New Features of Dreamweaver CC
Adobe Dreamweaver is web design and developing application for creating websites and applications for use on multiple targets including browsers, devices, and tablets. Web-designers use Dreamweaver to create website prototypes using web-friendly artwork. Using CSS inspectors and tools you can create standard-based websites and applications that will easily flow across multiple screens. Web-developers use Dreamweaver for writing clean organized code using the powerful IDE creating flexible mobile applications that can be used both online and on the devices.
Adobe Dreamweaver works easily with complex content management system such as WordPress and Drupal. It also helps developing and deploying of original mobile applications using web standard-based frameworks and services. Shortly speaking, thanks to Dreamweaver designers and developers are able to create and manage web sites and mobile applications in user-friendly environment. Dreamweaver is constantly improving from release to release.
Now let’s see what new wonderful features of Dreamweaver CC are.

Now we have visual means of control over all the properties of CSS that allows us to create clean, web standard code in a matter of minutes with the CSS Designer Tools. Fluid Grid Layout allows creating dynamic web design, which adapts to the screen size or device. Also Sync Settings, Edge Web Fonts, jQuery UI are new features you’ll learn about from this review.
CSS Designer
Undoubtedly, CSS Designer Tool consisting of several panels has become a major update in Dreamweaver CC. With its help, we get a visual control over all the properties of CSS. This allows us to create clean, web standard code that is not clogged with unnecessary elements. Sources panel displays CSS sources or CSS files associated with the project. In the Media panel, you can select the screen size, controlling the web page look on different devices. Selectors panel shows a list of CSS classes that are associated with the selected object.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesIf you choose COMPUTED in the Selectors panel, you will see all the properties of the chosen object in the Properties panel. Here you can easily round the corners, add gradients, change background properties, set opacity and box shadows using visual methods of control. At the same time you do not have to constantly switch to the code window. You can immediately see all the changes on your screen. It is now possible to generate prefixes for different browsers, allowing web design to look the same good in any browser.
Fluid Grid Layout
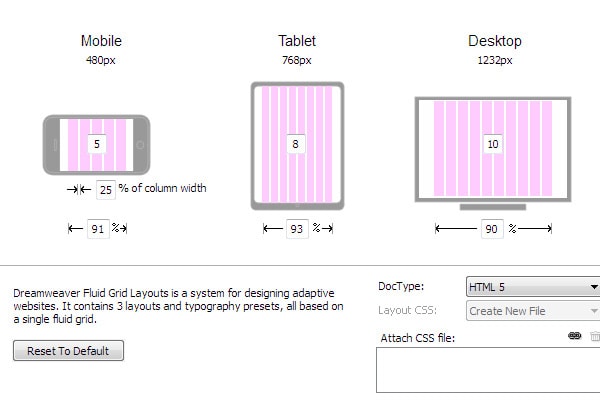
Fluid Grid Layout feature allows you to create dynamic web design, which adapts to the screen size or device. When creating a new document, you can choose a grid system for Mobile, Tablet and Desktop in the New Document dialog box.

Here you can set the width of the design, the width of the columns and their amount. Also you can see the grid structure, modify it, and then place your page regions within the grid directly into Dreamweaver. The editor will help you create separate files for desktop, tablet, and smartphone devices and uses CSS3 Media Queries to deliver the design that is best for each one.
Sync Settings
As a member of Creative Cloud, you can install Dreamweaver on two computers. Dreamweaver CC gives you the ability to sync your preferences and site definitions between them.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsEdge Web Fonts
Adobe has integrated Edge Web Font service directly in the Dreamweaver CC. Now we can get access to a large library of free web fonts, powered by Adobe Typekit, from the Property Inspector or from the Modify menu. Selection and control over the fonts is done in the Manage Fonts dialog box. Now you can add high-accurate, vivid typography, creating pages that will be loaded incredibly fast.
jQuery UI widgets
Now you can insert jQuery UI widgets, such as Accordion, Tab, Date picker, Progress bar and so on directly from the Insert panel. Control over the jQuery UI widget parameters is done in the Property Inspector.
Dreamweaver CC also has an updated and simpler interface that allows you to work more efficiently. Context menus allow you to change the properties of objects intuitively easier. In addition, you can code more efficiently using the improved code hinting and syntax coloring. Here I would like to note that Dreamweaver CC is only available through Creative Cloud.





