Latest Articles
-

How to Transform and Duplicate Objects in Adobe Illustrator
Topic: Adobe Illustrator Difficulty: beginner Estimated completion time: 15 minutes Illustrations, logos, and designs may …
-

Free Photoshop Tutorials for Graphic Designers
Fantastic fantasy worlds, realistic 3D typefaces, mind-blowing line arts, and just photos with perfect bodies …
-

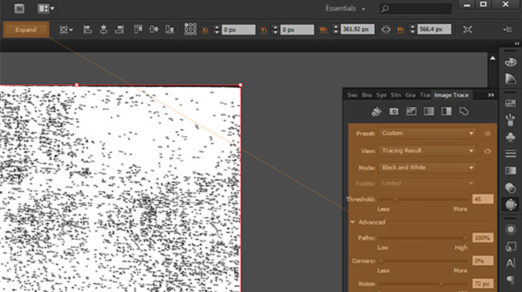
How to Create Vector Textures in Adobe Photoshop and Illustrator
For some time, textures have been an important part of graphic design, but the process …
-

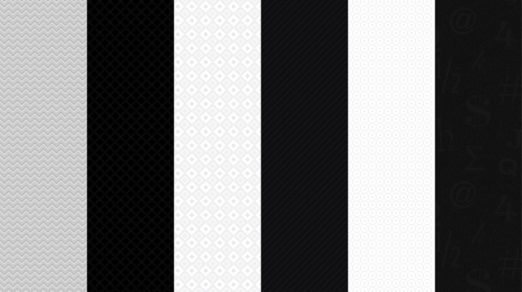
How to Create Seamless Subtle Patterns in Adobe Illustrator
Topic: Adobe Illustrator Difficulty: beginner Estimated completion time: 30 minutes In this Illustrator tutorial, we …
-

How to Create a Sleek iOS App Icon in Photoshop
This is something you need in your design toolkit — the ability to create a …
-

How to Create Animals Icons in Adobe Illustrator
In this tutorial I will show you how to create an animal icon in Adobe …
-

Adobe Lightroom for Beginners
When we start working as photographers all we want to do is become better and …
-

How to Animate a Flat Design Bicycle in After Effects (Part 2)
In this tutorial we will learn how to animate the flat design bicycle from the …
-

How to Create a Flat Design Bicycle (Part 1)
In our last tutorial, you learned how to make a GIF image; in this tutorial …
-

Create a Flat Smartphone Illustration in Adobe Illustrator
So, for some time now Apple’s iPhone has created a real craze in such a …
-

How to Export an Animated GIF using Adobe Photoshop and After Effects (Part 3)
Previous articles: How to Create a Flat Design Bicycle (Part 1) How to Animate a …
-

4 Tips for Prototyping with Adobe Photoshop Artboards
When Adobe added artboard support a couple of weeks ago, a good portion of the …
-

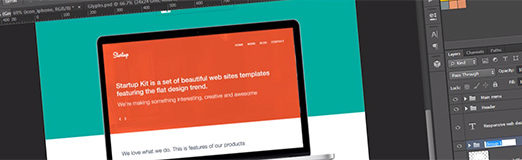
Create a Website Flat Design in Photoshop using Flat UI (Video Tutorial)
As you already know, flat design has been quite popular in the recent period and …
-

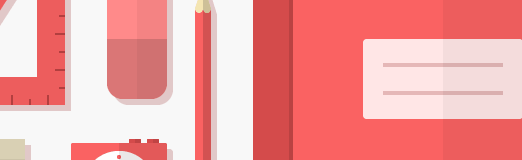
How to Create a Flat Styled Set of Writing Tools
Hello fellow design enthusiasts, today I’m going to show you how to build your very …
-

How to Create a Flat Cityscape in Adobe Illustrator
In today’s tutorial I’m going to show you step by step how to create a …
-

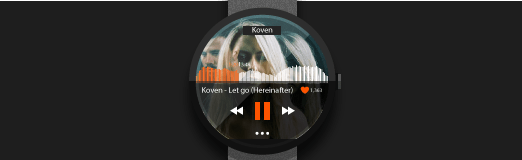
How to Create a Moto 360 Smart Watch in Adobe Illustrator
If you’re into smartwatches, now this is the tutorial for you. With the use of …
-

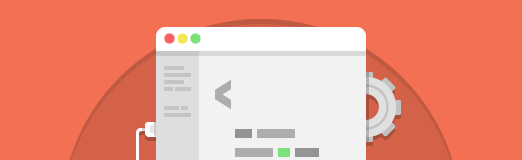
How to Create a Coding Page Illustration in Adobe Illustrator
With all the flat style madness going on in the design community, we can quickly …
-

How to Create a Vintage Macintosh in Adobe Illustrator
Hi guys, if you’re a tech geek like I am, I know you are absolutely …
-

Tips and Tricks to Design with Pixel Perfection in Adobe Illustrator
Ever since Adobe Illustrator was launched, people wondered if they could make the transition and …
-

How to Create a School-Themed Vector Pack in Adobe Illustrator
Learning something new is not just for the kids; it can be for teachers and …
-

How To Create a Web Icon in Adobe Illustrator
Ever wanted to design an icon for the web? Today is your day. In this …
-

How to Create a Splash Screen Illustration
In this tutorial, we will walk through the process of creating a splash screen illustration …
-

How to Create an App Icon in Adobe Illustrator
In this tutorial, I’m creating an icon for a message/chat application, I’m using a “postman” …
-

5 Adobe Photoshop Common Mistakes
Adobe Photoshop, one of the most popular computer-based software, has fans and users spread all …




