Free Generators for Website Design [Designers and Developers]
Are you looking for a way to ditch the routine and have more time for art and creativity?
The harsh reality is that every project involves boring, mundane tasks that need to be done. But it does not mean that you should be bored to death – there is a way out. Use the help of online services and generators that are created specifically for such situations such as UPNG and Font Generator. All these tiny tools perform tedious tasks.

Slides: HTML Static Website Builder
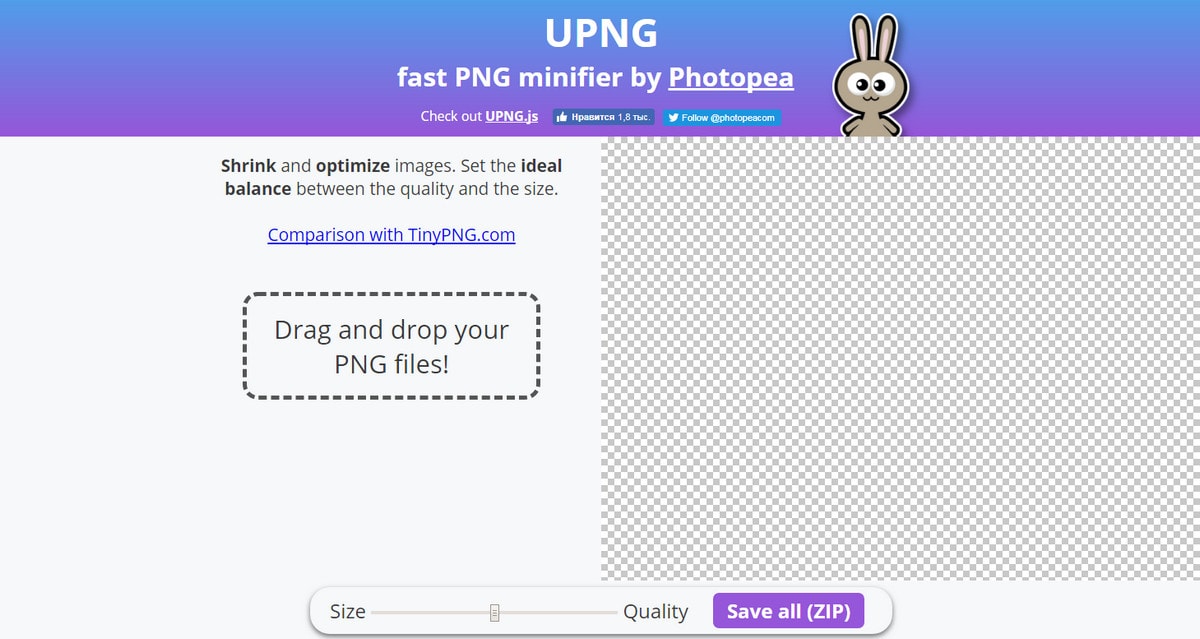
UPNG deals with the most trivial task out there – it minifies images in PNG format. It shrinks and optimizes pictures trying to find an optimal balance between the quality and size. As a result, you won’t see much difference between the original image and its minified version; but the website will load faster.

The Lists provides you with a dummy text for concepts. Unlike Lorem Ipsum, these chunks of text are readable and understandable, looking like real content. It covers 10 popular categories: business, communication, design, food, finance, and others. We recommend using the free bootstrap themes resource to speed up your workflow.
Export Figma Designs to Live Website – No-Code
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
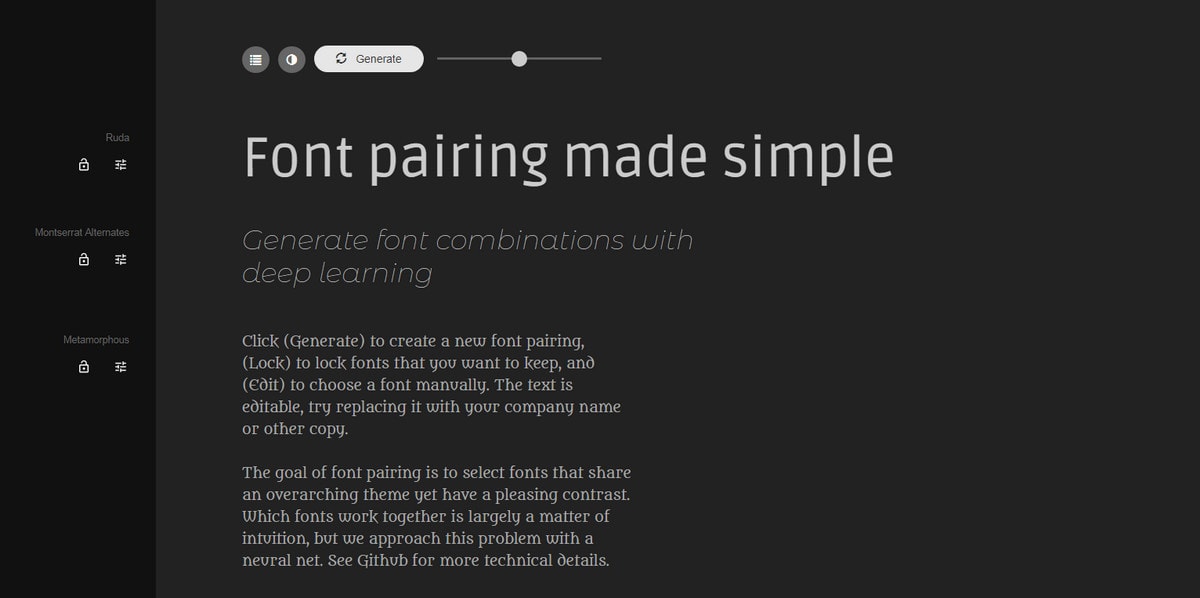
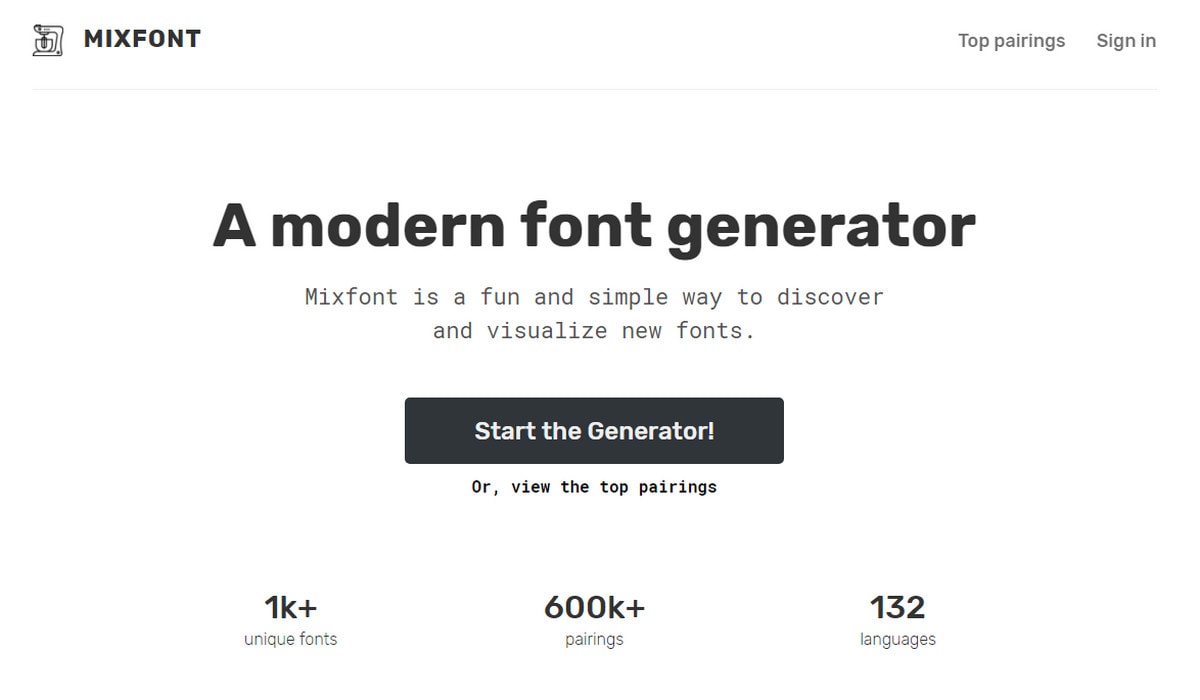
Free Email BuilderFree Email TemplatesAs the name implies, Font Generator is an instrument that works with typefaces. It mixes and matches fonts from the enormous Google database and offers users unique pairings. Just specify starting fonts for title, accents, and body (or use a random function) and the tool will generate variations.

Since we already touched on font generators, let’s start namely with them. There are several interesting solutions: Fontjoy and Mixfont. Both let you combine different typefaces to find which ones work for you.
Mixfont only displays the selected options, while the Fontjoy allows locking fonts and testing them using your own text


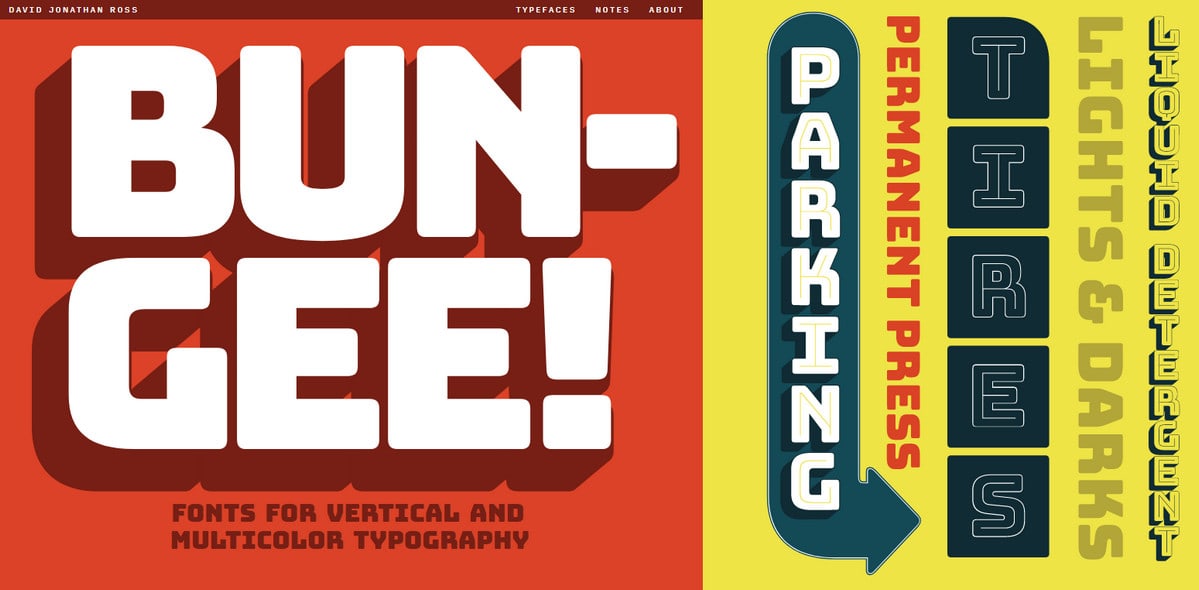
Other helpful tools for dealing with typography are Bungee and Long shadow generator. These two transform titles and slogans into attention-grabbing pieces.
Bungee is an online tool for creating typography with a trendy vertical rhythm. It has a dozen of splendid typefaces that can be finely tuned to achieve a dramatic result. You are welcome to set text, theme, color, background, alternate letters, and orientation.

Long shadow generator is a tiny playground where you can experiment with the text shadows. Adjust the main aspects and copy the resulting code to apply it to the desired headline.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
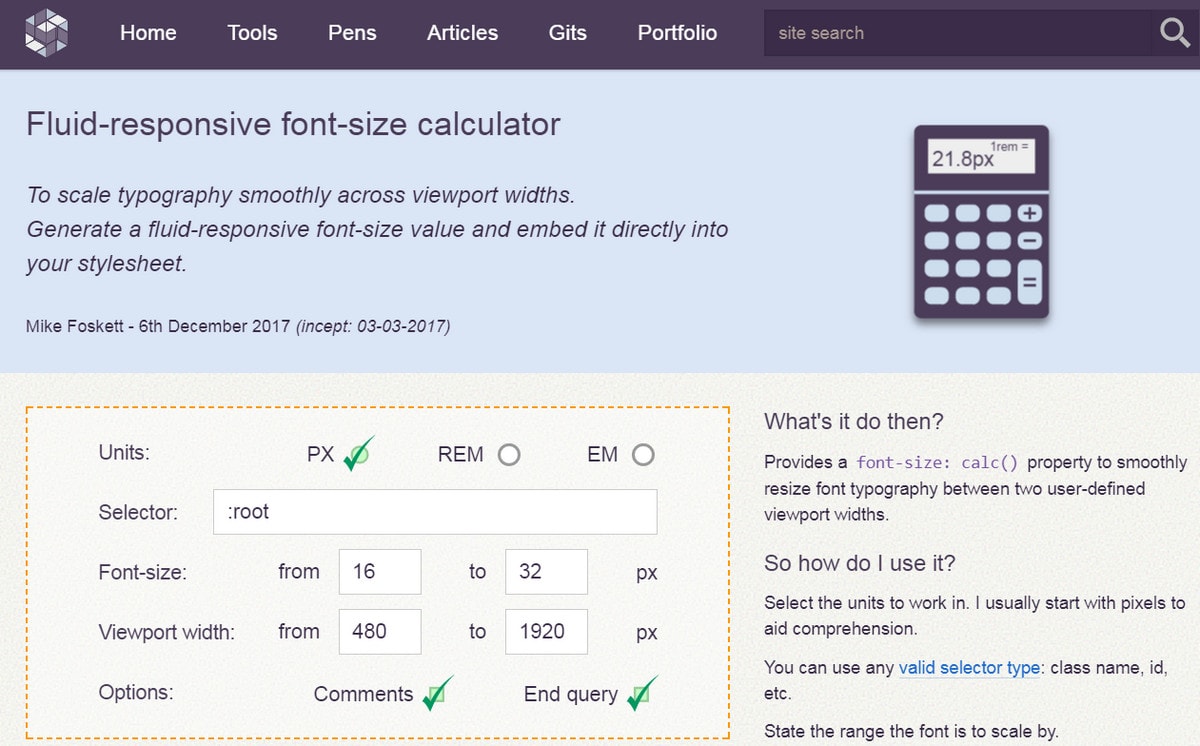
Try Startup App Try Slides AppOther ProductsLast in this subsection is Responsive Font Calculator. It is for those who care the responsive aspect of typography in a website. This tiny calculator provides a proper calc() property that forces text to scale smoothly and gracefully.

Colors
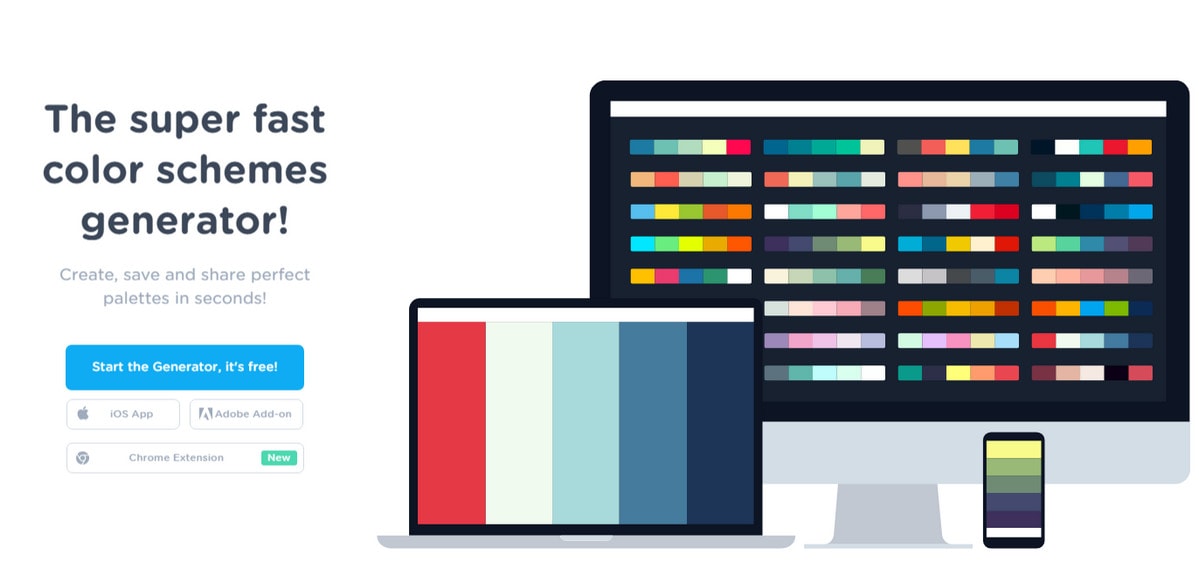
Another huge area where generators are real life-savers is coloring. Poorly chosen color palettes can upset the harmony of a project and even convey the wrong message. Avoid this and try Random Material Palette Generator or Coolors.
The first solution is guided by principles of Material Design. It offers different variants of beautiful three-tone schemes. In the playground, you can apply the generated solution to text, image, a card template, or vertical template to assess its suitability.

Coolors is a professional tool that generates five-tone color palettes and allows you to tune saturation, brightness, hue, and temperature. The result is available in four popular formats: PNG, SCSS, PDF, and SVG.

Patterns and Effects
If you need some patterns for backgrounds, we recommend Confetti.js and Patterninja.
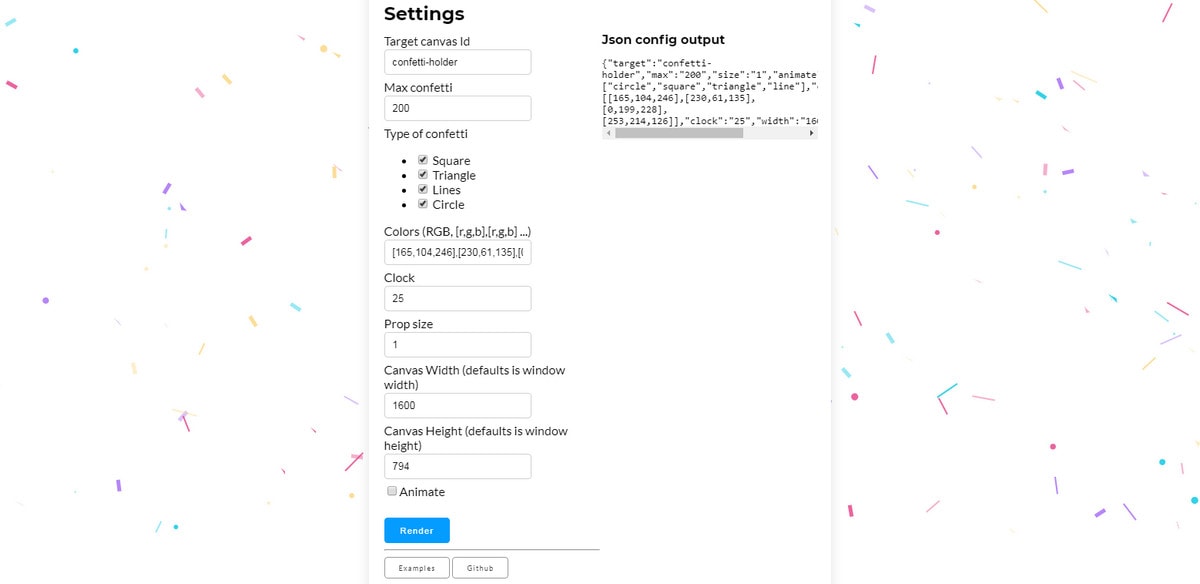
Confetti.js generates confetti-inspired background that can be animated. Configure the type of confetti, number of confetti, colors, size, and canvas dimensions.

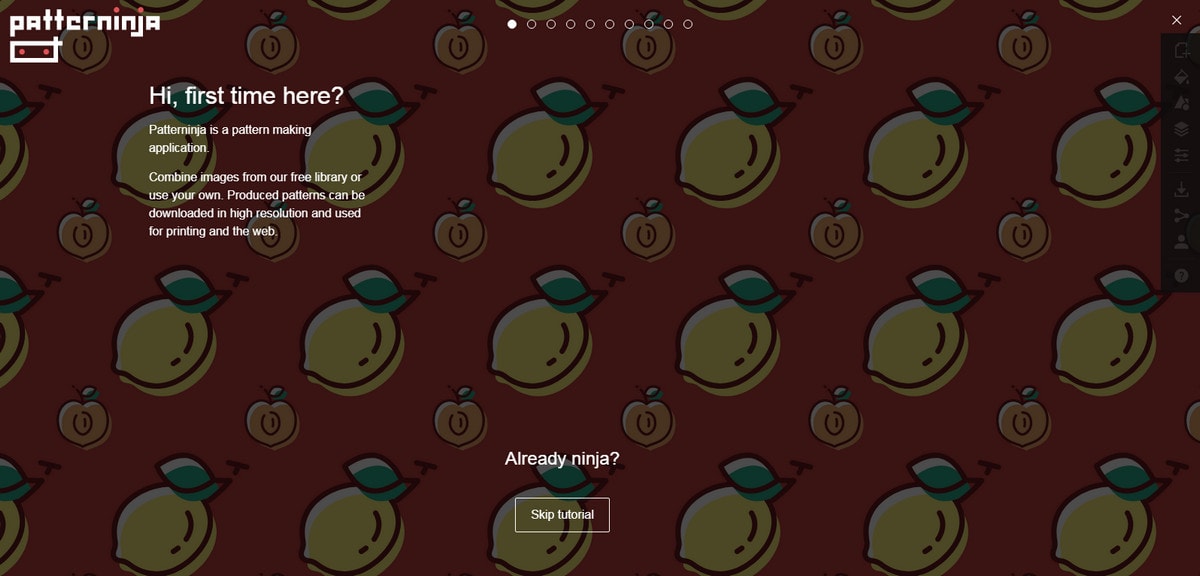
Patterninja is a small service that has a ton of images inside, which can be easily mixed and matched. Use the available graphics or your SVG to build your unique composition.

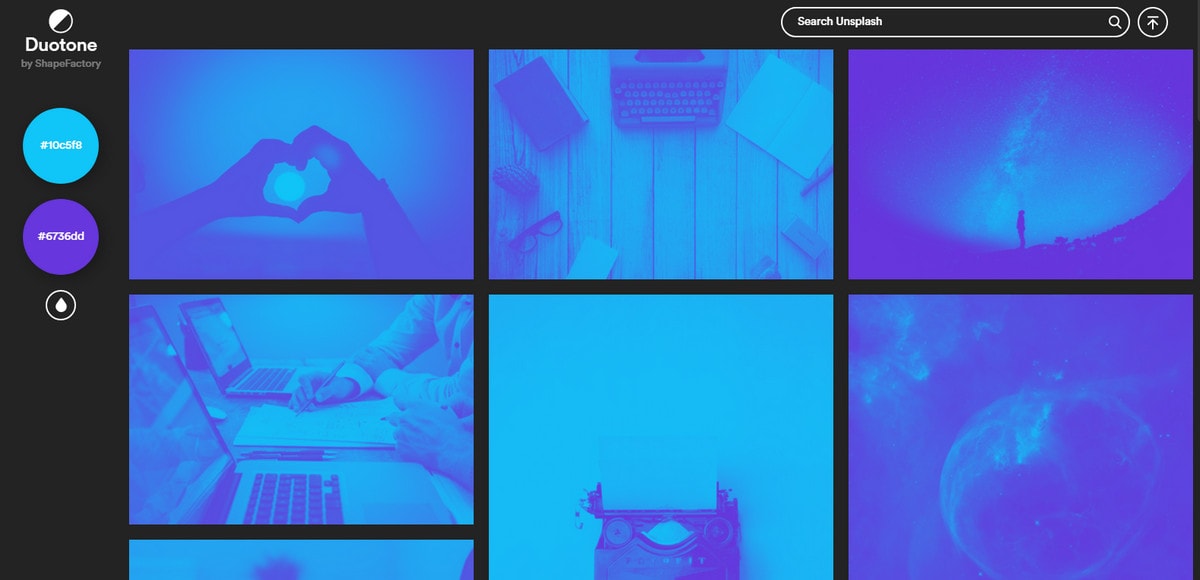
There are a ton of generators to create effects; however, we want to draw your attention toward the marvelous Duotone effect. Although the peak of its popularity was in 2016 after the Spotify rebranding, the technique is still in demand. Duotone by Shapefactory is a fantastic tool to consider when you need to reproduce something in this style.

Website Builder

Sometimes you need an all-in-one tool or generator. Startup is a Bootstrap builder that helps you build an entire website.
Packed with ready-made tools and themes, almost anyone can use this tool to create and design a website and publish it right from their browser. And you don’t have to know a thing about code to use it. The generator is perfect for building small website projects.
Graphics
The previous generators may sound a bit common since color and typography are two main subjects for experiments. But generators for graphics seem more fresh and original. These tools assist in building logos, patterns, icons, and all other sorts of visual material.
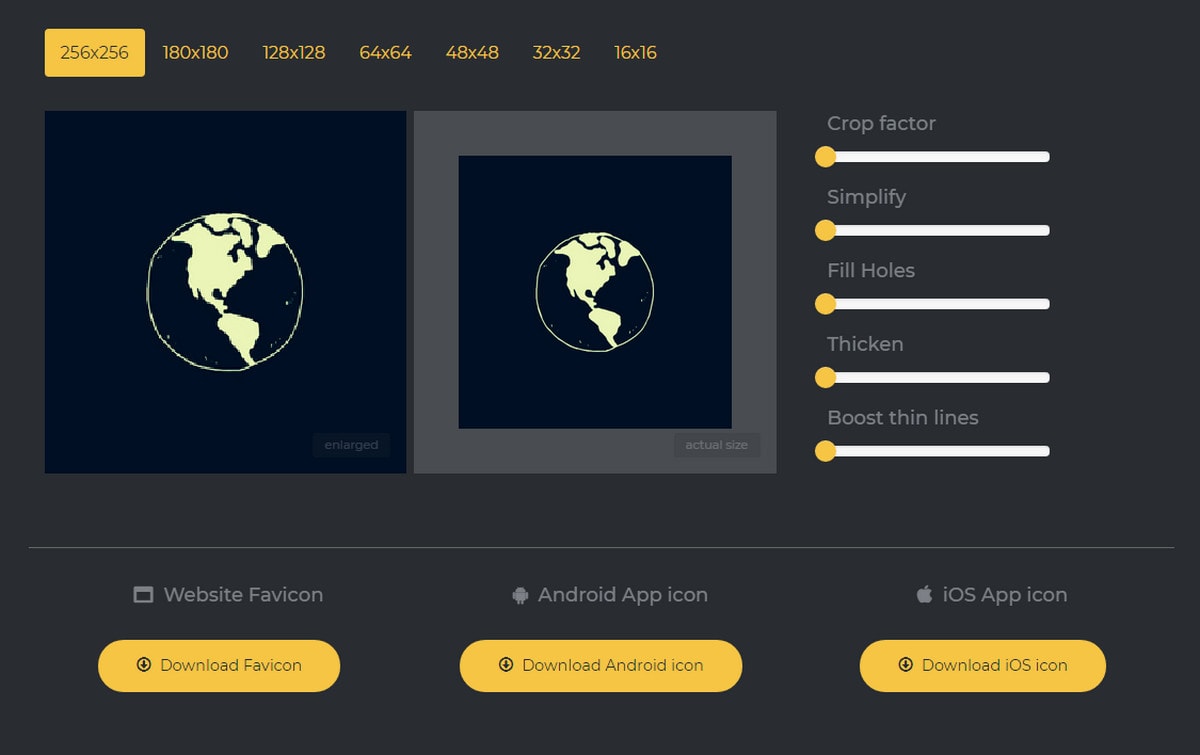
Logo Crunch is a logotype maker that specializes in creating beautiful responsive graphics. Among the settings, you can adjust crop factor, fill holes, choose the size, and some others. The resulting favicon is suitable for the website, iOS, and Android applications.

With more than 3,000 templates that embrace a dozen of popular categories, Designevo allows generating high-res good-looking logotypes in seconds. Though, you can always start from scratch.

Programmatically Generated Graphics
The trend of creating graphics using vanilla HTML, CSS, and JavaScript got a huge boost when the brilliant Mary Lou released the CSS3 Patterns Gallery, showing us hidden possibilities of CSS. Much has happened since then, and CSS and JS are used for producing not just simple repetitive patterns but even small drawings, characters, and scenes. Let’s consider Simple Icon Generator and Vue SVG Maker in this category.
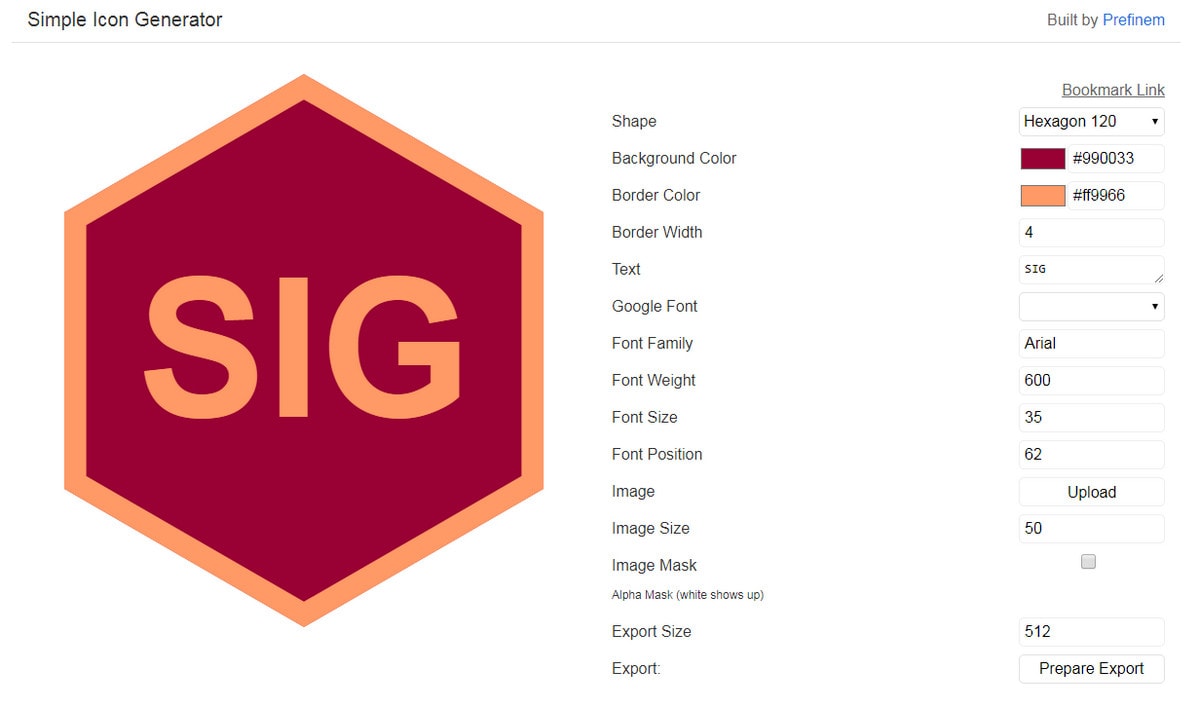
Simple icon generator is as simple as it sounds. Nevertheless, it has a dozen of settings that can be customized such as shape, background color, border color, font, and others.

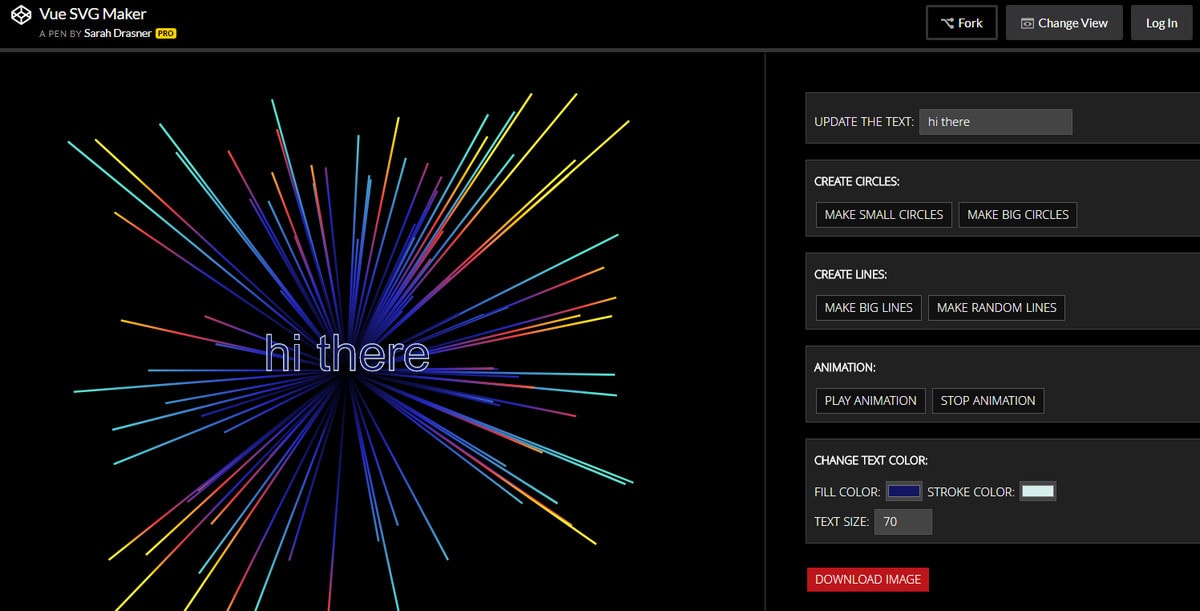
Vue SVG Maker offers a small control panel where you can set options. It generates a small abstract scene with the title in the middle. Grab the result in SVG format and use it.

Fun Graphics
Let’s step a bit aside from the web design sphere and consider Threed and Crello. We could not resist the temptation of including them in our list.

Threed generates eye-catching highly realistic 3D mockups that are perfect for promoting mobile applications. Here you can set angle, glare, color, and shadow. Crello is a free playground where you are welcome to create graphics of various kinds. It comes with a ton of static and dynamic templates, backgrounds, patterns, textures, and objects.

Website design plays a crucial role in the overall user experience and the success of a brand online. A well-designed website not only attracts and retains visitors but also reflects the values and personality of the business it represents. For web designers, whether professional or novice, free generators can be invaluable tools in the creative process. These generators offer a myriad of options to simplify design tasks, save time, and inspire creativity. In this article, we’ll explore the top free generators that can help elevate your website design game.
- Color Palette Generators
Selecting the right color scheme for a website can be a daunting task, especially when considering color theory and the visual impact it has on users. Color palette generators help you create harmonious color schemes easily. Some popular options include:
- Coolors.co: Generates color palettes based on your selected hue, and you can adjust the shades and tones to find the perfect match.
- Adobe Color CC: Offers color scheme generation based on color rules (complementary, triad, etc.) and the ability to extract colors from images.
- Typography and Font Generators
Typography can make or break a design, so choosing the right font is essential. Font generators help you find the perfect typeface to match your website’s aesthetic. Consider trying these tools:
- Google Fonts: Offers a comprehensive catalog of free, open-source fonts that can be easily integrated into your website.
- Font Squirrel: Provides a collection of high-quality free fonts, as well as a font identifier tool to help you match fonts used in images.
- CSS and HTML Code Generators
Creating CSS and HTML codes for your website’s design elements can be time-consuming. CSS and HTML code generators can save you precious time by providing pre-made code snippets for various design elements. Examples include:
- CSS-Tricks: Offers a collection of CSS code snippets for creating gradients, buttons, and more.
- HTML5 Boilerplate: Provides a base HTML5 template with best practices and performance optimizations included.
- Icon and Image Generators
Visual elements such as icons and images are vital to creating an engaging and user-friendly website. These generators offer a range of options for customizing and sourcing visual assets:
- Font Awesome: Boasts an extensive collection of vector icons and social logos that can be easily integrated and customized on your website.
- Unsplash Source: Offers a vast library of royalty-free, high-quality images that can be dynamically embedded into your website design.
- Mockup and Wireframe Generators
Before diving into coding and design, it’s crucial to plan your website’s layout and structure. Mockup and wireframe generators help you create visual blueprints for your website’s design, making the development process smoother. Some popular options include:
- Figma: A powerful online design tool for creating wireframes, prototypes, and collaborating with team members in real-time.
- Moqups: Offers an easy-to-use, browser-based interface for creating wireframes, mockups, and prototypes with a variety of built-in components.
Conclusion
Free generators for website design are a valuable resource for designers of all skill levels. By leveraging these tools, you can save time, inspire creativity, and streamline the design process, ultimately resulting in a more engaging and visually appealing website. Don’t hesitate to explore the numerous options available to enhance your design projects and unleash your creativity.
For those who value time, these generators may be life-savers. They offer quick solutions to basic problems. Some save us from boring routines, while others provide quick answers to common issues. Maybe not all can boast of high-quality results and original performance; however, it is enough to save precious time and supply you with an alternative.
Share your experience with us. Do you use generators? What generators save you time?