How to Create Login Form with CSS3 and jQuery
![How to Create Login Form with CSS3 and jQuery [Tutorial] How to Create Login Form with CSS3 and jQuery [Tutorial]](https://designmodo.com/wp-content/uploads/2012/03/preview.png)
Difficulty: Intermediate / Advanced
Estimated Completion Time: 45 mins
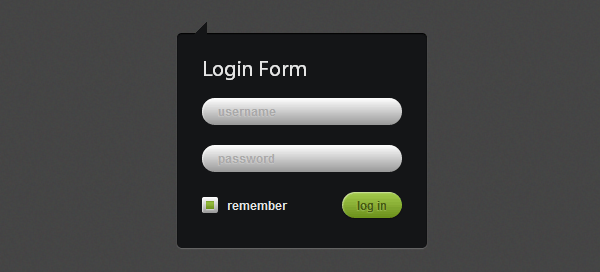
In this tutorial we will code the Login Form that you can find in Futurico UI Pro. To create it we will use CSS3 and jQuery.
Step 1 – HTML Markup of Login Form
Let’s start creating the HTML markup. Create a form with four inputs (for username, password, checkbox and submit) and wrap the checkbox input and label in a span tag, we will use the span tag to style the checkbox. To finish wrap the form and the title with a div tag and give it the class of “login-form”.
<div class="login-form">
<h1>Login Form</h1>
<form action="#">
<input type="text" name="username" placeholder="username">
<input type="password" name="password" placeholder="password">
<span>
<input type="checkbox" name="checkbox" id="checkbox">
<label for="checkbox">remember</label>
</span>
<input type="submit" value="log in">
</form>
</div>

Step 2 – General CSS Styles
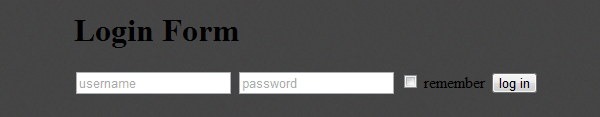
First we will remove all the margins, paddings, borders, etc. from the elements that we will use.
.login-form,
.login-form h1,
.login-form span,
.login-form input,
.login-form label {
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
Then we will style the form container. We will add a relative position, a fixed width and height, background color, rounded corners and some shadows.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates.login-form {
position: relative;
width: 200px;
height: 200px;
padding: 15px 25px 0 25px;
margin-top: 15px;
cursor: default;
background-color: #141517;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
-moz-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
}
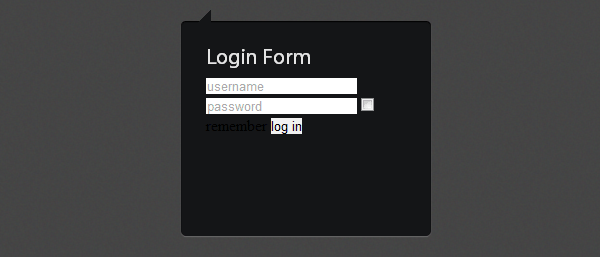
To create the arrow we will use the :before selector to insert it on the page.
.login-form:before {
position: absolute;
top: -12px;
left: 10px;
width: 0px;
height: 0px;
content: '';
border-bottom: 10px solid #141517;
border-right: 10px solid #141517;
border-top: 10px solid transparent;
border-left: 10px solid transparent;
}
For the form title we will add some basic styles (color, font family and size, etc.).
.login-form h1 {
line-height: 40px;
font-family: 'Myriad Pro', sans-serif;
font-size: 22px;
font-weight: normal;
color: #e4e4e4;
}

Step 3 – General Input Styles
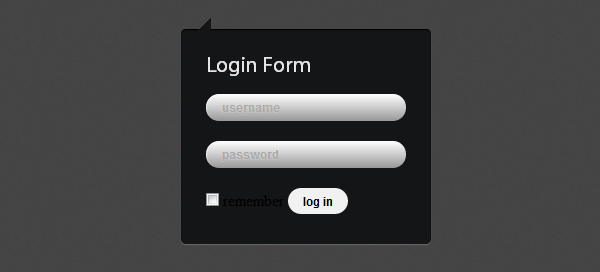
First we will give the basic styles to the inputs.
.login-form input[type=text],
.login-form input[type=password],
.login-form input[type=submit] {
line-height: 14px;
margin: 10px 0;
padding: 6px 15px;
border: 0;
outline: none;
font-family: Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
text-shadow: 0px 1px 1px rgba(255,255,255, .2);
-webkit-border-radius: 26px;
-moz-border-radius: 26px;
border-radius: 26px;
-webkit-transition: all .15s ease-in-out;
-moz-transition: all .15s ease-in-out;
-o-transition: all .15s ease-in-out;
transition: all .15s ease-in-out;
}
Then we will style the user and password input. We will add a gray background gradient and some shadows. We will also add fixed 170px width and a color for the text.
.login-form input[type=text],
.login-form input[type=password],
.js .login-form span {
color: #686868;
width: 170px;
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
background: #989898;
background: -moz-linear-gradient(top, #ffffff 0%, #989898 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#989898));
background: -webkit-linear-gradient(top, #ffffff 0%,#989898 100%);
background: -o-linear-gradient(top, #ffffff 0%,#989898 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#989898 100%);
background: linear-gradient(top, #ffffff 0%,#989898 100%);
}
For the hover state we will only change the shadows of the inputs.
.login-form input[type=text]:hover,
.login-form input[type=password]:hover {
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
}
And for the active state we will change the CSS3 gradient to a lighter one on login form.
.login-form input[type=text]:focus,
.login-form input[type=password]:focus {
background: #e1e1e1;
background: -moz-linear-gradient(top, #ffffff 0%, #e1e1e1 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e1e1e1));
background: -webkit-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: -o-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
}

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsPosition the submit button to the right by using the float property.
.login-form input[type=submit] {
float: right;
cursor: pointer;
color: #445b0f;
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
}
For the hover state we will change the shadows and for the active state we will remove them.
.login-form input[type=submit]:hover {
-webkit-box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
-moz-box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
}
.login-form input[type=submit]:active {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
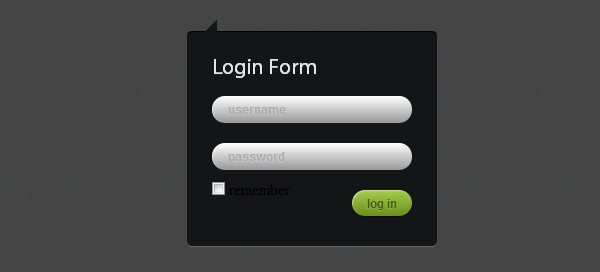
Add we’ll add a green gradient to the button.
.login-form input[type=submit],
.js .login-form span.checked:before {
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
}

Step 5 – Checkbox Styling
Now we will start the most difficult part because we can’t style the checkboxes inputs using CSS like we have styled the other form inputs.
The easiest way that I’ve found to style it using only CSS it’s by replacing the checkbox input with a span tag.
This will work this way: first we will hide the checkbox input and style the span tag like a checkbox and then we will update the checkbox using jQuery. So when we will click on the span tag jQuery will update the checkbox input to selected, and when we will click again the span tag jQuery will remove the “checked” from the checkbox input.
First, we will hide the checkbox input.
.js .login-form input[type=checkbox] {
position: fixed;
left: -9999px;
}
Then we will position the span tag.
.login-form span {
position: relative;
margin-top: 15px;
float: left;
}
Now we will add some basic styles to the span.
.js .login-form span {
width: 16px;
height: 16px;
cursor: pointer;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
To create the “checked” state to the span we will create a smallest box and will position it in the middle.
.js .login-form span.checked:before {
content: '';
position: absolute;
top: 4px;
left: 4px;
width: 8px;
height: 8px;
-webkit-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .45), inset 0px 1px 1px 0px rgba(0,0,0, .3);
-moz-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .45), inset 0px 1px 1px 0px rgba(0,0,0, .3);
box-shadow: 0px 1px 1px 0px rgba(255,255,255, .45), inset 0px 1px 1px 0px rgba(0,0,0, .3);
}
To style the label we will position it to the right of the checkbox and add some basic styles (font, color, etc.).
.login-form label {
position: absolute;
top: 1px;
left: 25px;
font-family: sans-serif;
font-weight: bold;
font-size: 12px;
color: #e4e4e4;
}
All the styles that have the “js” class at the beginning will only be applied if JavaScript is enabled.

Step 6 – jQuery
First we will link to jQuery library using the last version hosted by Google, if you want you can host it on your own server, it’s your choice. Next add the following code to the bottom of your HTML file just before the </body> closing tag.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
// Check if JavaScript is enabled
$('body').addClass('js');
// Make the checkbox checked on load
$('.login-form span').addClass('checked').children('input').prop('checked', true);
// Click function
$('.login-form span').on('click', function() {
if ($(this).children('input').prop('checked')) {
$(this).children('input').prop('checked', false);
$(this).removeClass('checked');
}
else {
$(this).children('input').prop('checked', true);
$(this).addClass('checked');
}
});
});
</script>
First we’ll add the “js” class to the body tag.
$('body').addClass('js');
Then we will make the checkbox “checked” by default on load.
$('.login-form span').addClass('checked').children('input').attr('checked', true);
With this code, we will check if the checkbox is checked and if the result is false the checked class will be removed from the span and if the result is “true” the checked class will be added to the span tag.
$(this).children("input").attr("checked");
Conclusion
Congrats! You’ve finished this tutorial. I hope it was useful for you and you liked it. Don’t forget to leave some feedback in the comments and subscribe us.









