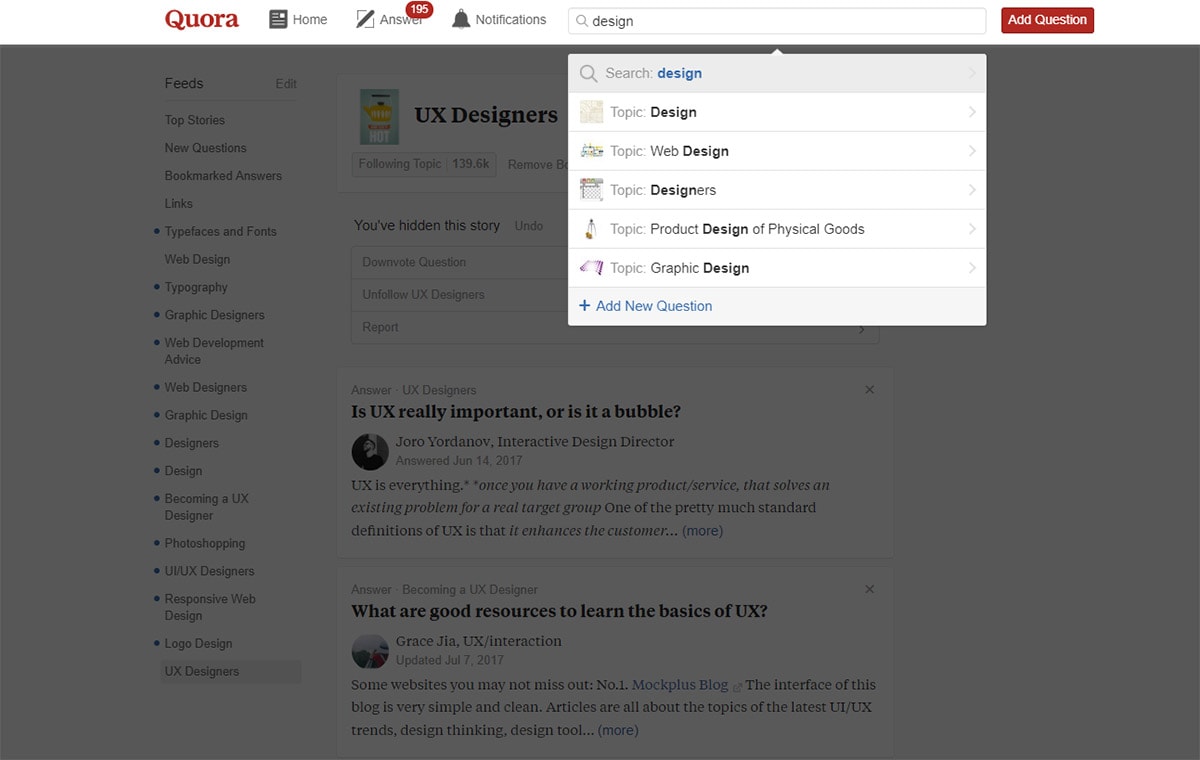
Consider Using Auto-Suggestions

Autosuggestion assists you with helping your clients to find what they are looking for. This is because it helps to guide their search queries.
Users often don’t know how to frame their queries, and if they don’t find information the first time they try, they often won’t know how to re-phrase or narrow down their search. By using the auto – suggestion box, users are able to search for content effectively.
Tips
When you are creating your auto-suggestions, use keywords in a way which will be helpful for your users.
Use keywords, predictive text, and commonly asked questions. You could also offer automatic spelling corrections so that your users are able to search for the words or terms they actually do want.

Present a range of options in the toolbar so that your viewers are able to get the selections they want. This would include a range of questions around a particular keyword or topic.
Allow your users to select options using the keyboard or scroll key. Once they’ve scrolled to the bottom of a page, allow them to return automatically to the top. Enable them to escape the page using the computer keyboard.
Present your viewer with suggestions which are presented in a dramatic font. This will help you to capture your viewer’s attention.
You could also present your viewers with a range of icons which helps them to search for what they really want.
Ending Thoughts
Your search bar offers your viewers the opportunity to navigate your site quickly and efficiently in order to find the content they are searching for.
This helps your viewer to feel a sense of control. By making your search bar bold and easy to find, your viewer will no longer feel confused or mystified about how to find information.
Creating an identifiable search bar which is quick to find and simple to use will keep your viewers coming back for more. Assist them with easy prompts and attractive icons and you’ll never have to worry that your viewers will get lost on your site.







