The Guide to Figma Resources: Free Website Templates, Plugins, and UI Elements
Native prototyping, real-time collaboration, easy handoff, cloud- and browser-based technologies, and a diverse component system are reasons why millions of people have switched to Figma. It has become one of the most popular web applications for interface design among digital artists, serving 4 million users. This is quite impressive in comparison to well-established Figma alternatives. Like any design program, mastering Figma takes time and effort. The good news is that Figma provides a wealth of high-quality resources to help you quickly get up to speed.
Figma has earned its place in the market for many reasons. It has numerous helpful tools and offline features to simplify and speed up workflow. The most significant advantage lies in a fast-growing community whose members regularly give away graphic assets, plugins, and toolsets to help others, boosting Figma’s popularity and demand.
Why are these Figma resources so beneficial? Consider what they can do for both novice and professional digital artists.
Pros and Cons of Using Figma Resources
Figma resources come in all shapes and sizes: wireframes, device mockups, website templates, mobile app layouts, UX kits, icons, and even illustrations and animations. Some are available through small web projects run by individuals who praise the “sharing is caring” ideology, whereas other material is gathered inside libraries that unite thousands of people from different parts of the world. Consider the pros and cons of using these resources in your workflows.
Pros of Using Figma Resources
With good Figma resources at your fingertips, you can do these tasks:
- Shape ideas without losing inspiration
- Create templates and wireframes within minutes
- Solve tasks efficiently
- Stay in the zone
- Aid in the creation of detailed work
- Spark imagination
- Eliminate mistakes
- Skip some stages of design and development routines
- Raise a project’s profitability, and quickly monetize ideas
So, the main advantages of using free Figma resources are:
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates- Flexibility and agility
- Fast and efficient scalability
- High productivity
- Minimization of errors
- Cost-effectiveness
- Creation of up-to-date interfaces that meet the latest standards, such as responsiveness, mobile-friendliness, and accessibility
Continually improved and enlarged libraries with Figma assets and plugins offer a solid foundation to build projects fast, efficiently, and error-free, lessening the burden of mundane tasks and providing users with extra time to focus on more complex tasks. They enhance workflow and amplify results. However, using pre-made material calls for caution. Consider possible flaws and pitfalls.
Cons of Using Figma Resources
- The main disadvantage of using Figma resources lies in the fact that these resources are accessible to everyone. There is a big chance to create a user interface that looks like others or has similar features. If you are up to something unique, then you should avoid it.
- Some of these resources can be unreliable. Not all Figma content is equally made. Security and reliability issues may occur. Although it is difficult to go wrong with graphical assets, it is crucial to choose approved resources and those that meet standards.
- Even if the Figma directory has only royalty-free assets, it is still vital to check and double-check licensing to see if you can use resources in commercial projects.
- Some UI assets and plugins can be tricky to implement. For instance, the naming of the components can be misleading. So potentially, you may lose lots of your precious time by handling it properly.
- Free resources generally offer no support from creators. As a rule, owners address big problems; minor issues and bugs are usually left unnoticed.
Ready-made Figma material comes with numerous benefits that, in a fast-paced world, are relevant more than ever. It speeds up the routine, simplifies workflow, enhances projects, and provides quality tools to solve issues and create high-standard products. However, caution should still be applied because some shortcomings must be mitigated.
20 Top Figma Resources
Free Figma Resources
As we noted, Figma already has a vast community whose members are eager to help each other by sharing free resources. Numerous libraries, directories, and websites offer graphical assets and plugins to help fellow Figma members succeed in their endeavors. Consider these top 20 Figma resources that may supply your project with everything you may need to finish it within a day.

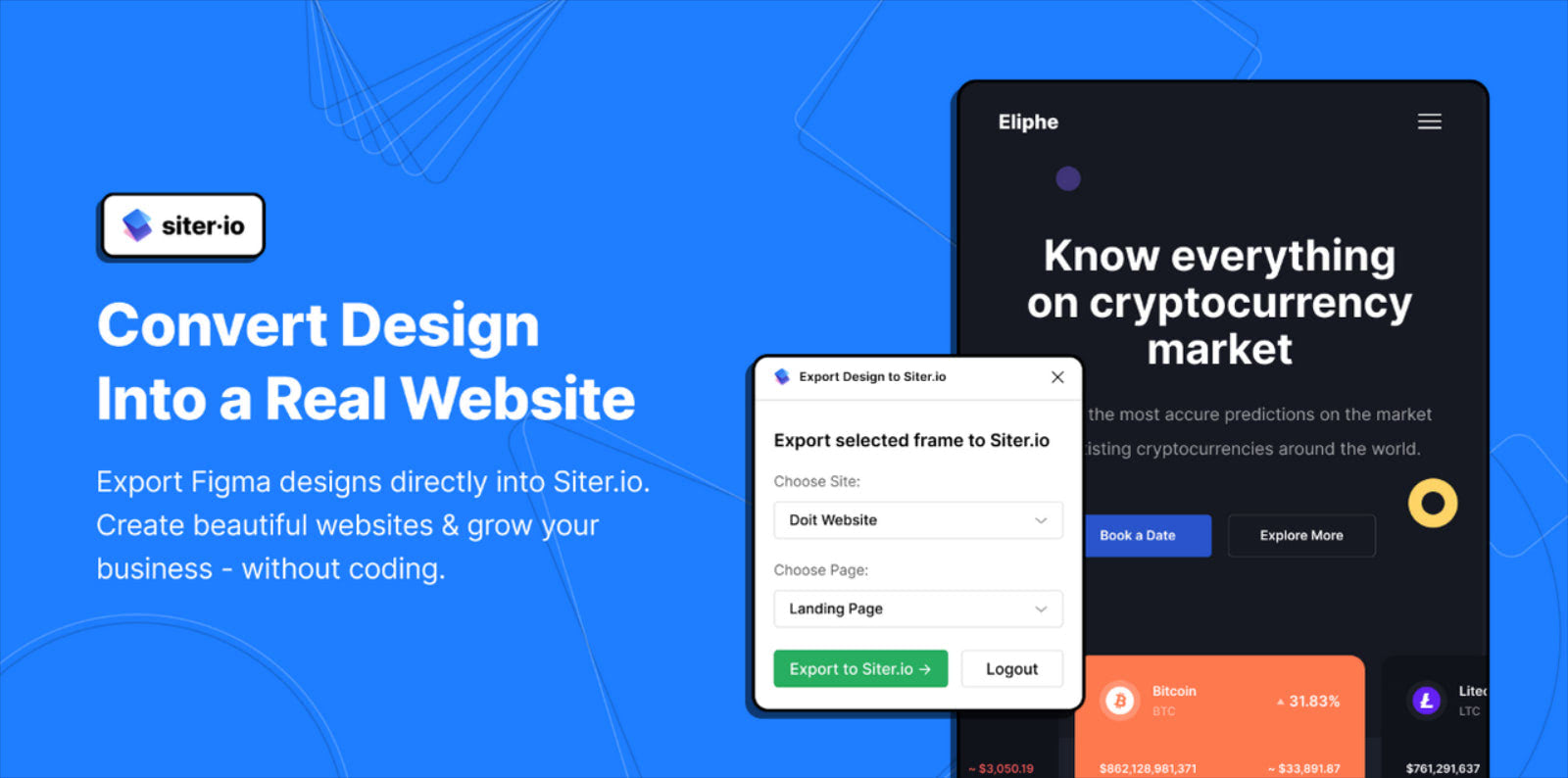
Export Figma Designs to Websites HTML
We are going to start our collection with an excellent example of a solo project created by a professional team that has made a vital contribution to the Figma community. Their fantastic plugin helps designers export Figma designs to one of the most popular and reliable website builders on the web, Siter. Therein designs are converted into fully responsive, mobile-friendly HTML/CSS templates.
Siter has a handy environment with a drag-and-drop playground and a ton of features that can be used to modify the project to meet any requirements and preferences. Not only can users scale their designs by adding new features and pages, but they can also publish the project right away.
Created by Designmodo, which has brought a range of professional and reliable instruments, this outstanding Figma plugin occupies a top position in the Figma collection in its niche. It helps thousands of designers and developers worldwide to do their best work. On top of that, it comes with an excellent support team, which addresses issues and bugs right away, and even a knowledge base with helpful tutorials to help artists get the most out of the builder.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsFigma Landing Pages

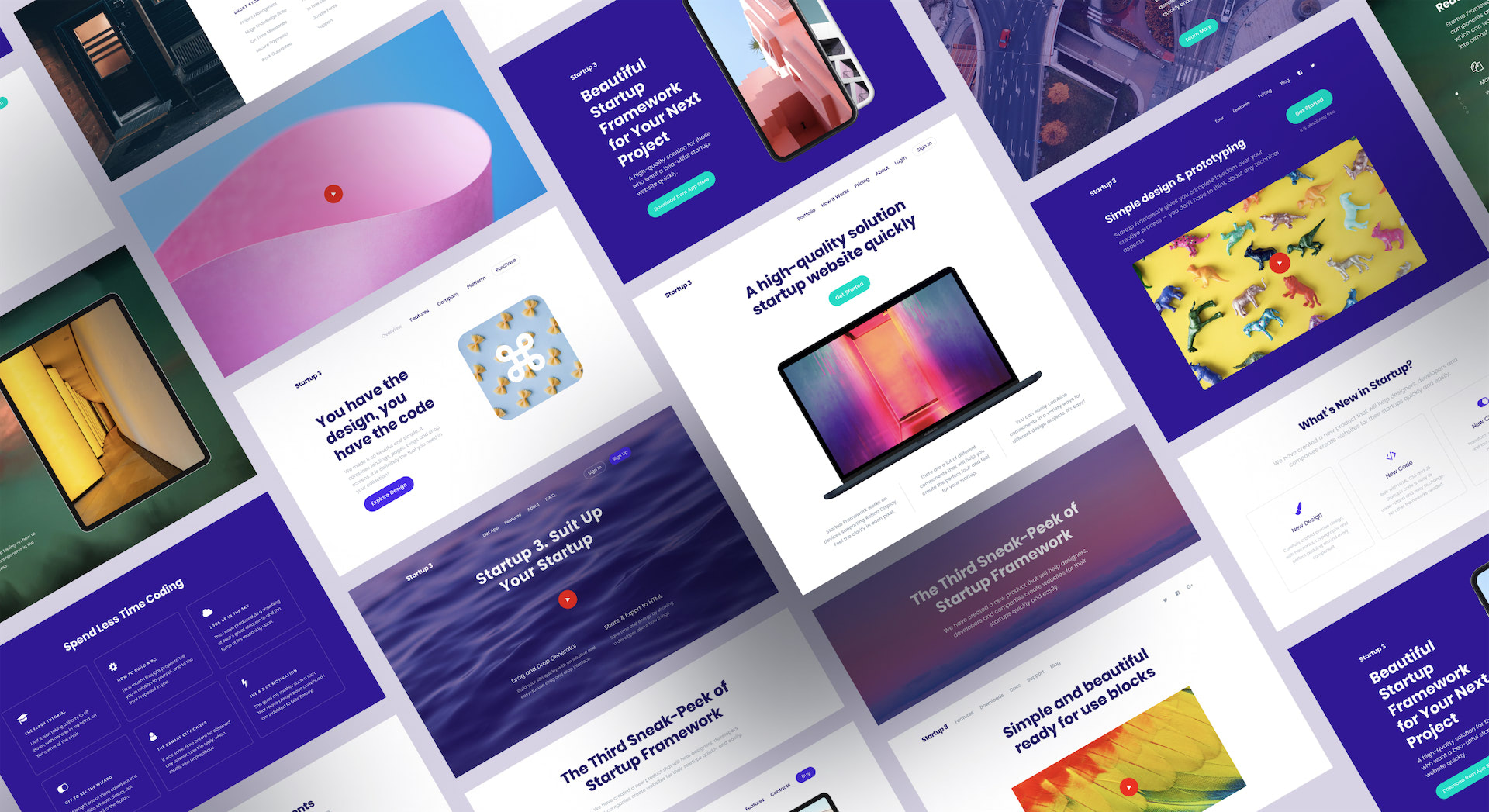
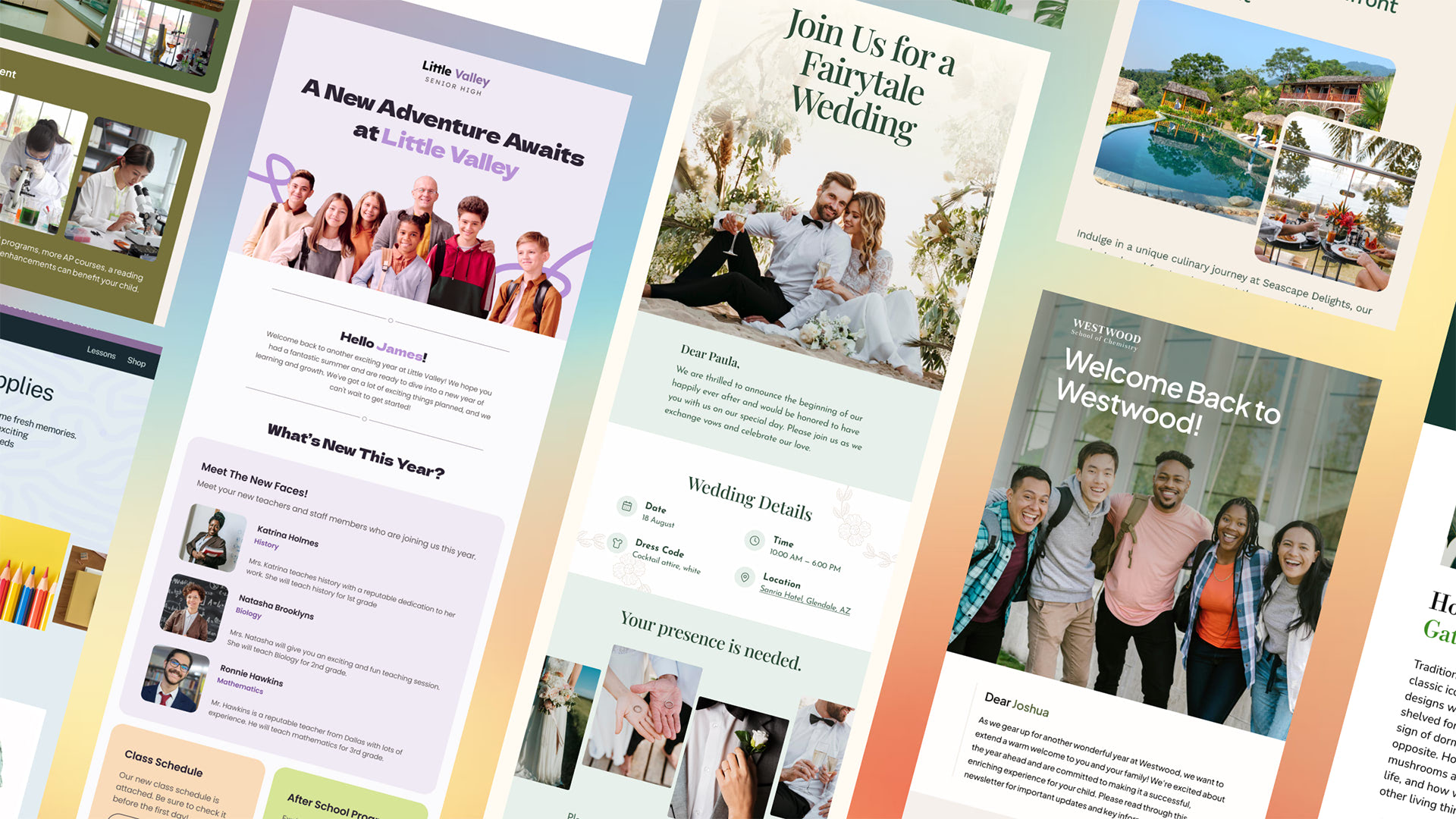
Navigating through the foundational phases of web interface creation, the Free Figma Landing Page Templates present both adept UX/UI technologists and amateurs with a streamlined, efficient trajectory. This landing page tool, meticulously developed for intricate personal and client-based projects, showcases an expansive library of modifiable templates that not only serve as a robust initialisation point but also malleably conform to a plethora of design paradigms.
- Website Template Database: Dive into a sophisticated reservoir of impeccably engineered, operation-ready templates. Navigate from subtle minimalist to complexly detailed designs, structured to fulfil a comprehensive array of project specifications, and perpetually updated to embody the latest design methodologies.
- Figma Integration: Experience a technically seamless interplay with Figma, facilitating an integrated access point to the template database, directly within your algorithmic design workspace.
- Core Customisation Potential: Harness intrinsically adaptable templates that empower designers to fine-tune designs, modifying chromaticity, typefaces, and visual elements to construct a landing page that symmetrically aligns with your brand or project schema.
- Responsive Design: Implement templates formulated on a responsive backbone, ensuring an uninterrupted and sleek UI/UX across varied device matrices and screen resolutions.
- User-Oriented Design: Navigate through an intuitively configured UI, fortified by analytical tooltips and stepwise guides through every procedural stage of the design continuum.
- Community Interaction: Engage within a community framework of design connoisseurs, establishing a collaborative space to exchange, assimilate, and evolve through collective techno-design intellect.
In essence, the Free Figma Email Templates amalgamate technical simplicity, functionality, and adaptable design, methodically addressing the multifaceted needs of UX/UI developers through a suite of features extending from a multifaceted template repository to a supportive community networking platform. This tool expeditiously facilitates designers through the inaugural steps of web design, whilst dexterously adapting to meet variegated project dimensions and requisites with technical and design precision.

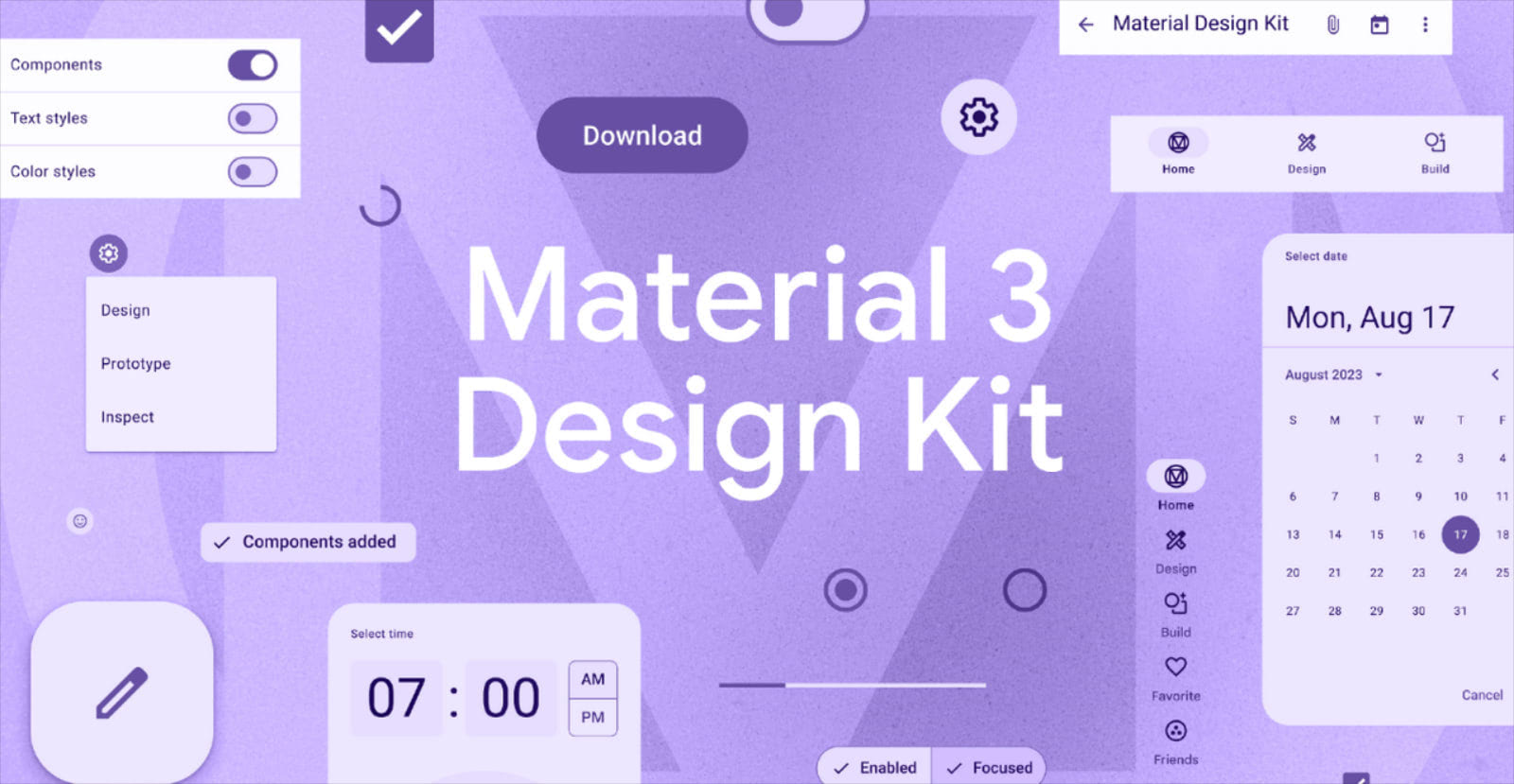
Material Design instantly became a new standard seven years ago. It encourages designers to create intuitive, meaningful, and eye-pleasing user interfaces with excellent information hierarchy and outstanding experiences. If you appreciate this design language and want to unlock the real beauty hidden inside it in your Figma projects, then there is a standalone project to meet these cravings.
The official page of Material Design offers a baseline design kit that includes components, theming guidance, and styles to create Figma prototypes guided by Material Design principles. Snackbars, carousels, menus, sliders, text fields, buttons, and much more can be found inside. Everything goes perfectly well with the Google icons and fonts.
The official repository has several versions of Material Design kits made for Figma. So, you can try various options and see which fits your project the best.

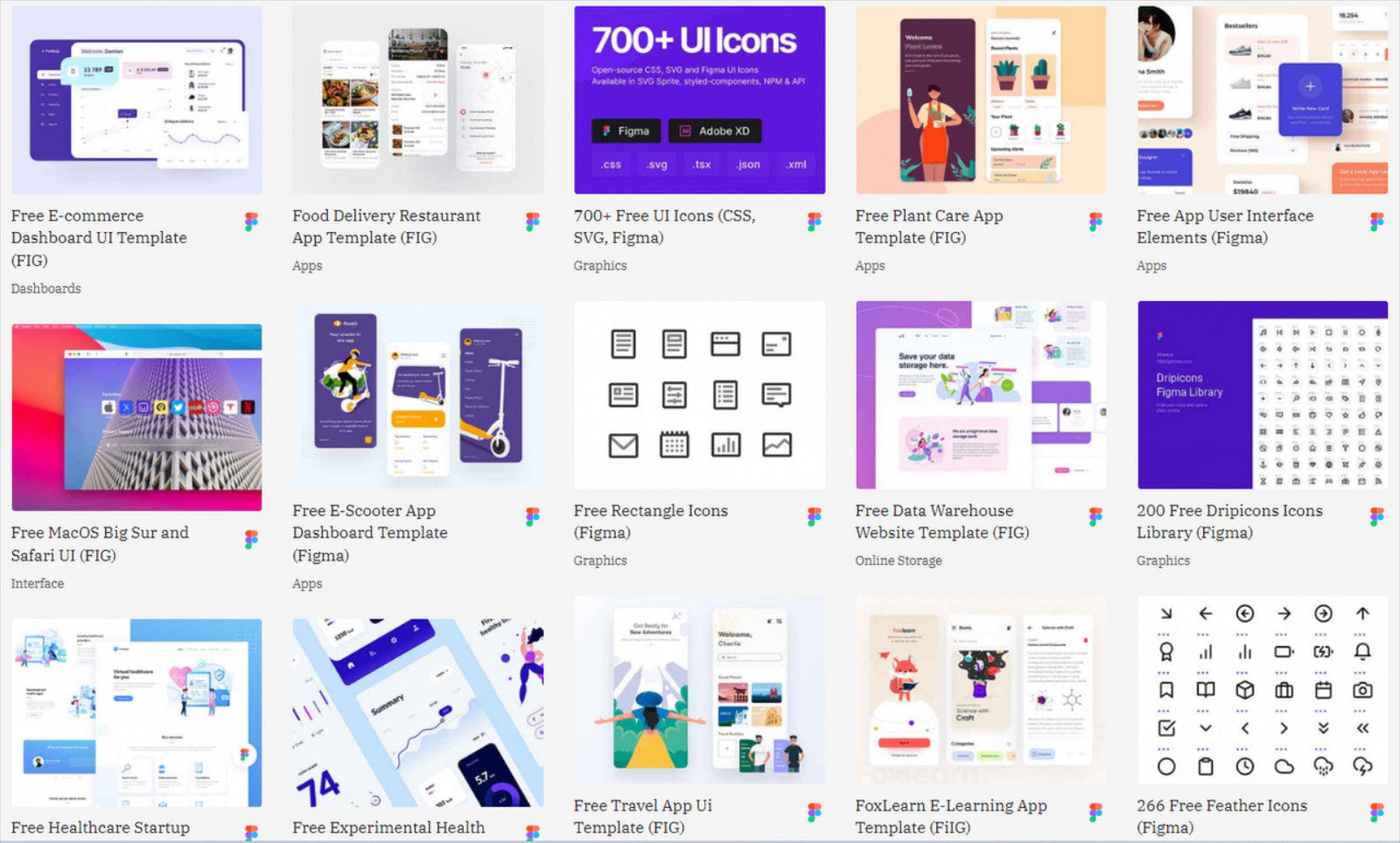
This is another side project run by an individual group that deserves your trust. Figma Library is a regularly updated and replenished collection of professionally designed Figma content. Unlike Designmodo and Google, whose teams have created resources on their own, the Unblast team hand-picks material submitted by community members. They gather assorted yet vigilantly crafted content, providing artists with quick access to the most professionally-made Figma assets.
You can find this kind of material in their library:
- Device mockups of famous brands
- Templates for iOS and Android-powered systems
- Website layouts
- Dashboards
- General multipurpose graphics, including icons, illustrations, and even fonts
The key feature of this library is that all the content is free to download. However, check before using it for commercial projects.

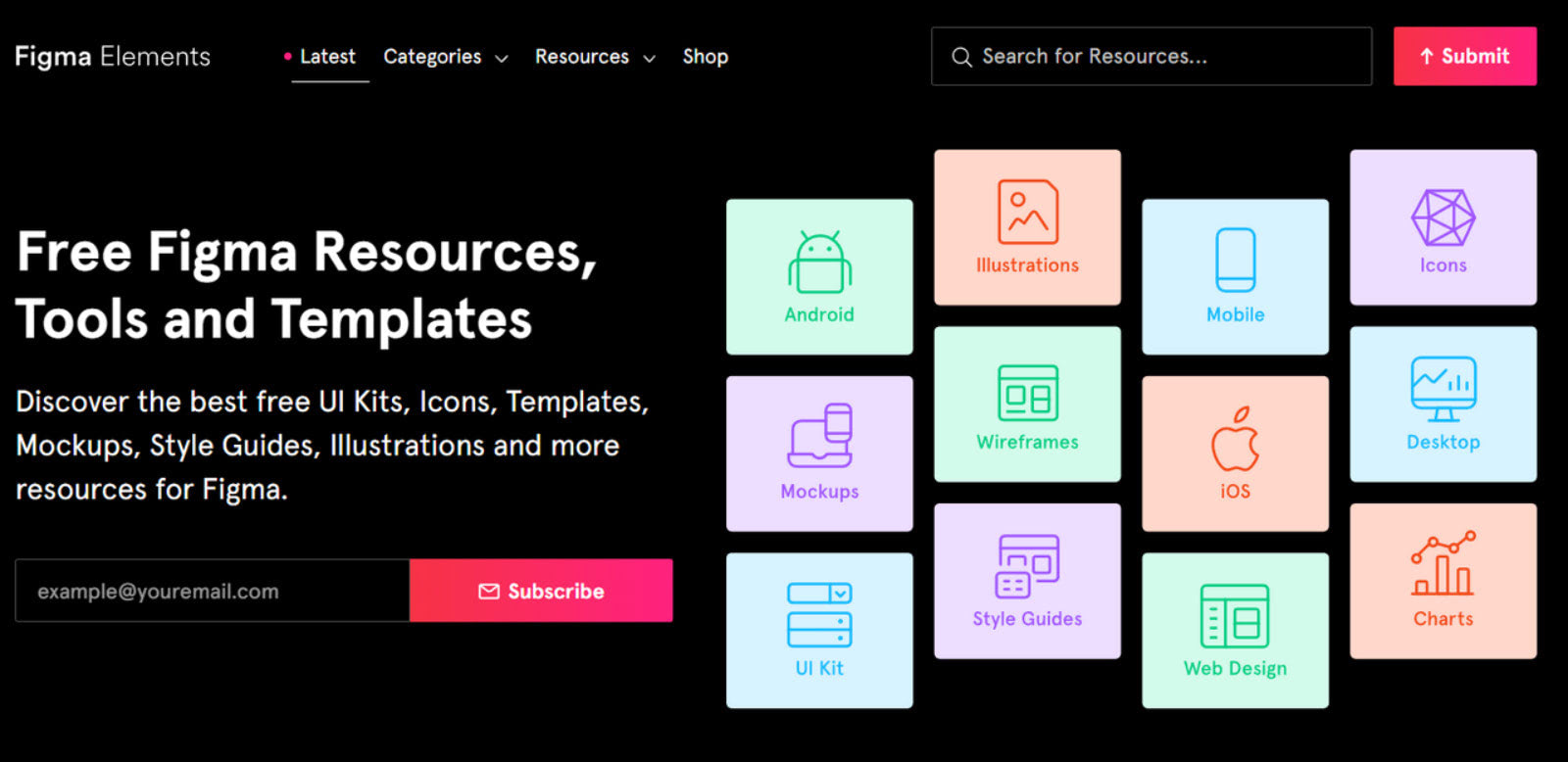
Figma Elements is another small yet valuable digital library. It is curated by a Netherlands-based web design agency whose team has put their heart and soul into the project, thereby creating a secluded place for Figma followers with crucial graphic material on board.
Giving preference to diversity, the team covers popular use-case scenarios.
- Device mockups
- Mobile and web user interfaces
- Design systems
- Utilities
- Plugins
As a result, the diversity of this relatively small library allows users to find material for speeding up projects in different niches.

Elevate your email designs with our collection of free, responsive templates. Perfect for newsletters, promotional campaigns, and transactional emails, these templates are built with flexibility in mind, ensuring a flawless experience on both desktop and mobile devices.
Customize & Export Easily
- Postcards Email Editor: Customize and export your designs to HTML seamlessly using the Postcards email builder.
- Extensive Template Gallery: Discover more designs in our HTML email templates gallery.
- Cross-Platform Compatibility: Export your templates to all major email platforms like Mailchimp, HubSpot, and more. Learn about integrations here.
Whether you’re creating from scratch or seeking inspiration, these templates are perfect for email designers aiming to deliver stunning content straight to the inbox.

Along with Figma Elements, we could not help but mention Freepik. As one of the oldest curated collections of vector graphics on the web, it is undoubtedly a place to visit. Initially, it was created to house vector graphics, photos, and PSD files, but today it is a hub where digital artists may find different visual material, including Figma content.
Figma material is presented in various categories, including icons, mockups, and layouts. There are over 1,000 pieces. The directory is regularly updated; however, it has one flaw. You should use filters or a traditional keyword-based search to locate necessary elements. Unfortunately, you do not have an opportunity to browse a separate category.

The library created and run by the UI Store team is much smaller, with just 223 assets. However, it still has its place in our overview for good reason.
The library is pretty thematic. From funny Christmas icons to seriously-looking iOS 16 Free UI Kit to absolutely neutral yet eye-pleasing illustrations, there is a true diversity of Figma content.
All the material is hand-picked and comes from reliable sources. The team focuses on quality rather than quantity, approving only top material.
Content is free. Again, use for commercial projects should be taken with caution.
The team covers all general categories. You will see device mockups, website layouts, and mobile application interfaces.

Figma Resources by Freebies UI
Freebies UI is famous for its impeccable taste in hand-picking kits for creating user interfaces. Like UI Store, it does not have an extensive collection of Figma resources (there are just 255 assets); however, it will not disappoint you.
Miroslav Garigov (the team leader) has prioritized bundles by ditching all separate units. Therefore, the library features UI kits, iOS and Android application designs, web layouts, icons, and wireframes. Each asset is vigilantly made and meets all current standards and requirements, providing a reliable base to build up.
You will also notice that most assets are available in several formats. This can be handy for those who need to switch between platforms.

As the world’s largest supplier of free resources, it is a mecca for all Figma followers. It is the first place to visit if you seek free templates, UI sets, icons, wireframes, illustrations, and plugins from trusted suppliers.
Figma’s official repository has all sorts of stuff that can simplify and speed up the workflow. For instance, you may find workshop ideas and planning sheets for better team collaboration and communication, animations to add spice to user experience, presentations and mockups for inspiration, and more. Although the library houses thousands of resources, it is easy to navigate. It has a handy information structure and a range of tools to filter the material to locate the necessary stuff quickly.
The most significant advantage of Figma’s official repository lies in its community, whose members constantly add new stuff to the library, making it a place with the newest and most unique content.

Free Figma Resource on Dribbble
Another place where the community does a great job at gathering and sharing Figma materials is Dribbble. Being a social networking platform for digital designers for more than a decade, it is updated with new UI sets, templates, icons, illustrations, and other elements. You can find quite a collection there, ranging from tiny graphics to mockups.
The best part is that the Dribbble is both a reliable source of Figma material and inspiration because it is packed with outstanding works shared by professional teams worldwide.

Behance
Akin to Dribbble, Behance is a huge platform where millions of creatives communicate and collaborate. It comes as no surprise that you can find some outstanding Figma material in there as well.
As a rule, members mostly show their work to demonstrate their skills, making it a place where you can find inspiration; some still give away their projects, making them available for download. At some point, Behance is a source of unique material because some creators do not share their works anywhere else.
Another massive advantage of Behance is that artists can find free samples of premium products, thereby testing the ground to see whether they are worth the money.

Although the Figma Resources library is not as big, popular, and all-embracing as the official repository, it still has something to offer. As a non-official community that shares valuable resources with all Figma designers across the Globe, it offers some fantastic findings.
The directory comprises user interface sets, user experience kits, templates, device mockups for popular brands like iPhone and Samsung, icons, style guides, and other assets. Everything is available free of charge. Designers may locate items that suit various project requirements and meet numerous case scenarios.
The good thing is the directory is well-organized and optimized. You can manually go through all general categories, comparing and contrasting material.

As the nameplate suggests, this library houses all sorts of Figma files. Users are welcome to pick from a plethora of valuable material: landing pages, e-commerce layouts, website templates, mobile application interfaces, UI and UX kits, packs for creating social media pages, wireframes, and starter kits. This diversity covers both products from free and premium sectors.
The most significant advantage of the project is that it is active. The team regularly updates its collection of hand-picked Figma content to grow its library and provide Figma fans with relevant material.

UX Crush runs another regularly updated collection of Figma material. The team has done a great job at gathering high-quality Figma content under one roof. Their impressive library has a broad category of templates. There are dashboards, admin panels, portfolios, login pages, e-commerce layouts, banking themes, and Android templates.
There is more. Users may find calendars, icons, device mockups, illustrations, and even animations. In total, there are over one thousand assorted assets.
The team has dedicated lots of time to this project, aggregating both free and premium resources, so expect to find some good fresh material.

Figma Templates is a gallery of high-quality, meticulously picked Figma resources. It has a vast range of assorted content that falls into several general categories: website templates, mobile App templates, UI kits, and illustrations. There is also a small collection of icon packs, wireframes, and design systems. It is a great portal that gathers in one place material suitable for teams working on a variety of projects.
The main advantage of the platform is that it features only free resources. However, it is still imperative to check the license and ensure the chosen product can be used for commercial purposes.

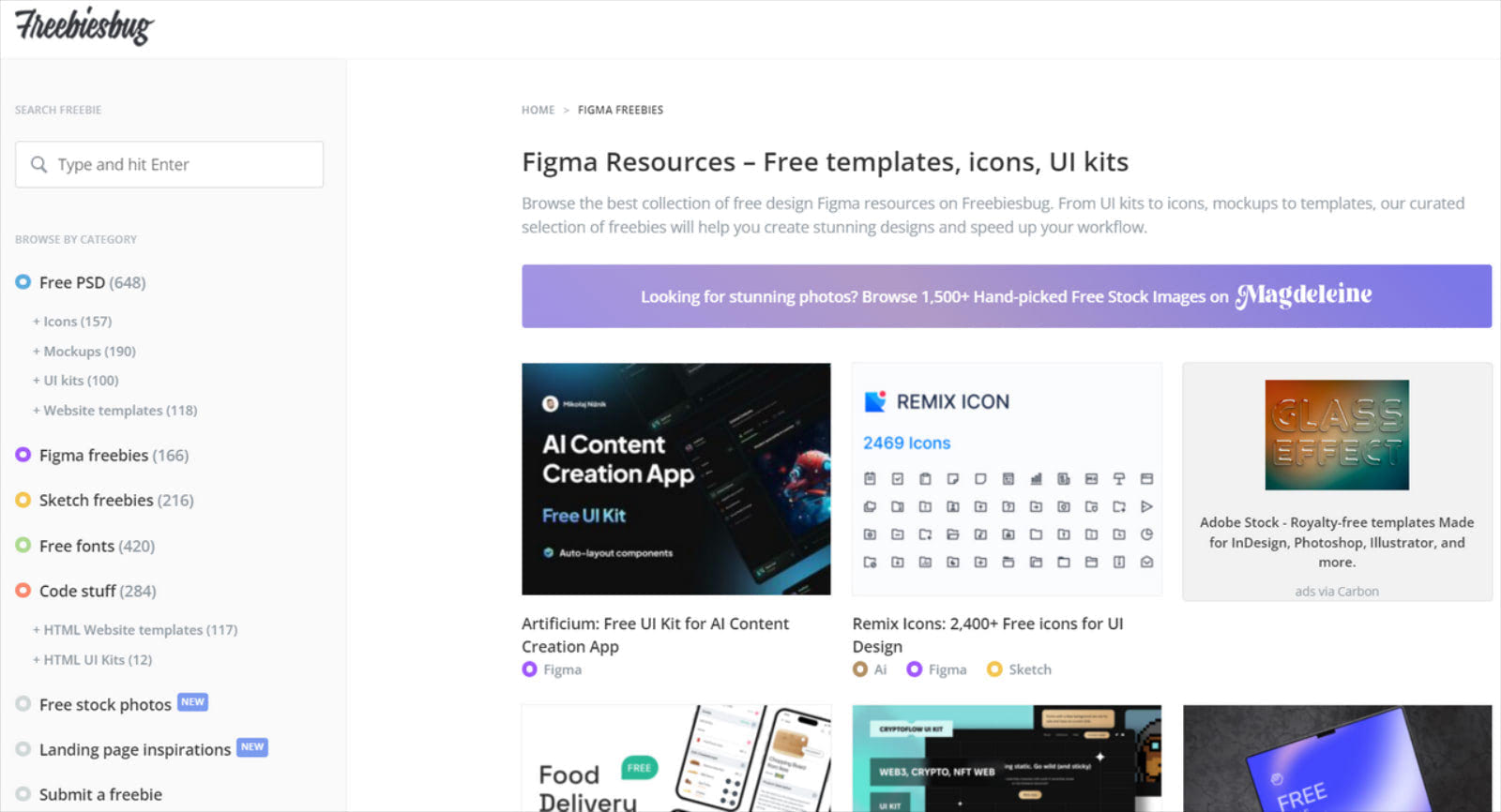
Figma Freebies by FreebiesBug
Initially, Freebiesbug offered designers the latest PSD files, fonts, and code snippets. However, today when digital artists have a myriad of applications for fulfilling their tasks, they have extended their collection by adding graphical material for Sketch and Figma.
The Figma collection is quite impressive. It has over five hundred assets. This includes icons, UI kits, mockups, and website themes. The source hub is easy to navigate thanks to its clean design and clear structure. It also has no ads, so you can focus on searches for the latest free graphics.
We are going to end our collection of top valuable Figma resources with platforms where you can buy material for your Figma projects. Although free resources are great for kickstarting projects, especially with shoestring budgets, or shaping ideas while you are still in a zone, nevertheless, they do not give much freedom for realization and scale. It is here where premium content comes into play. Let’s consider four popular and trustworthy destinations for that. The first is the Creative Market.

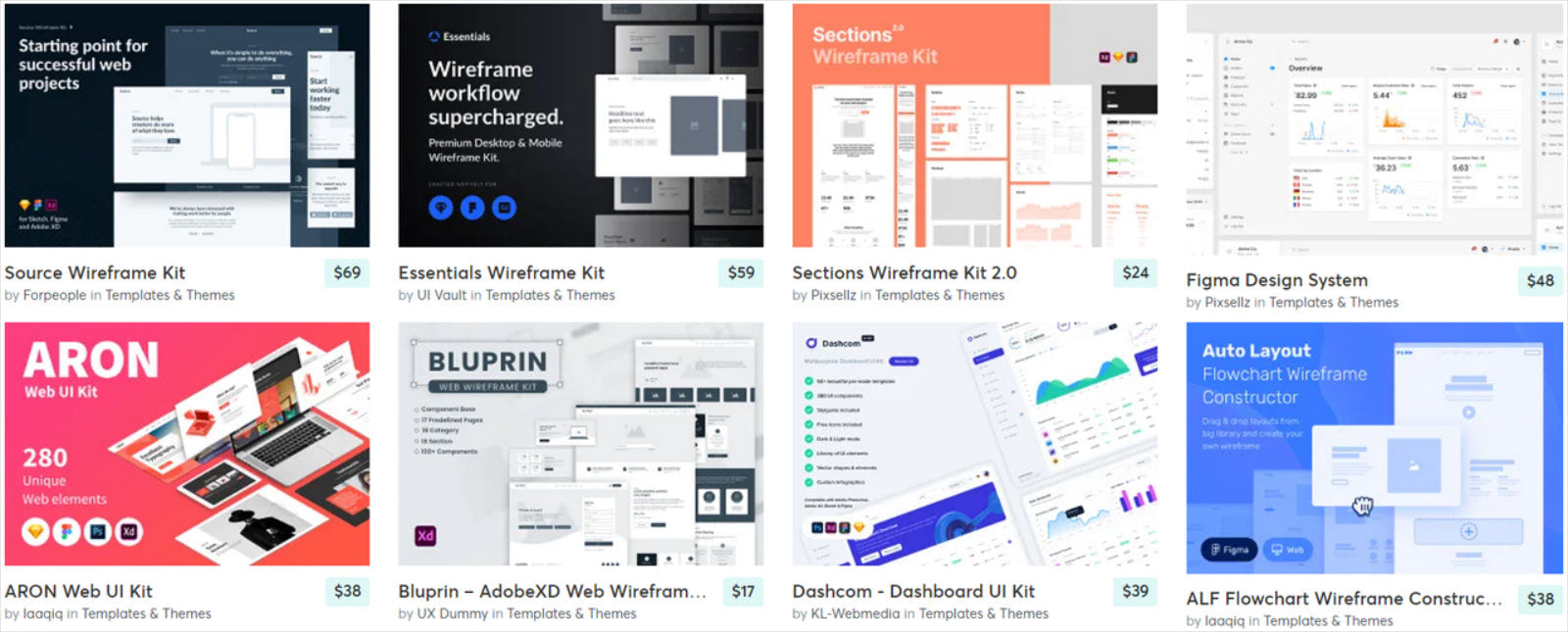
Creative Market
When it relates to premium resources such as themes and UI sets, Creative Market is at the top of the list. This platform has been with us for ages securing its place in the market and cementing it with high-quality products.
The platform features unique premium design material for all niches and sectors, covering numerous themes and meeting various use-case scenarios. The Figma sector is lavishly presented there. There are over two thousand assets, mainly in the templates category. They come in different styles, color options, and themes. For instance, you may find a unique landing page for a kid education club or quiz game application.
The best part is every product is bound to the high standards of the market and meets all current requirements by being responsive, mobile-friendly, and accessible.

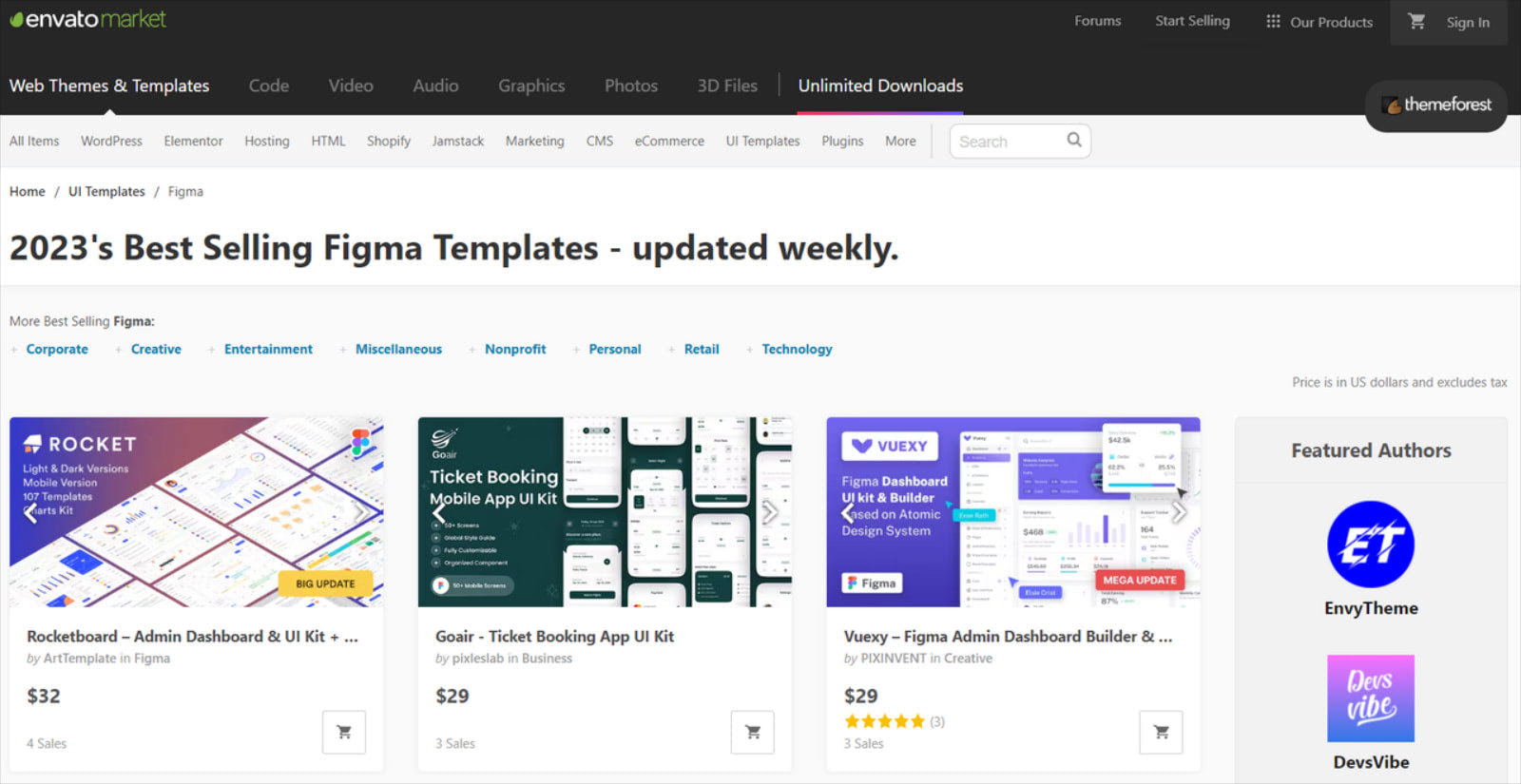
Themeforest
Another top source for premium content is Themeforest. It is one of the most popular and reliable suppliers of digital material on the web. It has earned a fine reputation due to a strict product acceptance policy. Not everyone has a chance to become a seller because the team carefully revises every item to ensure it meets all current standards and provides the best experience. Therefore, Themeforest is the first place to visit if you need premium high-quality, hand-picked Figma templates.
The marketplace covers a dozen of sectors. For instance, you can stumble upon a theme for a ticket booking platform, an admin board with over 100 mobile-friendly screens, or a dating application for tablets. There is a big chance you might find what you are looking for.

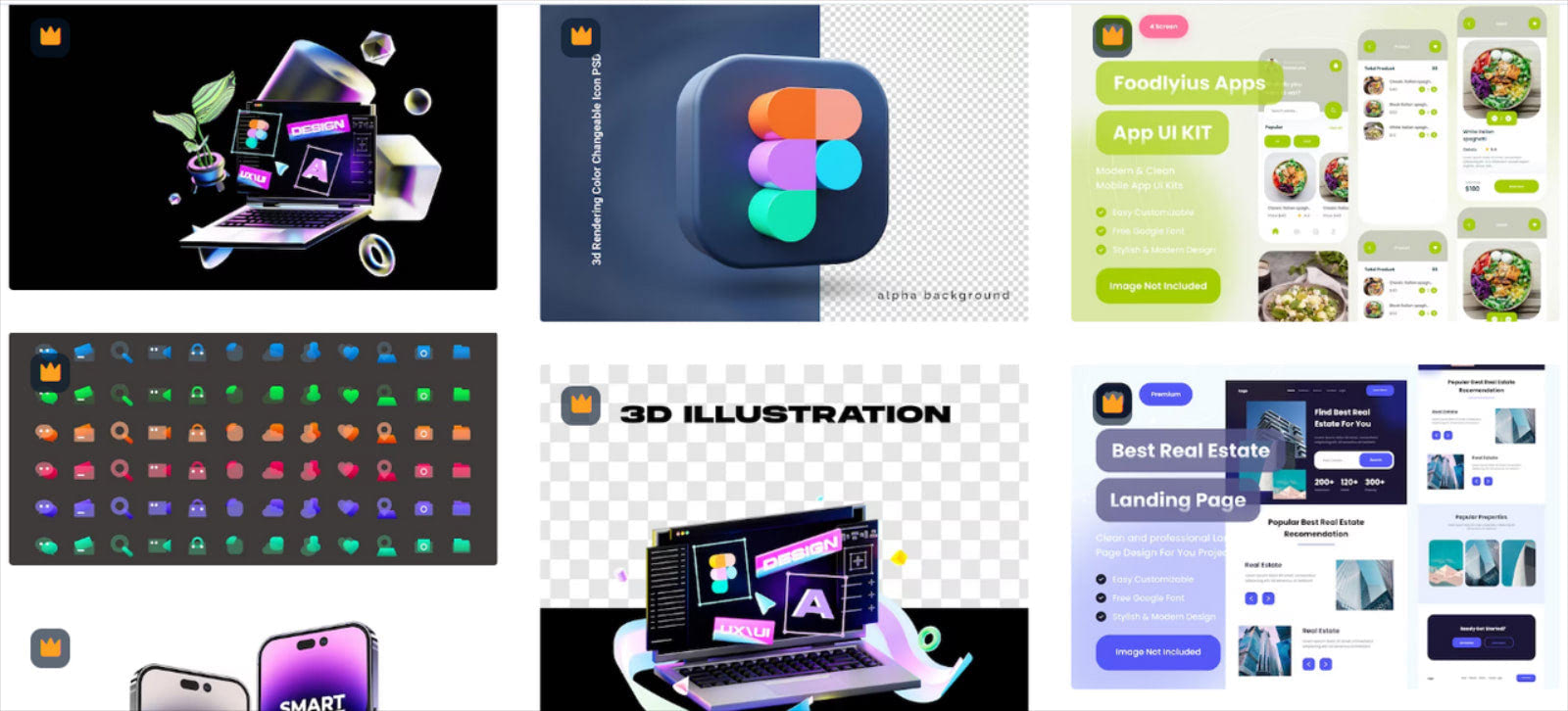
Envato Elements is a great starting point if you are searching for premium icons, infographics, logos, print templates, websites, and UI kits for your Figma-based project. Being an integral part of the Envato family, it has rightfully earned its place in the market and designer’s hearts. It offers a massive collection of graphical assets from proven and reliable suppliers. The best part is that unlimited downloads are available through a subscription.
So, what can you find here? There are 22,387 graphic assets – a sea of high-quality, relevant graphical material. It is one of the most extensive collections of Figma content on the web. It comprises brochures, flow charts, cards, mobile applications, infographics, logo templates, article email newsletters, frame mockups, and Instagram carousels. Use filters to refine the collection and locate the necessary item within minutes.

UI Resources by UI8
We are going to end a collection with a standalone project as proof that not only huge markets deserve your attention and trust but also small ones. This project was created by a professional team that has been supplying the design community with premium and free vector graphics for over a decade, thereby earning itself a good reputation. They serve over half a million makers from around the world.
UI8 store comprises thousands of curated design resources that speed up creative workflow and level up projects. There are 2,177 premium sets to build user interfaces and experiences of different scales and difficulties. They can be used for creating mobile interfaces, website layouts, iOS- and Android templates, and dashboards. Each was hand-picked by the team to secure quality and high standards for their marketplace.

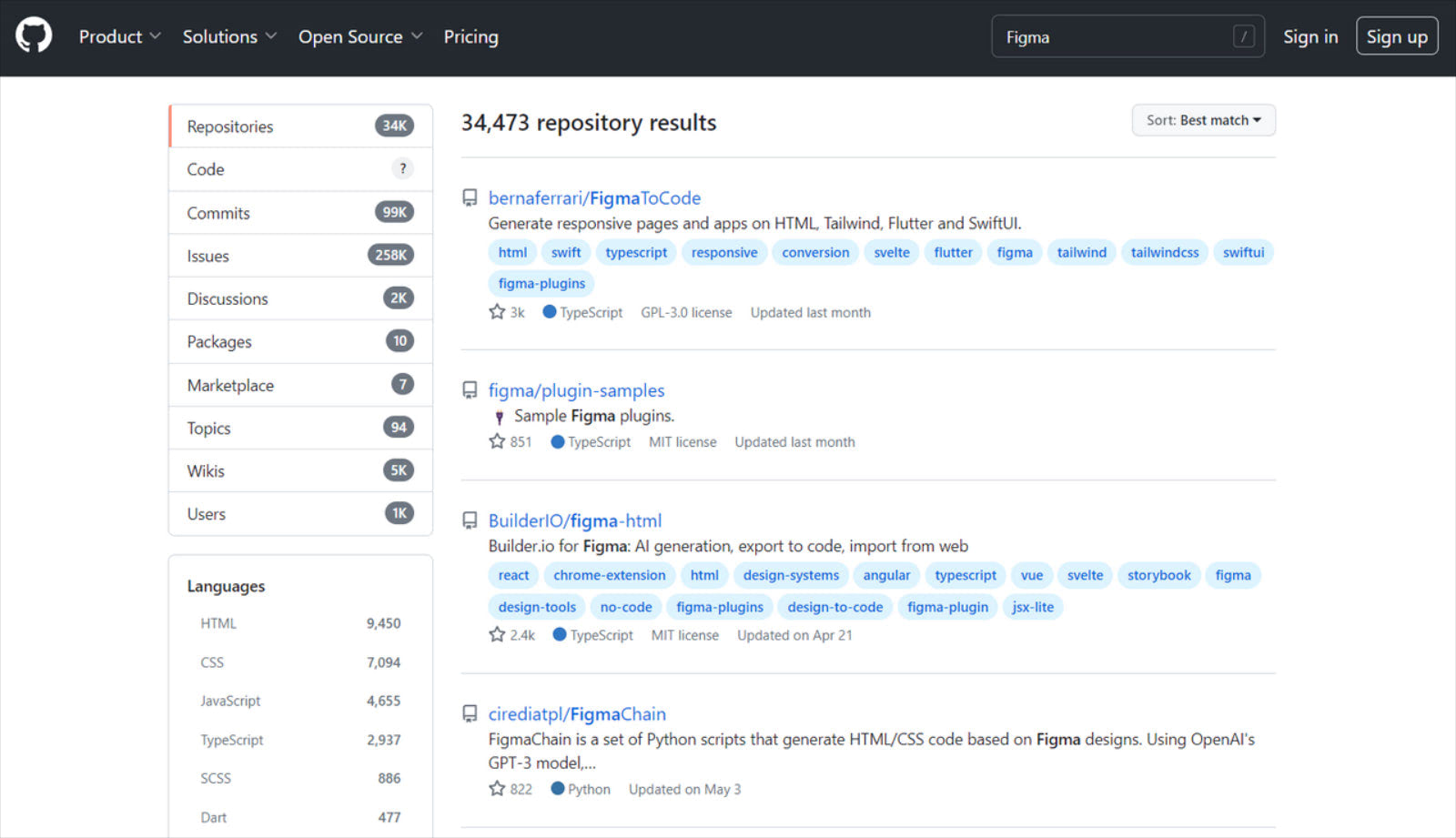
Last but not least is Github
Our collection of valuable Figma resources would not be complete without Github. You might ask, what does the software development and version control hosting service have to do with Figma, a web application for building interface designs? As it turns out, it houses numerous projects dedicated to the platform because many Figma plugin creators host their solutions there.
Without a doubt, the first place to find the Figma plugin is an official repository; however, if you have a non-trivial task, GitHub may provide help. For instance, you may find a solution to generate code structure for SwiftUI from a Figma template, export colors, typography, and graphics from Figma to Xcode, or get a React renderer for Figma projects.
Although the repository is assorted, it is still a good place to kickstart your search. Even if it does not provide a complete solution, it will undoubtedly give you a head start or a base to build one on your own.
Conclusion
Having pre-made assets at your fingertips is critical for every designer and agency today. In a fast-paced world and oversaturated market, it is a way to boost productivity, speed up processes, streamline workflows, and keep up with the competition. The good news is that the Figma community is perfectly aware of that, and they regularly share free resources. From tiny standalone units like icons to UI and UX sets to plugins, there is a plethora of valuable stuff to choose from to increase productivity and level up the game.
Our list of 20 valuable Figma resources gives a head start for every Figma fan out there. Use it to locate high-quality material for your next project quickly and efficiently.