10 Smallest & Fastest Frontend Web Dev Frameworks
If you search in Google you’ll find dozens of handy tools for improving your website’s performance. And there’s so much you can do from optimizing images to setting up your own CDN.
But here’s one thing few designers think about: optimizing your code.
This could mean reducing total HTTP requests, minifying your files, or switching over to a custom framework optimized for speed. The newest Bootstrap v4 is awesome but it’s also one of the heaviest frameworks out there.
I curated this list to showcase the smallest web frameworks you can try instead of the bloated Bootstrap. You may be surprised how great these are and how much they’ll lighten your page size.
1. Topcoat

With Topcoat you’re getting a framework optimized for speed. The developers who built this framework specifically test all their modules while running benchmarks against other frameworks.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesYou can bet your bottom dollar this free framework will stand the test of time. It’s great for any website and it’s super easy to customize.
Not to mention the entire framework is mobile responsive and the CSS uses BEM naming so it’s easy to edit and blend into your own stylesheet.
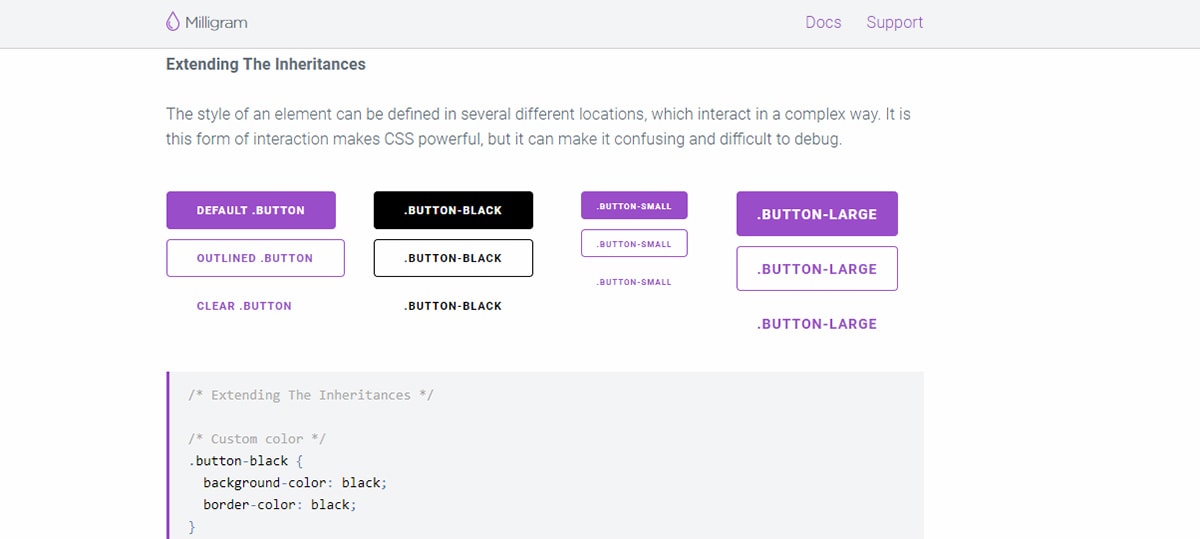
2. Milligram

Another minimalist frontend framework is Milligram currently in v1.3. It’s pretty detailed for such a minimalist UI library and it has a surprisingly large following.
You can install this using any of the major package managers like Yarn, Bower, or npm. It works on top of Normalize and it comes packaged with a minified version of the entire Milligram CSS library.
This does not have components or dynamic features like you’ll find in Bootstrap. So it’s mostly geared towards developers who wanna build quick layouts without needing the more advanced features.
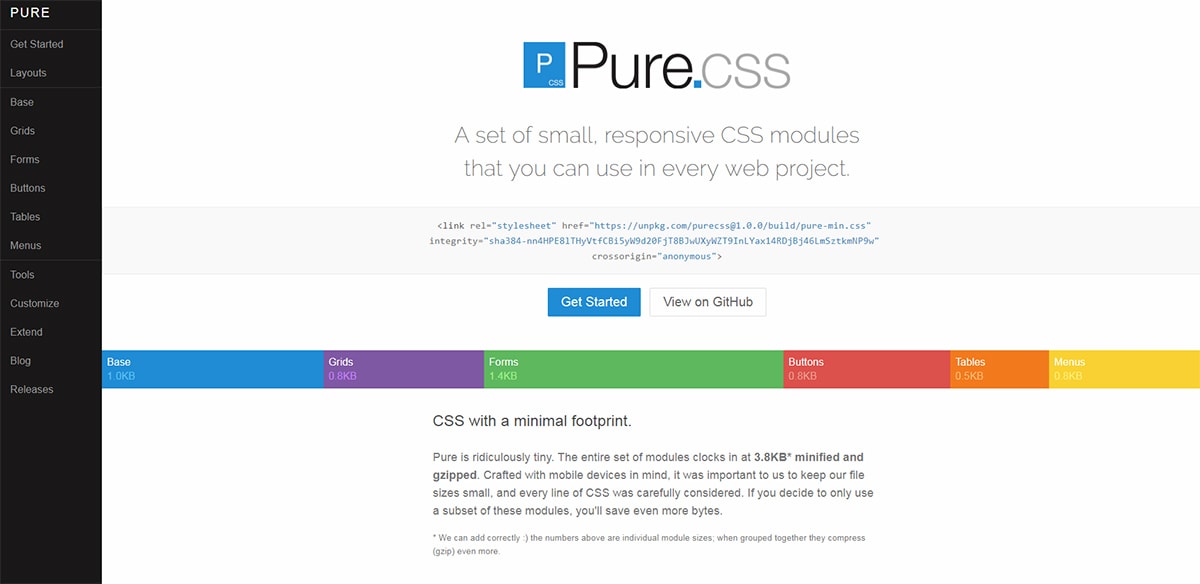
3. Pure CSS

The best thing about Pure CSS is how the entire framework comes in a modular style. You can customize your stylesheet to include table designs, custom menus, buttons, forms, or a combination of everything.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsOr if you just want a small sample of the library like just grids you can download that separately. In fact, Pure’s grid section totals about 0.8KB which is infinitesimally smaller than Bootstrap or Foundation.
But Pure does support page components so all those little extras can add up.
Still this will measure smaller than Bootstrap so it’s a viable alternative.
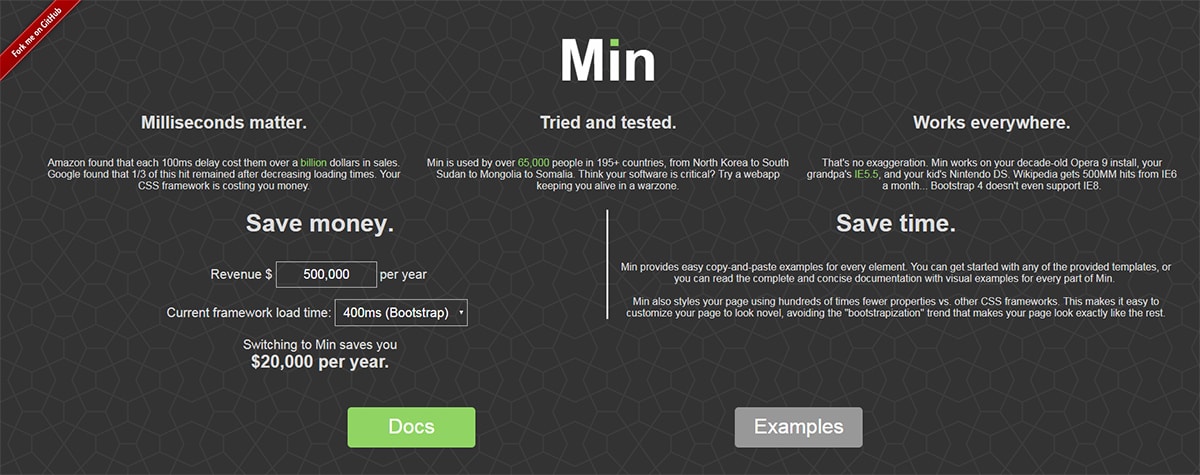
4. Mincss

I first stumbled onto the Min CSS library on GitHub while looking into libraries for this post. I had never used it before and once I looked into the code I could tell this thing is awesome.
Min.css is advertised as the minified alternative to Bootstrap. In fact, it calls itself the smallest frontend framework you’ll find totaling just over 990 bytes(less than 1KB) when minified.
It works in all major browsers and even supports older legacy browsers like IE 6+.
If you truly want a lightning fast load time then take a look at Mincss and see what you think. I have a feeling you won’t be disappointed!
5. Petal

Petal is a fairly small frontend framework with the unique design of a smaller UI library. It supports a handful of components, but mostly Petal is meant to be as a LESS CSS alternative to all the Sass libraries out there.
It’s still in active development with the current stable release at v0.8.3 as of writing this article. The team at Shakr have poured hours into this framework and it’s unlikely to disappear anytime soon.
All components are optional so you can simplify your site by removing the ones you don’t need.
Take a look at the Petal documentation for a list of all components, grids, buttons, and code snippets to get them all working.
6. Picnic

With Picnic CSS you get exactly what’s advertised: a lightweight and beautiful frontend library.
The colors feel like a simpler version of Bootstrap using flat design to craft a broad aesthetic. You can run Picnic’s framework for pretty much any website whether it’s a personal portfolio, a new blog, or an ecommerce shop.
If you take a look at the examples page you’ll find a whole list of Picnic’s default element styles.
There’s also a super clean documentation page with instructions on getting started with Picnic CSS.
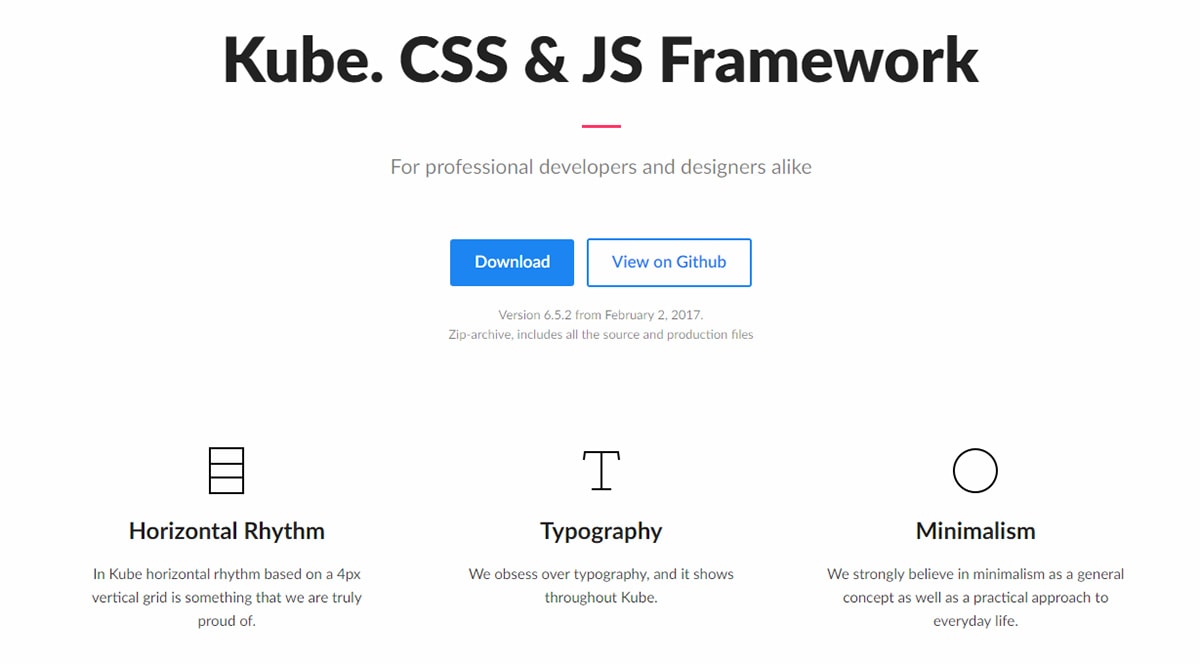
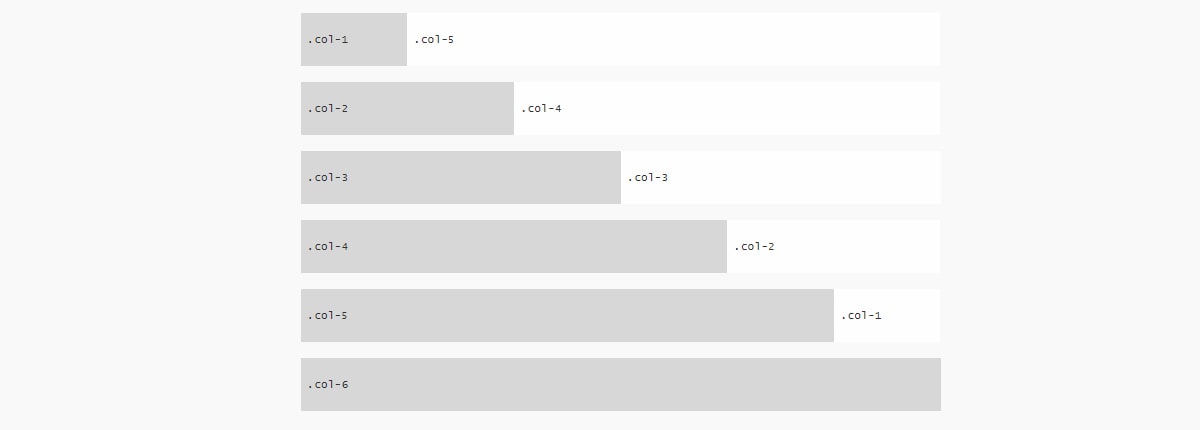
7. Kube

I’m really impressed with Kube because it is such a great framework, but it’s not exactly the smallest in this list.
However it did make this list for a reason: it’s small enough. The entire library compiles to about 30KB(including all JS components). That’s still about 10x smaller than Bootstrap making it a pretty darn reasonable investment.
But this could never compete with something like Mincss because Kube comes packaged with so much stuff. If that’s what you’re looking for then this library is great!
Take a look at the online docs for examples and code snippets. Kube feels like a real professional framework and it’s definitely something you can run on a production site.
8. Chota

If you want something 10x smaller than Kube have a look at the Chota CSS framework.
This measures a total of 3KB minified and it’s a CSS-only framework. This means you’re not worrying about dropdowns, tabs, or other dynamic widgets.
Chota is also one of the few frameworks that does not run on a preprocessor.
No Less, no Sass. Just plug & play the Chota code to get it working for any layout.
9. Furtive

As a self-proclaimed “micro framework” it’s no surprise that Furtive measures about 2.4KB when compressed.
It’s one of the few mobile-first frameworks that combines a super small file size with a strong list of classes and structures for your page.
This is also one of the most cutting-edge frameworks pushing ahead with modern browser technologies. It works exclusively with things like flexbox and SVGs so you can reduce your total code and reduce your total load times.
10. Siimple

Siimple follows the flat design trend and builds upon it with a very simple codebase.
This framework takes minimalism to a new level with a clean approach to both design and development. Colors, typography, grids, they all follow a minimalist approach that still feels unique. Same goes for the ultra-clean codebase.
Have a look at the Siimple docs and see what you think. This is a really cool framework for rapid prototyping or for building custom layouts without starting from scratch.
But truthfully all of these frameworks are great starting points. You really can’t go wrong with any of ‘em and it’s fair to say these will all load faster than Bootstrap.







