How to Delightfully Trick Users With Animation
Without motion, there cannot be interaction.
When you close a tab, it disappears from the screen: at this basic level, motion provides immediate feedback (which is crucial since vision is our dominant sense), but at a more advanced level, motion adds a layer of humanity and realism. Animation makes interfaces feel alive and truly responsive to the user.
In the past, animations were a luxury mostly for Flash-based sites, but now almost every site uses CSS/Javascript/HTML5 animations ranging from simple sliders to more complex parallax scrolls.
This isn’t a bad thing — in addition to looking nice and pleasing users, animations solve a lot of functional problems within interfaces. As we described in Interaction Design Best Practices, animations also create “communicators,” entities that communicate certain ideas more completely and succinctly than text descriptions and images.
Let’s explore a few tactics for smoothing load times, easing transitions, and examine the application of Disney’s animation principles to digital interaction design.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesDistract Users During Loading Time
Loading time is a byproduct of our ambitions outreaching our technical capabilities. While some products suffer more than others (video games, data-heavy websites), it is an unavoidable situation for most digital products.
But when we can’t shorten the line, we can certainly make the wait more pleasant. Load time animations (a type of static animation) do exactly that.
While animations won’t solve the problem, they certainly make waiting less of a problem.
For loading time, that “trick” is creative animation that goes beyond a simple load bar. Best case scenario, the animation influences your users’ perception of your product’s technology, making it seem better than it actually is. Worst case scenario, your users have something fun to watch while they wait, improving the overall experience.
In fact, users are more forgiving towards sites and apps that create an emotional connection. Just like a clever 404 error page can alleviate some frustration, an interesting load screen adds emotional value to what would otherwise be a waste of time.
The power of animation is best shown through real-life examples. Take the digital creative agency Dunckelfeld. Their site features an interesting loading animation when you first enter.

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsMaking creative use of the conventional loading bar and their unique orange diagonal line logo, the opening animation lets users know the wait won’t be long, entertains them, and at the same time promotes brand awareness. Once completed, the loading bar, now simply the Dunckelfeld logo, flies to the upper-left of the screen, transitioning seamlessly into an interface that the user can now interact freely with.
The site in general uses animations well. Explore for yourself the way the interface moves and changes based on where your cursor is. These kinds of microinteractions embed personality into your product, plus make the experience more fun for your users.
Neither the initial loading animation nor the microinteraction animations are technically required for the site — after all, their loading time isn’t that long, and the microinteractions are mostly cosmetic. However, these small additions make the site stand out, and make interacting with it that much more satisfying. In interaction design, never underestimate the value of eye candy.
For more examples of loading screens done right, check out these 12 Creative, Clever Loading Screens listed by Sitepoint.
Transition & Inform Users
Animations shouldn’t just distract users from dead time, but also signal and ease them into content.
Whether it’s moving from one page or object to another, or something as simple as a dropdown menu appearing from nowhere, animations can enhance every point of interaction — but the best animations are those that seem natural and don’t draw attention to themselves.

Let’s examine how we can strike a balance between speed and comprehension, while making your site feel more fluid. Like UI patterns, treat these as guidelines to customize as needed for your site or app.
1. Animated Notifications
Because movement naturally draws attention, animating your notifications is a pleasant way to remind users without intruding too much upon the experience.
Online photo gift retailer Photojojo makes their shopping cart experience helpful and fun by animating a “+1” across the screen and into the cart whenever users add items.

The animation also serves a clever business purpose: by providing visual feedback on the item page, the site doesn’t need to redirect users to the checkout page. The shopping experience remains uninterrupted and users have more time to buy more items.
Of course, this animation pattern applies to more than just ecommerce sites. If you want to notify users in a friendly way, consider animating the message, like RelateIQ does with its drop-down notification (which disappears after a few seconds).

2. Revealing Information
Animations can also trigger additional information. Two of the most common methods are hover-to-reveal and click-to-reveal.
The hover technique is quite straightforward. As the user mouses over the content, more content appears. You don’t want to use hover to engage users in actions, but only to show subtle secondary information. Also, keep in mind that hover doesn’t work when browsing sites on mobile devices.
For example, on Flickr, you need to hover over the photo to reveal the caption.

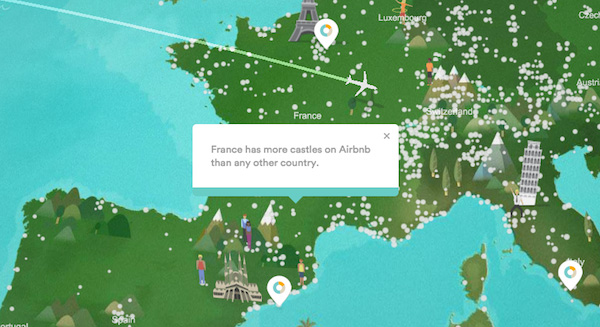
To engage users in primary content, try the alternative approach of click-to-hover. You can see AirBnB’s map hides the fun tips (the site’s main content) until you actually click on each destination icon.

3. Highlighting Content
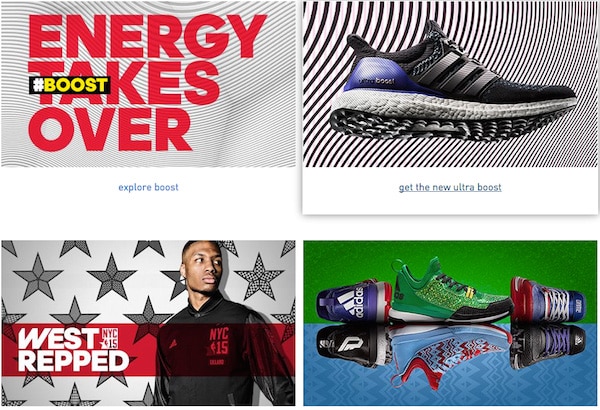
If you’re using a grid or cards layout, this pattern is almost a no-brainer. Like we discussed in Volume 1, make sure you set generous parameters so that the animation triggers when the person scrolls over the content area (not just the link text). You can see this is what Adidas does in the example below.

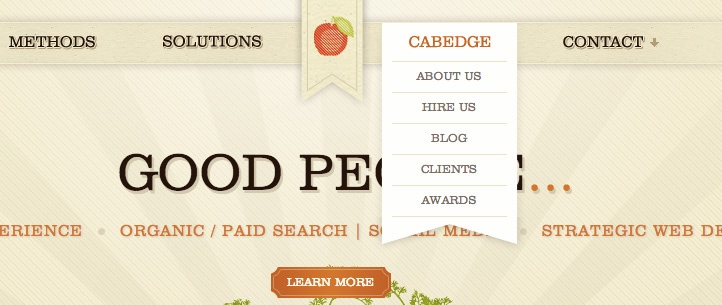
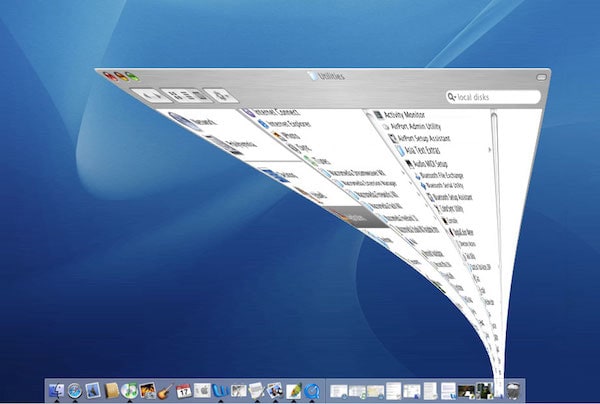
As we mentioned earlier, sometimes it’s best to hide features until they’re needed for the sake of saving screen space. If you’re using this pattern, you’ll want the collapse or dropdown to be smooth and fluid, as opposed to simply “now you see it, now you don’t.” This will signal the user that the change is occurring (feedback), without interrupting their flow.
In the above example from Cabedge, the traditional dropdown menu is revamped with an animation. Instead of all appearing at once, the menu expands and collapses gradually. The effect makes an otherwise standard UI pattern feel fresh again.
If you’d like to play around with animations without slowing down for code, feel free to play around in UXPin with a library of over 24 animations and interactions.
5. Animated Scrolling
One of the (few) advantages print media has over digital media is its linearity.
If you’re reading a magazine, you always have some semblance of where in the magazine you are. Flipping through pages to get to your destination even creates new opportunities to browse, and often a particular picture or heading might catch your attention and you end up reading a piece you never originally intended to. Digital media usually lacks this quality… but it doesn’t have to.
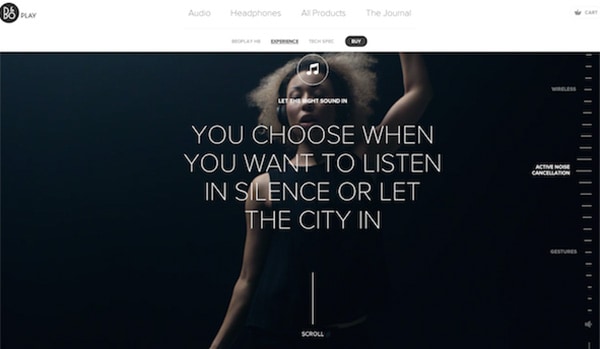
Animated scrolling is the design scheme where an entire site is laid out linearly, top-to-bottom (known as a single-page site); when you click on the different menu options, the site automatically scrolls through the content on its way to your target — less disorienting than the “jump-to-section” mechanism.
The animated scrolling method mimics the browsing aspect of print media, and accomplishes 3 main functions:
- Orients the user with how much content is on the site and where they are in relation to the rest of it
- Opens up opportunities to browse and discover new content that page-to-page layouts lack
- Smooths jarring transitions from page-to-page
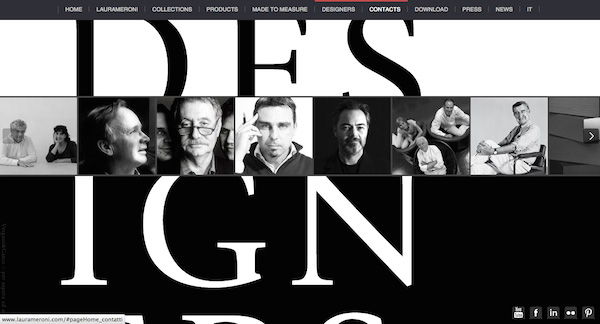
A great example of it done right is the website of Laura Meroni. Notice how each layer of the site moves at different speeds during the transitions, creating a more stimulating visual effect.
When it comes to the web and mobile, you need to treat users as if they’ve just crash landed. Combined with the navigation and orientation best practices discussed in Volume 1, an animated scroll acts as a pleasant limousine ride that ferries a potentially confused visitor to exactly where they belong.
If you are creating a more traditional multipage website, you can still add interactivity through the alternative method of parallax scrolling. To learn more about this tactic, download the free ebook Web UI Best Practices.
Follow Disney’s 12 Animation Principles
Because it would require several books to cover all the different animations in interaction design, we thought it more helpful to describe guidelines you can follow for any animation.
Who’s a better expert on animation than Disney? In 1981, the book The Illusion of Life: Disney Animation outlined 12 of the principles that helped Disney become the animation powerhouse they are today. Digital designers have since adapted these principles for web and mobile.
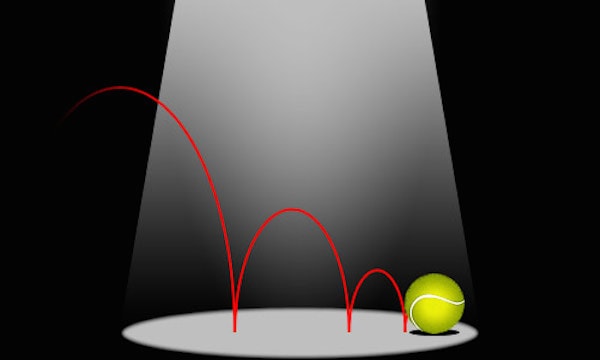
- Squash & Stretch — In order to simulate an object realistically, give the object mass and rigidity, then display this by how it “squashes” or “stretches” when moved. The choice of whether an object moves as a solid object or with flexibility is up to you.

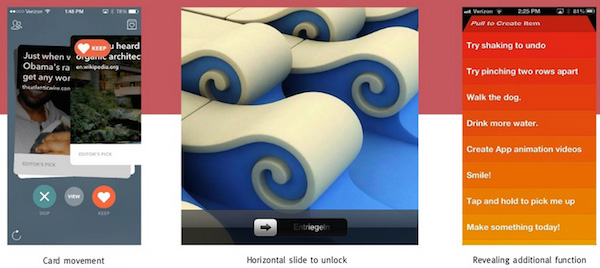
- Anticipation — Design the UI so that the form suggests expected actions — remember, form signifies function. For example, in the below screenshot you can see how the card pattern on the left suggests that the content will rotate accordingly.
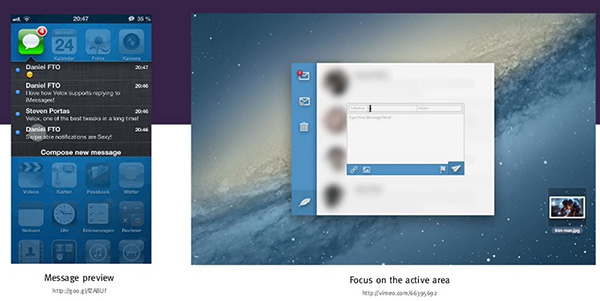
- Staging — Presenting the right context around your animation helps anchor your user so that they feel more comfortable interacting with your app/site. Use color, contrast, composition, and motion to focus the user on the primary objects while keeping them grounded in the overall experience.
For example, you can blur the background after a form pops up to better direct users to the data fields.
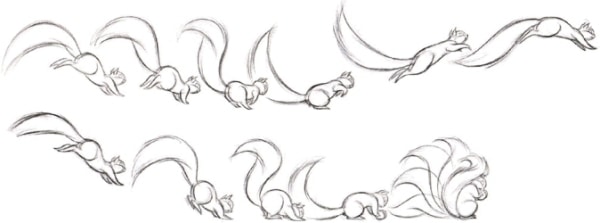
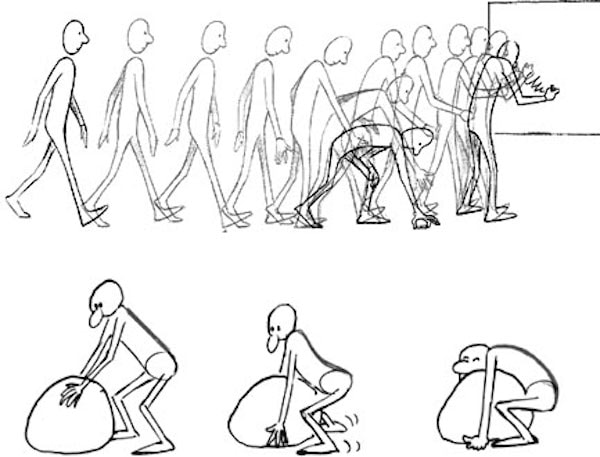
- Straight-Ahead and Pose-to-Pose — Use straight-ahead animation to capture dynamic and complex movement, and pose-to-pose to cover more predictable movement. The example below shows straight-ahead at the top and pose-to-pose at the bottom.

- Follow-Through and Overlapping Action — One main distinction between realistic and unrealistic animation is the different movement in different areas. When the man lands from a jump, his cape will swing for a second or two longer due to the momentum (follow-through). When a man lands, his cape and legs also move at different rates of speed (over-lapping action).
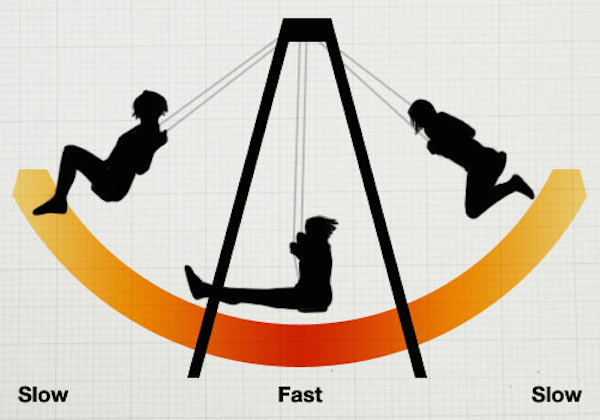
- Slow In and Out — Give the impression that your interface follows the laws of inertia by adding more frames to the beginning and end of an animation. This creates an acceleration/deceleration feel.
- Arcs — Movement along an arc feels more natural, while movement along straight lines feels stiff. For example, Android’s UI has straight-line scrolling that gives it a robotic feel true to its name.

- Secondary Action — In the real world, actions have multiple consequences — take a look at the squirrel and its tail below. This can be applied to digital design: for example, if the user opens a new submenu, animate the previous submenu closing.
- Timing — The proper use of timing is subjective, as different speeds convey different tones. Fast might work best for light, fun apps/sites, while slow might be better for more structured and complex ones. To create the illusion if direct user control, the animation must be triggered within 0.1 seconds.
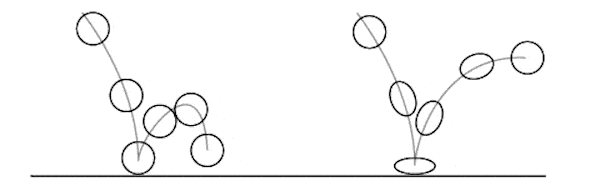
- Exaggeration — One of the joys of animation is that it can be playful. While realism is good, too much realism negates the creativity of animation. Use this effect sparingly, so that you only slightly push beyond reality. As shown in this example, you can add a wobble to a squash-and-stretch effect to make a ball bounce more playfully.
- Solid Drawing — Make use of 3D space, weight, and volume, as a real world object does.
- Appeal — This is the trickiest and most subjective aspect of animation. Remember to follow best practices for emotional design.
In closing, remember to use animations moderately. Animations should help ferry users between actions and pages as they complete goals, not act as a pretty layover. To see all 12 principles of animation in action, check out this cool video from Subtraction.
Takeaway
The demand for animation will only increase with time, and falling short will give your site or app a dated feel.
Don’t forget that animation is a powerful tool in that it satisfies not just the entertainment goals of interaction design, but also the functional ones. Keeping in mind the 3 different types of animations, apply them to your interface in order to smooth over loading times and transitions. When building your animations, don’t forget Disney’s 12 principles.
It’s rare when site elements are both practical and fun, so don’t take animation lightly.
For more detail, download the free e-book Interaction Design Best Practices: Time & Behavior. The book features case studies from 30+ companies including Google, AirBnB, Facebook, Yahoo.