Tiny Trend: Mouse Interactions
Micro-interactions were one of the biggest trends in 2017. Like a Bitcoin, it was the talk of the office. We happened to witness not just willingness, but eagerness, of developers to change the UX to something better. Slowly, we are stepping into the era of intelligent and comprehensible interfaces.
Lying at the heart of good user experience, a proper set of micro-interactions does wonders. They make websites feel friendly and human-like and engaging and playful. Make interfaces intuitive and enjoyable.
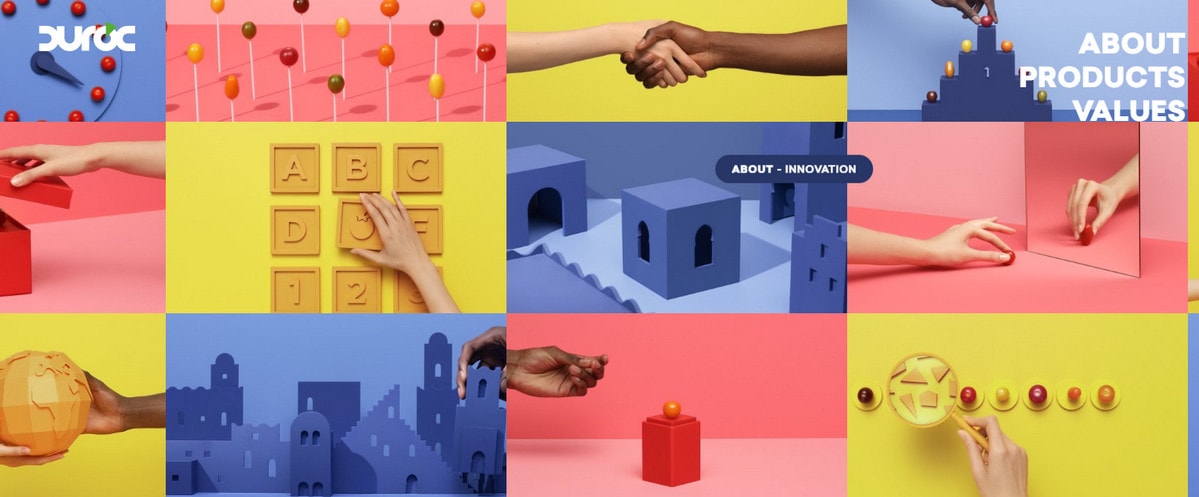
There are different kinds of interactions but one that truly stands out is mouse-based interaction. Despite a massive popularization of touch screen devices, a majority of users cannot imagine their life without a mouse. A typical example is a drag-and-drop technique – one that is used in a hero section in Duroc. Here, if you want to explore the portfolio you need to literally drag your way through the grid of projects. The idea is engaging but it is a bit trivial.
Duroc

However, the solution itself has not exhausted its potential. It is neither obsolete nor outdated. Consider, Ben Mingo.
Ben Mingo

The front page is a singular-screen slider spiced up with mouse interactivity. To shift between slides, you need to hold a mouse button. The same action evokes a smooth picture morphing. Compared to the previous example, it is more modern and sophisticated.
Let’s divide mouse interactions into two groups:
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates- The first covers mouse interactions that bridge gaps between the web application and users, like in case of Walking Men. Here, a mouse cursor that is represented by a semi-transparent circle enlarges to point out important elements of the UI, such as a menu item or button.
- The second includes those that were created for amusement and enjoyment like Virtual Self, where the mouse cursor does nothing but increase brightness of the centerpiece.
The first group is of great importance for us. Each year websites are becoming more sophisticated and elaborate. Without well-thought-out micro interactions it would be difficult to follow the progress and expect full comprehension of what is going from users. When done right, micro-interactions provide a comfortable environment for any user, making vital messages clearer, navigation more accessible, and the experience more pleasurable.
From tiny barely perceptible effects to huge attention-grabbing solutions, developers are diving into that sphere. It is not surprising, everyone tries to avoid being fully static, and mouse interactions are an elegant way to do that.
Walking Men

Virtual Self

Interactions With an Entertaining Factor
Interactions with an entertaining factor usually perform an accompanying role. They can be used to:
- Enrich user experience
- Enhance brand identity
- Place focal points
- Foster sense of creativity
- Convey a message
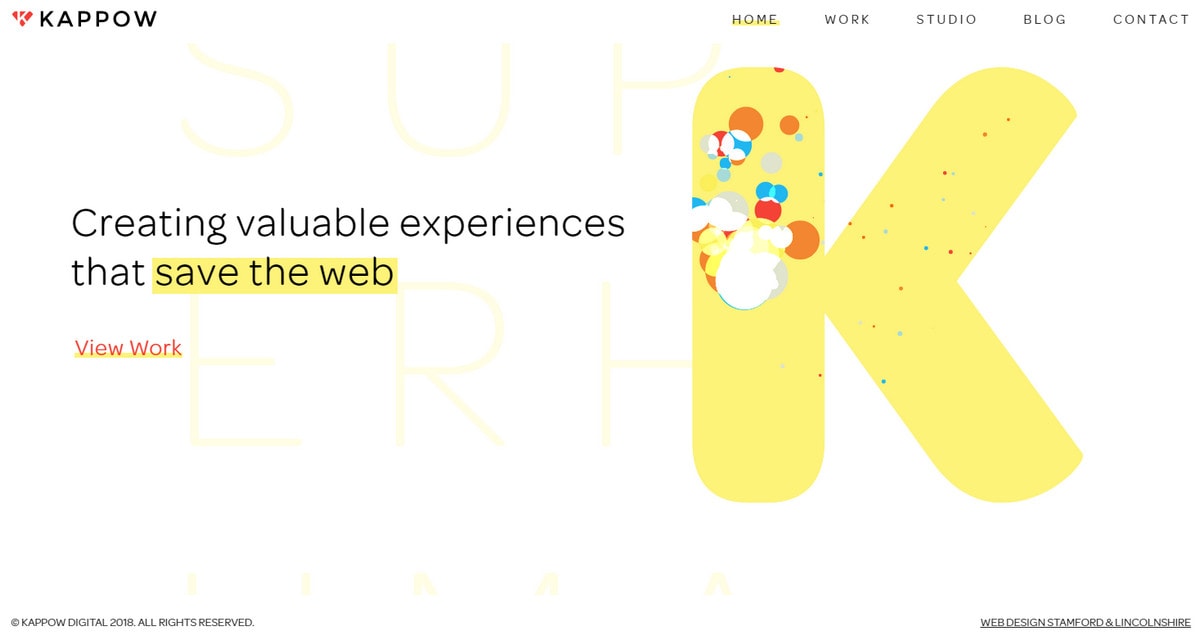
The representative example is Kappow. Here, the huge letter “K” has a tiny effect. Hover your mouse cursor over it and you will see. Though a splashy bubble trail was a novelty in early 2016; nevertheless, it still catches the eye.
Kappow

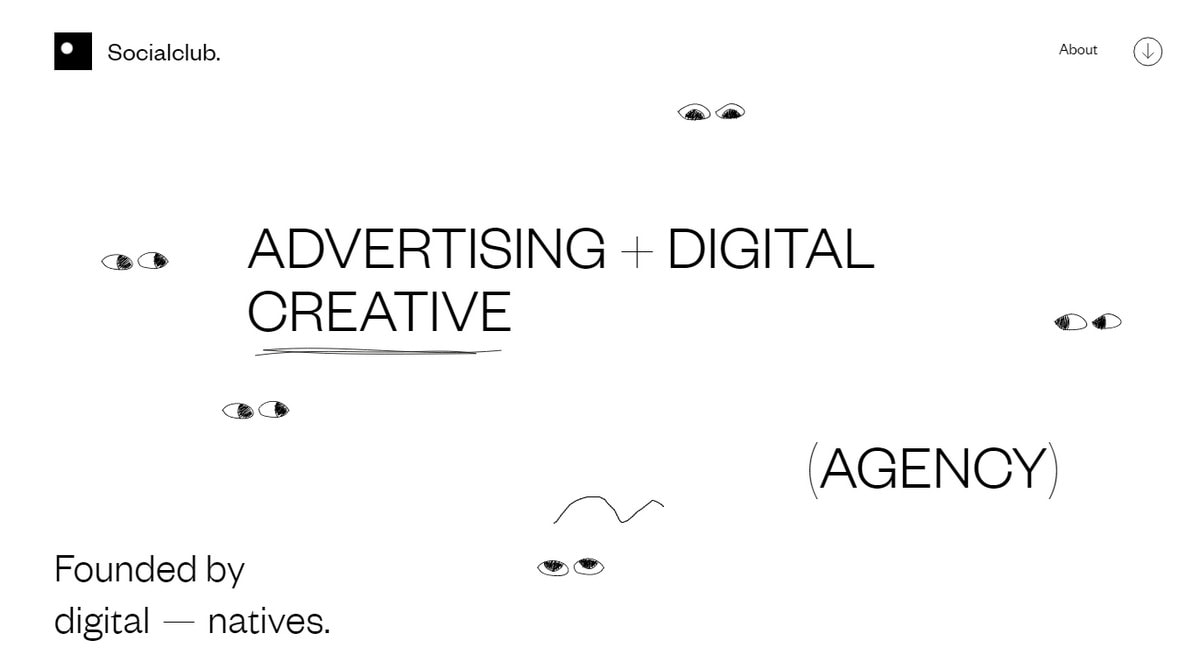
The same applies to Socialclub, where the dev team chose time-proven methods of adopting the solution.
Here, the team invites an online audience to toy around with the digital pencil, converting a hero section into an artboard. There are even starting points for you presented as a pair of eyes. The trick is not new whatsoever, yet it is relevant and captivating.

Veolia and Shuttle by Wonderland Industry are typical examples of projects which beauty heavily rely on the mouse interactivity. They represent two big directions: storytelling and gaming.
The resourcing machine is a fully illustrated website that invites visitors to indulge themselves in a colorful storytelling experience. Here, mouse interactions are important for idea to exist: they guide users, supply information and serve as a tool for communication.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsVeolia
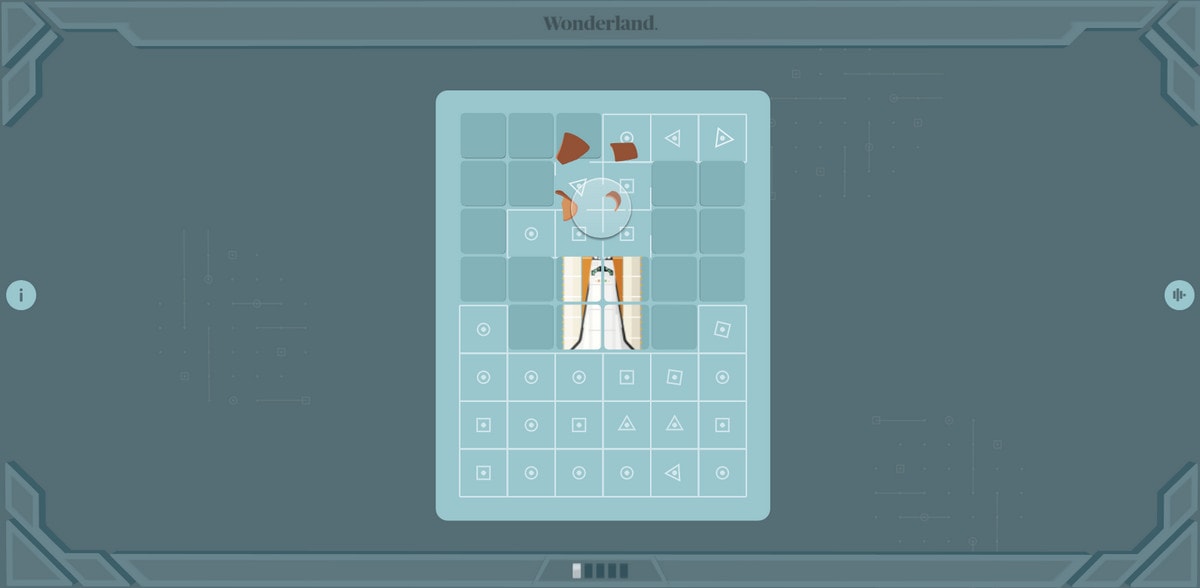
Shuttle by Wonderland Industry offers a game experience where mouse is used to open cards to reveal the hidden picture.
Shuttle by Wonderland Industry

Interactions with a Cutting-Edge Factor
If you are interested in original and fresh solutions, interactions with a cutting-edge factor are certainly for you. Find top-notch WebGL experiments where mouse lies at the heart of the action. Consider Ibiza Music Artists and La shop studios.
These projects welcome online visitors with the sophisticated scenes produced by high-end tools such as Three.js.
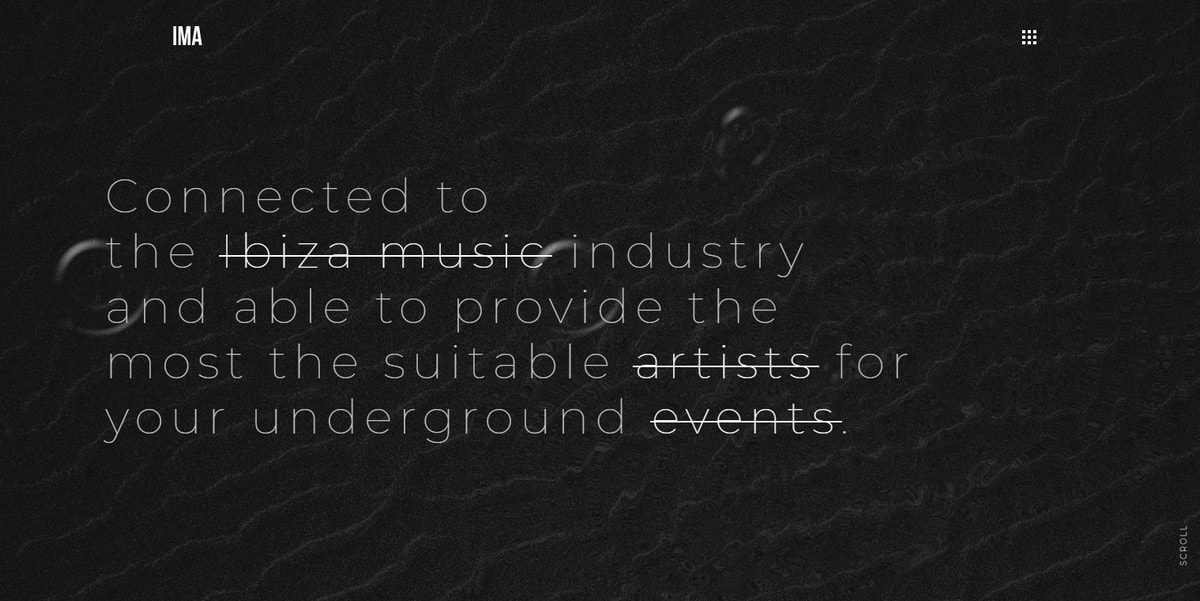
The team behind Ibiza Music Artists impresses users with a splendid realistic background. It is made as a water surface where you can splash just by moving a cursor. This small trick produces a fantastic impression.
La shop studios, on the contrary, prefers artificial environment to the skeuomorphic one. Featuring a string-inspired centerpiece it promises users an eclectic interactive experience.
Ibiza Music Artists

La shop studios

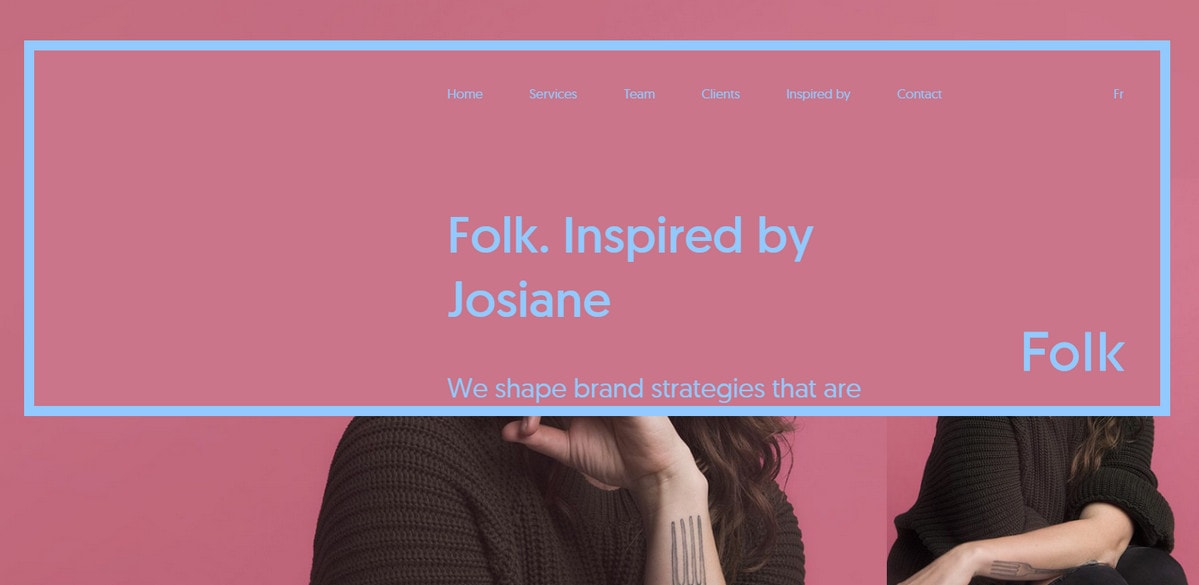
Unlike the previous examples, Folk Strategies does not feel high-tech, but their use of the mouse is top-notch. It is simple, elegant and ingenious. Here mouse cursor maximizes or minimizes an area with information.
Folk Strategies

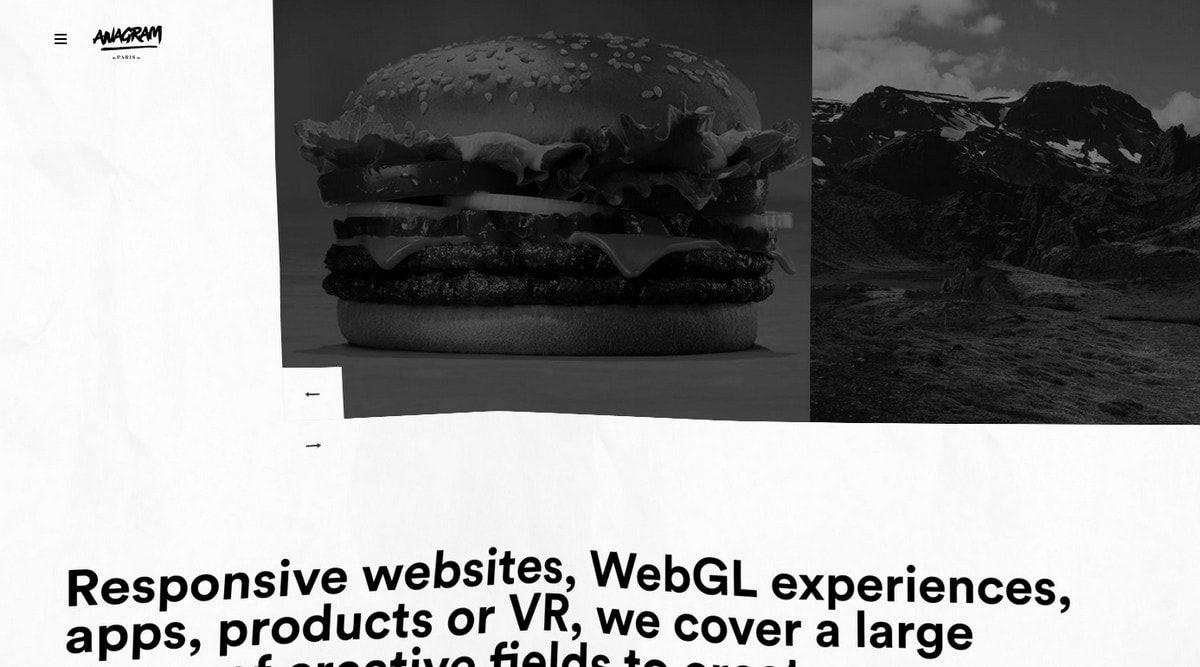
Last but not least, interaction should be clear, evident and in some cases even “loud.” Consider Anagram Paris. The website is awesome: it is packed with dynamic effects feeling highly interactive; but, it is lacking evident instructions. If the loader makes you think “Not this again…”, then likely you will not pay any attention to the screen with a counter and will miss the tiny inscription at the bottom of the page that says “Hey there! After loading, you should try dragging the website…” Simply, users might get lost. So, predictably to move along the website you will use a scroll wheel or a scroll bar; and as a result, fail to notice a fantastic effect that makes the website so special.
Anagram Paris

Conclusion
Mouse-based interactions come in various interpretations. They serve different purposes and pursue different goals. Whether they are used to entertain or guide a user, they are vital for a good experience and for future development of web projects.
Do you find mouse interactions a pleasure or annoyance? Share your experience with this engrossing trend.






