Best Tools and Services to Create Status Pages for Websites
Do you know that an outage strikes every second affecting the most reliable servers and services all around the world? And you can do nothing about it. Even the big names face such problems. For instance, LinkedIn had a 6-minute internet outage just a few days ago.
Whatever expensive and stable server you may have, your website will experience downtime from 5 hours to almost several days in a year. Add to this unexpected internal and external problems that may cause system crashes and errors in web applications and website components once in a while, and your risk losing your reputation of a reliable platform.
Even though you cannot avoid these interruptions in the operational flow, since web servers and services are imperfect, there is a way out.
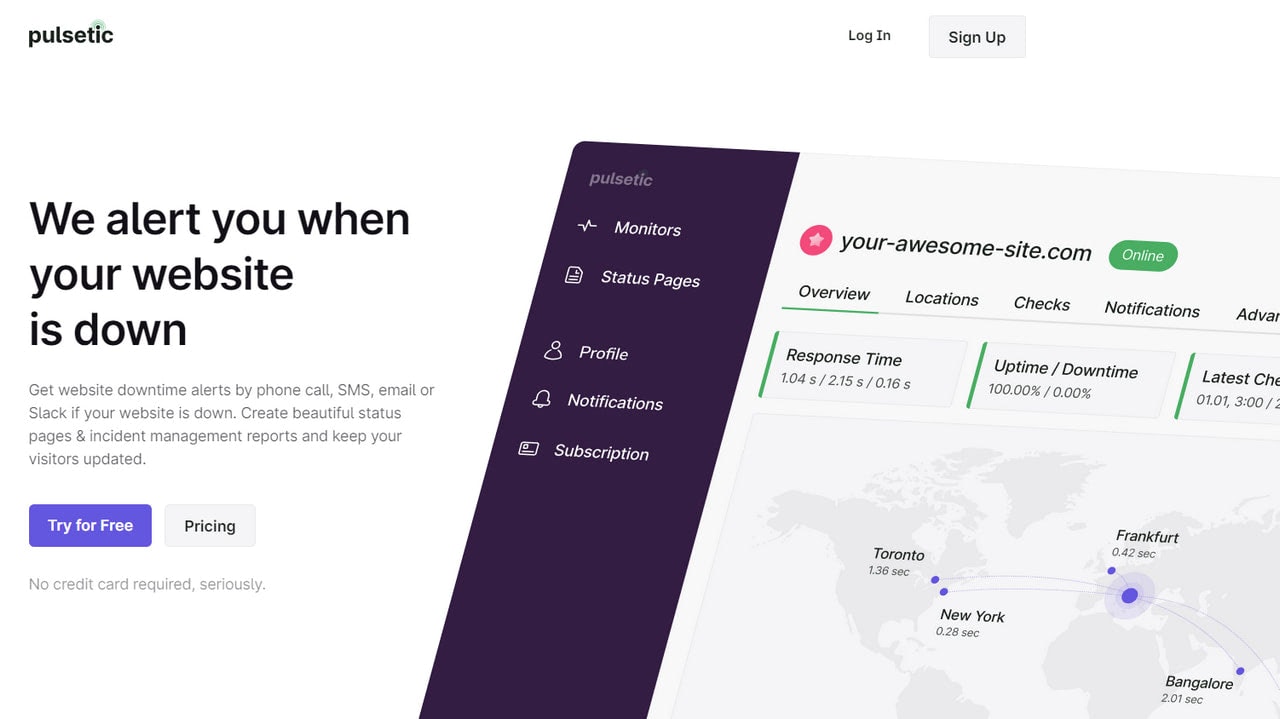
First, make sure you have a tracking device, like Pulsetic attached to your online property to monitor its availability and performance so that your team can fix problems on time.
Second, while your team is fixing the problem, notify customers and visitors about the cause of the delay to lessen frustration and discomfort with a public status page, a dedicated channel to publish updates. Designmodo uses Pulsetic o create a status page you can find here. This secret weapon of all successful businesses may easily save your relationships with loyal customers by informing them about outages that the team is already working on and increasing trust and loyalty by ensuring transparency in working flow.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesLet’s find out what public status page is, why you need one for your website, and where you can create it without coding skills simply by using professional tools.
G2 reviewers have awarded Pulsetic an impressive 4.8-star rating, highlighting its standout performance in comparison to its competitors.
What Is a Website Status Page?
A status page – sometimes known as a website monitoring dashboard – is basically a standard web page designed to show the system’s current status. It does not directly monitor websites, UI applications, or servers; what it does is inform about outages and scheduled maintenance in a well-formatted and structured way.
There are three types of status pages: Internal Status Page, Public Status Page, and Public SLA that provide control over everything. Depending on the settings, each one may include such data as:
- Availability status of a website, a web service, or server
- Updates on general system events
- Information on scheduled maintenance
- Downtime events
- System uptime to your site or service
- Current status for components
- All sorts of metrics
The prime mission of the status page is to communicate incidents as they unfold to avoid confusion and frustration. While the private status page provides developers with all critical data concerning the system, the public status page helps the company to manage incidents efficiently by minimizing support tickets and negative press simply by acknowledging online visitors about the situation.
Generally, the status page does such vital things as:
- Show the status of individual components or groups
- Represent the health of all types of assets: databases, websites, servers, web applications, plugins, etc.
- Keep internal stakeholders informed
- Communicate with customers
- Publish updates
- Deflect support tickets and reduces the load on support teams
- Improve communication between the target audience and the company
That’s not all. Status pages are powerful communication devices that can be customized in any way you want. For instance, you can set the look and feel of the web page, add forms and fields to let your visitors freely communicate and interact with the company, and even pull off some tricks to make it a part of the marketing strategy.
This page can be accessible by private or public URL. This means that you can create different pages for different groups. For instance, you can create a beautiful, user-friendly design for your clients and a password-protected table-based and graphs-populated web page for your team, providing both segments with quick access to the crucial information in a way that they find comfortable and plausible.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsOn the whole, status pages have a huge potential that may bring a range of benefits to the companies regardless of their age, niche, scale, and target audience. Let’s find out how they can amplify the company’s presence on the web and even improve it from the marketing perspective.


Benefits of Using Status Pages
When well done, public and private status pages offer a range of benefits. The most important of them are:
- Build a better customer experience. Proactive communication with the website’s visitors that public status pages offer to their owners drastically improves user experience by eliminating obscurity and unknown.
- Ensure business transparency, thereby improving brand identity. According to recent studies, transparency in relationships between clients and companies may increase lead generation and improve overall relationships between these two parties. On top of that, transparency shows your customers that you care – this is a strategy that helps nurture and retain customers.
- Build more robust relationships. As practice shows, clients appreciate information regarding your team’s progress towards a resolution. The more you keep them informed, the stronger relationships you will secure.
- Inspire trust in the company. The recent studies report that almost 70% of companies that use status pages reported growth in confidence from their clients. The deal is, by showing the system’s current status, you prove to your clientele that you are serious about your business.
- Increase credibility and loyalty.
- Retain customers by keeping them in the loop with frequent updates to the incident.
- Reduce growing frustration by reassuring customers that everything is under control.
- Save traffic by redirecting it to other working pages.
- Increase conversions by offering incentives masked as apologetic notes.
As for the DevOps departments and local dev teams, the most important benefits are:
- Increase visibility into the system performance without diving deep into the system.
- Improve collaboration between the dev team and different departments to solve incidents faster and ensure good communication within the company.
- Drastically decrease the number of support tickets by notifying customers about problems via other distribution channels like emails, text messages, or widgets on the website.
- Reduce support cost due to deflect support tickets.
- Let the team schedule maintenances without compromising relationships with the clients.
Why Is It Important to Create a Status Page?
Apart from the benefits that it offers, a status page is crucial to remember that it is one of the main pillars of the incident management process.
If you want to establish a strong presence online and gain an unrivaled reputation, all accidents in your system should be addressed immediately. The negative experience caused by such inevitable problems as login disruption, degraded API access, failures in billing systems, downtime of third-party services, or other partial outages has a significant impact on customers. By creating a status page, you turn a negative experience into a positive one.
Keep your relationships with customers strong by providing instant feedback on the situation. On the other hand, you give your dev team a head start and extra time to focus on the problem and find the solution as quickly as possible.
It should also be noted that status pages are not something new, nor are they a pleasant bonus. Although they are not as popular as other web pages, many customers, especially those dependent on SaaS products, are perfectly aware of them. And they expect them to be in place. They are a part of today’s customer experience and meet growing expectations of the market.

What Should Be on Status Pages?
Status pages an include various types of information. However, that does not mean they should include everything concerning the system. The content-heavy approach never works for the customers. Therefore, it is highly advisable to set priorities and choose only the crucial information for the target group.
For instance, when it comes to customers, it is essential to notify them why the system failed. As a rule, companies use public status pages with such information as:
- Status of crucial components of the system, web applications, and services
- Notification of downtime events
- Notification of scheduled maintenance
- Level of the problem-solving process
When it comes to the dev team, it is here where status pages are more explicit about the problem or outage. As a rule, companies use private status pages for that. They show relevant information about the system’s current performance, status, and history of the most recent incidents, giving immediate insights into the platform’s visibility, accountability, and reliability. You may find such vital data in there as:
- Performance metrics
- System metrics like API response time or API uptime
- History of uptime and incidents (the latter is usually presented with accompanying indicators such as Investigating, Identified, Monitoring, and Resolved)
- Current status of components associated with checks, usually accompanied by a corresponding indicator (Operational, Partial Outage, Degraded Performance, Major Outage, and Under Maintenance)
Examples of Public Status Pages
Consider several excellent examples of public status pages to get some valuable hints on how they look.

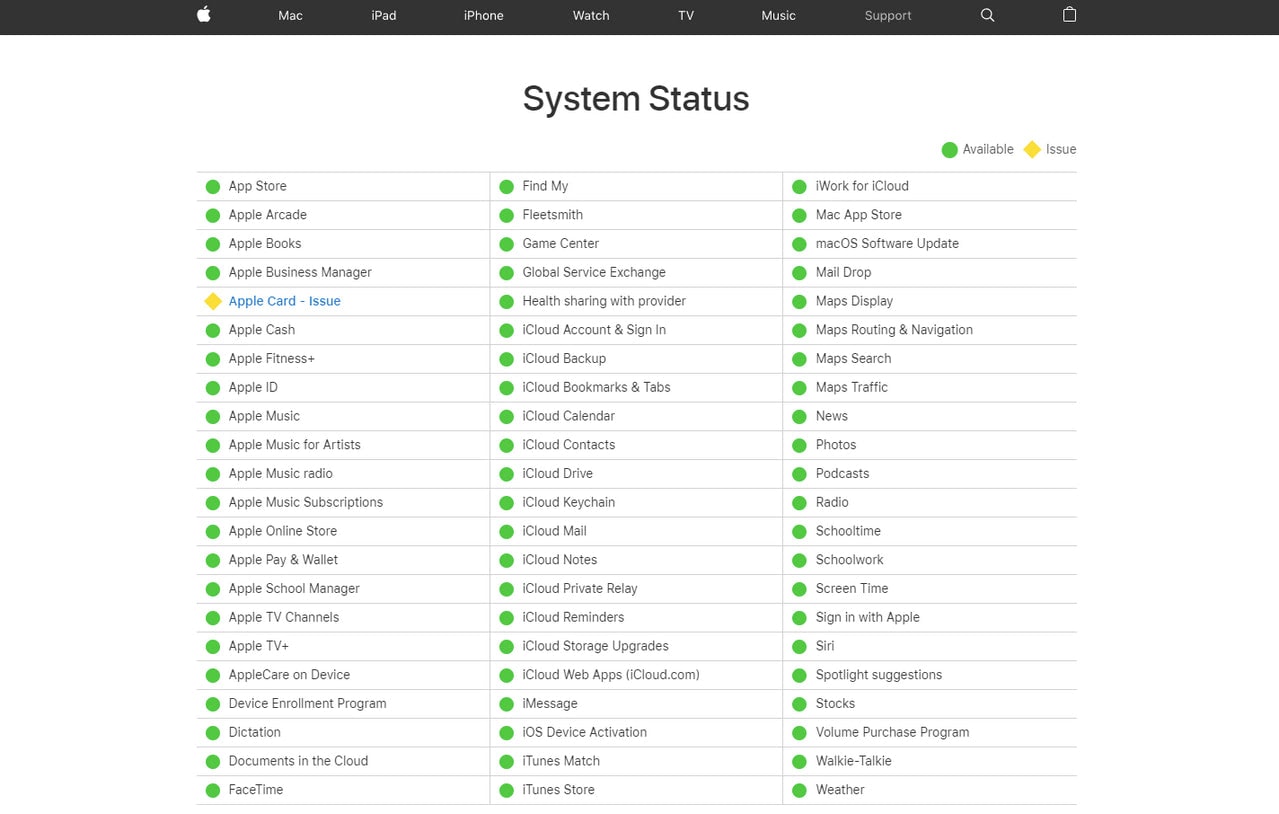
The idea behind Apple’s status page is to show the current state of its applications and widgets. All 66 services are displayed here, starting from the App Store and ending with the weather widget.
Note that there is no uptime information or other system data – only names of the services with their current status indicator. However, if there is an issue, the team marks the corresponding service by changing the color of the title to blue and adding a tooltip with information concerning the problem. Simple and elegant.
As for the design itself, the web page has the same style as the homepage and includes the header with the main menu and footer with links to vital pages. On top of that, there is a link to contact the support team and a link to the status page for developers.

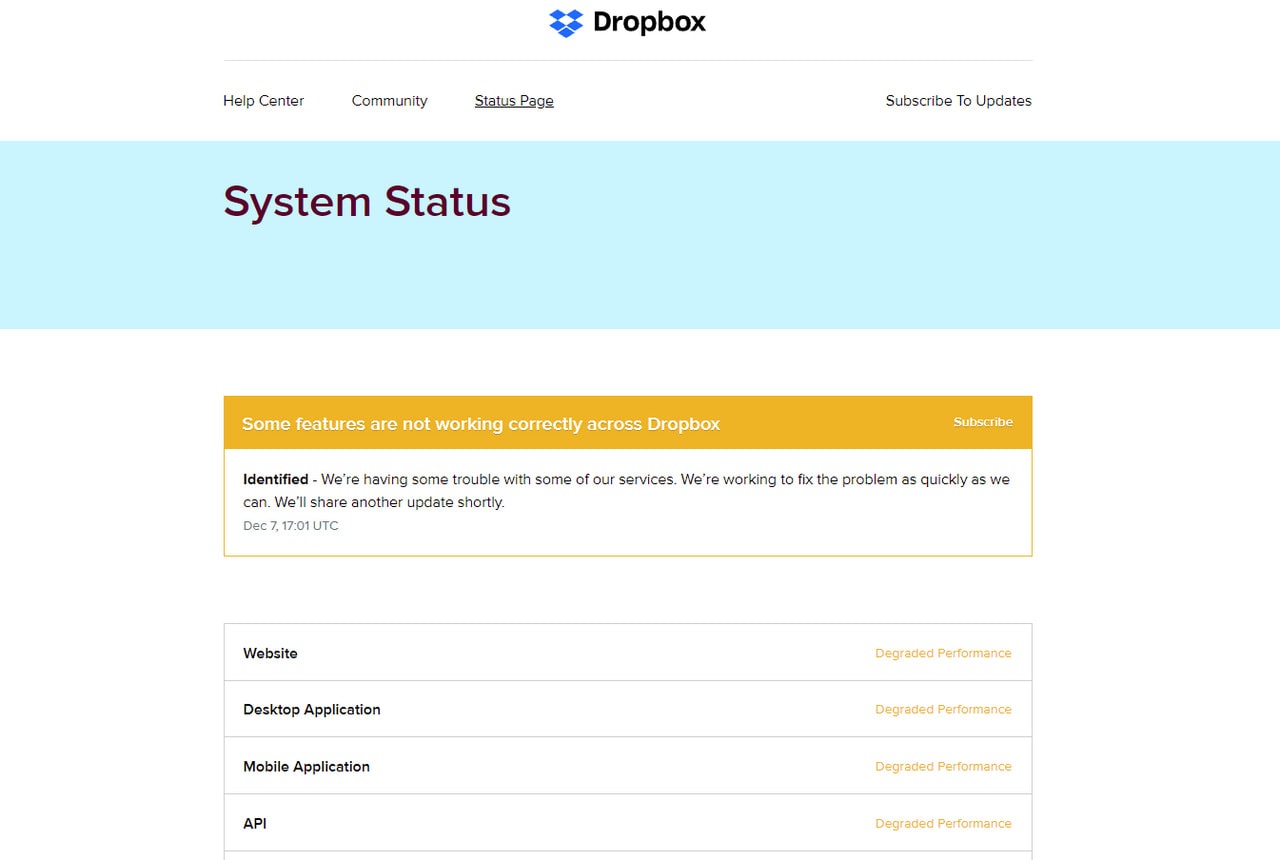
The Dropbox status page shows the current situation about the system, including the performance of the website, desktop, and mobile applications, API, and support services (email support, chat support, and telephone support). It also allows users to examine the history of incidents during the past two weeks.
Note the design. Again, it is pretty simple, elegant, and coherent. There is a distinctive logotype, mega menu in the footer, a range of helpful links, and a subscription form to let users sign for updates through email.

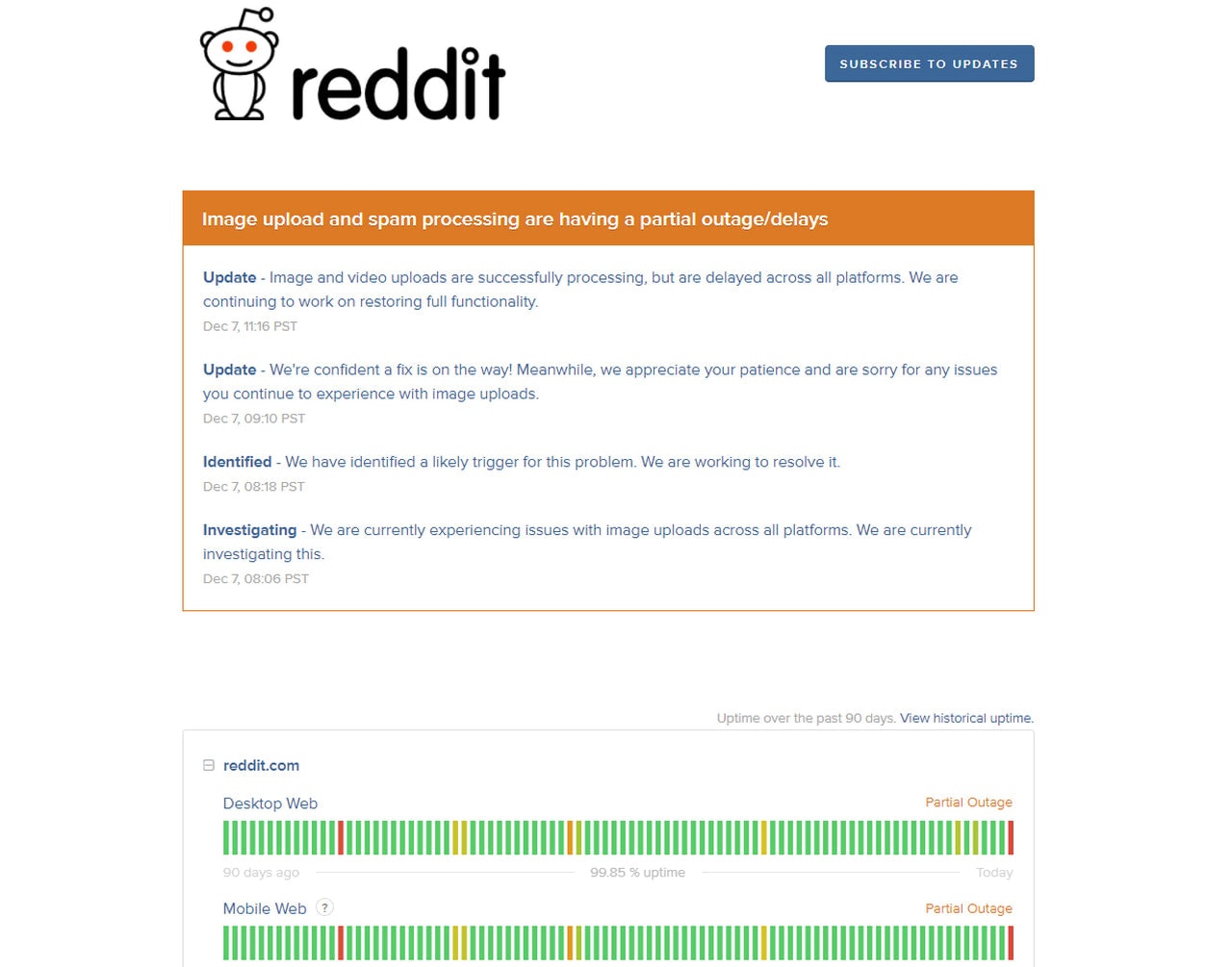
Among its peers, Reddit has gone the farthest concerning showing information about the system’s performance. Along with the primary system status and history of incidents that we have seen in Apple and Dropbox, the dev team behind Reddit has also displayed system metrics, including uptime, request rate, error rate, vote backlog for posts and comments.
The design is more vibrant because the team employs graphs to show data in a pleasant and digestible manner. Again, you can see all the essentials: the logotype, main menu, and a button to subscribe.

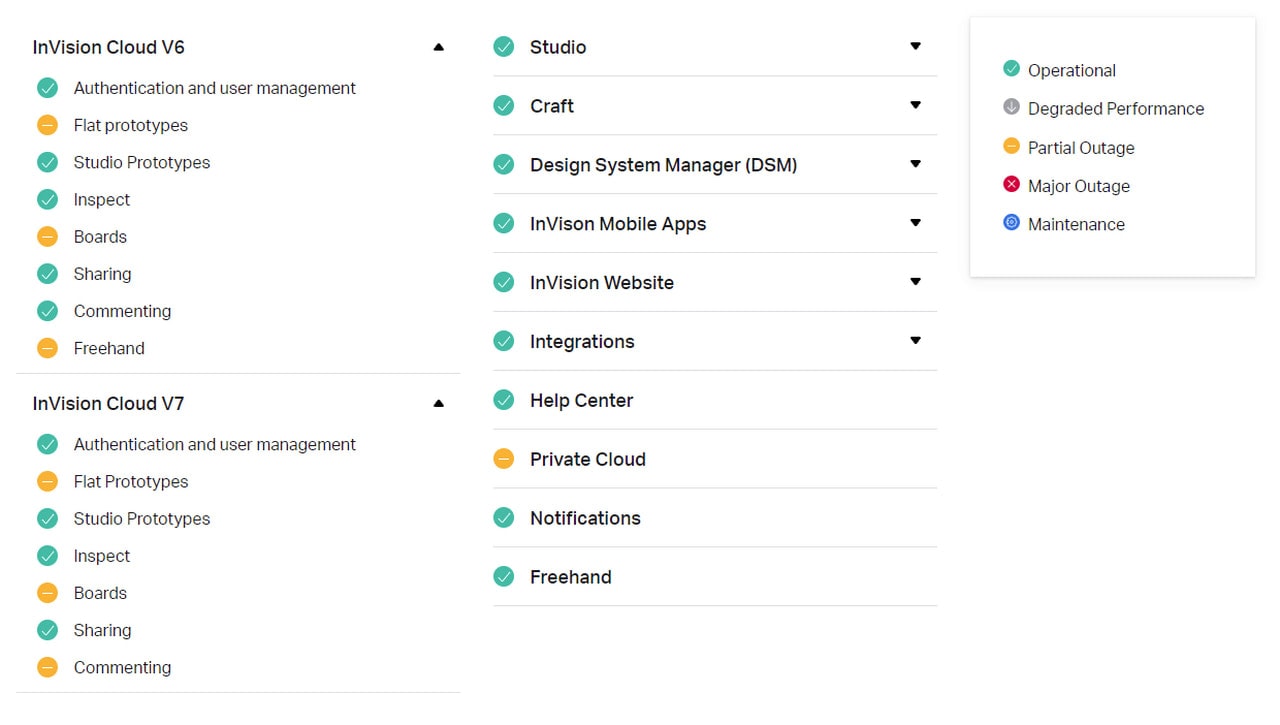
Note one characteristic trait of all these static pages – each platform has a color indicator. When everything is fine, it is green. If something is wrong, it is either red or blue. They are customary tones so that visitors can quickly understand the situation. Take a look at Invision Status Page. It has a widget that explains all color indicators so that users can quickly grasp the situation.
How to Create an Effective Status Page: Tips and Tricks
Creating effective public status pages lies above designing a simple notification screen. Use these tips and tricks to make it productive.
- Make it responsive, mobile-friendly, and accessible.
- Make it accessible through the easily discernable public URL on the homepage or the navigation in the footer.
- Make it properly structured, well-aligned, and well-formatted.
- If necessary, use tables, graphs, and other visual tools to display data pleasantly and let your non-tech-savvy customers clearly understand what is happening.
- Use color for indication. Consider these customs: green is for “Ok” status, blue is for the maintenance mode, and red is for error.
- Use tooltips to uncover the crucial moments.
- Make it look like a regular page by including a header and footer with corresponding elements.
- Make a design consistent with the overall theme and brand identity. That means it should include a logotype, use the company’s colors, and have the same typography, icons, textures, patterns, and background. If necessary, add illustrations or decorative elements to echo the central theme.
- Add the main navigation to the top.
- Add a button to subscribe to updates or a subscription form so that users can get notifications about the progress.
- Add forms to point people to the support team and establish a quick and straightforward way to solve issues.
- Add links to redirect customers to the page where they can get help.
- Do not make it long. Choose only relevant information.
Do not deploy status pages only for addressing downtime issues. Use them to disclose your system status to customers and employees to show how transparent your system is and use them to lessen discomfort and frustration.
Best Tools and Services to Create Status Pages

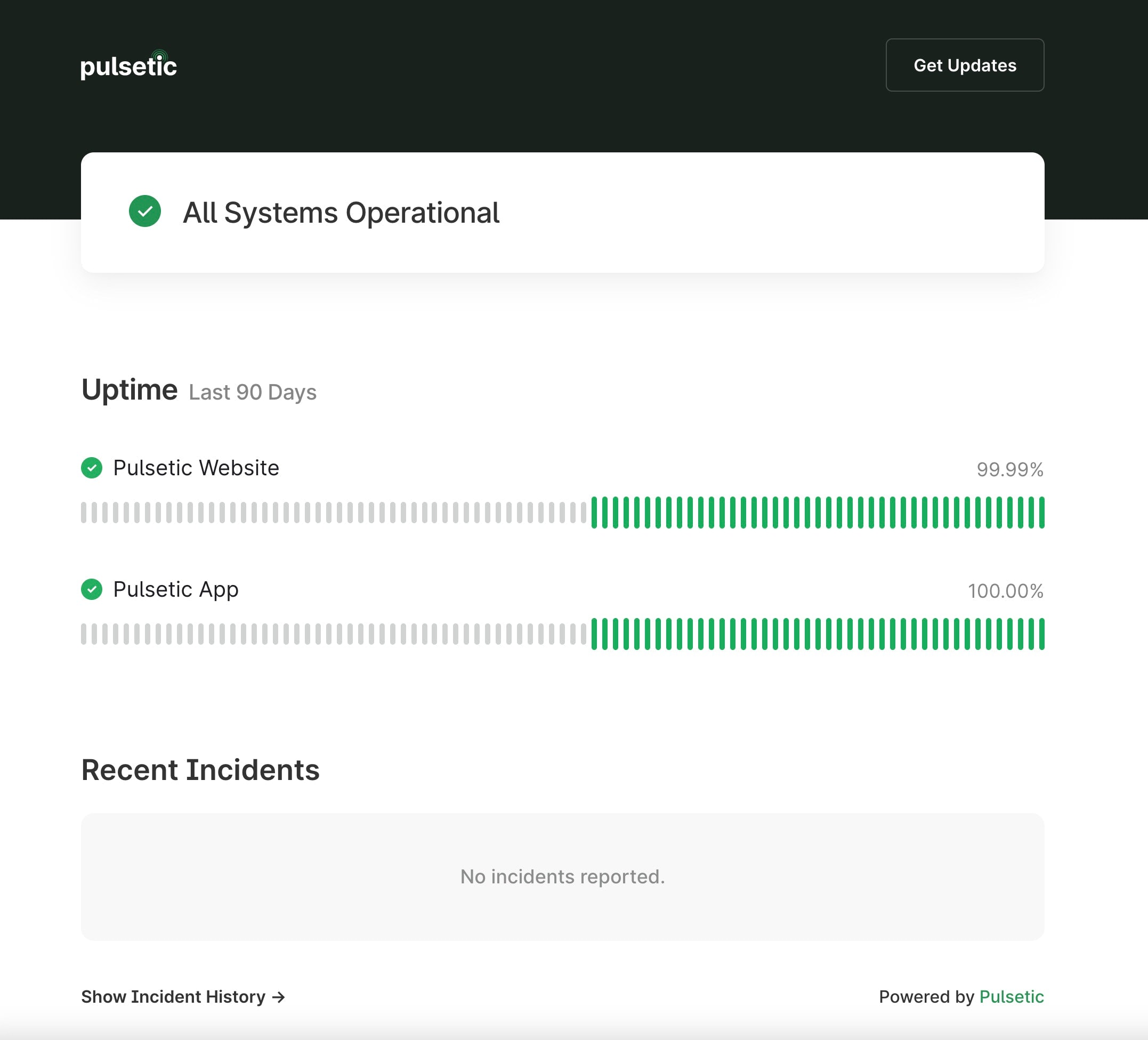
Pulsetic is one of the most popular solutions for tracking websites among digital entrepreneurs who do not have much tech skills. It is an intuitive, user-friendly, reliable, and most importantly, pocket-friendly platform with a public status page generator.
Created by Designmodo, creator of renowned drag-and-drop website generators such as Slides and Startup, this status page builder is a top-quality asset. Within seconds, you can create fully responsive, mobile-friendly, accessible, and highly customized web pages. On top of that, you can link it to your domain or set a unique password to turn it into a private page for your team.
As for pricing, it is the most affordable in the market. Plus, there is a free plan to give the service a test drive.

Status was explicitly designed to keep users informed about outages and scheduled maintenances through good-looking hosted status pages. Therefore, you will find a bulk of industry-specific features.
- Widgets to show incident tracking, subscriber notifications, and location maps.
- Support for complex distributed systems.
- Support for multi-tenant infrastructure with an accurate overview.
- An open API for developers to retrieve all data they need.
- Integration with various services, including Librato, New Relic, Pingdom, Pingometer, Twitter, and Uptime Robot.
This service is not cheap. The basic plan starts at $79 per month.

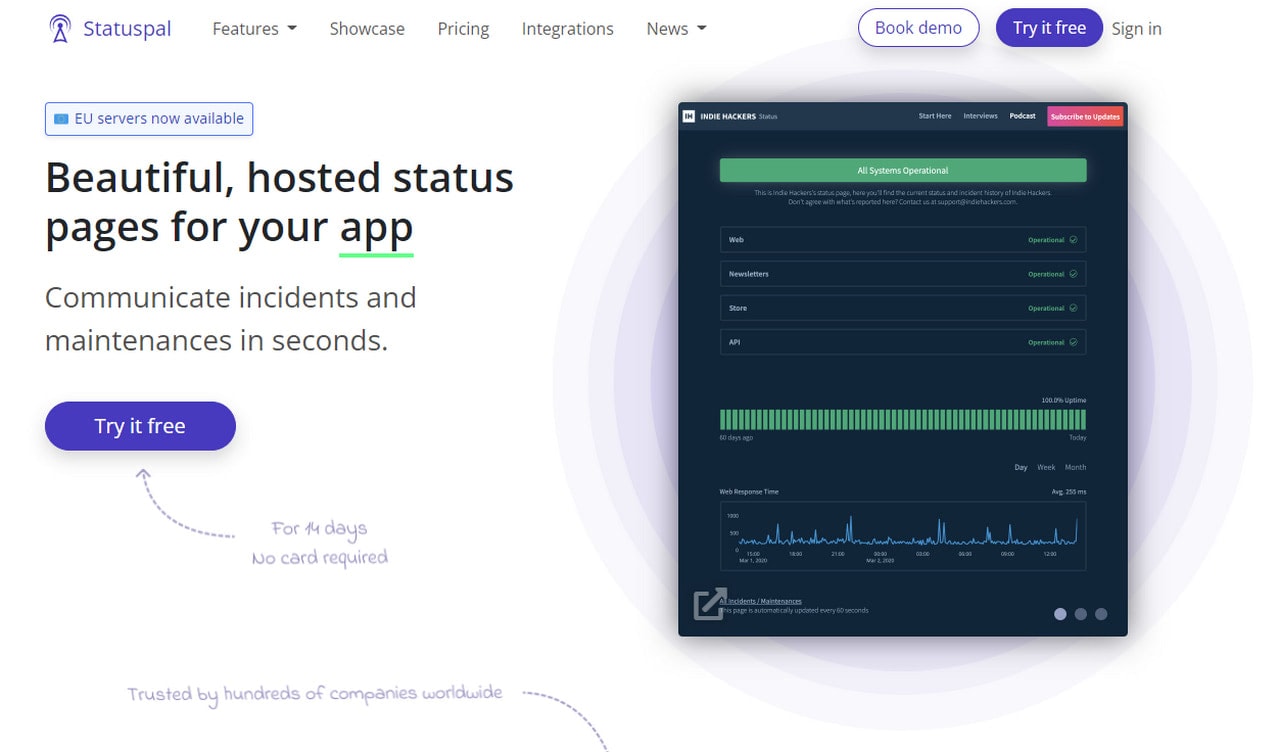
Statuspal
Statuspal is another premium service that is on the expensive side. It has a 14-day trial.
This niche-leading platform comes with all features you may need to keep your visitors in the loop using status pages.
- It allows communicating incidents through public and private status pages.
- It supports multi-languages.
- It ships in with real-time subscriber notifications through such means as Slack, SMS, Email, Twitter, and others.
- It has incident automation.
- It connects with third-party monitoring and metrics tools.
As for pricing, the basic plan will set you back $46 per month, allowing you to create unlimited status pages, collaborate with five team members, and monitor up to 10 services.

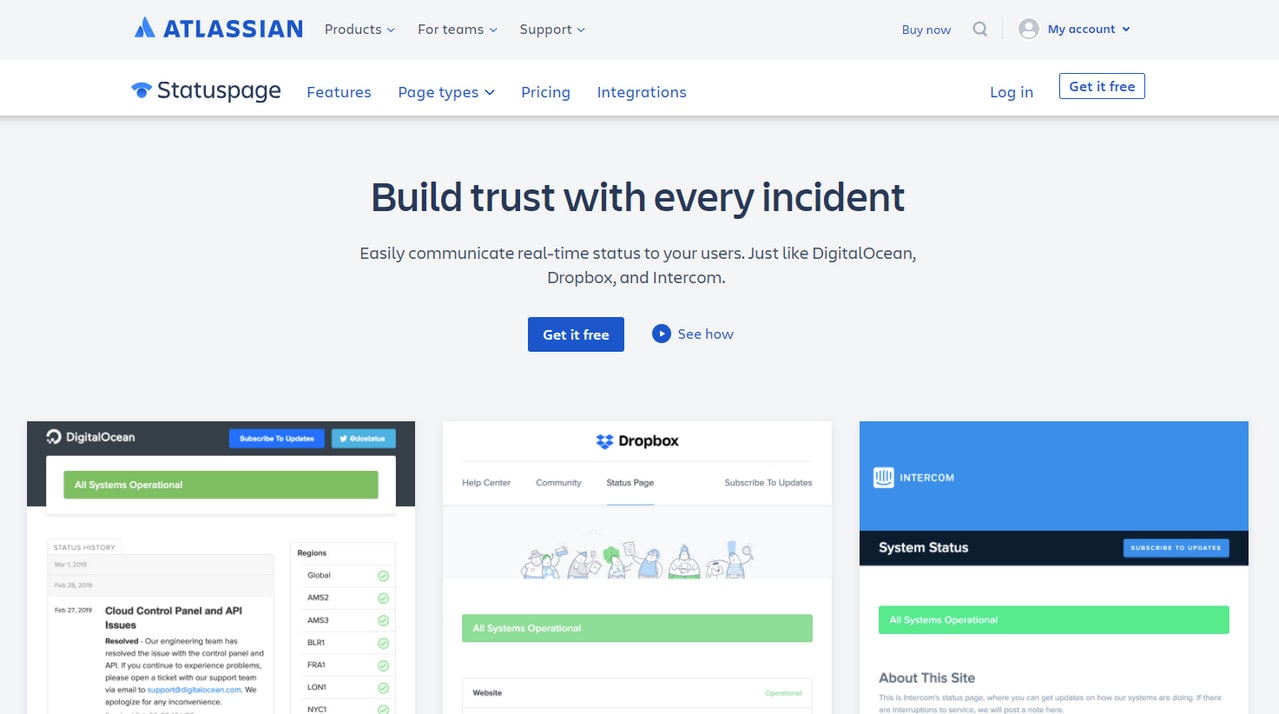
Statuspage
Created by Atlassian, the world’s leading platform for agile tools, this status page generator is one of the most popular solutions among big brands. Dropbox, Intercom, DigitalOcean, and alike use it to notify their visitors and loyal fans about the status of their system, keeping their relationships transparent as ever.
It has such core features as:
- Network of third-party components.
- Incident templates.
- Integration with Opsgenie, PagerDuty, VictorOps, and xMatters.
- Integration with ChatOps.
- Subscription modes to let users get updates via email or SMS.
- Open API.
The best part is, it has a free plan for public status pages that give users access to such features as 100 subscribers, two team members, two metrics, and notifications via email and Slack messages. As for private status pages and audience-specific pages, they are available only in premium plans.

Pagefate is an alternative to previously mentioned premium services; however, it offers status pages free. Although it is limited and not so friendly compared to the competitors, it is a perfect starting point for businesses with a shoestring budget but a wealth of tech skills.
Among its main features, you will find:
- Tools to show incidents.
- Tools to send updates to your subscribers.
- Means to communicate scheduled maintenance.

Uptime Robot puts all core industry-specific functionality such as uptime monitoring, incident management, and status page generator into one product. Even though, at some point, this makes the system less friendly for the non-tech-savvy crowd nevertheless, if you have a DevOP department, it is undoubtedly worth a try.
The service comes with such features as:
- Email notifications for subscribers.
- Private status pages with password protection.
- Essential customization tools to diversify the look of the page.
- Ability to host status page in your domain.
There is a free plan that includes one status page, so you can give this tool a spin and see how it goes.

StatusCast is undoubtedly not the cheapest solution on our list: the basic plan for static pages will set you back almost $40 per month, whereas private status pages cost nearly $100 per month.
Nevertheless, it has its market. For instance, many industry-leading companies in the US like JungleDisk, DOTComm, or the University of Alabama trust it. Therefore, you can give it a shot, more so, it comes with such industry-specific features as:
- SMS, RSS, Webhook notifications
- API access
- Embeddable Components
- External Metric Collections
- Component level subscriptions
- Integrations with third-party services and tools
The main drawback is that the first premium tier comes with a relatively short list of features, making it hard for startups and small-scale businesses to unlock the potential hidden inside status pages.

If you do not mind the hosted solutions and prefer minified ways to display system health, you should try Instatus. This time-proven service has occupied a firm place in this niche, offering users simple yet informative hosted status pages free of charge.
The platform comes with all the essentials:
- Tools to show uptime, scheduled maintenance, and other aspects of the system.
- Neat, clean, and a bit oversimplified layouts.
- Tools to add components to show the status of different services.
- Tools to subscribe visitors to status alerts.
- Support for different notification methods.
- Integrations with the service monitoring tools you already use.
The team offers some great premium plans available at affordable prices if you want to upgrade. For example, if you want to attach a custom domain to your public status page and enjoy the benefits of the first premium tier, you need to pay $20 per month.

Bragging as a platform that has everything digital businesses may ever need to communicate incidents and downtimes, StatusKit comes as a great starting point for small-sized companies all around the World. It may not have a powerful monitoring toolkit like Atlassian or a highly customized intuitive page builder like Pulsetic. Nevertheless, it does its job perfectly.
Status pages are primitive but informative. Although non-tech-savvy entrepreneurs may experience some problems handling the platform, still its low price may pay off in the long run. The basic plan with a standard pack of features costs less than $10 per month. Plus, you can try a free plan.

Better Uptime
Better Uptime positions itself as an all-in-one monitoring solution with an in-built incident management system to meet the needs of all kinds of businesses. Apart from uptime monitoring and on-call alerting, you will find a helpful yet straightforward status page generator that comes with such features as:
- Custom domain name.
- Customization panel to adjust the page to the website’s theme.
- Hand-crafted graphs-inspired widgets to showcase system status.
Since the platform prioritizes monitoring services, the status page builder has less functionality than Pulsetic or Atlassian. Nonetheless, it still can be a good starting point. More so, it is available in a free plan membership, allowing you to build one static page on a custom sub-domain with HTTP(s).
The collection of the best tools and services to create a status page ends with a shortlist of open-source generators. Although they require technical skills and some extra time and effort to be tamed, plus they may lack some functionality that you may find in premium services, they still come as valid alternatives for fellow developers.

- Cachet is an open-source status page system in PHP that uses Bootstrap to make status pages work coherent across all devices. Use their API to display any metrics you want in a well-organized and fully responsive layout.
- Corestatus is an open-source platform to turn your Github errors into a status page. The system is still in the alpha mode; nevertheless, you can already enjoy such benefits as automatic updates, incidents and labels display, and a simple yet eye-pleasing status page template.
- Cstate is a JAMStack status page and info hub that perfectly integrates with Netlify, Gitlab, and Github pages. It is fast, reliable, and multifunctional, supporting several popular languages, command-line instructions, and self-hosted solutions.
Conclusion
Public status pages have a vast potential that brings enormous benefits to a company when unlocked.
They are powerful tools to communicate with your loyal customers, visitors, and prospects about the issues, downtime, maintenance, and regular service status. It may just seem that this information is redundant. As practice shows, it provides crucial transparency in the platform’s working flow and health, increasing the marketing potential of the estate through inspiring trust and enhancing credibility and reliability.
The good thing about status pages is that creating them is not a challenge anymore, thanks to numerous site tracking services that come with status page builders. Though, not all of them may fit your budget or tech skills. For instance, open-source status page systems, like Cachet or Corestatus, may cost you nothing but they will be highly intimidating for non-tech-savvy teams.
Therefore, as a digital entrepreneur, startup, or business without a DevOP department, you need a professional platform with an intuitive interface and all essential industry-specific functionality at hand, like Pulsetic.
It is perfect for monitoring websites and creating beautiful status pages. Among all the featured above options, it has the most user-friendly interface and the most powerful yet intuitive status page builder, including all the functionality you may need to manage your incident process efficiently. Plus, it has a pocket-friendly pricing policy with a free plan for small-scale companies.