AMP Emails: Create Interactive Newsletters with Examples
Launched by Google in 2018 as an open-sourced library, AMP for emails has become an increasingly popular instrument in email marketing for many reasons.
First, it has taken the newsletter to the next level by building a unique dynamic, eye-pleasing, and valuable user experience.
Second, it has leveled up email campaigns and strategies by letting marketers skip some stages of the traditional funnel and convert users fast and efficiently.
Third, it has met the growing demand and expectations of web-like user experience with immediate results inside a mailbox.
Finally, it solves problems email marketing has had with newsletters for decades.
Consider some recent studies that proved the validity and relevance of AMP for emails:
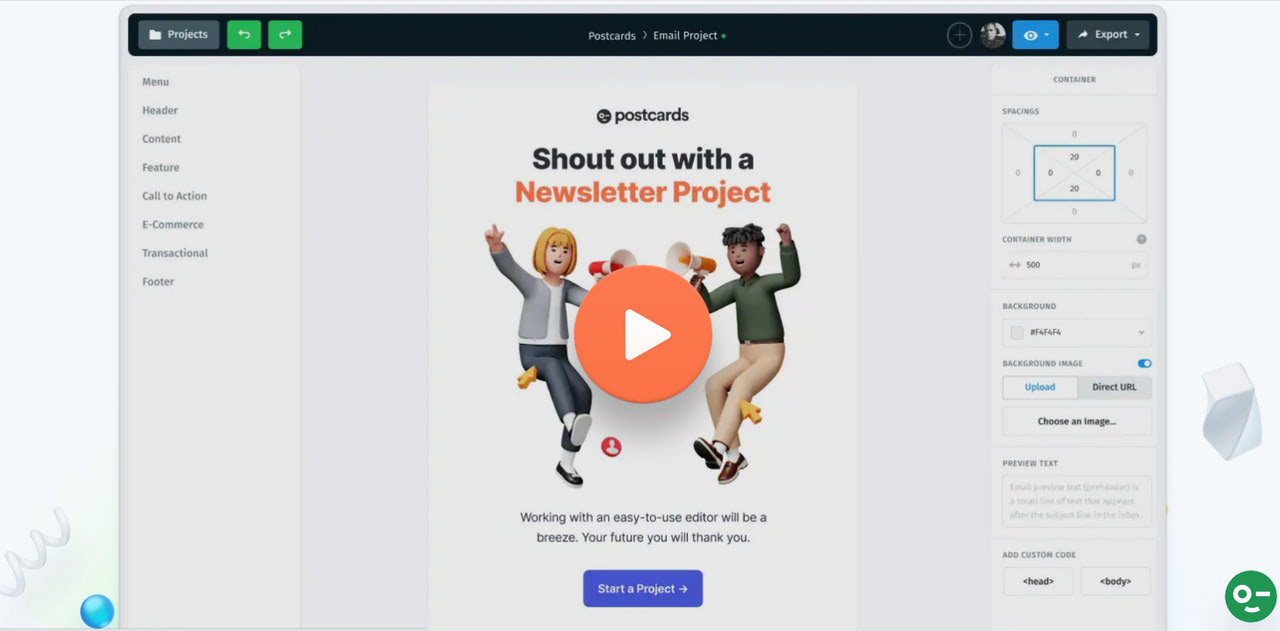
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates- According to Mailmodo, AMP emails have been 8X times more responsive than regular static emails.
- Aweber’s team has stated that their AMP emails with image carousels and interactive surveys have increased user engagement by 225%.
As it turned out, AMP’s philosophy and approach to building digital newsletters has come to customers’ liking, transforming the marketing landscape and surfacing some golden opportunities to forward businesses. Let’s dive into this subject to discover AMP email, its benefits, and how to create one for your next email campaign.
What Is AMP Email?
Everything started with AMP, abbreviated from Accelerated Mobile Pages – a technology created by Google in 2015 to improve the performance of web pages for mobile devices. It became a standard immediately because it met the market’s current requirements, demands, and expectations. Several years later, seeing another growing demand in an adjacent niche, Google announced AMP for email.
AMP for email has the same philosophy as the original AMP. It popularizes lightweight newsletter structures with shorter loading times that look and render perfectly on all devices, especially mobile phones and tablets. At its essence, it is a framework powered by HTML, CSS, and JavaScript. In the words of coders, it is a stripped-down form of HTML, a minified version of CSS, a limited JavaScript library, and cached multimedia.
This streamlined approach enables email designers to create an app-like user experience within newsletters that do not crush and burn inboxes. That capacity has been warmly welcomed because it opened golden opportunities to make the most out of this communication channel. Plus, interaction directly within the email was a long-awaited feature.
According to recent stats, 31 million domains currently use AMP for emails. This is not much, considering there are a hundred million domains in the wild. However, it is undoubtedly impressive for such a young technology. Another good news is that Google actively supports it, so expect it to become a standard soon.
Main Features of AMP Emails
The main features of AMP emails are:
- lightweight structure,
- fast speed,
- interactive elements,
- meaningful and intentional use of elements,
- immersive user experience,
- accessibility,
- responsiveness,
- mobile-friendliness,
- hyper-personalization.

Interactive UI Elements of AMP Emails
The key benefit of AMP emails is that it enables and even encourages users to add app-like functionality within the newsletter body. Although support for AMP is still limited and requires a workaround or fallback for certain email readers, nevertheless email designers are welcome to introduce these user interface elements in their newsletters:
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products- Media components:
- responsive image,
- animated Gif.
- Dynamic components:
- form,
- dropdown,
- ranger,
- lightbox,
- navigation,
- button,
- any data points that change in real-time.
- Layout components:
- accordion,
- carousel,
- adjustable text container,
- cards,
- responsive layout,
If you experience problems introducing these components in your newsletter, you should address this issue with our professional instrument – Postcards. It offers a comfortable environment for creating AMP emails using the most stable interactive UI units.

Popular Use-Case Scenarios
AMP emails have become popular among companies because they are increasingly promising tools that slowly but surely are transforming the marketing landscape. They take email marketing campaigns, strategy, and ipso facto results to the next level. Even with limitations, this technology meets some burning demands and needs of the present day. Consider these popular use-case scenarios where AMP thrives:
- Email forms to generate and nurture leads as well as collect some crucial insight for improvements.
- Surveys and questionnaires to escalate response rate.
- Customer feedback to enhance relationships between the company and client.
- Completing registration with immediate results to save a precious lead.
- Sharing real-time data in email digests to keep users up-to-date.
- Displaying several banners through carousels to maximize visual impact.
- Selecting items and adding them to the shopping cart for quick conversion.
- Structuring content for better readability.
- Contests and discounts for better engagement.
- Chat imitations to provide answers to banal questions.
- Interactive calendars for booking and making appointments.
- Interactive calculators for making quick decisions.
- Games, wheel spinners, interactive quizzes, and playgrounds for promotions and nurturing.
- Checkout option for recovering abandoned carts.
- Event invitation emails to amplify a number of brand fans.
- Accessibility features to ensure inclusivity.
AMP for emails has a wide range of use-case scenarios that meet the requirements of numerous market sectors. It perfectly suits the needs of the business-to-consumer sector. It is beneficial for companies that work in SaaS, travel, and finance industries. It may even find its place in the business-to-business niche. It is just versatile.
Difference Between AMP and Static HTML Email
You might say that difference between AMP and static HTML email lies on a surface – it is a dynamic behavior of some aspects of the newsletter. However, everything is not that simple. Diving deeper into code, structure, and content display reveals some critical distinctions.
First and foremost, AMP emails allow viewers to perform tasks without redirects. In contrast, traditional HTML newsletters always lead somewhere like a landing page, poll, or form hosted on a website.
Second, HTML emails may include all sorts of traditional website-like UI elements (even sliders); however, they will be static or, in other words, fake. In contrast, AMP for emails brings the real deal to the newsletter.
Third, HTML emails are primarily static, with some eye-pleasing dynamic effects scattered throughout the design to spruce up the experience (like hover effects), whereas AMP emails are interactive. They may include carousels, tooltips, games, polls, or even change the appearance with one click.
Fourth, HTML emails are pure HTML, whereas AMP emails are a mixture of HTML and JavaScript that require specified declarations and predefined elements so that email readers can understand and interpret them correctly.
Finally, AMP emails should be whitelisted and ensure authentications for security sakes, whereas HTML emails do not require that.

Required snippet for creating AMP emails
Benefits of Using AMP Emails
Initially created as a technology for building fast interactive web pages on mobile devices, AMP has carved its niche in email marketing. The deal is that it has met growing customer demand and expectations of personalization, interactivity, and meaningfulness in interactions with the company across all digital means of communication. The tendency triggered by Material design in the web sphere has now migrated to email marketing.
Although AMP emails have not become a standard yet, but they have proved to be practical tools for achieving excellent results in this oldie-but-goodie distribution channel. Just consider what they can do when done correctly.
- They decrease the number of steps for the user, which usually lead to drop-offs and lower conversions.
- They provide answers via email through embed forms or surveys, delivering more information and value to viewers in one click.
- They generate excitement by entertaining users or inspiring them.
- They provide a rich user experience, informing, enlightening, and nurturing subscribers inside the mailbox.
- They unobtrusively serve a bulk of visual information.
- They keep users up-to-date with relevant data.
- They draw attention, making the most out of the user’s short attention span.
- They reduce the time customer contemplates by providing a quick solution.
- They improve navigation and provide instant access to necessary data without extra exit to a website.
- They achieve a required level of accessibility in emails, delivering the message to everyone.
- They keep critical and sensitive information up to date.
- They offer better security over sensitive data.
This leads us to some substantial benefits:
- AMP surfaces new opportunities for using emails: games, bookings, forms, surveys, etc.
- AMP encourages marketers to be more creative with email triggers and serve users more accurately per their lifecycle stage.
- AMP enables and encourages website-like functionalities within an email, minimizing the learning curve and avoiding confusion and misunderstanding.
- AMP increases engagement with the brand by letting subscribers interact with the email and its elements within the email.
- AMP increases the time spent on email.
- AMP builds strong relationships with customers by delivering value right away.
- AMP curates better emails for marketing campaigns leveling up brand strategies.
- AMP leaves a powerful, long-lasting impression.
- AMP offers a new level of personalization with the most relevant content delivered at the right time.
- AMP provides improved security over user data.
- AMP stands behind better email deliverability and inboxing.
- AMP increases open rates, response rates, recovery rates, conversions, leads, and ipso facto ROI.
- AMP meets the current market’s demands and expectations, giving a new life to email marketing.
Last, AMP gives a substantial competitive edge over others since it is still on probation for many companies that prefer traditional old, static ways. It will undoubtedly take time before everyone realizes AMP’s power and possibilities. Therefore, while marketers testing the ground and dipping their toes, your company may stay ahead of rivals by jumping into this bandwagon.

Pitfalls of Using AMP Emails
AMP emails sound too good to be true. If you think there is a catch, you might be onto something. The deal is that even though this technology has been created by Google, a pioneer in everything concerning the web, and has served the community for over four years, there are still many flaws to mitigate to enjoy the true potential hidden in AMP. Let’s consider some common pitfalls and drawbacks.
First, it requires extra coding because AMP emails are more difficult to build. As a rule, AMP emails include JavaScript. Therefore, developers should code it using the best practices in this niche. As a workaround, companies may benefit from an email marketing platform with pre-built AMP for emails or email generators like Postcards that allow non-tech-savvy users to create AMP emails simply by dropping them into the playground and tuning them through a handy settings panel.
Second, it requires extra setup. From some perspectives, AMP emails are a privilege because companies cannot just send them immediately. First, companies must register with their email clients to whitelist domains for sending AMP emails to avoid spam filters. Then, they must provide user authentication and follow security protocols and certifications, including setting up DKIM, DMARC, and SPF. Afterward, they have to TLS encrypt the email. Finally, they need to debug, validate, and test emails.
Third, it requires a fallback in the face of plain text email because there are still subscribers whose inboxes do not support HTML or have support for HTML turned off in preferences. Even if you are 100% sure your subscribers see HTML emails, some interactive features require fallback simply because JavaScript may fail.
Fourth, not every email marketing platform allows sending AMP emails. Even if you create an AMP email somewhere else, there is still a chance your ESP may deny it. Only Amazon SES, Amazon Pinpoint, AWeber, Mailgun, Salesforce, and 30 other ESPs support this technology.
Finally, poor support from internet service providers. This drawback is enormous, if not the biggest and the worst. Unfortunately, only a few ISPs recognize this type of email. This includes Google (obviously), Yahoo!, and FairEmail. Rumor has it AOL will support AMP soon. Other popular email clients like MS Outlook or Apple’s Mail app do not support this technology yet. It is here where companies need to think through a fail-safe.
The good news is the situation around AMP does not stay still. It sees constant improvement. More and more email providers and readers accept it as the new email standard, providing a necessary environment for it to exist. Email marketers may improve this situation by following the best practices in this niche and introducing tips shared by pioneers in this direction.
The Best Practices for Creating AMP Emails
AMP is a relatively new technology. It moves slowly, but it does not stagnate. There are already millions of companies whose marketing departments try to make it work for them, enjoying some substantial benefits. Let’s consider good practices and tips shared by them and other professionals and pioneers in this direction:
- Start with meeting all requirements: register your domain to whitelist your email, ensure user authentication, and set up DKIM, DMARC, and SPF. Always encrypt the message to ensure security. This way, your email will pass the first crucial barrier set by email providers and senders.
- Always add an AMP-tailored MIME part to the MIME tree to notify the email client about the nature of the email.
- Segment your audience. Sift through your subscription list to create a group with contacts whose email readers may accept and render AMP emails.
- Always debug AMP email. Debugging is a critical stage in development. Whatever flawless AMP newsletter might seem, it may still work incorrectly in some email readers or even fail.
- Validate emails. Due to JavaScript code, emails must be validated to guarantee the markup is clean and safe and exceeds user experience standards. Use professional validation tools for that.
- Use professional tools like Unspam to preview email and see how it looks in the recipient’s inboxes. This surface some hidden inconsistencies as well as provide insights on improvement.
- Create pure HTML and plain text fallbacks. This may sound like a lot of work to do; however, in the end, it may save your company from disappointed customers and an ipso facto high bounce rate.
- Take into account the limitation of AMP emails. For instance, AMP emails lose their properties if the user forwards them. Therefore, creating an HTML fallback as fascinating as the original version is crucial.
- Test emails to verify content and ensure it meets the requirements of an email marketing campaign.
- Keep your email small and fast. Exceeding the size limit with AMP is real because using all those fancy interactive features is so tempting. However, AMP for email is all about lightness and high speed. Therefore, remove unnecessary content, use images sparingly, and try HTML and CSS minifiers to perform compressions.
- Ensure your ESP/CRM is capable of sending AMP emails.
- Follow the best practices shared by the dev team.

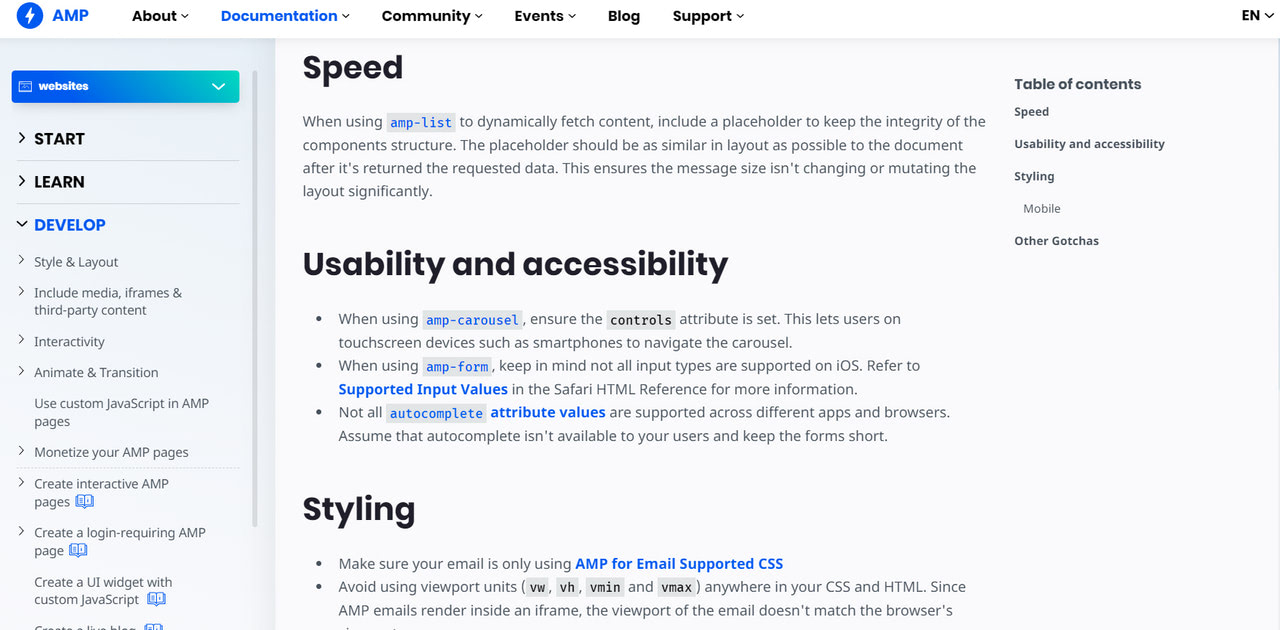
Best practices shared by the AMP.dev team
That’s enough of the technical side; let’s consider some good tips for email design and content.
- Find the right size for your AMP email. Professional designers recommend sticking to an 800-px layout or even less not to curtail the content. As for height, it is not limited; however, remember that no one likes to scroll.
- Make it an extension of your website, thereby shortening the learning curve and making subscribers feel comfortable.
- Take one step at a time. It is tempting to pack your email with as many interactive features as possible. However, this strategy may easily overwhelm users and scare them away. Therefore, use one or two components and build your way up gradually.
- Provide a fallback for interactive elements. Prioritize content, create an information hierarchy, and always feature promotional images first.
- Do A/B tests. Not all interactive features produce the same effect on subscribers. Sometimes tiniest details make the whole difference and stand behind highly-converted content. Therefore, always do an A/B test and combine elements to see what works best for your subscribers.
Examples of AMP Emails
Let’s consider some fantastic examples of AMP emails to see how companies unlock the potential of this outstanding technology.

Promo Leaflet from Marvel
The first to explore is a digital promo leaflet from Marvel. This traditional promotional newsletter for the upcoming “Ant-Man and the Wasp: Quantumania” premiere has got a special revamped thanks to AMP technology. You may notice that its design does not differ from emails alike: it is bold, impressive, heroic, and attention-grabbing. However, what has drastically changed is the way it delivers the information.
AMP has allowed email designers to amplify visual experience by using carousels. The team has included many inspiring movie posters to drum up interest and generate excitement without overwhelming viewers. Smart.
Note the big red button at first set out. It will take you to an immersive experience without leaving the inbox. Nice move.

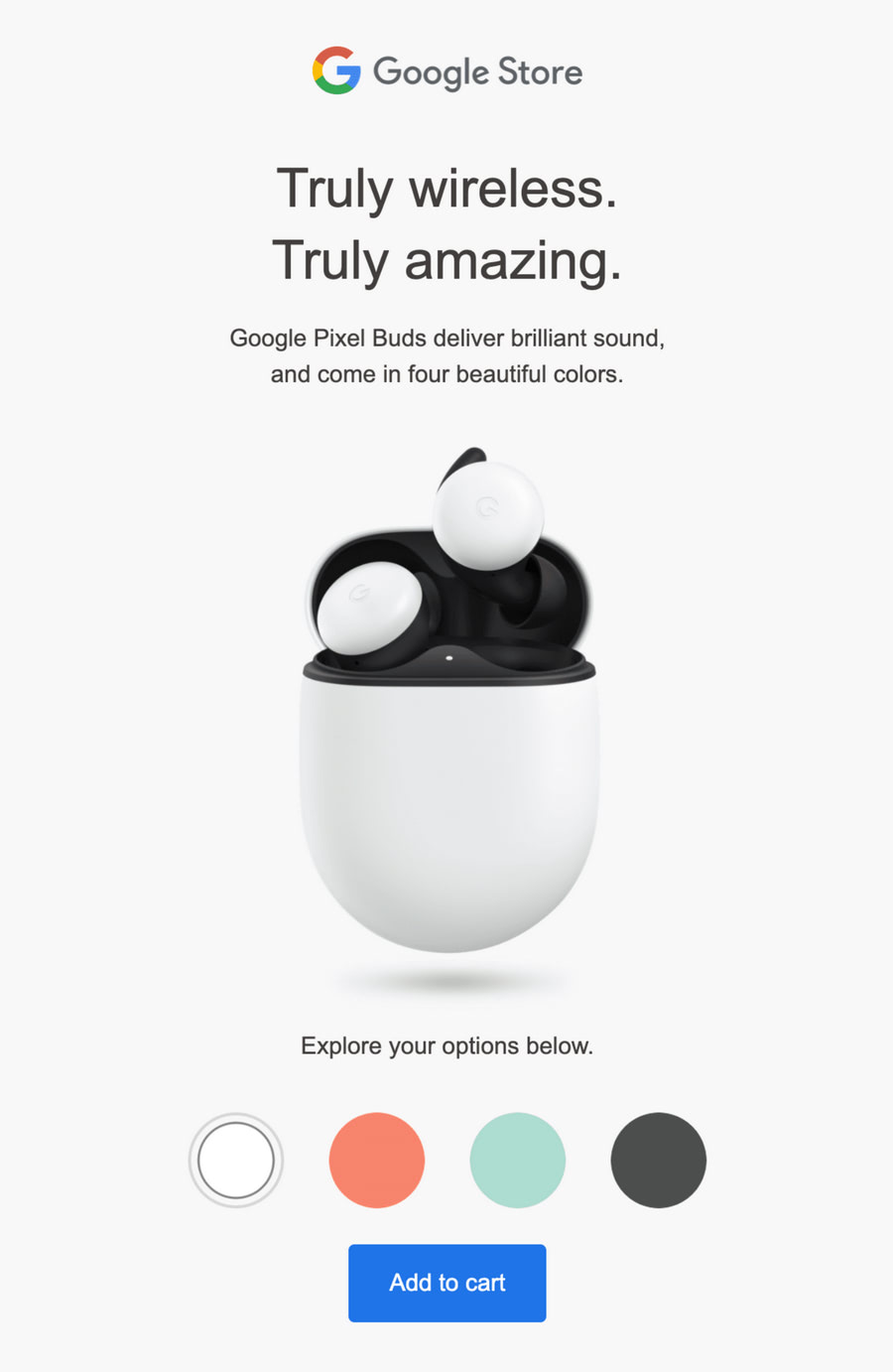
Introducing Google Pixel Buds
AMP was created not only to serve a bulk of information through dynamic layout UI units but also to help email marketers achieve their goals and forward their companies. For instance, it can be increasingly beneficial for the e-commerce sector – consider this promotional email from Google, whose marketing team introduces the product and drags users into the funnel right inside the inbox.
So, what have they done? They have used a carousel to demonstrate the beauty of their Pixel Buds, allowing the subscriber to explore the product independently and find the best-suited skin. Afterward, they included a button that leads right to the shopping cart, accelerating conversion. Just imagine how you can use this capacity to recover abandoned shopping carts.

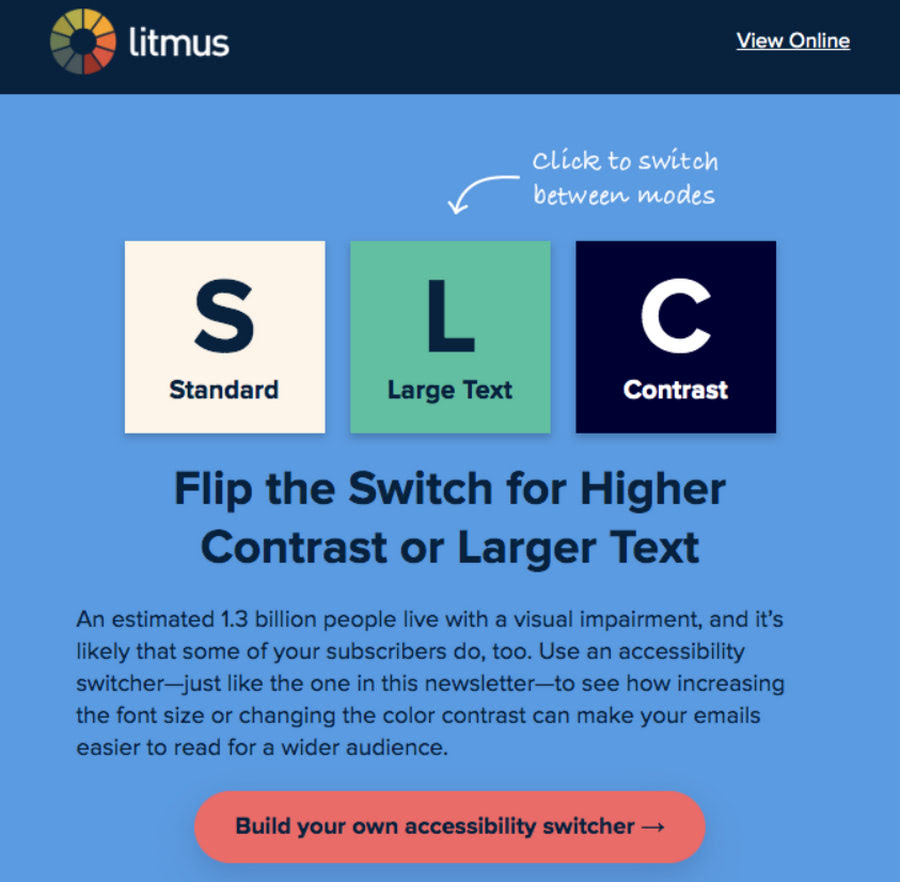
Accessibility Matters by Litmus
We have discussed email accessibility in our blog a lot, featuring some fantastic examples in the email niche. AMP was designed to forward this direction. With JavaScript-powered UI elements, it has become possible to make the newsletter flexible enough to fit the different needs of customers. Litmus shows this in practice.
Their email allows viewers to choose between large and small font sizes and add contrast to the content, improving readability on demand. How great is that? No more zooming in the entire monitor screen to read the content.
This is just a small example of what could be done. You may easily let your viewers switch between light and dark mode, add space to make the text readable, or change the typeface to avoid confusion. Sky is the limit
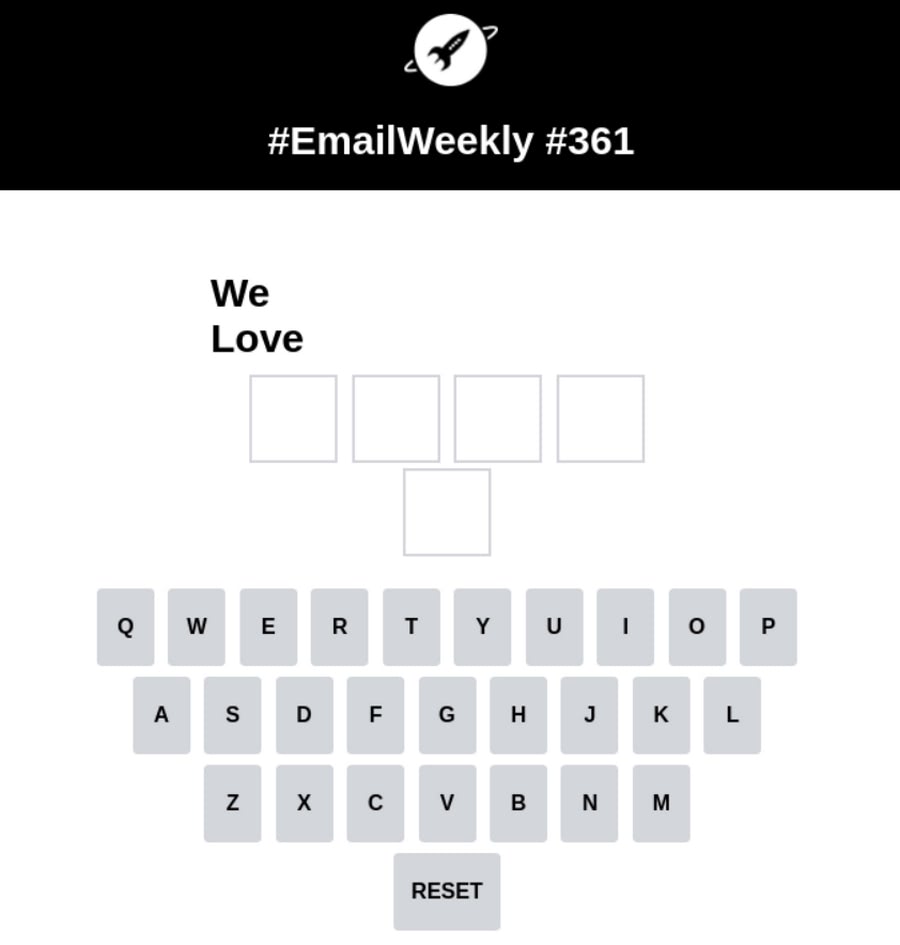
Weekly Eblast from Litmus
One of the main advantages of AMP for emails lies in its ability to create a gamified experience. Although lots of coding should be involved, but it certainly pays off. Just consider a small game dedicated to ‘Wordle’ sent by Litmus to their subscribers in one of its regular weekly e-blasts.
The team has replicated this popular browser-based video game where users should guess the word using a series of process-of-elimination clues. It is just mind-blowing.
Can you forget it? I bet you cannot. This email produces a powerful impression and leaves a strong imprint in your memory, cementing the brand’s position in your heart and the ipso facto market.
How to Create AMP Email – Everything You Need to Know
Google’s AMP for Email framework – Accelerated Mobile Pages is a powerful tool that can make highly interactive and user-centered emails that load faster than traditional emails. This framework can be a powerful tool for sending dynamic and useful content through AMP emails.
AMP email is made up of HTML, CSS, and JS with the primary goal of building user-first experiences. The framework works for websites, ads, and emails. The framework features a variety of standard components such as forms, carousels, sliders, and capabilities to grab content from remote endpoints. The beauty of AMP emails is that the recipient can interact with the component directly inside the email without leaving it such as filling out a form, booking a reservation, pinning an item to a Pinterest board, browsing products or scheduling a call.
The Basic Structure of AMP Emails
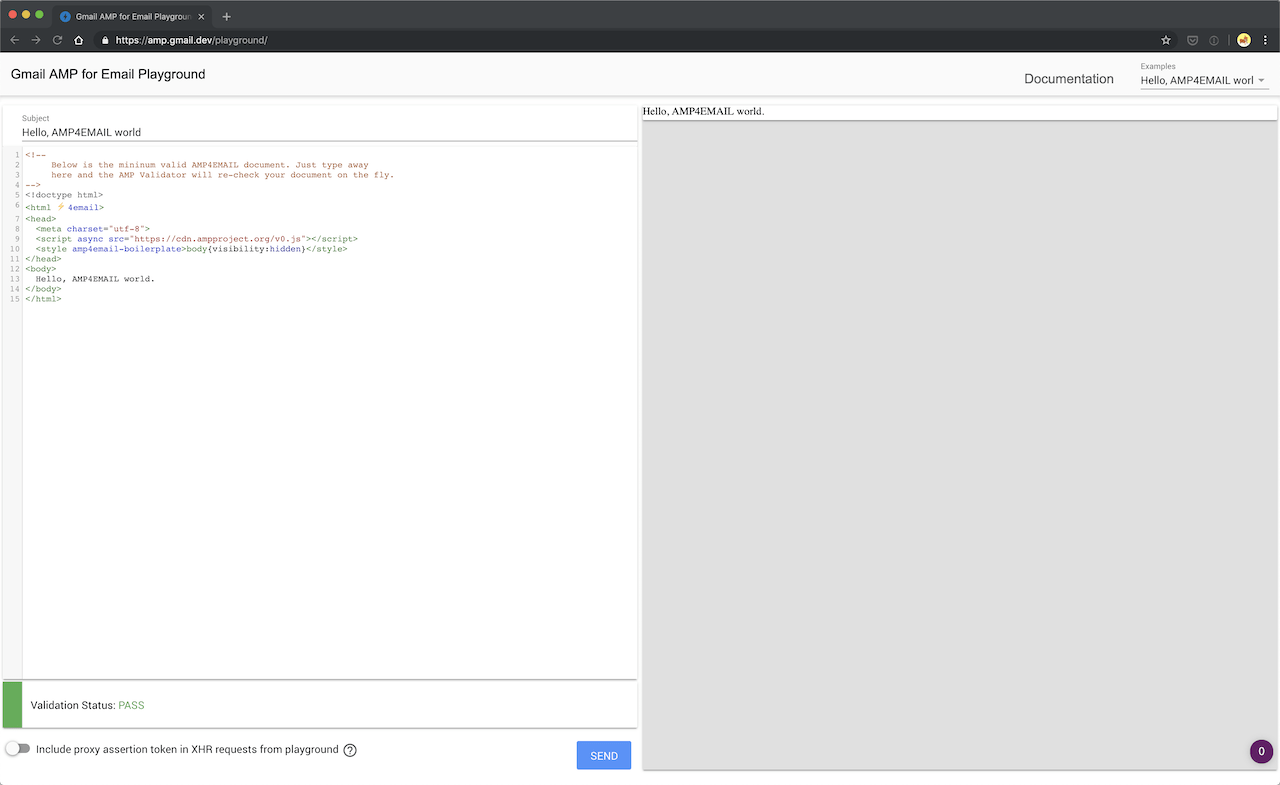
For the email to qualify as AMP, it has to have the minimum code structure below. It’s the base code.
<!doctype html>
<html ⚡4email>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp4email-boilerplate>body{visibility:hidden}</style>
</head>
<body>
Hello, AMP4EMAIL world.
</body>
</html>
There are three essential elements to note from the above snippet:
- To identify the email’s code as AMP you must specify ‘⚡4email’ or ‘amp4email’ in the <html> tag.
- The <head> tag must contain the <script> for loading AMP.
- Last, you must also include AMP’s CSS boilerplate. It hides the AMP content until it’s fully loaded in the email.
Don’t be put off by the fact that there is a script within this code. It’s there to help turn the content dynamic. Email providers conduct intense security checks to make sure that only AMP scripts can run within their clients.
AMP also introduced a variety of new syntax to make their components work. It’s nothing too complicated to get the hang of; but, it’s highly worth it. Let’s go over some elements you can use within your AMP emails below.

At any point, you’re free to use the AMP Playground to test or play around with the AMp framework.
Adding Responsive Images
The <image> tag has been rewritten in AMP emails. The syntax is ‘amp-img’ and it requires that the image specifies the width and height of the image as well as includes a closing tag </amp-img>. AMP email also supports gifs and more on that a bit later.
<amp-img src="https://link/to/img.jpg"
alt="photo description"
width="100"
height="100"></amp-img>
One important thing to remember is that image URLs must be HTTPS in order to comply with AMP’s security guidelines.
To make your elements responsive, all you have to do is add the ‘layout=“responsive”’ attribute to your element’s code. AMP comes with predefined media queries that will resize your content for you, which they refer to the AMP layout system. This feature itself is going to make coding emails through AMP a lot more appealing.
<amp-img layout="responsive" src="https://placekitten.com/800/400" alt="Welcome" height="400" width="800"></amp-img>
Using Gif Images
AMP supports email GIFs. They require a specific AMP tag <amp-anim> to enclose the GIF <amp-img> tag. This animation tag has been specifically designed to reduce your CPU usage when the gif is off-screen. Similar to the <amp-img>, <amp-anim> needs to have the width and height defined as well as a closing tag. The <amp-anim> tag also supports the AMP layout system for responsive design.
Additionally, AMP recommends using a placeholder <amp-img> within the <amp-anim> tag for when the gif has yet to load.
<amp-anim width=400 height=300 src="my-gif.gif" layout="responsive"> <amp-img placeholder width=400 height=300 src="my-gif-screencap.jpg"></amp-img> </amp-anim>
Adding an Image Carousel
One of the most basic AMP elements is got to be an image carousel. Imagine a slideshow of images and content within an email. How mind-blowingly amazing is that?!
In order to use one in your email, you’d first have to call the carousel script in your email’s <head>.
<head> … <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> </head>
Next, you’d wrap your images in a <amp-carousel> tag as seen below. As you can see, the <amp-carousel> tag have a few attributes, one of which is ‘type.’ The code below features a ‘slides’ type and will render a carousel slideshow.
<amp-carousel id="carousel-with-preview"
layout="responsive"
width="800"
height="400"
type="slides">
<amp-img layout="fill" src="https://placekitten.com/800/400" alt="Welcome" height="400" width="800"></amp-img>
<amp-img layout="fill" src="https://placekitten.com/800/400" alt="Welcome" height="400" width="800"></amp-img>
<amp-img layout="fill" src="https://placekitten.com/800/400" alt="Welcome" height="400" width="800"></amp-img>
</amp-carousel>
Additional Layout Elements
Before we jump into additional information such as styling, let’s talk about a couple more layout elements that are possible thanks to AMP including accordions and sidebars.
Accordions
<amp-accordion> is another amazing interactive layout element from AMP. It allows you to create and simply collapsible and expandable content sections. Each content section within <amp-accordion> must be defined with <section> tags.
Accordions must contain at least one <section> element as a direct child and each <section> must contain exactly two direct children. The first of which must be a heading element such as <h1>.
Same as using a carousel, you must first add an accordion script to the email’s <head>.
<head> … <script async custom-element="amp-accordion" src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"></script> </head>
Below is an example code of an accordion written with the AMP framework:
<amp-accordion class="sample">
<section expanded>
<h4>Section 1</h4>
<p>Bunch of awesome content.</p>
</section>
<section>
<h4>Section 2</h4>
<div>Bunch of even more awesome content. This time in a <code><div></code>.</div>
</section>
<section>
<h4>Section 3</h4>
<figure>
<amp-img src="/static/samples/img/clean-1.jpg"
layout="intrinsic"
width="400"
height="710"></amp-img>
<figcaption>Images work as well.</figcaption>
</figure>
</section>
</amp-accordion>
<amp-sidebar> is a great way to display meta content intended for temporary access such as navigation links, menus, or buttons. A sidebar can be opened or closed through button taps while the main email content remains underneath it. You can use optional attributes such as a child toolbar with media queries, <nav toolbar=”(media query)” toolbar-target=”elementID”>, to show content within the sidebar that’s displayed elsewhere in the email as well.
There are a few important things you must know about the sidebar’s behavior:
- <amp-sidebar> element must be a direct child of the <body> element.
- True to its name a sidebar can only appear on the left or right side of the content.
- All valid HTML elements, supported by AMP, can appear in the <amp-sidebar> element including <amp-accordion>, <amp-img>, <amp-live-list> or <amp-social-share>.
- The default max height of <amp-sidebar> is 100vh with scrolling overflow which can be overridden in CSS. It also has a min-width of 45px, also changeable with CSS.
To use the <amp-sidebar> within your emails’ code, first import the element in the <head>:
<head> ... <script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script> </head>
Next, simply enclose your HTML content with the <amp-sidebar> tags.
<amp-sidebar id="sidebar1" side="right">
<ul>
<li>Nav item 1</li>
<li><a href="#idTwo" on="tap:idTwo.scrollTo">Nav item 2</a></li>
<li>Nav item 3</li>
<li><a href="#idFour" on="tap:idFour.scrollTo">Nav item 4</a></li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>
Note that the <amp-sidebar> element comes with a “side” attribute to specify whether it shows up on the ‘left’ or the ‘right’ of the content.
CSS Styling
Another amazing thing about AMP is its capability for CSS customization in the <head> of the email instead of inline. Check out some sample code below:
<head>
…
<style amp-custom>
h1 {
font-family: arial;
margin: 10px;
}
.center {
text-align: center;
}
.carousel-preview {
margin-top: 10px;
}
</style>
</head>
CSS Attributes and Pseudo-Classes
Additionally, AMP allows for many previously unusable in email design class attributes or pseudo-classes – especially those previously not customizable through in-line styling such as ‘hover.’ It makes sense; many of these are also required to customize and style the new interactive and dynamic features.
Here is a shortlist of a handful of the newly supported class attributes and pseudo-classes in AMP:
- align-items
- box-shadow
- z-index
- active
- checked
- disabled
- focus
- hover
- nth-child
- required
And, here is the full list: Allowed AMP Components
Dynamic Content
Another powerful feature of the AMP framework is its ability to serve dynamic content on user interactions. For example, showing a product’s availability based on product selection within the email’s content.
<amp-bind> allows you to add custom interactive content and interactions that go well beyond AMP’s pre-built components. You can bind all sorts of things such as text or other materials as well as CSS classes or other element attributes. Check out AMP’s documentation for a full list of examples.
Pairing <amp-bind> with <amp-state> elements with a JSON end-point is how you can leverage the AMP framework to get up-to-date content and data within your AMP emails. The data will be updated only after a user interacts with the content because <amp-bind> statements are not derived on page load.
Although this limits the possible use cases a bit, it does open up a whole new world of possibilities for interactive and dynamic emails that so far have been extremely limiting to static content only.
How to Get Dynamic Content
As you’ve seen a bunch of time already, first you’ve got to setup the <amp-bind> script in the email’s <head>.
<head> … <script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> </head>
Second, make sure to add the <amp-state> tag within your content with a source linked to your JSON file.
To update the content in the below example, we’re using the AMP.setState() action to update the different content states on tap (or click) events.
Finally, you need to define where the content is being displayed from your JSON file within the AMP email content.

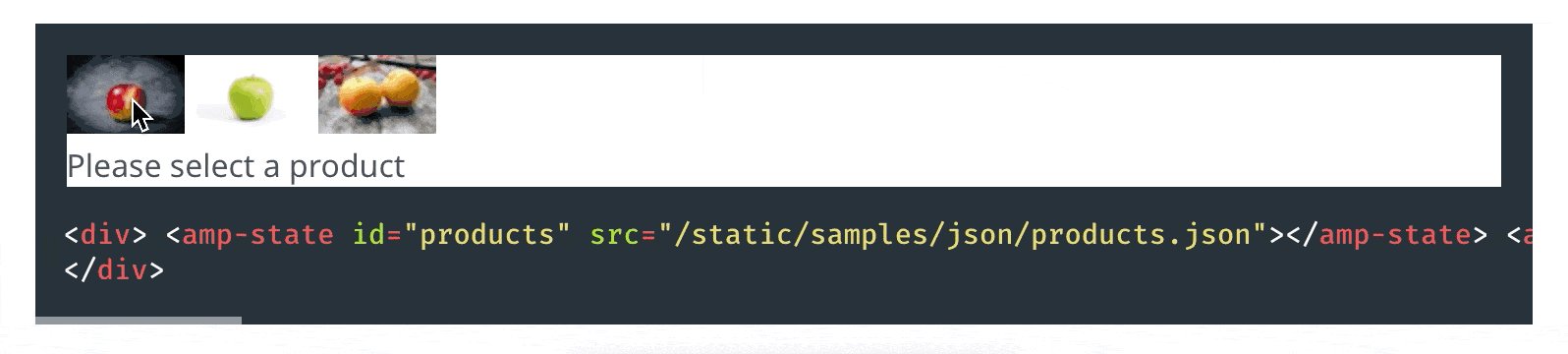
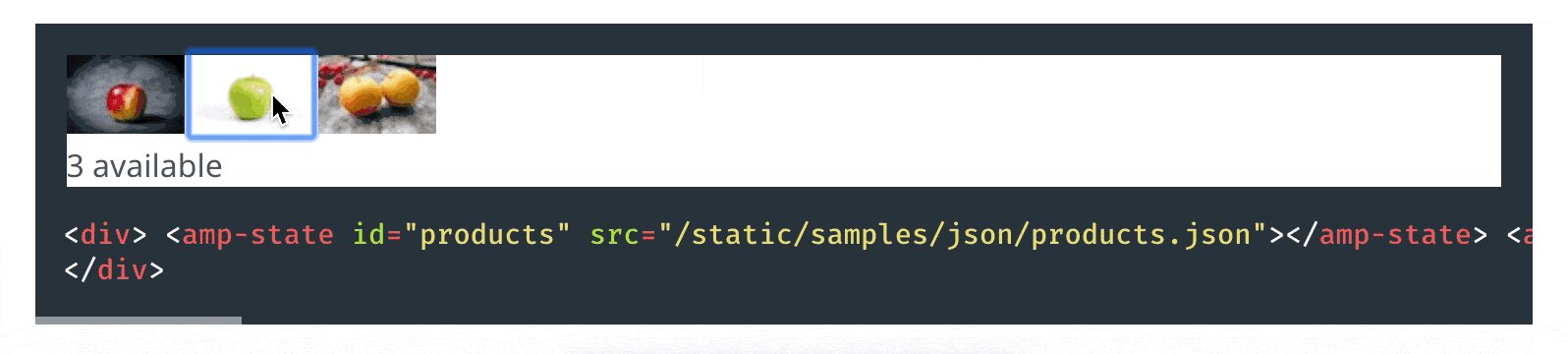
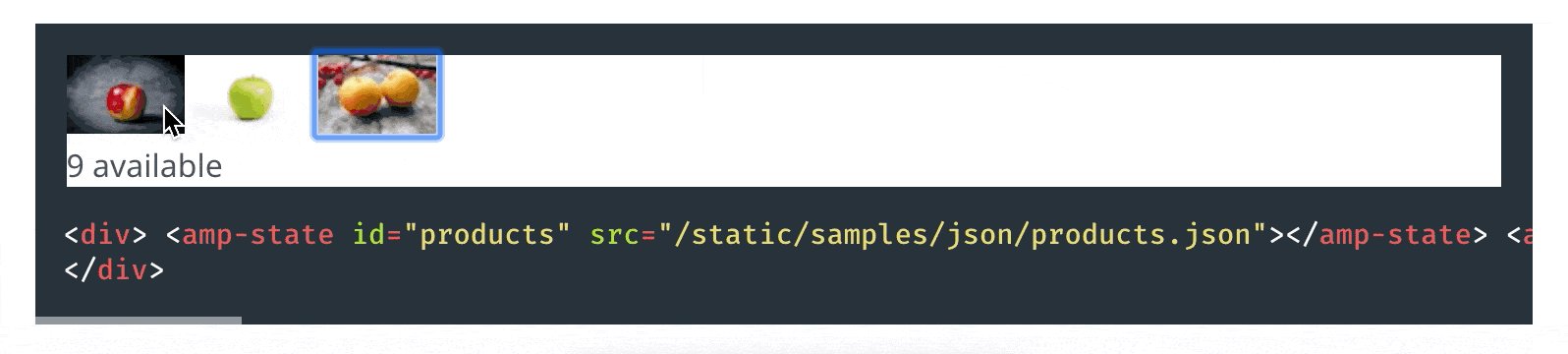
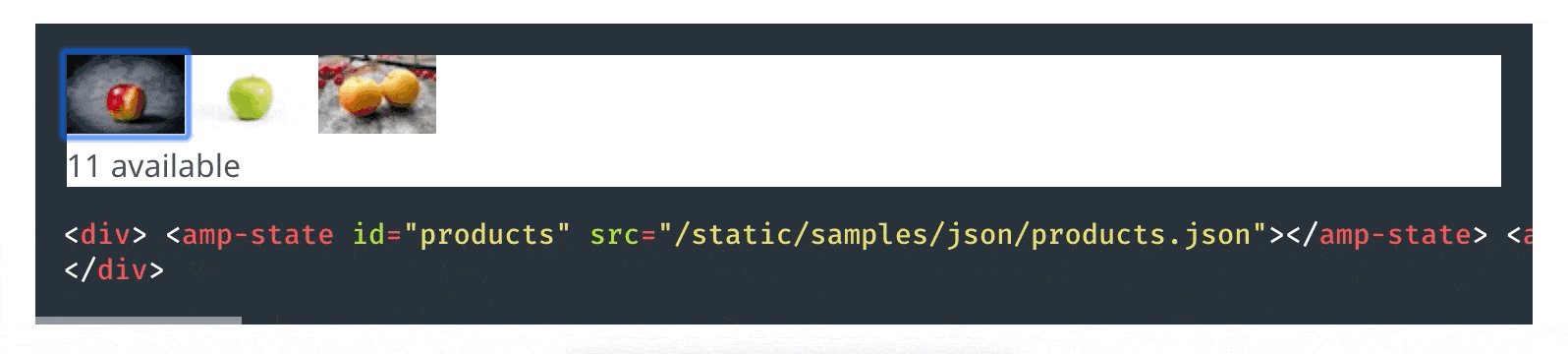
In the below example, a user selects a product by clicking on the image after which it’s availability is shown. AMP has a live example of this interaction. You can also copy and paste this code into the AMP Playground to have a go at it yourself.
<div>
<amp-state id="products" src="/static/samples/json/products.json"></amp-state>
<amp-img on="tap:AMP.setState({ productId: 0})"
src="/static/samples/img/red_apple_1_60x40.jpg"
width="60"
height="40"
role="button"
tabindex="0">
</amp-img>
<amp-img on="tap:AMP.setState({ productId: 1})"
src="/static/samples/img/green_apple_1_60x40.jpg"
width="60"
height="40"
role="button"
tabindex="0">
</amp-img>
<amp-img on="tap:AMP.setState({ productId: 2})"
src="/static/samples/img/product1_alt1_60x40.jpg"
width="60"
height="40"
role="button"
tabindex="0">
</amp-img>
<div [text]="products[productId] + ' available'">Please select a product</div>
</div>
Registering to Send AMP Emails
In order to send AMP emails, you must register with Google. It’s not a complicated process, per se, but they do have many requirements; these are in place to ensure that you meet security, privacy, and general guidelines for quality emails.
Already, Google has partnered with Booking.com, Despegar, Doodle, Ecwid, and Freshworks. However, those are mostly promotional. Anyone can sign up to start using the framework, providing they follow the guidelines accurately.
Take a look at the full list of official requirements set by AMP. Some of these requirements include:
- A real, production-ready email example
- No bugs
- The email must be authenticated through SPF, DKIM, and DMARC
- The email must follow AMP best practices and Gmail’s Bulk Sender guidelines
- The account holder must have low spam complaints and a good history of sending high-value emails associated from your domain
Once you’re ready to submit, you can fill out their application form here: Sender Registration – AMP for Email in Gmail.
Below we’re going to cover a few different steps from the above requirement list that will help get yourself whitelisted and accepted for AMP.
1. Select a Proper ESP
If your email service provider doesn’t support AMP, you’re not going to be able to send them. Currently, there are five ESPs that support AMP emails. Unfortunately, if your current ESP isn’t one of those five you’re going to have to switch or wait until your current ESP provides the service.
As of this writing, the five ESPs that support AMP are:
2. Create a Demo Email
One of the most critical aspects of the AMP registration requirements must be the sample email. This makes absolute sense considering this is a new tool that can be abused easily. Taking the time to create a genuine email is not something many spammers are going to follow through on, partly because it takes time and partly because they don’t have legitimate content.

The AMP framework does take a little bit of time to get the hang of. However, you can easily create your sample email in AMP Playground, and quickly, too. My advice is to decide on and gather the content first, then design the email, and finally have it developed. Once finished, copy the email’s source code to submit with your application.
Additionally, note that the “real, production-quality example” email must be sent directly, and not be forwarded, from your production servers.
3. Authenticate Your Email’s SPF and DKIM
AMP is capable of obtaining confidential information from the receiver, which is a potential security issue. For example, when a user fills out a contact form, you’ve sent them. By authenticating your SPF – Sender Policy Framework – and DKIM – DomainKeys Identified Mail – you’re further telling Google that you’re not a spammer or phisher.
What is SPF?
SPF is a list of IP addresses emails can be sent from. It helps validate who send the email and prevents an authorized IP to email your subscribers using AMP. An email from a non-listed IP address will be automatically directed into the spam folder.
To obtain your own verified SPF list, follow the directions outlined by AMP.
What is DKIM?
DKIM is another spam prevention method which allows the email recipient’s email provider to check if the email is authentic. What happens is that DKIM verifies whether email attachments have been tampered with, but also it encodes the email from the sender and then decodes it on the recipient’s end — determining if an email is authentic and not spam is easy because spam emails do not encode in the first place.
While registering with AMP, make sure to register the same email address and domain you’ve been using to email your subscribers.
Again, follow the directions outlined by AMP to authenticate your DKIM.
4. Matching XHRs
XHRs – XMLHttpRequests – must be authenticated to be approved. Whichever email you choose to register for AMP, the XHR requests need to match the domain used in the email in order for it to be authentic and approved by AMP. That’s because the XHRs are responsible for pulling in the dynamic content into the AMP emails.
5. Follow Google’s Gmail Bulk Sender Guidelines
The last thing you should be aware of when it comes to your AMP registration is the Bulk Sender Guidelines. Gmail defines these to help prevent spam for Gmail account holders. These guidelines are pretty standard. However, you must be compliant with them in order to get approved and whitelisted for AMP.
Which Email Clients Support AMP?
As of this writing, four email clients support AMP emails:
- Gmail
- Yahoo! Mail
- Outlook
- mail.ru
However, efforts are being made to adopt AMP support in other major clients.
Enable AMP emails in Gmail
In order for you to receive dynamic emails, you must enable this in Gmail’s settings first. Unfortunately, it’s turned off by default. Fortunately, it’s easy to change this setting.
Related: Try free the Postcards email builder – Create beautiful emails online.
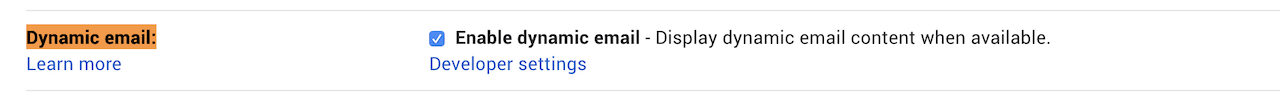
Log into your Gmail account and go to your settings. Under the General Tab, scroll down to Dynamic emails and check the ‘Enable dynamic email’ option. Then save.

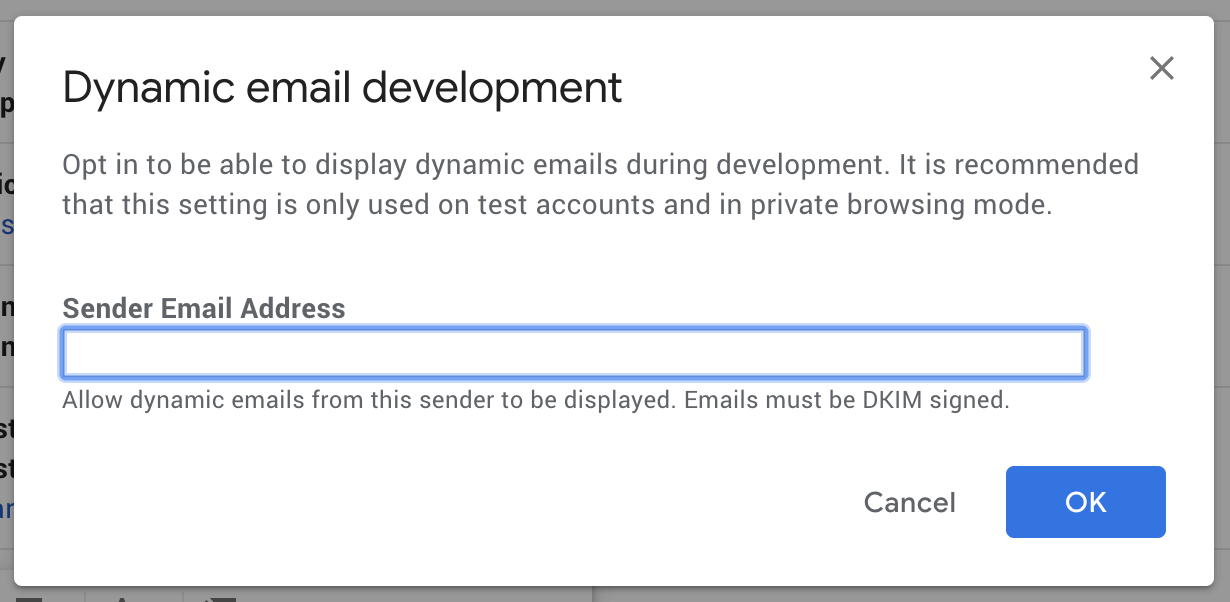
Here you can also find the Developer Setting, which allows you to display dynamic emails during development. You can only add a single email at a time. It’s great for testing email campaigns to make sure you’ve set them up correctly or to enable while your learning, playing around and testing your initial AMP emails.

Conclusion
Text, visuals, GIFs, and links have been the bread and butter of email marketing for a long time. However, the situation has changed with AMP for emails. Google has taken the traditional way customers engage and interact with brands in their inboxes to the next level. It has introduced dynamics and interactivity to newsletters, making them look more like tiny versions of landing pages and allowing viewers to interact dynamically with content directly in the message.
Without a doubt, AMP emails are changing the email marketing landscape. They transform this communication channel into a unique web-like channel where users can do everything they get used to doing on the web: leave a comment, book a meeting, conduct a survey, send a form, and even add items to their shopping cart without unnecessary redirects.
AMP has changed the way marketers create email campaigns as well. They are no longer about delivering messages; now, they are about delivering rich user experiences that bring actual value to subscribers and, at the same time, benefit the company.
Although the technology is still limited and requires fallbacks and extra coding, it meets the market and companies’ growing demands and expectations, paving the way to become a standard for digital newsletters in the near future.
The AMP for emails framework is the first step in revolutionizing how we go about designing and creating emails. It’s a wonderful framework that gives us a whole new world of creative possibilities for interactive, optimized, and attention-grabbing emails. We’re curious what you think about the framework and its capabilities!
Do you plan on registering for AMP emails to start using this framework? Let us know in the comments.