How to Create an Icon Design Workflow in Sketch App 3
Designing an app icon is no easy task. Both Apple and Android employ a Human Interface Guideline that outlines the recommendations and requirements for creating an app icon to accompany your application. It’s mandatory to submit app icons in a range of sizes, for various use-cases, that are compatible with both retina and non-retina screens. And then there’s the optional icons (settings, toolbar, navigation bar, tab bar, et cetera). Yikes!
We could overcome this in Photoshop by using Smart Objects and creating only a singular app icon that will automatically scale down to all of the necessary sizes. App Icon Template even created a free PSD template and Photoshop action that exported the icons for us, but with Sketch App 3 that functionality is natively available.
Why?
Because Sketch is made for UI and app designers, Photoshop is not.
It’s not to say that Photoshop and Illustrator are useless tools. Photoshop has better support for layer control and Illustrator is a vector tool with Symbol features. Sketch App however takes all of this into consideration, and as it sits comfortably on version 3.2.2, it offers the best of both worlds into a single Mac app for only $99 — layers, vectors, speed.
What will we be making?
In this tutorial we’ll learn how to construct an app icon in vector format using the inherent features of Sketch App 3, as well as add-on functionality from the Sketch Toolbox. We’ll also make terrific use of the critically acclaimed export tools. Here’s one I made earlier.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
Sidenote: before we begin it should be noted that Sketch has an iOS app icon template. We won’t be using it, and if you’re not interested to know why, feel free to skip this section and proceed with the actual tutorial.
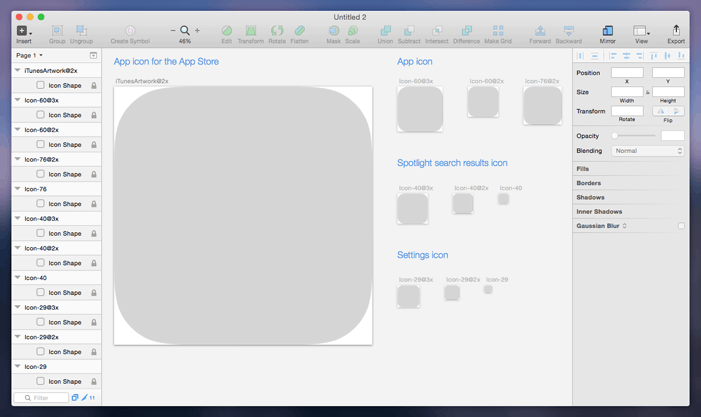
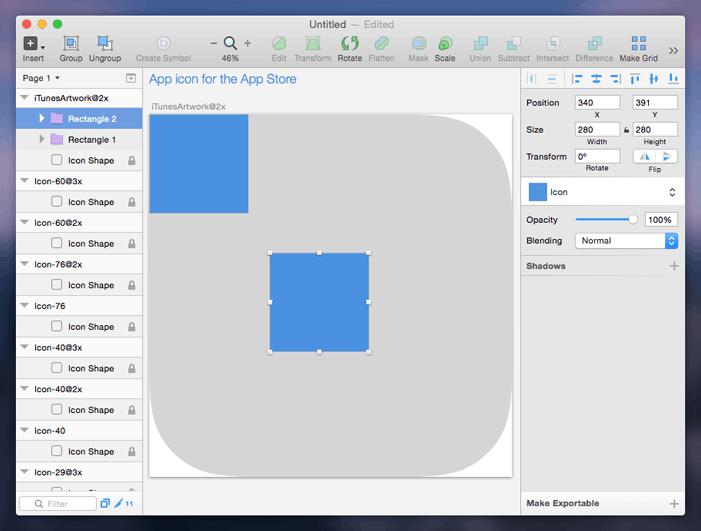
Navigate your attention to File → New From Template → iOS App Icon. On first observation you’ll notice that there are several artboards floating around on our unlimited canvas. Great — that’s what we want, right?

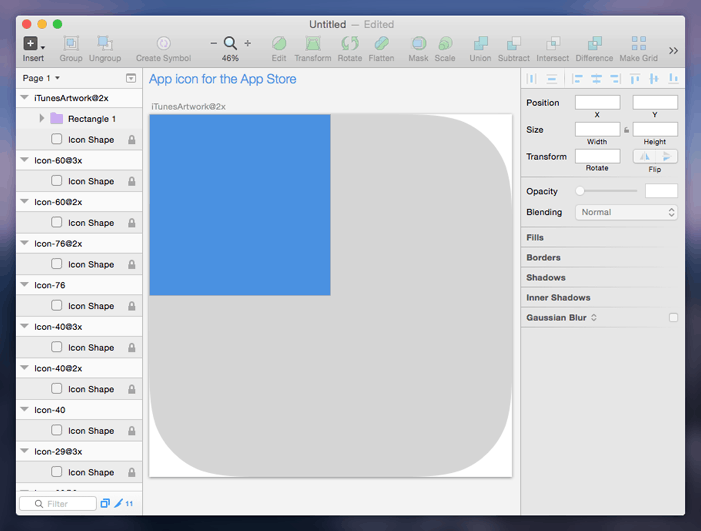
Look to your left and you will also notice the layers sidebar. Each artboard is aptly named (for example iTunesArtwork@2x) and inside those is a shape. Press “R” to activate a Rectangle shape and draw it out to match the dimensions of the artboard. You could hold Shift while you do this to maintain a 1:1 aspect ratio if that helps, but you will notice that Sketch App automatically (and intuitively) aligns with neighbouring layers anyway.
Oh no, we’ve lost our rounded corners!
Apple requires you to submit square app icons because iOS automatically applies the rounded corner mask for you. Each corner must be “a 90° degree” angle, they’re very specific about that, so we can use this Icon Shape as a layer mask to see what our icon would look like for real. Left-click on Icon Shape and select “Use as Mask” — our icon has rounded corners again.
Now we’ll convert this rectangle to a “Symbol” and use it multiple times.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsWhat are Symbols?
Symbols are a saved collection of styles within a group (similar to a CSS class). Imagine being able to design a button, create a new group, and apply “Button” to that group, saving you from having to design another button. It’s a time-saving thing. If you change the styles of a symboled group, each one of the symbols will update automatically (use case: you finish an app design and you decide that all buttons should be a different colour).
In the right sidebar (“the inspector”) you’ll be able to see that our rectangle has both a Fill and a Border, and also a Width and Height. Change the colour of the Fill, make the dimensions smaller, and select “Group” from the Sketch App toolbar. At this moment in time, the focus will change from the rectangle to the newly created group and “No Symbol” can now be seen in the inspector. Click that, select “Create New Symbol” and call it “Icon”.

Press CMD + D to Duplicate this symbol and attempt to resize it. Both symbols have resized simultaneously and it should now be apparent as to why this is not a suitable method of creating differently sized icons.

So what is the next best thing?
Simple duplication. When we’re finished designing our app icon we can duplicate the entire group multiple times, resize them all, and move them on over to the other artboards. Great — we’d have app icons in all the right sizes; only if we needed to make a change we’d have to update every group.
It’s all very finicky, these Symbols, and while Sketch App is a brilliant tool it’s important to understand its limitations so that we don’t waste time.
Sidenote: this is my one and only qualm with Sketch, don’t let it put you off.
Now throw everything away
And lets start again. Sketch Toolbox and the Aeiconizer Plugin will be our saviour this time, and although it’s a less-native way to handle this type of workflow, it works splendidly. We’ll be designing a singular app icon and making use of the Aeiconizer Plugin from the Sketch Toolbox to reproduce our design in the correct dimensions, ready for export. We’ll create a fictional “night time” app, for which a simple moon icon will be needed.
- Press CMD + N to open a new canvas
- Press “A” for Artboard and select 180 — iPhone 6 Plus under iOS Icons
- Press CMD + “+” to zoom-in at 200%
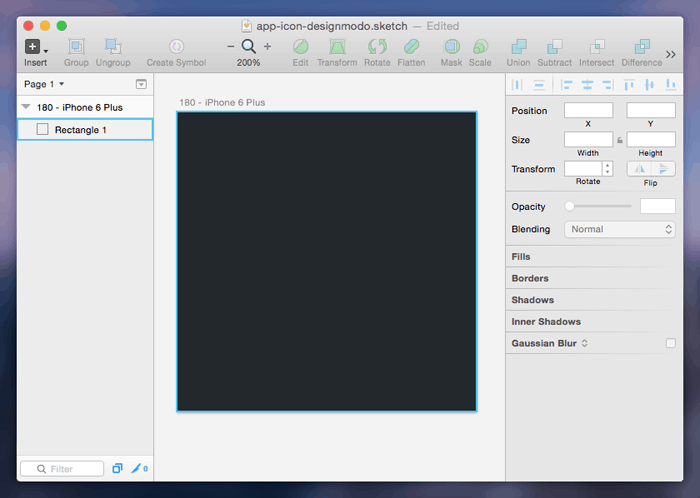
- Press “R” and draw out a rectangle that is the same size as the artboard
With the inspector, choose the following styles:
- Fill: #23282c
- Border: untick and trash

Constructing the moon shape
Now we’ll create the basis of our moon shape:
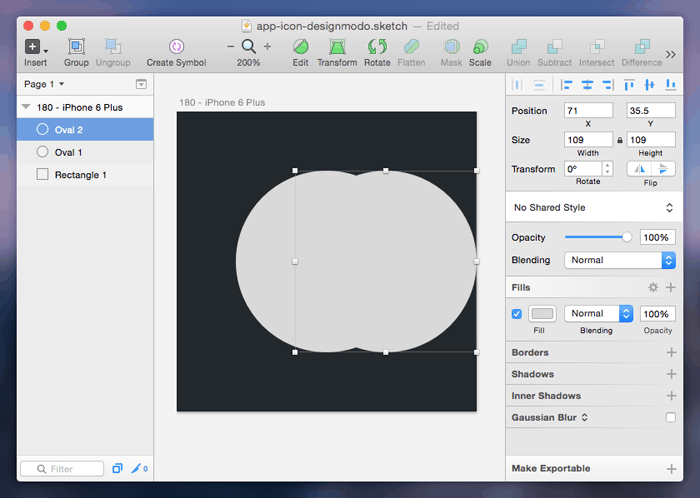
- Press “O” for Oval and draw out a 109 x 109 circle
- Make sure to trash the Borders; the Fill can be left for now
- Drag the circle to the dead centre of the canvas until it snaps
- Duplicate the circle and align it to the right-edge of the artboard

At this moment in time we appear to have two overlapping circles on our canvas; the original circle will be our moon and the duplicated circle will be used to subtract a moon-shaped chunk from of the original circle.
- Hold Shift and select both oval shapes on the canvas
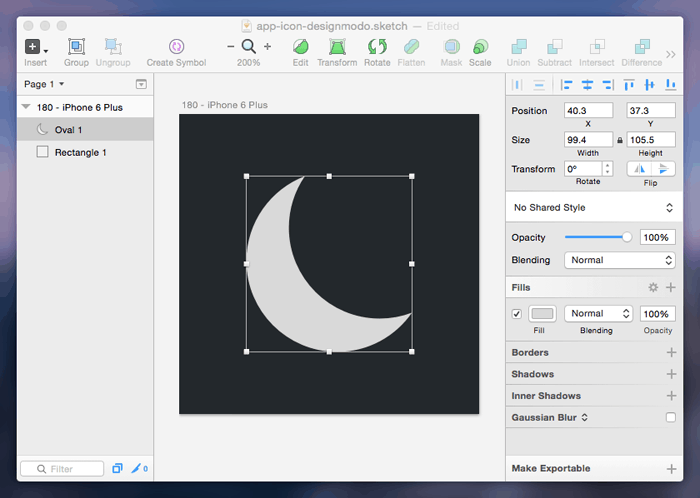
- In the Sketch App toolbar, hit Subtract
Our two oval shapes should have now transformed to create a singular moon shape. At this stage our moon shape is non-destructive, meaning that we can locate our two original shapes by toggling the dropdown in our layers sidebar — this is useful because we’ll want to move the subtractive oval shape around to refine the shape of our moon. When you’re happy with the shape of the moon, click Flatten in the Sketch App toolbar. Flatten is a destructive action, our two oval shapes can no longer be retrieved.

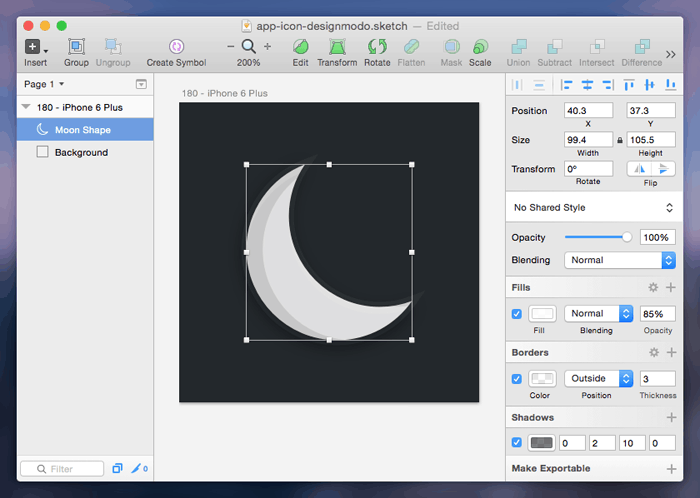
Styling the icon
With the inspector, create the following styles:
- Fill: #FFF, 85 (Hex, A)
- Border: #FFF, 5 (Hex, A) with Outside, 3 (Position, Thickness)
- Shadows: #000, 50 (Hex, A) and 0, 2, 10, 0 (X, Y, Blur, Spread)
- Inner Shadow 1: #FFF, 15 (Hex, A) and 0, 4, 0, 0 (X, Y, Blur, Spread)
- Inner Shadow 2: #000, 10 (Hex, A) and 10, 0, 0, 0 (X, Y, Blur, Spread)

Now we have a more stylised but subtle moon icon. Of course the idea is for the app to be distinctive as a “night time” app, but since it would work mostly in the background when the lights are out (ambient sounds, alarm clock features, et cetera) the overall feel of the icon shouldn’t be too dazzling.
Getting started with the Sketch Toolbox
As I mentioned in a Sketch App tutorial earlier this month, Sketch Toolbox is a free and unofficial Mac App created by @sharuz that manages your Sketch App extensions. Once you’ve installed the app, which is fairly easy to use, search for the Aeiconizer Plugin and install it — this method is slightly more straightforward than using the “Reveal Plugins Folder…” option from the Mac Toolbar and copying our downloaded extensions into it.
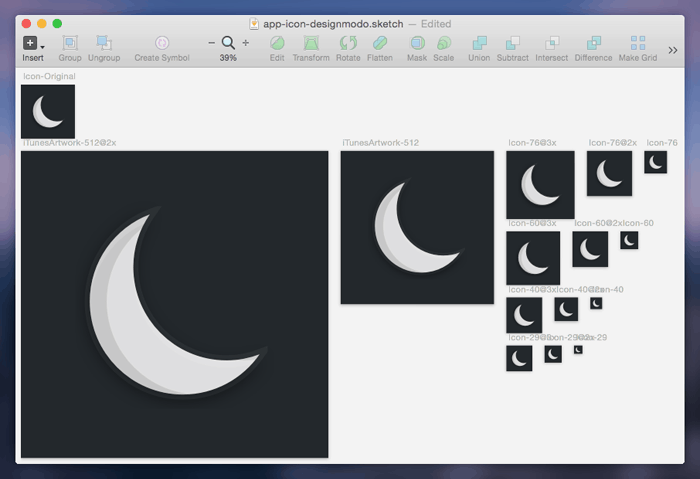
Making use of the Aeiconizer Plugin
Now that the only artboard in our canvas contains our finished app icon design, we can replicate that artboard in a variety of iOS-compatible sizes.
Fact: the original artboard is the correct size for the Apple touch icon.
Select the artboard from the layers sidebar and navigate to Plugins → Aeiconizer. In an instant you will notice that our icon has in fact been duplicated multiple times — this workflow is much more efficient because:
- We didn’t need to setup any symbols
- We worked with a singular artboard
- We can change our original design and run Aeiconizer again

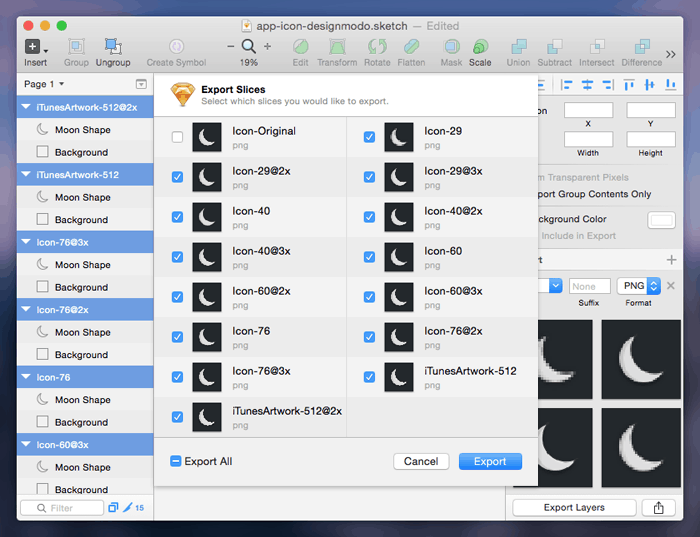
Exporting the app icon
Apps built with Xcode have a designated folder for storing images (including app icons) called Images.xcassets. Inside this folder it’s necessary to include 2x and 3x versions of all images, to account for the retina screens.
Sketch App’s export features will offer you the chance to save any images as 2x and 3x if you ask it to, but since our artboard already contains those dimensions we can simply export as 1x (non-retina).
Start by selecting each artboard from the layers sidebar, but remember to omit the original artboard. If you ran Aeiconizer only moments ago, the required artboards will already be selected. Press CMD + Shift + E to begin the export operation. A dialog will appear asking you to confirm the export — you can tick or untick any artboards before finally exporting.

Should you need to export a layer or group with custom settings (this may not apply to our app icon, but maybe a future design), select the desired layer and click “Make Exportable” in the bottom-right corner of the application window. You’ll have the chance to choose a different file format, suffix or resolution before exporting that individual layer.
Regardless of how you initiate the export operation, Sketch App always remembers each and every exported layer, along with its export settings, and saves that information in what we call a ‘Slice”. Adobe Fireworks users will be familiar with this terminology.
Besides the obvious, slices are useful for other designers and developers who are using the .sketch file for the first time — they may want to use your slices and it’s real handy to have them set up already.
Conclusion
In this Sketch 3 tutorial we’ve learnt how to create a basic shape using different types of masking, how to use the Aeiconizer Plugin for a better app icon design workflow, and how to setup slices in order to export an app icon in all of the sizes needed to submit an app to the app store. Not only that, but we’ve also reiterated over some of the things we’ve learnt before, such as getting to grips with the Sketch Toolbox and using the inspector to style elements.