How to Create Forms Using Bootstrap 5 and Collect Data on Static.app
A web form is an HTML form on a web page that allows users to enter their information as required.
Most users interact with websites through the use of HTML forms from which data will be collected by a series of code or programs for a specific purpose. Forms were introduced early on in the development of the World Wide Web before the introduction of e-commerce and remained relevant up to date, due to their simplicity and ease of use. Eventually, improvements have been made over the years to make form handling more functional and easy to use.
Forms are built with one or more form controls which can be single or multi-line text fields such as text area, dropdown boxes, checkboxes, radio buttons and submit buttons (usually comes with <input> element).
Forms enables users to fill in data that are typically sent to a web server for processing, storing, or used on the client-side to interact or update the interface in one way or another.
Form data can be collected or processed in several ways either via:
- a client-side programming language (such as JavaScript and related frameworks)
- a server-side programming language (such as PHP, Ruby and Python)
- Or any programming language or platform that can handle form data collection.
In this tutorial, I will show you how you can create your own html form in the form of a simple contact page with Bootstrap 5 and Sweet Alert 2. Then, we will use the Static.app static-form feature to collect, access and manage form data within the Static.app platform.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesCreating a Form on Bootstrap 5
Let’s start creating a simple contact page with a contact form in it using Bootstrap 5. We will create a two column contact page where we will place an image on the left column and place the contact form on the right column.
File Structure
Before we start, let’s create the necessary files and folders. Our contact page project will have the following files and folders following this composition:
root/
|—css/
|——style.css
|—js/
|——script.js
|—index.html
Basic markup
For this project, we will not download the necessary library/framework files that we need locally. Instead, we will use the Content Delivery Network (CDN) versions. To be precise, we will use Bootstrap 5 and Sweet Alert 2 CDN’s on our markup. Moreover, we will also add our local file link for our style.css and script.js.
With this in mind, inside the index.html file, we need to add the following codes:
&amp;lt;!DOCTYPE html&amp;gt;
&amp;lt;html lang=&amp;quot;en&amp;quot;&amp;gt;
&amp;lt;head&amp;gt;
&amp;lt;meta charset=&amp;quot;utf-8&amp;quot; /&amp;gt;
&amp;lt;meta name=&amp;quot;viewport&amp;quot; content=&amp;quot;width=device-width, initial-scale=1&amp;quot; /&amp;gt;
&amp;lt;meta name=&amp;quot;description&amp;quot; content=&amp;quot;contact form&amp;quot; /&amp;gt;
&amp;lt;meta name=&amp;quot;author&amp;quot; content=&amp;quot;Sam Norton&amp;quot; /&amp;gt;
&amp;lt;title&amp;gt;Contact Page&amp;lt;/title&amp;gt;
&amp;lt;!-- GOOGLE WEB FONT --&amp;gt;
&amp;lt;link
href=&amp;quot;https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&amp;amp;display=swap&amp;quot;
rel=&amp;quot;stylesheet&amp;quot;
/&amp;gt;
&amp;lt;!-- BOOTSTRAP 5 --&amp;gt;
&amp;lt;link
href=&amp;quot;https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css&amp;quot;
rel=&amp;quot;stylesheet&amp;quot;
integrity=&amp;quot;sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC&amp;quot;
crossorigin=&amp;quot;anonymous&amp;quot;
/&amp;gt;
&amp;lt;script
src=&amp;quot;https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js&amp;quot;
integrity=&amp;quot;sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM&amp;quot;
crossorigin=&amp;quot;anonymous&amp;quot;
&amp;gt;&amp;lt;/script&amp;gt;
&amp;lt;!-- SWEET ALERT 2 --&amp;gt;
&amp;lt;script src=&amp;quot;https://cdn.jsdelivr.net/npm/sweetalert2@11&amp;quot;&amp;gt;&amp;lt;/script&amp;gt;
&amp;lt;!-- CUSTOM CSS --&amp;gt;
&amp;lt;link href=&amp;quot;css/style.css&amp;quot; rel=&amp;quot;stylesheet&amp;quot; /&amp;gt;
&amp;lt;/head&amp;gt;
&amp;lt;body&amp;gt;
&amp;lt;!--- Main content here →
&amp;lt;script src=&amp;quot;js/script.js&amp;quot;&amp;gt;&amp;lt;/script&amp;gt;
&amp;lt;/body&amp;gt;
&amp;lt;/html&amp;gt;
Container and Two Columns
Next, let’s create a div with a .container-fluid class that is set to display two six grid columns. The left column will have a background image via the .background-image class and on the right column will have the contact form itself. We will also set some utility classes for spacing and display.
Note: I won’t go specific on what each Bootstrap 5 classes do since I’ve written separate tutorials about Bootstrap 5 already. You can read my articles below to learn more:
- Bootstrap 5: What’s New About It and Release Date
- Understanding Bootstrap 5 Layout
- Getting Started with Bootstrap 5 Helpers
- A Beginner’s Guide to the Latest Bootstrap 5 Utilities
- How to Migrate from Bootstrap Version 4 to 5
&amp;lt;div class=&amp;quot;container-fluid p-0&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;row no-gutters row-height&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;col-lg-6 background-image d-sm-none d-md-block&amp;quot;&amp;gt;&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;col-lg-6 d-flex flex-column content-right&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;container my-auto py-5&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;row&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;col-lg-9 col-xl-7 mx-auto&amp;quot;&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
Contact Form
Now, on the right column, we will add the bootstrap form along with its supporting classes. Notice that on the <form> tag we added the code static-form and static-form-id=”contact_form” attribute. The static-form attribute lets you collect any data from forms. While static-form-id=”contact_form” will create a new database called “contact_form” where all of our data submissions will be stored.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
&amp;lt;h3 class=&amp;quot;mb-5&amp;quot;&amp;gt;Contact Form&amp;lt;/h3&amp;gt;
&amp;lt;form static-form static-form-id=&amp;quot;contacts&amp;quot; class=&amp;quot;form-container&amp;quot; id=&amp;quot;form&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;mt-4&amp;quot;&amp;gt;
&amp;lt;label for=&amp;quot;name&amp;quot; class=&amp;quot;form-label&amp;quot;&amp;gt;Complete Name&amp;lt;/label&amp;gt;
&amp;lt;input type=&amp;quot;text&amp;quot; name=&amp;quot;name&amp;quot; id=&amp;quot;name&amp;quot; class=&amp;quot;form-control&amp;quot; required /&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;mt-4&amp;quot;&amp;gt;
&amp;lt;label for=&amp;quot;email&amp;quot; class=&amp;quot;form-label&amp;quot;&amp;gt;Email Address&amp;lt;/label&amp;gt;
&amp;lt;input type=&amp;quot;email&amp;quot; name=&amp;quot;email&amp;quot; id=&amp;quot;email&amp;quot; class=&amp;quot;form-control&amp;quot; required /&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;mt-4&amp;quot;&amp;gt;
&amp;lt;label for=&amp;quot;message&amp;quot; class=&amp;quot;form-label&amp;quot;&amp;gt;Message&amp;lt;/label&amp;gt;
&amp;lt;textarea name=&amp;quot;message&amp;quot; id=&amp;quot;message&amp;quot; class=&amp;quot;form-control&amp;quot; required&amp;gt;&amp;lt;/textarea&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;mt-4 mb-4&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;form-check&amp;quot;&amp;gt;
&amp;lt;input
type=&amp;quot;checkbox&amp;quot;
class=&amp;quot;form-check-input&amp;quot;
name=&amp;quot;agree&amp;quot;
id=&amp;quot;agree&amp;quot;
required
/&amp;gt;
&amp;lt;label class=&amp;quot;form-check-label fw-bold&amp;quot; for=&amp;quot;agree&amp;quot;
&amp;gt;I agree to the
&amp;lt;a href=&amp;quot;#&amp;quot; data-bs-toggle=&amp;quot;modal&amp;quot; data-bs-target=&amp;quot;#term-modal&amp;quot;
&amp;gt;Terms &amp;amp; Conditions&amp;lt;/a
&amp;gt;
&amp;lt;/label&amp;gt;
&amp;lt;div class=&amp;quot;invalid-feedback checkbox&amp;quot;&amp;gt;
You need to agree with Terms &amp;amp; Conditions!
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;button class=&amp;quot;send&amp;quot; type=&amp;quot;submit&amp;quot;&amp;gt;Send&amp;lt;/button&amp;gt;
&amp;lt;/form&amp;gt;
&amp;lt;/div&amp;gt;
Additionally, we will add a simple Bootstrap 5 modal for our Terms & Conditions. This will be triggered once the user clicks on the Terms and conditions link.
&amp;lt;div
class=&amp;quot;modal fade&amp;quot;
id=&amp;quot;term-modal&amp;quot;
tabindex=&amp;quot;-1&amp;quot;
role=&amp;quot;dialog&amp;quot;
aria-labelledby=&amp;quot;termsHead&amp;quot;
aria-hidden=&amp;quot;true&amp;quot;
&amp;gt;
&amp;lt;div class=&amp;quot;modal-dialog modal-dialog-centered&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;modal-content&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;modal-header&amp;quot;&amp;gt;
&amp;lt;h4 class=&amp;quot;modal-title&amp;quot; id=&amp;quot;termsHead&amp;quot;&amp;gt;Terms &amp;amp; Conditions&amp;lt;/h4&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;modal-body&amp;quot;&amp;gt;
&amp;lt;p class=&amp;quot;lh-base&amp;quot;&amp;gt;
Welcome to our website. If you continue to submit this form, you are agreeing to
comply with and be bound by certain terms and conditions of use, including the
collection of your information which together with our privacy policy govern
relationship with you in relation to this website. If you think this is not something
you want to do, please do not submit the form.
&amp;lt;/p&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;modal-footer&amp;quot;&amp;gt;
&amp;lt;button type=&amp;quot;button&amp;quot; class=&amp;quot;btn btn-primary&amp;quot; data-bs-dismiss=&amp;quot;modal&amp;quot;&amp;gt;Close&amp;lt;/button&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
Our complete markup should look exactly like this:
&amp;lt;!DOCTYPE html&amp;gt;
&amp;lt;html lang=&amp;quot;en&amp;quot;&amp;gt;
&amp;lt;head&amp;gt;
&amp;lt;meta charset=&amp;quot;utf-8&amp;quot; /&amp;gt;
&amp;lt;meta name=&amp;quot;viewport&amp;quot; content=&amp;quot;width=device-width, initial-scale=1&amp;quot; /&amp;gt;
&amp;lt;meta name=&amp;quot;description&amp;quot; content=&amp;quot;contact form&amp;quot; /&amp;gt;
&amp;lt;meta name=&amp;quot;author&amp;quot; content=&amp;quot;Sam Norton&amp;quot; /&amp;gt;
&amp;lt;title&amp;gt;Contact Form&amp;lt;/title&amp;gt;
&amp;lt;!-- GOOGLE WEB FONT --&amp;gt;
&amp;lt;link
href=&amp;quot;https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&amp;amp;display=swap&amp;quot;
rel=&amp;quot;stylesheet&amp;quot;
/&amp;gt;
&amp;lt;!-- BOOTSTRAP 5 --&amp;gt;
&amp;lt;link
href=&amp;quot;https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css&amp;quot;
rel=&amp;quot;stylesheet&amp;quot;
integrity=&amp;quot;sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC&amp;quot;
crossorigin=&amp;quot;anonymous&amp;quot;
/&amp;gt;
&amp;lt;script
src=&amp;quot;https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js&amp;quot;
integrity=&amp;quot;sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM&amp;quot;
crossorigin=&amp;quot;anonymous&amp;quot;
&amp;gt;&amp;lt;/script&amp;gt;
&amp;lt;!-- SWEET ALERT 2 --&amp;gt;
&amp;lt;script src=&amp;quot;https://cdn.jsdelivr.net/npm/sweetalert2@11&amp;quot;&amp;gt;&amp;lt;/script&amp;gt;
&amp;lt;!-- CUSTOM CSS --&amp;gt;
&amp;lt;link href=&amp;quot;css/style.css&amp;quot; rel=&amp;quot;stylesheet&amp;quot; /&amp;gt;
&amp;lt;/head&amp;gt;
&amp;lt;body&amp;gt;
&amp;lt;div class=&amp;quot;container-fluid p-0&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;row no-gutters row-height&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;col-lg-6 background-image d-sm-none d-md-block&amp;quot;&amp;gt;&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;col-lg-6 d-flex flex-column content-right&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;container my-auto py-5&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;row&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;col-lg-9 col-xl-7 mx-auto&amp;quot;&amp;gt;
&amp;lt;h3 class=&amp;quot;mb-5&amp;quot;&amp;gt;Contact Form&amp;lt;/h3&amp;gt;
&amp;lt;form static-form static-form-id=&amp;quot;contacts&amp;quot; class=&amp;quot;form-container&amp;quot; id=&amp;quot;form&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;mt-4&amp;quot;&amp;gt;
&amp;lt;label for=&amp;quot;name&amp;quot; class=&amp;quot;form-label&amp;quot;&amp;gt;Complete Name&amp;lt;/label&amp;gt;
&amp;lt;input type=&amp;quot;text&amp;quot; name=&amp;quot;name&amp;quot; id=&amp;quot;name&amp;quot; class=&amp;quot;form-control&amp;quot; required /&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;mt-4&amp;quot;&amp;gt;
&amp;lt;label for=&amp;quot;email&amp;quot; class=&amp;quot;form-label&amp;quot;&amp;gt;Email Address&amp;lt;/label&amp;gt;
&amp;lt;input type=&amp;quot;email&amp;quot; name=&amp;quot;email&amp;quot; id=&amp;quot;email&amp;quot; class=&amp;quot;form-control&amp;quot; required /&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;mt-4&amp;quot;&amp;gt;
&amp;lt;label for=&amp;quot;message&amp;quot; class=&amp;quot;form-label&amp;quot;&amp;gt;Message&amp;lt;/label&amp;gt;
&amp;lt;textarea name=&amp;quot;message&amp;quot; id=&amp;quot;message&amp;quot; class=&amp;quot;form-control&amp;quot; required&amp;gt;&amp;lt;/textarea&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;mt-4 mb-4&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;form-check&amp;quot;&amp;gt;
&amp;lt;input
type=&amp;quot;checkbox&amp;quot;
class=&amp;quot;form-check-input&amp;quot;
name=&amp;quot;agree&amp;quot;
id=&amp;quot;agree&amp;quot;
required
/&amp;gt;
&amp;lt;label class=&amp;quot;form-check-label fw-bold&amp;quot; for=&amp;quot;agree&amp;quot;
&amp;gt;I agree to the
&amp;lt;a href=&amp;quot;#&amp;quot; data-bs-toggle=&amp;quot;modal&amp;quot; data-bs-target=&amp;quot;#term-modal&amp;quot;
&amp;gt;Terms &amp;amp; Conditions&amp;lt;/a
&amp;gt;
&amp;lt;/label&amp;gt;
&amp;lt;div class=&amp;quot;invalid-feedback checkbox&amp;quot;&amp;gt;
You need to agree with Terms &amp;amp; Conditions!
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;button class=&amp;quot;send&amp;quot; type=&amp;quot;submit&amp;quot;&amp;gt;Send&amp;lt;/button&amp;gt;
&amp;lt;/form&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;container pb-3 copyright-text&amp;quot;&amp;gt;© 2021 Contact Form - All Rights Reserved&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div
class=&amp;quot;modal fade&amp;quot;
id=&amp;quot;term-modal&amp;quot;
tabindex=&amp;quot;-1&amp;quot;
role=&amp;quot;dialog&amp;quot;
aria-labelledby=&amp;quot;termsHead&amp;quot;
aria-hidden=&amp;quot;true&amp;quot;
&amp;gt;
&amp;lt;div class=&amp;quot;modal-dialog modal-dialog-centered&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;modal-content&amp;quot;&amp;gt;
&amp;lt;div class=&amp;quot;modal-header&amp;quot;&amp;gt;
&amp;lt;h4 class=&amp;quot;modal-title&amp;quot; id=&amp;quot;termsHead&amp;quot;&amp;gt;Terms &amp;amp; Conditions&amp;lt;/h4&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;modal-body&amp;quot;&amp;gt;
&amp;lt;p class=&amp;quot;lh-base&amp;quot;&amp;gt;
Welcome to our website. If you continue to submit this form, you are agreeing to
comply with and be bound by certain terms and conditions of use, including the
collection of your information which together with our privacy policy govern
relationship with you in relation to this website. If you think this is not something
you want to do, please do not submit the form.
&amp;lt;/p&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div class=&amp;quot;modal-footer&amp;quot;&amp;gt;
&amp;lt;button type=&amp;quot;button&amp;quot; class=&amp;quot;btn btn-primary&amp;quot; data-bs-dismiss=&amp;quot;modal&amp;quot;&amp;gt;Close&amp;lt;/button&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;script src=&amp;quot;js/script.js&amp;quot;&amp;gt;&amp;lt;/script&amp;gt;
&amp;lt;/body&amp;gt;
&amp;lt;/html&amp;gt;
CSS Styles
Next, let’s add our CSS styles via the style.css file. Our contact page will have a minimalistic style. We will start by adding general styles which include stylings for basic HTML tags such as the anchor tag and label. Then, we’ll go over and add our custom utility, input fields and buttons styles. Lastly, we’ll also add basic transition styles to create smooth hover effects on our links and buttons.
/* General */
html,
body {
height: 100%;
overflow: hidden;
}
body {
font-family: &amp;quot;Poppins&amp;quot;, sans-serif;
background: #fff;
font-size: 0.8rem;
line-height: 1.5;
color: rgb(56, 56, 56);
}
label {
font-size: 1rem;
}
p {
margin-bottom: 30px;
}
a {
color: #5c51e0;
outline: none;
text-decoration: none;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
a:hover,
a:focus {
color: rgb(140, 134, 212);
text-decoration: none;
outline: none;
}
/* Utilities */
.row-height {
min-height: 100vh !important;
height: 100vh;
}
.content-right {
overflow-y: auto;
}
.copyright-text {
text-align: center;
}
.background-image {
background-image: url(&amp;quot;https://i.imgur.com/NXz5UXg.jpg&amp;quot;);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-color: #ededed;
}
.modal-content .close {
font-weight: 300;
font-size: 32px;
font-size: 2rem;
outline: none;
}
/* Forms */
.form-control {
border: 1px solid #dedede !important;
font-size: 0.9rem;
height: calc(2.46rem + 2px);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
border-radius: 4px;
}
.form-control:focus {
box-shadow: none;
border-color: #434bdf;
}
.form-control::-webkit-input-placeholder,
.form-control::-moz-placeholder,
.form-control:-ms-input-placeholder,
.form-control::-ms-input-placeholder {
color: rgb(195, 195, 195);
opacity: 1;
}
.form-container .form-control {
border: none !important;
border-bottom: 1px solid #dedede !important;
padding-left: 0;
padding-right: 0;
height: calc(2.2rem);
-webkit-border-radius: 0 !important;
-moz-border-radius: 0 !important;
-ms-border-radius: 0 !important;
border-radius: 0 !important;
}
.form-container .form-control:focus {
box-shadow: none;
border-color: #5044ca !important;
}
.form-container .form-group {
margin-bottom: 30px;
}
#message {
height: 150px;
}
.form-label {
font-weight: 600;
}
.form-check-label {
margin: 3px 0px 0px 15px;
}
input[type=&amp;quot;checkbox&amp;quot;] {
cursor: pointer;
-ms-transform: scale(1);
-moz-transform: scale(1);
-webkit-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
padding: 10px;
}
.form-check-input:checked {
background-color: #5044ca;
border-color: #5044ca;
outline: none;
box-shadow: none;
}
.form-check-input.is-valid:checked,
.was-validated .form-check-input:valid:checked {
background-color: #5044ca;
outline: none;
box-shadow: none;
}
/* Buttons */
.btn-primary {
border: none;
color: #fff;
background-color: #5c51e0;
outline: none;
}
.btn-primary:hover,
.btn-primary:focus {
background-color: #5044ca;
outline: none;
}
button.send {
cursor: pointer;
font-size: 19px;
font-family: &amp;quot;Poppins&amp;quot;;
overflow: visible;
position: relative;
padding-right: 30px;
display: block;
cursor: pointer;
font-weight: bold;
width: 100%;
text-align: center;
padding: 10px 0px;
background-color: #d9d6f9;
border: none;
border-bottom: 4px solid #5c51e0;
color: #5c51e0;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
button.send:hover {
background-color: #c2bdf3;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
Sweet Alert 2
Finally, inside our script.js file, let’s add some JavaScript code to enable Sweet Alert 2 which is a JavaScript plugin that enables you to create responsive popup boxes with zero dependencies.
Using JavaScript, we will first, select our form and then add an EventListener interface which will be handled by form submission. Once the form is submitted, it will show an animated success pop-up message.
const formSubmit = document.getElementById(&amp;quot;form&amp;quot;);
formSubmit.addEventListener(&amp;quot;submit&amp;quot;, (event) =&amp;gt; {
event.preventDefault();
Swal.fire(&amp;quot;Success!&amp;quot;, &amp;quot;Your message was sent!&amp;quot;, &amp;quot;success&amp;quot;);
});
Host Contact Form on Static.app
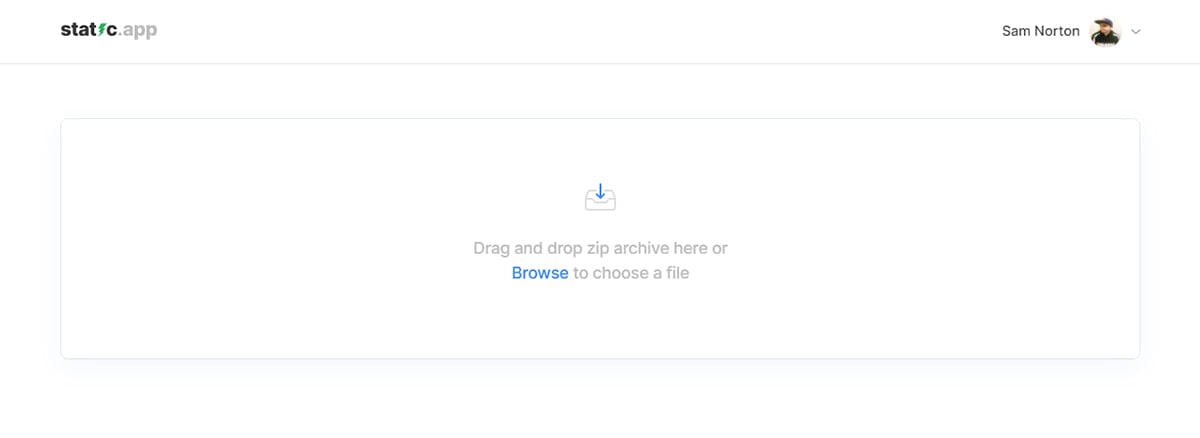
Now to see this in action, we need to upload a zipped version of our project to Static.app. To do this, simply click on the “new site” box and it will redirect you to the upload website page as seen in the images below.


From the upload website page, simply drag-drop the zipped version of the contact page which you can download here to add to your existing website’s list.
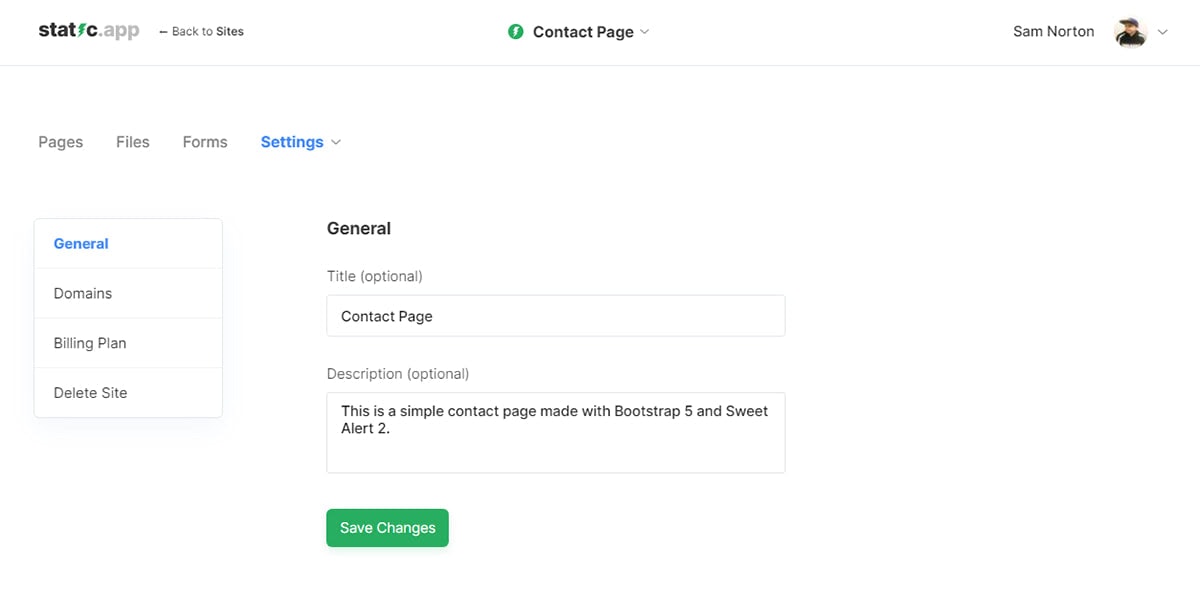
Next, we need to provide the title and description for this particular static website. For the sake of the example, I will put a title of “Contact Page” and a description of “This is a simple contact page made with Bootstrap 5 and Sweet Alert 2.” and click on the “Save Changes” button to save our settings as seen in the image below.

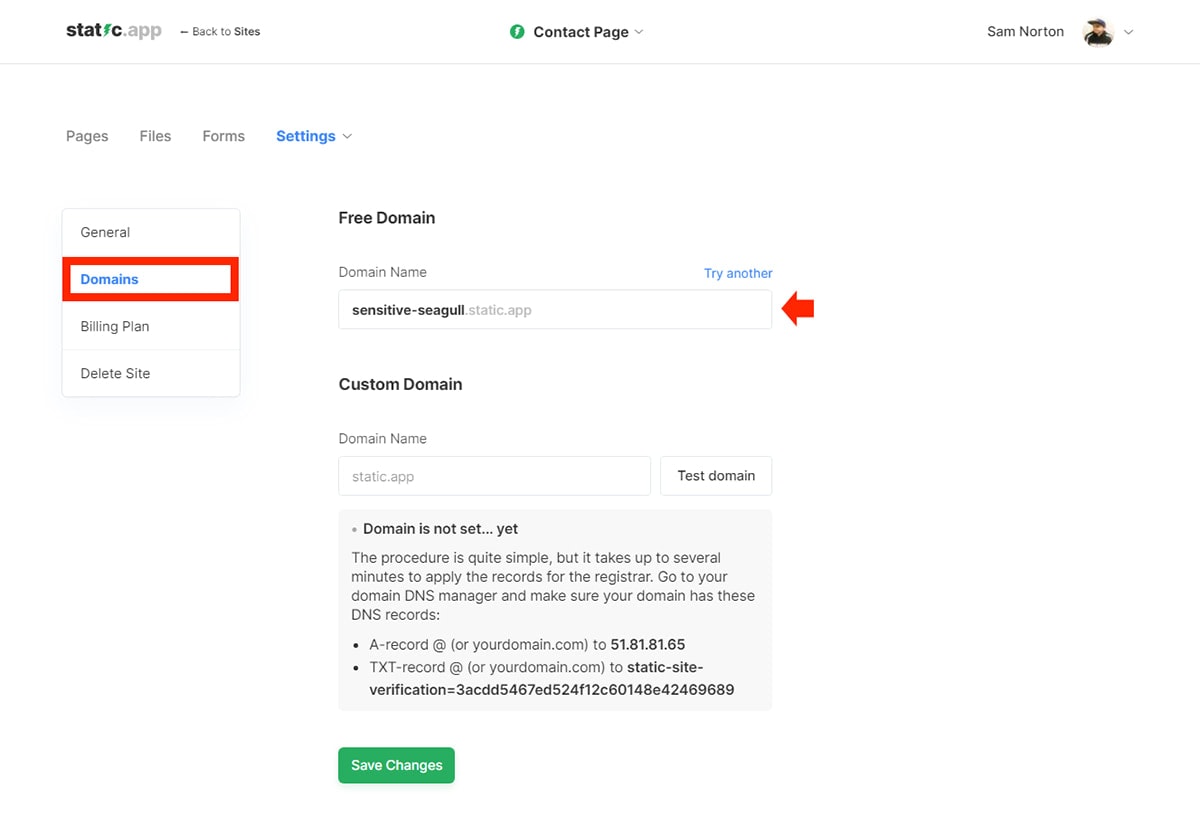
To view and test our contact page, click on the “Domains” tab on the left menu panel and set up a free sub-domain for our project as seen in the image below. For the sake of the example, I will simply take the default random generated free sub-domain from Static.app which is sensitive-seagull.static.app. Of course, you can change this to your preferred domain as long as it’s available. If you want to set up your own domain, you need to upgrade your account to a paid account.

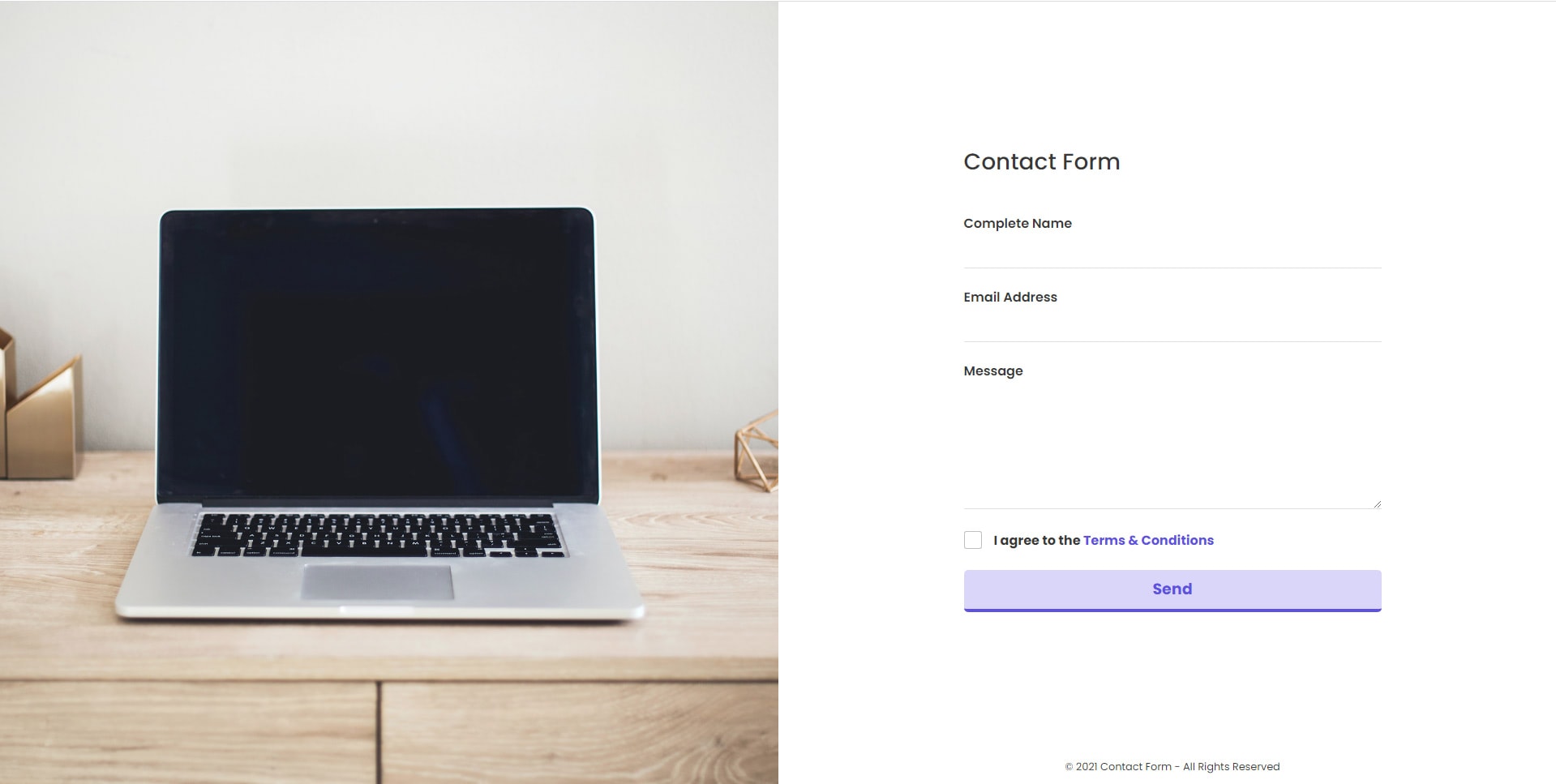
Now, if you visit your website, you’ll see something like the image below in your browser:

Managing Contact Form Submissions
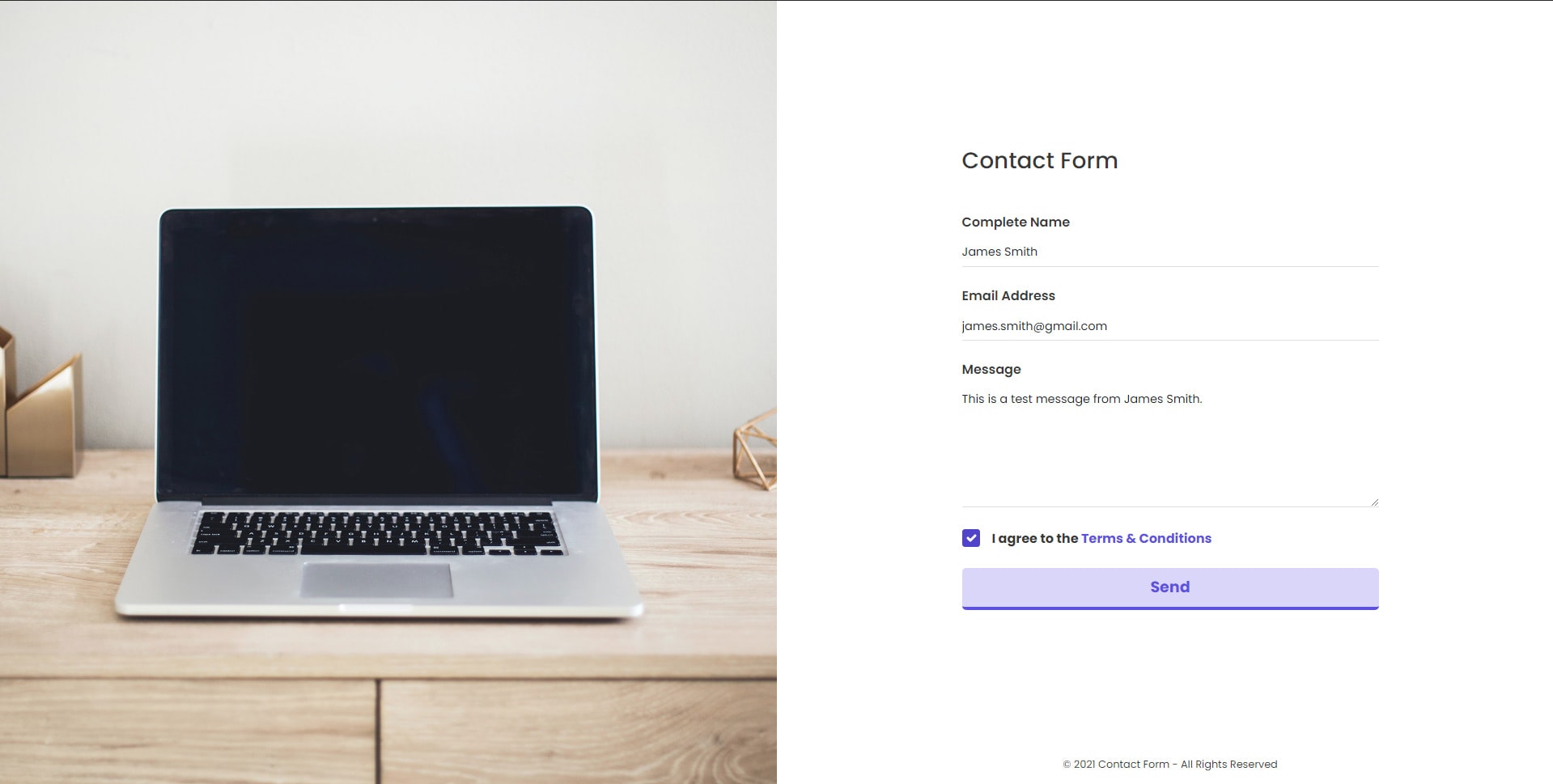
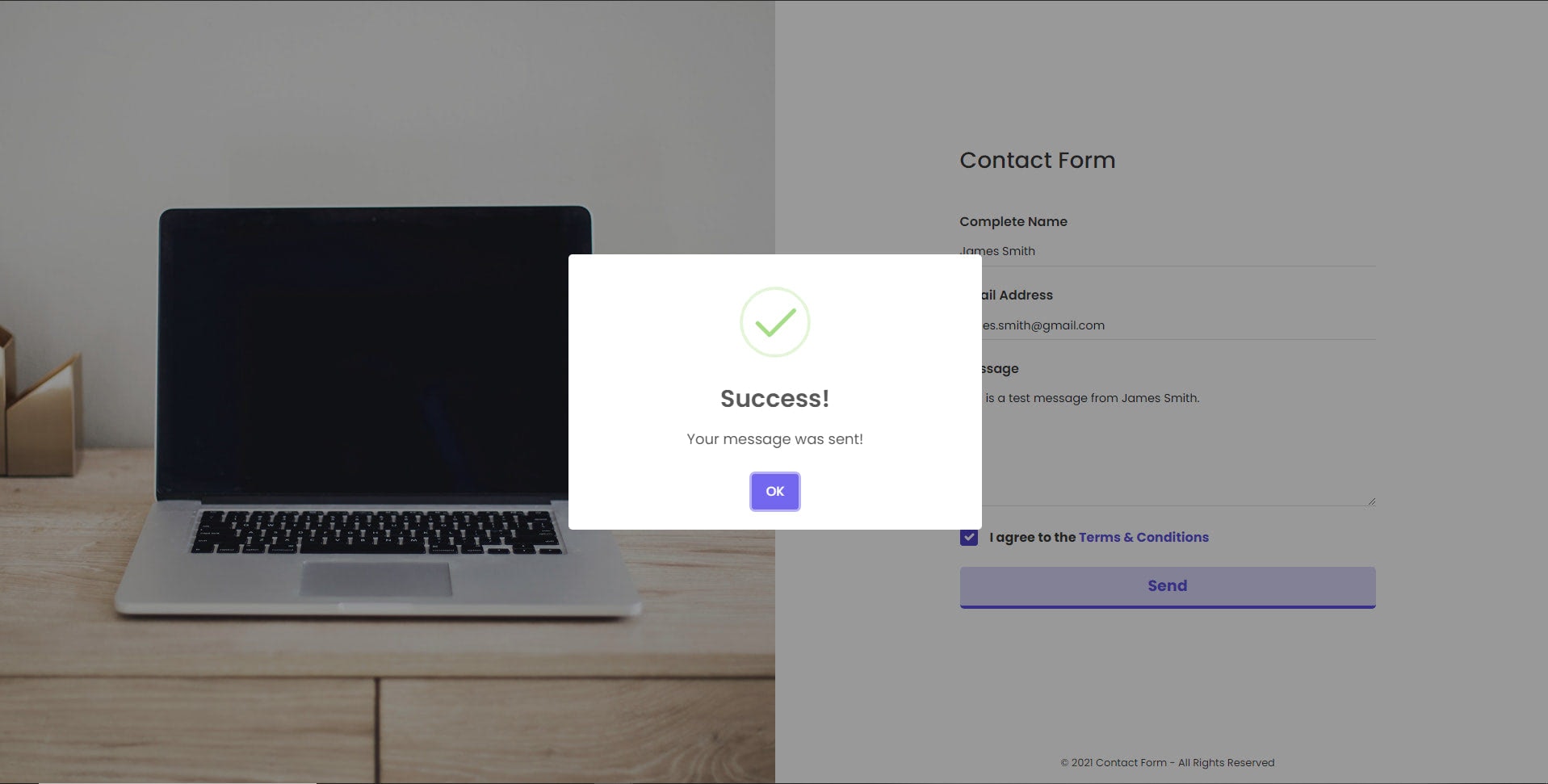
It’s now time to test our contact form. Let’s fill up some information on the contact form and click on the “Send” button. Once the form is submitted, the Sweet Alert 2 animated popup will appear on the screen confirming that the message was sent successfully as seen in the images below.


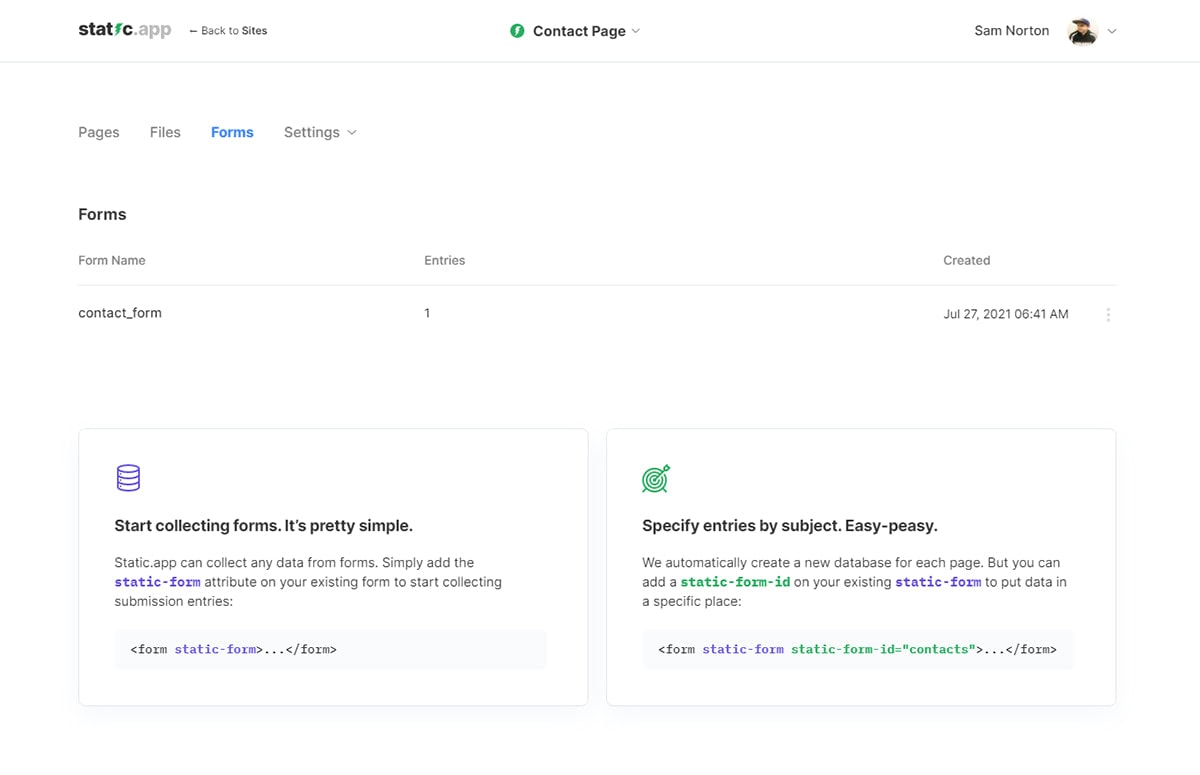
In order to check the form submissions, simply click on the “Forms” link on the top menu and you will see the list of form databases that you have in your website.

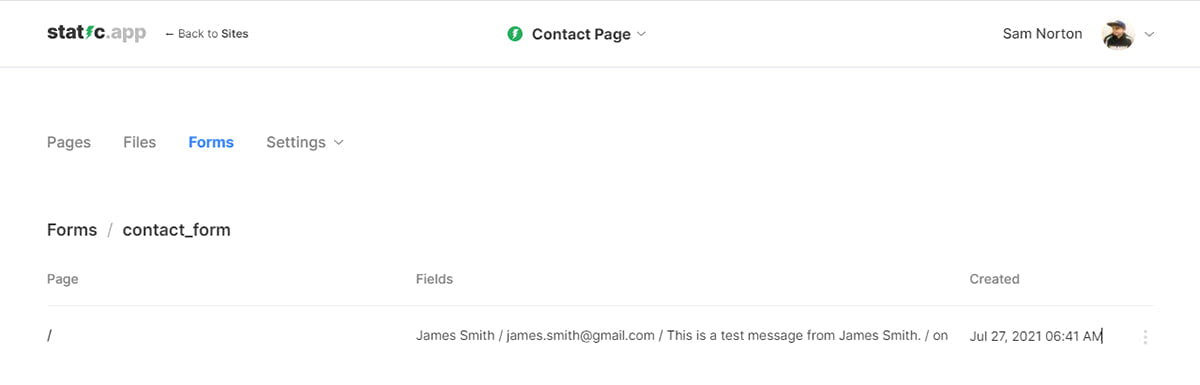
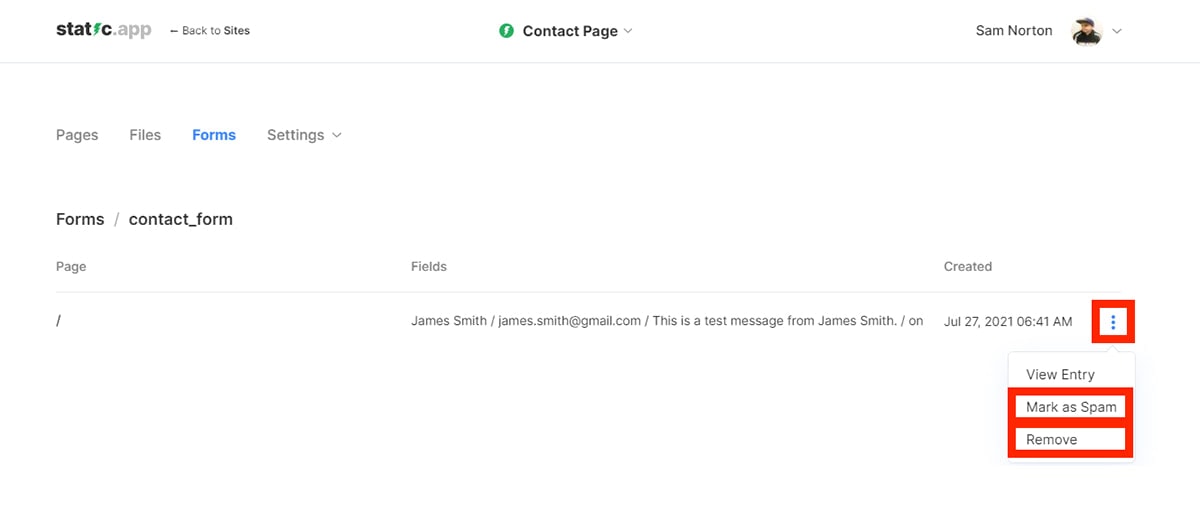
Next, if you click on the “contact_form” which is the name of the database that we set on our <form> tag, it will display all of the form submissions under the contact form that we created.

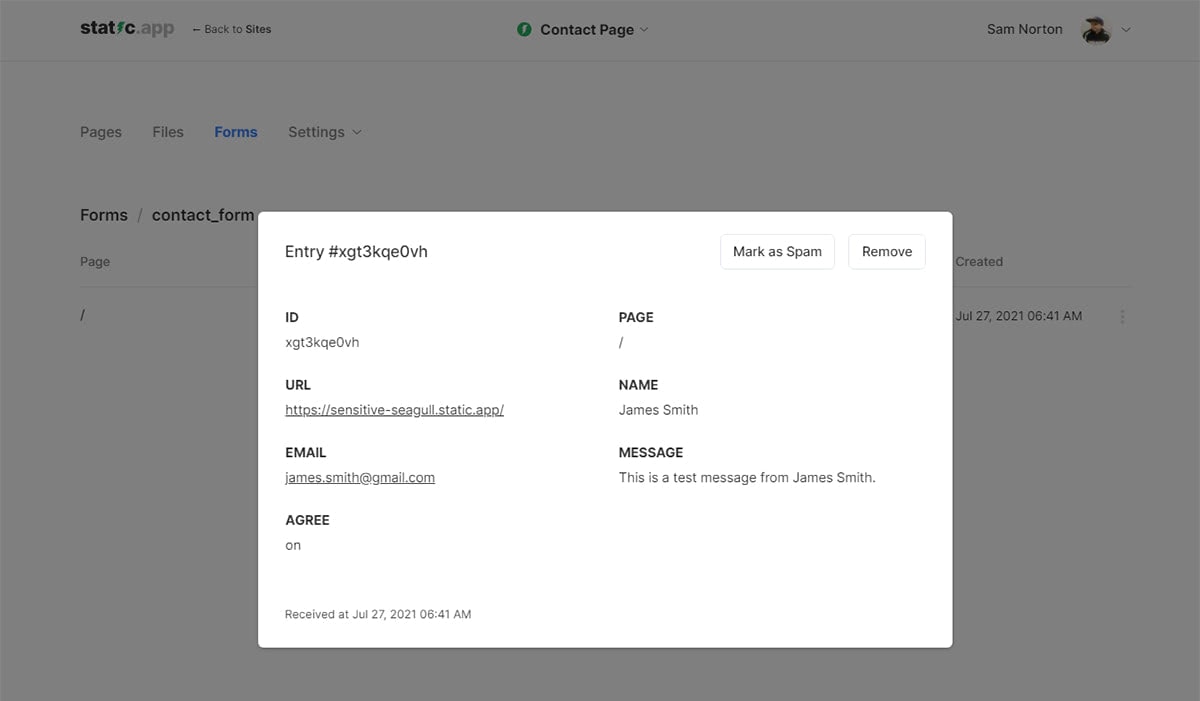
If you want to check the contents of each form submission, simply click on the item you want to check and a modal with the form submission information will pop-up.

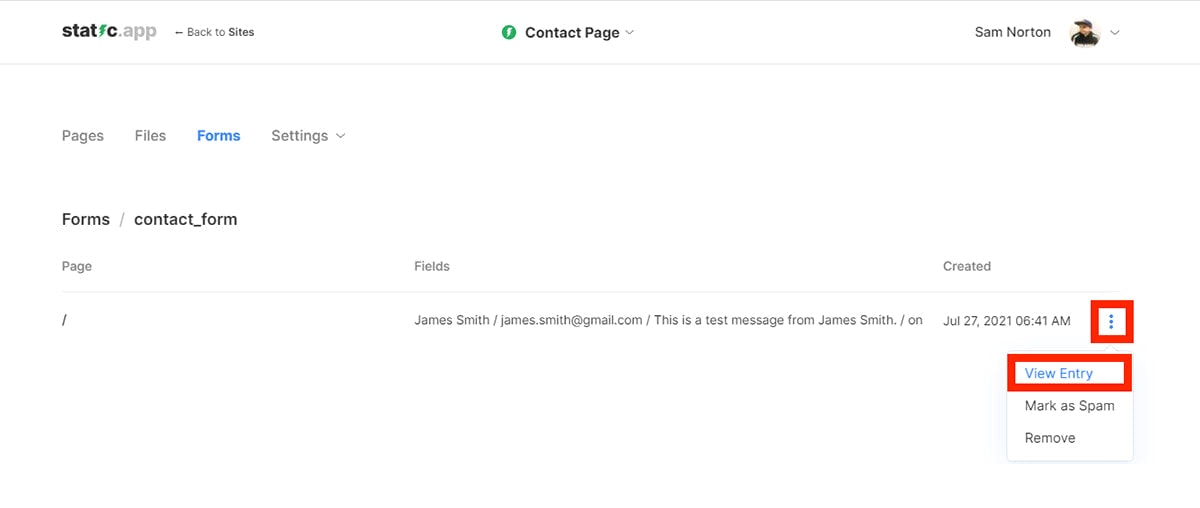
Additionally, you can also click on the three vertical dots on the right corner of the item and click on the “View Entry” link which will also do the same thing.

You can also delete an item or mark an item as spam by clicking on the “Mark as Spam” or “Remove” link.

Conclusion
Web forms are an essential part of a website, but creating the form layouts or styling the form controls can be quite challenging at times. Bootstrap 5 simplifies the design process of styling of form controls like labels, input fields, selectboxes, textareas, buttons using it’s built-in CSS classes.
On the other hand, Static.app static-form feature makes it easier for you to collect, access and manage any form submission of your choice. Using them together makes your static web development process a lot easier and convenient without having to deal with lots of third-party integration, mail or SMTP server coding and setup.