Free iPhone 14, 14 Pro Max, Mini and XR Mockups (PSD, Figma, AI, Adobe XD)
The time has come to raise your game and replace your already old iPhone 12 with a newer and younger yet more sophisticated version, iPhone 13. Although it is not a game-changer, it was still engineered to push the boundaries and test the limits of what is possible nowadays, giving you a solid foundation to enjoy the leading-edge technologies.
Like last year, September 14th saw the introduction of new devices in Apple’s lineup of cellphones: iPhone 13 and iPhone 13 mini as new mid-tier flagship smart devices and iPhone 13 Pro and iPhone 13 Pro Max as new top-tier flagship devices.
Export Figma Designs to Live Website – No-Code
So, what is inside, and how do they differ from their only-a-grade-older siblings?
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThe core of the iPhone 13 has received numerous updates: the most significant of them are the Super Retina XDR display that provides a much brighter screen, new cameras, A15 Bionic, a bigger battery, and more storage. However, the outer part of the device has stayed almost the same.
Apple did not introduce some radical changes in iPhone design, sticking to familiar elegant shapes with the flat-sided squared-edged design that last year was warmly welcomed by the community. The most significant distinction from the iPhone 12 is a rearrangement of the camera module: now, a new camera bump features the dual-rear cameras diagonally. On top of that, the team has reduced the size of the notch by 20% and moved the speaker grill a bit higher; therefore, proud owners of iPhone 13 will require a new case.
As for official finishes, the new generation of iPhone 13 and iPhone 13 Mini come with five color options: midnight, blue, starlight, PRODUCT (RED), and brand-new pink. In addition, it was announced that Apple might introduce a new color for iPhone next spring, and the rumors said it could be purple. iPhone 13 Pro and iPhone 13 Pro Max are available in four finishes: traditional graphite, gold, silver, and the all-new sierra blue.
Last but not least, technically, devices are a bit heavier than their predecessors, though this extra weight is almost undetectable.
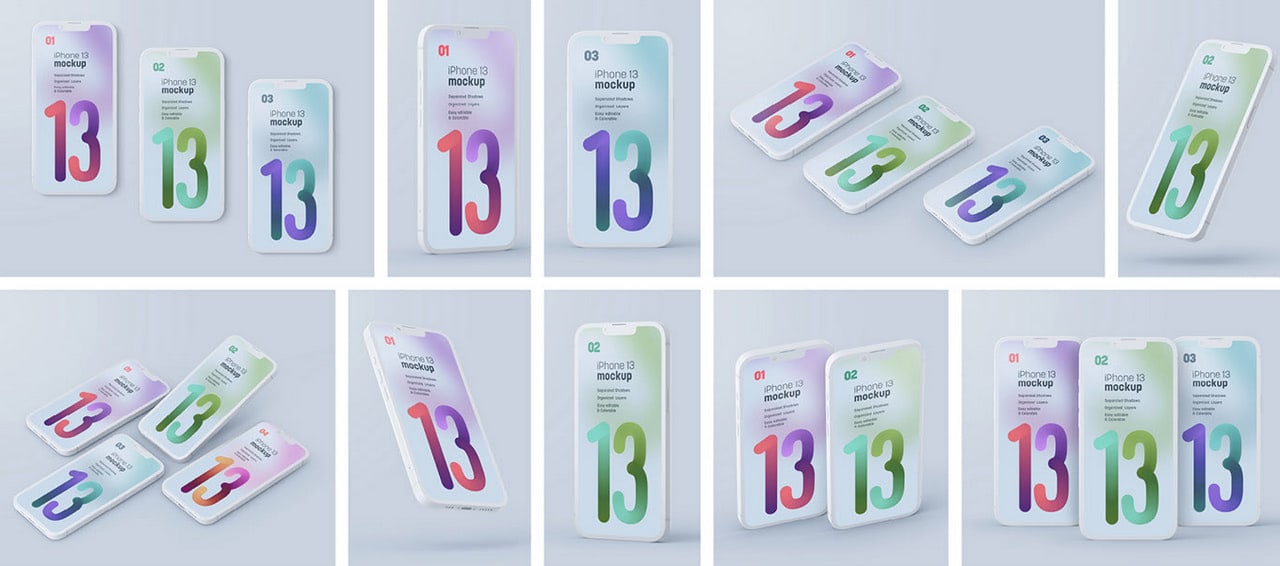
To adjust your old works to new realms and stylishly show the new ones, below you will find a collection of new vigilantly-crafted iPhone 13 mockups available free of charge for personal and commercial use.
Collection of The Free iPhone 13 Mockups
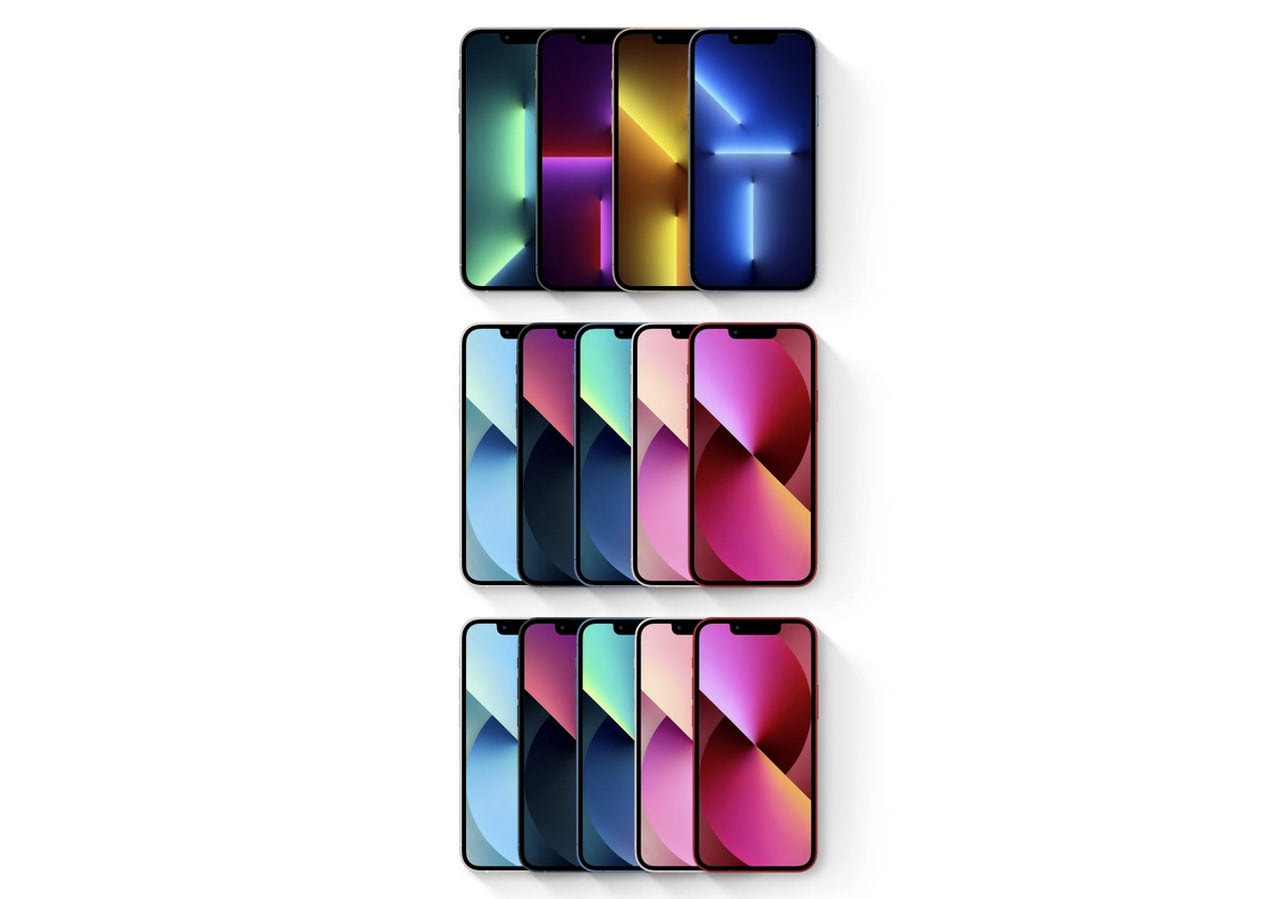
iPhone 13 (All Colors) Free Mockup + iPhone 13 Pro

We will start our collection with freebies by Pixels Design, whose team has generously given away a full range of iPhone 13 mockups. On their website, you will find pixel-perfect renderings of iPhone 13 and iPhone 13 mini presented in all-new coatings, and of course, iPhone 13 Pro.
As usual, the specs meet all the standards and requirements. Each template ships in a high resolution (5000 x 3333 px), RGB mode (300 dpi), and PSD format. On top of that, all the layers are easily customizable so that you can change colors, add your work or concept and enjoy the result within seconds.
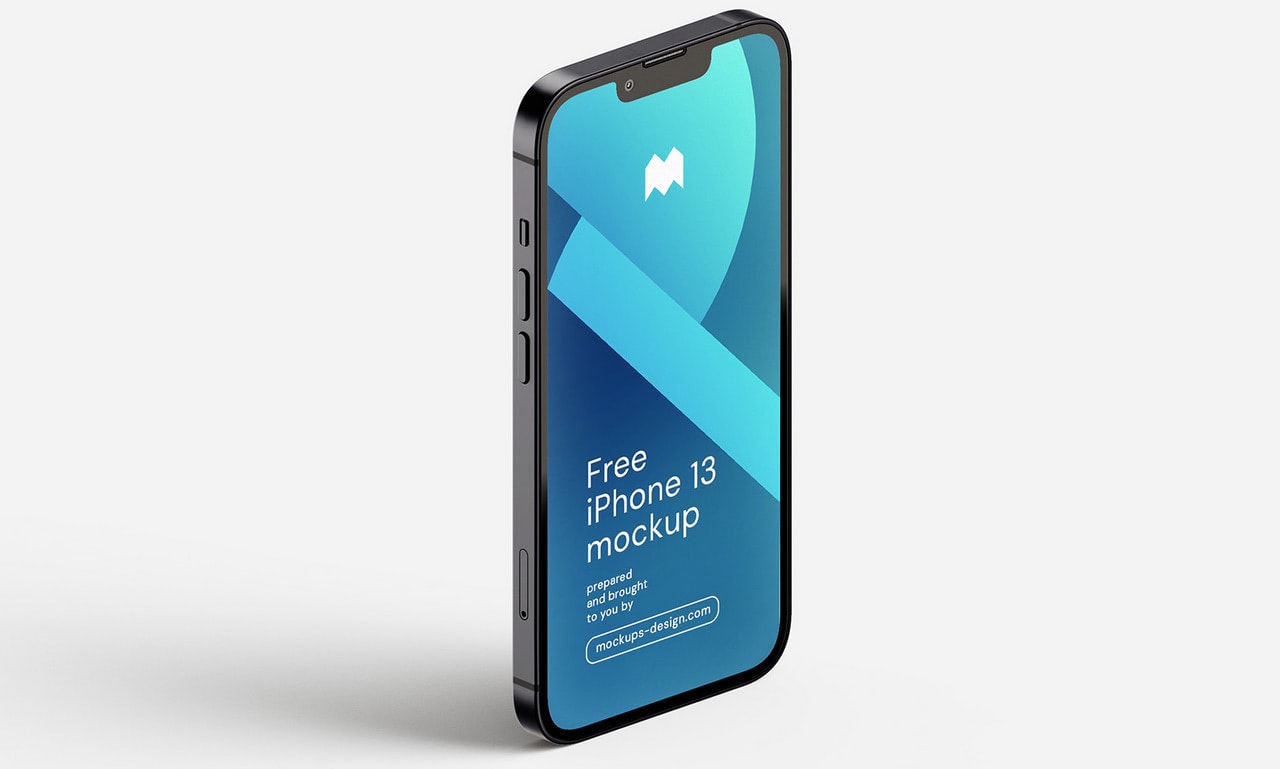
Free iPhone 13 Mockup from Mockups Design

Although the Mockups Design team did not cover the whole range of new iPhones nevertheless, their giveaway pack with iPhone 13 is enough to revamp your old works’ presentations, making them look fresh and stylish.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThe device is presented in graphite coating by default, though thanks to smart layers, you can easily set any tone you like. You can also choose among six different layouts. As for specs, the team hits all the essentials.
iPhone 13 Mockup from GraphicGata

Much like the previous freebie, this one also features only the regular version of the iPhone 13, though, with one exception, the bundle has only 1 PSD file displaying the device in one perspective. Nevertheless, this perspective (the device is standing upfront yet under a slight angle to show its glossy screen and at the same time boast of its highly polished metal side) is one of the most popular and sought-after among the designers.
As befits, the template is fully editable thanks to well-organized smart objects and layers. You can change every detail of the scene: color, design, and background. By default, it has only one coating, white.
As for specs, the dimension of the mockup is 3000×2000 px, the resolution is 300dpi, and the file format is PSD.
iPhone 13 Mockup from Asylab

Asylab’s take on iPhone 13 is what you need to give your future works a cutting-edge feel. The gadget oozes elegance and luxury. And thanks to high resolution, it renders excellent across all popular devices, scaling up and down without losing quality.
The artist has covered all official finishes, including Starlight, Midnight, Blue, Product Red, and fancy Pink; therefore, you do not have to waste your time adjusting colors. Though, if you want to make some changes, you can easily do that because the file is fully customizable and well-organized.
That’s not all. The best part is that the author has included three types of shadows (stand, floor, and floating) to give fellow designers extra freedom in their presentations.
Free iPhone 13 Pro and iPhone 13 Pro Max Mockup

Those of you who need a top-tier Apple cellphone to create stylish presentations this year should take the freebie provided by Mehran Shahid Chowdhury for a spin.
While you will not see impressive angles, isometric perspective, or floating scenes, it still does its job perfectly well by displaying the work in the highly realistic device, standing up front and proudly facing the audience. On top of that, the PSD file features both iPhone 13 Pro and iPhone 13 Pro Max side by side, ideal for comparing and contrasting purposes.
Free iPhone 13 PSD Mockups

Anchal Kharbanda also falls for the beauty of the iPhone 13, creating a whole range of shots with the flagship Apple’s smartphone in the leading role. Although the major part of her bundle is available for a small fee, nevertheless you can enjoy two of her high-quality renderings free of charge.
Those free templates feature iPhone 13 Pro Max. The first one shows the device standing and facing the crowd under a certain angle to unveil the beautiful square-edged design and give a close-up look at the work. Whereas, the second scene showcases two devices placed together: one shows the front side, another one shows the backside where viewers can behold the camera range and the iconic Apple logo.
The coating is white, though you can easily change that through smart layers.
iPhone 13 Pro Mockups from Faridul Haque

This is another premium bundle in our collection, with a small free set available for a test drive. This time it was created by a gifted artist from Bangladesh, Faridul Haque.
The pack is centered around iPhone 13 Pro; therefore, you can find some unique renderings there. The free version houses the smartphone displayed under the standard perspective that opens the full beauty of the device: flat sides made from aluminum, glass plates, slimmer notch, glossy Ceramic Shield, and polished buttons. The device is available in four official finishes: Graphite, Sierra Blue, Silver, and Gold.
Last but not least, the mockup has a gigantic resolution: 9000×6000 (300 DPI) that makes every detail count.
Free iPhone 13 Pro Clay Mockup Set by Deep Lab

If you want to add zest to your presentation, you should certainly try clay style that is a pure white, so to say pristine, version of a device. This minimalistic, clean, refined, and polished style gives artworks an exceptional flair. Just take a look at the set crafted by Deep Lab – it produces a powerful impression.
Much like in the case of Anchal Kharbanda, you can use only several files from this bundle free of charge. Nevertheless, it is enough for general purposes. You can grab templates that feature Apple’s smartphone displayed under the standard angle. As usual, you can skate through the editing process thanks to well-arranged smart objects and layers.
Isometric 3D iPhone 13 Mockup

Another way to make your work stand out from the crowd is to go for an isometric view with incredible depth and three-dimensional appeal. You can quickly get one from the Design Bolts, whose team has shared with their audience the first-rate mockup of the iPhone 13 presented in an isometric projection.
Thanks to this angle, not only does the device face the audience upfront so that users can see the work in all its glory, but it also hints about the polished shiny metallic edge with button, speaker grill, and port for the Lightning connector to amplify overall impression.
The mockup has five pre-defined official finishes so you can quickly pick the desirable option, insert your work through customizable smart layers and instantly share your innovative ideas with your clients and prospects. Use CS6 or higher versions to make adjustments.
Free PSD Flatlay of iPhone 13 Pro Max from Boris Creative

Flatlay is another time-proven way to give the presentation a cutting-edge feel that instantly catches an eye and makes the whole scene look professional and refined. The Vietnamese team of gifted designers, Boris Creative, has shared precisely that type of template with the digital crowd.
Here, you will find just one file; however, its 400 Mb size speaks volumes. Prepare to enjoy 9687×6463 resolution, where every detail is sharp and polished. The scene features iPhone 13 Pro Max in the brand-new coating, Sierra Blue. As usual, all the layers are editable, so you can customize them whatever you like.
iPhone 13 Sketch Library from Max Rudberg

So far, we have featured freebies for Photoshop fans, however what about those who prefer Sketch to Adobe products. We have got you covered with the iPhone 13 mockup created by Max Rudberg. He has created a whole library to update the official iOS Sketch.App template with the new phone features so that designers can craft decent presentations with the latest Apple smartphone at the core.
The renderings and styles meet all the specifications and requirements. There are digital versions of iPhone 13, iPhone 13 Mini, and iPhone 13 Pro. The Max version is not included, yet there are all finishes for the regular and Pro versions.
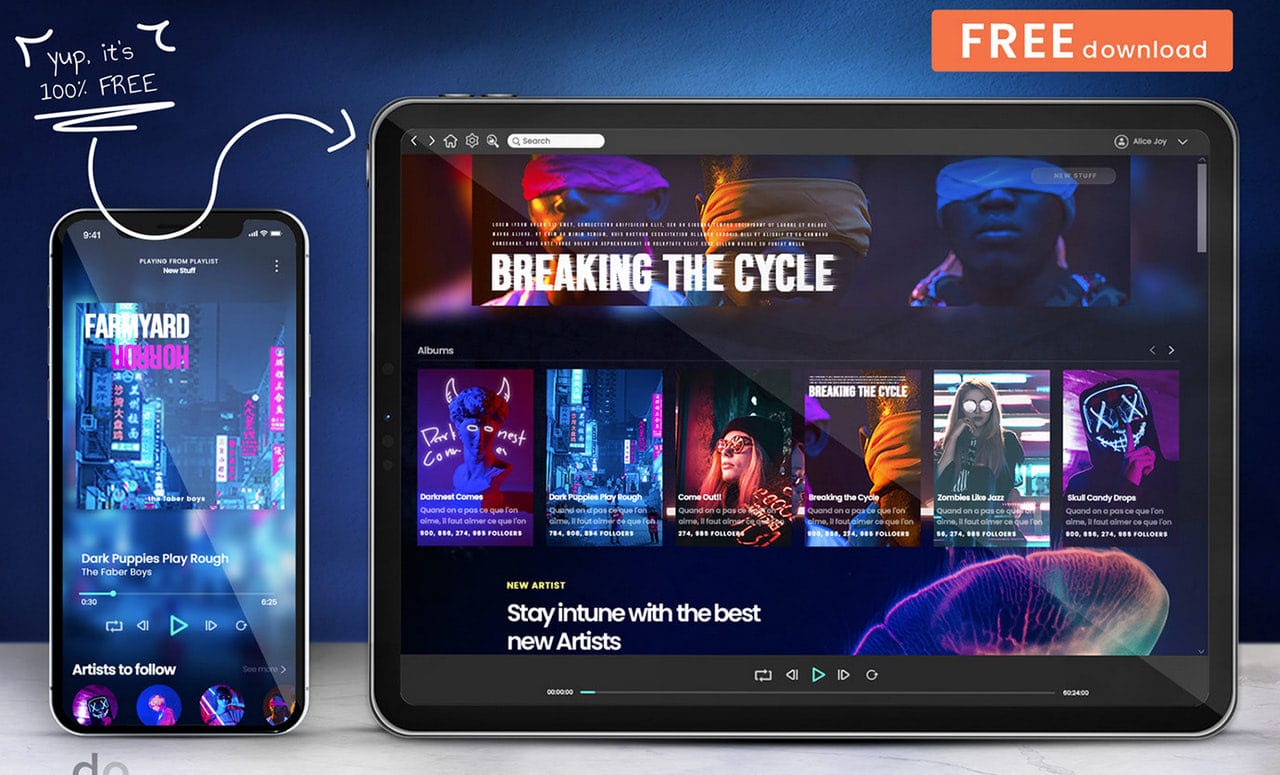
iPad Pro Mockup and iPhone 13 Mockup from Ricky Schmuck

While all the previous mockups show iPhone 13 flying solo, the bundle by Ricky Schmuck exhibits the collaboration of several new Apple devices placed together. In this case, you can grab the scene with iPhone 13 and iPad Pro, standing side by side and facing the viewers upfront. It is an excellent asset for those who want to show the wide range of their website or application UIs or demonstrate the flexibility of service or software in a highly realistic environment.
You can easily navigate through the scene and change every bit of it through well-organized smart layers. The file is available in PSD format.
iPad Pro M1 and iPhone 13 Pro Max Mockup from Mehran Shahid Chowdhury

This is another vigilantly-crafted mockup of Apple’s iconic duet, iPad Pro M1 and iPhone 13. However, this time it features the flagship of Apple’s smartphones, the iPhone 13 Pro Max.
Mehran Shahid Chowdhury has chosen an unusual angle to show this powerful couple, thereby giving a certain zest to the presentation. Here, devices are soaring in the air and looking in different directions. On top of that, they feel a bit cartoonish due to the blackish clay style.
Although this is not a traditional, highly realistic rendering, nevertheless it still feels authentic, separating itself from the competition quite effectively.
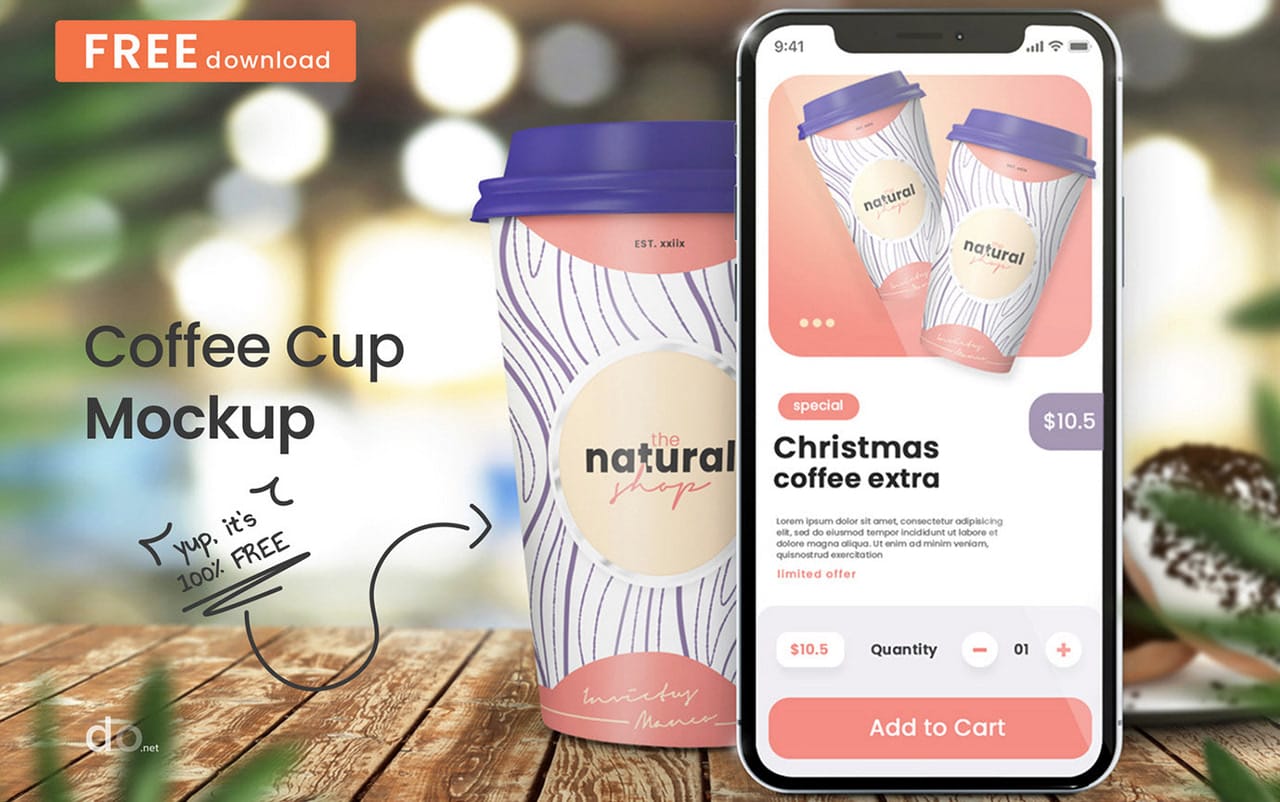
Paper Coffee Cup Mockup and iPhone 13 App Mockup Ricky Schmuck

Ricky Schmuck was generous enough to share with the design community another highly detailed rendering of the iPhone 13. This time the gadget is standing right next to nothing other than the paper coffee cup. I bet you see this duo a lot in the workplace. Therefore, this scene will undoubtedly resonate with the audience, gaining extra bonuses for credibility and familiarity.
The template is available in PSD format with a fully customizable environment, smart layers, and objects. You can play with colors, backgrounds, fonts, and layers or just drop in your design, and you are good to go.
iPhone 13 Pro Mockup from Graphic Design Junction

The freebie from Graphic Design Junction comes as a great asset to any design toolbox. It is increasingly realistic and highly detailed thanks to the considerable dimension (5644 x 4128 Pixels). CMYK color mode and 300 DPI resolution make it suitable for print purposes and all sorts of advertisements.
Inside the file, you can see an iPhone 13 Pro that stands in a front-facing perspective, which is ideal for showcasing UIs and artworks and giving your clients an idea of how they might look in real life. Although the finish cannot be seen, its iconic metallic shine on the edges and buttons can still be perceived. The customization is done through the smart layers that make the editing process a child’s play.
iPhone 13 PRO In Hand Free Mockup

Want to add a human touch to your presentations this year? Then you need one of those templates that feature people with smartphones in their hands. Though, as practice shows, you do not need a life-size figure; only one hand can be enough to do the trick. Consider the freebie from Pixels Design Team.
Their mockup shows a part of a woman’s hand holding a highly detailed rendering of the iPhone 13 Pro. The device faces the crowd to display artworks in all their glory. The solution works here – the scene looks authentic.
You can alter everything in the template because it is delivered in PSD format with fully customizable smart layers and objects. Set the background, change the gadget’s color, or even add decorations to create your scenery: one thing to remember before doing this – you need CS6 or a higher version for that.
iPhone 13 Mockup from Good Mockups

The Good Mockups Team has created a set of professional and minimal scenes with highly realistic and detailed models of Apple’s new flagship phones to show their appreciation to their loyal fans.
The first scene has an iPhone 13 standing solo – it is a perfect base to demonstrate app or website UIs. The other two show a human hand holding iPhone 13 Pro, and there are two versions of hands to choose between darker and lighter shades.
As usual, this pack of 3 PSD files has a good resolution (4000 x 3000 px) and 300dpi. The customization is simple: use well-grouped smart objects and layers to get the look and feel you are after.
October is in full swing that means it is time to refill our toolkits with brand-new Apple gadgets. This year we are going to create presentations using iPhone mockups of two brand-new mobile phones. Please welcome, iPhone 12 mini, iPhone 12, iPhone 12 Pro, and iPhone 12 Pro Max.
The thing that gets noticed instantly is a “Pro” moniker. For the first time in over a decade, Apple has switched up the naming scheme. However, they stick to the established structure of Apple’s lineup, offering one cheap model and two flagships in different sizes. Let’s take a closer look at them.
Last week, we warmly welcomed to our family four new iPhones (iPhone 12, iPhone 12 Mini, iPhone 12 Pro, iPhone 12 Pro Max). Therefore, it is time to replenish our toolkit with the corresponding mockups to make the presentation and product display modern and top-notch.
Though before jumping into the freebies, let’s consider the spec so that you can decide what model will perfectly fit your campaign and reveal the real beauty hidden inside your goods.
So far, what have we got?
This year, Apple has surprised everyone by revealing not three but four models with one brand-new size. While iPhone 12, iPhone Pro, and iPhone 12 Pro Max were entirely predictable, iPhone 12 Mini came as a surprise, though, as a pleasant one.
When it comes to design, all models look quite the same: metal frame, glass back, large camera block, and massive screen on the front. The main visual differences lie in the size, color, and a number of cameras on the back. The iPhone 12 and iPhone 12 Mini both have a dual-lens rear camera and 5 finishes, whereas iPhone 12 Pro and iPhone 12 Pro Max have a triple-lens camera and 4 finishes. Let’s dive into our collection of free iPhone 12 mockups to see which model catches your eye.
Collection of The Free iPhone 12 Mockups
Free iPhone 12 Pro Mockup from LS.Graphics

Graphics is famous for their eye to detail and great refinement; therefore, their iPhone 12 Pro mockup will please you with its exceptional look. The freebie includes iPhone 12 Pro model with a silver coating that faces the audience standing upfront. It is available in a vast resolution of 6000 x 4500 px in a file with fully separated layers. As for formats, you can work with this high-detailed mockup in Photoshop, Sketch, and Figma.
Isometric iPhone 12 Pro Mockup

If you want to go off-the-beaten-track and surprise your audience with an unexpected twist, you may easily benefit from the isometric view of the brand-new iPhone model.
Anthony Boyd has created a pixel-perfect scene where iPhone 12 Pro with Graphite finish seemed to be lying on the table. It is featured from both sides; therefore, you can enjoy a triple-camera block and brand-inspired splash screen. It is excellent for making a product’s presentation closer to the audience by giving them a photorealistic quality.
The freebie was created in Cinema 4D and rendered using Redshift Render to make things perfect. Grab this PSD file and start winning over clients with a modern touch.
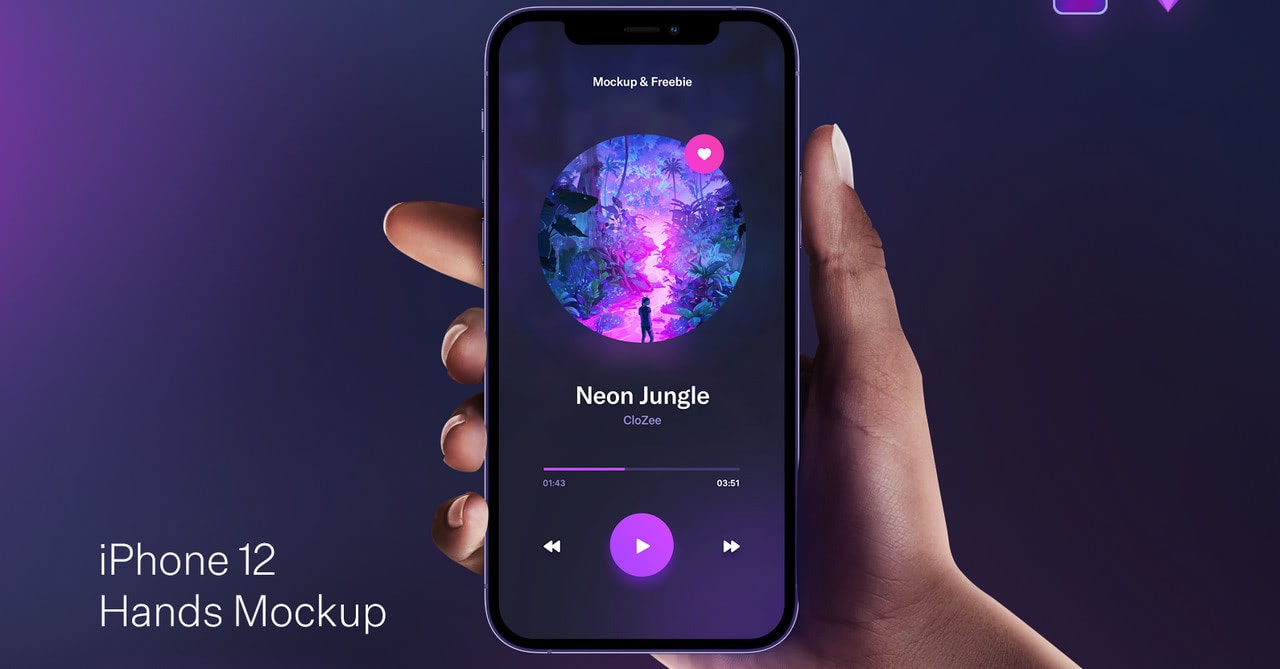
New iPhone 12 & iPhone 12 Pro Hands Mockups

If you are up to realistic presentations where the device feels like at home, then you certainly need a mockup with hand. This time-proven trick makes any product inside the mockup feel credible and believable.
Pierre Borodin will provide you with a perfect solution. He has given away renderings of iPhone 12 and iPhone 12 Pro featured in the female’s hand. Each model is presented in all the available skins. Thus, iPhone 12 has five beautiful aluminum finishes, including blue, green, black, white, and product red, whereas iPhone 12 Pro comes in Silver, Graphite, Gold, and Pacific Blue. Featured on the transparent background, the scene can be easily customized to fit the needs.
iPhone 12 Mockup by CePixel

iPhone 12 Mockup by CePixel can be a perfect start for your 2021 presentations. Although it comes in only one finish, Graphite, it is so photorealistic that it looks incredible. What’s more, it is available in three different angles (including front, perspective, and isometric). Therefore, you can mix and match them to create an exciting exposition.
The freebie ships in the PSD file with a massive resolution of 7000 x 7000 px. Fully editable layers let you easily customize the model so that you can create any metal frame.
iPhone 12 Pro by Asylab

For those of you who appreciate classic frontal views, the team behind Asylab has given away the rendering of the iPhone 12 Pro standing upfront.
Here you will find a high-realistic iPhone 12 mockup presented in all five original finishes: white, black, red, green, and blue. Besides, there are three different shadow versions to make the device look like it is standing or floating.
Thanks to increasingly high resolution (8500 x 6500 px) and quality (300 DPI), this PSD file can be used in various artworks and projects.
Free iPhone 12 Pro

This frugal pack dedicated to a new flagman in Apple’s line-up includes just one model in only two colors (Silver and Pacific Blue); however, it can be more than enough. Available in a fully layered and easily customizable file, it allows you to create other skins and come up with something original.
Also, the team has shared with the audience a high-quality scene featuring iPhone 12 Pro and iPad Pro standing together made in the same style and vibe.
Free iPhone 12 Mockup

This bundle of free iPhone 12 mockups includes everything you may need to create a presentation that meets everyday realms. It has a vigilantly-crafted rendering of the iPhone 12 standing in all its glory and facing viewers upfront. All five original finishes are included. As usual, you can grab a high-resolution PSD file with smart objects where you can customize every inch.
iPhone 12 Mockup Set

If you are sick and tired of overly realistic mockups and want to showcase your product in a clean, neat, and subtle way, then you need a traditional yet never-dying vector version.
The design team behind Pixeden, one of the leading companies in this area, gives away a freebie to meet this need.
The pack includes iPhone 12 and a brand-new model iPhone 12 Mini. Each one is delivered in all the available finishes. You can show them side by side or, on the contrary, stick to just one version and capitalize on it. Whatever you are up to, thanks to the elegant vector style, you will get a refined result.
iPhone 12 Device Mockups

The team behind Wellgraf has also released its clean straight-on rendering of the latest iPhone. They have focused mainly on the Pro version. Therefore, inside the bundle, you will find an easily adjustable iPhone 12 Pro template in 4 different colors: Graphite, Silver, Gold, and Pacific Blue.
The good thing is that it comes in three formats (including Figma and Sketch) not to get stuck with Photoshop only.
iPhone 12 Pro Mockups from Thalion

While the previous freebie is a set of highly realistic mockups, this one is a pack of vector solutions explicitly created for Figma and Sketch fans. Each model has this irresistible vector quality that makes the presentation feel artistic and sophisticated.
As for spec, the device is available in four different finishes so that you can quickly put it into play. On top of that, it is displayed in a perspective that gives the design a lovely flair.
Free iPhone 12 Mockup PSD Template

This is another realistic scene in our collection, where iPhone 12 plays the leading role. Unlike most freebies here, this one includes both front and back sides that open the door for creativity. I believe those who sell customized cases and stickers will undoubtedly appreciate it.
The triple-camera block is refined. The glossy effect makes the cell-phone look dramatic. The beautiful shadow on the floor makes the mockup easily blend into any surface. The front side is impeccable.
Available in PSD file with 4000 x 3000 px dimension, it promises an excellent quality for various screen sizes.
Mockup PSD Set from DesignBolts

Last but not certainly least, in our collection. The freebie by Zee Que covers all the models at once. It is a mega bundle that includes pixel-perfect high-detailed renderings of iPhone 12 Mini, iPhone 12, iPhone 12 Pro, and iPhone 12 Pro Max. Each one features all original finishes so that you can get straight to work. Thanks to smart objects and a fully layered file, you can make any adjustments.
The freebie is available in two formats (PSD and AI) with a max resolution of 3000 x 2250 px and support of 2x.
iPhone 12 Figma Mockup

Created exclusively for the Figma community, this bundle fascinates with impeccable vector style. Each model looks neat, clean, and just refined.
The author has recreated all-new iPhone models, including the original finishes. On top of that, he has added devices with shadow on the floor to make them look like they are posing. As a result, you can enjoy a great range of artworks that are ready to be put into play.
iPhone 11
iPhone 11 is an updated version of the last year’s “budget” XR model. Along with some changes inside such as upgraded chip, improvements in Face ID, and increased battery life; it got a slight facelift. There are two key changes. The first is that the cellphone was gifted with two new finishes. This brings us a vibrant array of color choices that include yellow, white, black, (product) red, bold green, and extravagant purple. The second change is an extra camera on the back. The rest is pure numbers:
- 1-inch display
- 1,792 x 828 resolution
- 94 x 2.98 x 0.33 dimension
However, we will not delve deep into specifications. What we actually need is to enjoy the product. Although the waiting list is long, it does not mean that we cannot play with iPhone 11 and use it in our presentations now. We have already gathered a dozen of skillfully reproduced digital versions of the new models so that you can feel and touch the device in the digital world as well as put it into action right away.
Collection of The Free iPhone 11 Mockups
Apple iPhone 11 Mockup PSD & AI
Designed by Zee Que, who knows a thing or two about visualizing products, the mockup exudes professional vibe on all fronts. Much like Apple, it is a synonym of perfection, this one is a product of excellence.

It is a highly detailed template with 3,000 by 2,000-pixel resolution and support for 2x. There are six color options, including black, green, yellow, purple, white, and (product) red. Use Photoshop or Illustrator to customize it.
iPhone 11 Mockup – PSD
If the previous resolution is not enough, take a gander at this outstanding freebie created by a professional artist from Spain. Not only does it include mockups in an overwhelming 6,500 by 6,000 resolution and 300 DPI quality, but it has 11 gadgets inside.

Much like Zee Que, the team has covered all the manufacturer colors starting from classic white and ending with brand new purple. Note these colors are customizable so you can come up with your skin for iPhone. There are also three different shadows (stand, table, and floating) that let you create various realistic scenes.
The freebie comes in PSD format with smart objects.
iPhone 11 Mockups

The freebie by Aditya Dubey is more modest than the previous two, yet it is still valuable. If you need raw mockups without extra features that present mobile device in a traditional frontal view, this package is all you need. Green, red, black, white, yellow, purple – all the colors are included. Each option has a PSD file. Mix and match to create an inspiring presentation much like the artist did in his Dribbble account.
iPhone 11 Mockup by Mehran Shahid Chowdhury
The freebie created by the team of Modern Studio and MIZARD has just one color. But it is enough for experiments. Thanks to carefully organized layers and a fully customizable layout, you can easily recreate this range by yourself. What’s more, you are also welcome to add the new shade to spice things up in your presentation.

As for specifications, the mockup has an impressive resolution of 3,840 by 2,160 with support for 4k and 300 DPI for better quality. It is fully compatible with Adobe Photoshop and newer versions.
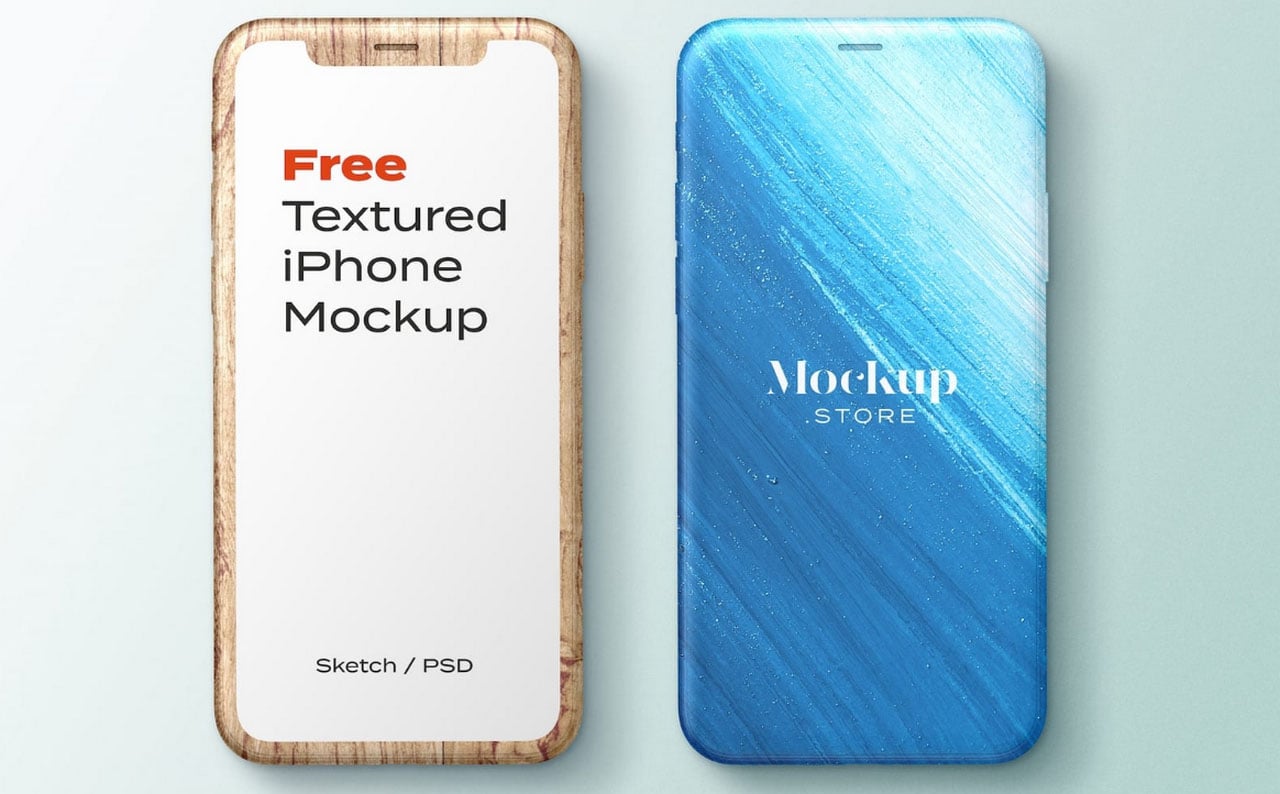
Free Textured iPhone 11 Mockup
Would you be more daring with iPhone 11? For those who want to stand out by using an unusual skin, the team behind Mockup Store provides this unique opportunity. Their take on the regular version of iPhone 11 includes a small series of textured mockups that instantly catch an eye with a bold appearance. Each is presented in a traditional frontal view. Add textures and patterns to look different.

Plus, the mockup comes not only in PSD format but also in Sketch (that is a big relief for fans of the Sketch app).
iPhone 11 Clay Mockup

The freebie by Mockupdaddy stands in stark contrast to the ones above. It offers a polished fanciful clay mockup made in gorgeous white color to instill a sense of sophistication. It has an isometric view with the face turned to the audience. It comes with:
- Customizable colors to quickly change the skin
- High-definition with support for 5k
- Smart object to insert your design works in seconds
Use Photoshop to play around with it.
iPhone 11 Mockup

The team behind Mockupdaddy also shares a traditional realistic iPhone 11 mockup. It is minimal, yet undoubtedly elegant. The scene features a gadget upfront with a colorful backside. High resolution and meticulous attention to details bring the eye to the content inside this mockup.
iPhone 11 Mockup by Yudiz Solution

The last in this section is a freebie by a creative studio. The team has created a series of realistic mockups covering both iPhone 11 and iPhone 11 Pro. Apple’s new mobile phones are presented in all possible finishes. Each one has a front view featuring both back and front sides. Download the Sketch file and create your own stylish and modern presentation.
iPhone 11 Pro
iPhone 11 Pro and iPhone 11 Pro Max are flagships of Apple’s mobile phone lineup. They are successors to iPhone XS and iPhone XS Max. Both are considered more powerful than the cheaper sibling. Not only have the “brain” and “inner system” been revamped, but the outside has also seen some enhancements. Both Pro versions ship with four color options: gold, space gray, silver, and the new midnight green, plus a shocking three-camera system on the back.
The changes, especially three cameras, comes with mixed feelings. Many loyal fans have expressed a desire to “Make Apple Great Again.” However, all we remember John Ive’s redesign of iOS that saw cardinal shifting from sophisticated skeuomorphism to oversimplified flat design with lots of bright gradients. There were hundreds of memes, sarcastic blog “Jony Ive Redesigns Things” and million negative reviews. Nevertheless, in the end, we have grown to like it. Even though some people consider the squircle-shaped camera as a scar, in the end it may bring real benefit to users that adore shooting professional photos and videos on the spot.
Collection of The Free iPhone 11 Pro Mockups
iPhone 11 Pro & iPhone 11 Pro Mockup PSD

This is another masterpiece by Designbolts. Much like iPhone 11 mockup that is featured at the top of the previous collection, this vigilantly crafted piece will also please you with high quality and overwhelming resolution. Zee Que has generously shared both versions: iPhone 11 Pro and iPhone 11 Pro Max. Each is presented in four standard colors. The artist has met all the specification and considered new details so that you can enjoy an increasingly realistic rendering.
The package is available in fully layered PSD and AI files with smart objects to make customization easy.
iPhone 11 Pro Mockup

Unlike the previous solution, the freebie by Asylab includes just one file with a scrupulously reproduced digital version of iPhone 11 Pro. It includes:
- Smart objects to insert UI screens inside without much effort
- All possible color options so you can quickly switch between skins
- Three additional shadow variants (stand, table, and floating) to imitate various views and give the scene a powerful sense of realism
- Customizable background layer to create a proper entourage
Everything is available inside a fully layered PSD file.
iPhone 11 Pro Mockup by Constantine Holovii

The first thing that instantly separates this freebie by Kyiv-based creative artist is that it features the back of the cell phone. This advantage is not evident from the get-go. However, when it comes to creating full-fledged showcases where UI of future application is displayed under various angles, it certainly comes in handy by adding an extra level of credibility to the presentation. Even though it comes in just in one color, you can easily change it. Do not hesitate, grab the PSD file, and conduct your experiments.
iPhone Pro 11 Mockup by Ruslan Latypov

Ruslan Latypov is a famous figure in the world of professional, realistic mockups, so his take on iPhone 11 Pro comes as no surprise. Much like Constantine Holovii, Ruslan has shows both sides of the new device in iPhone lineup. What’s more, he has made things even more interesting by twisting an angle and perspective. As a result, you can enjoy a perfectly rendered iPhone 11 Pro presented in an isometric view.
As for customization, you are invited to add screens inside, move things around the canvas, and change every inch of the composition. The freebie includes in three formats. Therefore, you can use Photoshop, Sketch, or Figma to create your masterpiece.
Free iPhone 11 Pro Mockup by Boris design
The team behind Boris Design has created a series of interrelated freebies where a professionally crafted mockup of iPhone 11 Pro Max lies in the heart of the composition.

For instance, one of those scenes demonstrates the new Apple phone in a woman’s hand. It looks incredibly natural and organic. Whereas another shows a flat lay of iPhone mockups that are arranged in close proximity. Featuring both front and back sides, the scene looks fantastic.
Each one comes in PSD file with gigantic 6,000 by 3,375-pixel resolution and 300 DPI quality.
Much like the freebie created by Ruslan Latypov, this one includes the biggest iPhone from Apple in an isometric view with a face rotated upward; but with one small difference, this scene feels fancier.
The template contains four high-quality renderings of the gadget. The artist gives you an opportunity to not just add UI inside the mockup but also resize and change the color of status bar icons, and replace the background to something more realistic.
The last one in our collection is FREE minimal mockup iPhone 11 Pro by Dmitriy Smirnov.

Dmitriy has decided to ditch the realistic view and take on a classic vector presentation. His iPhone 11 Pro engages visitors with a clean, neat, and exquisite line style. Yes, it is minimal, but it is refined and undoubtedly elegant. It perfectly outlines all the details of the device such as three cameras on the back, a camera on the front, volume buttons and of course an iconic logotype. The freebie includes two screens and four color schemes. Another distinctive trait of the freebie is that it is available only in Sketch format. Use it to create wireframe-like presentations with a powerful industrial vibe on your beloved Mac.
Collection of The Free iPhone X, XS, XR Mockups
The web is teeming with highly realistic iPhone X, XS, XR mockups with outstanding quality. We’ve handpicked some of the best in this roundup that includes 15 freebies that are ideal for app exhibitions, to make presentations in different styles (realistic or sketchy) and in different programs (Photoshop, Sketch, Illustrator, PowerPoint, and Keynote).
While we are all waiting for our pre-orders to be fulfilled, we can already use mockups for design presentation purposes.
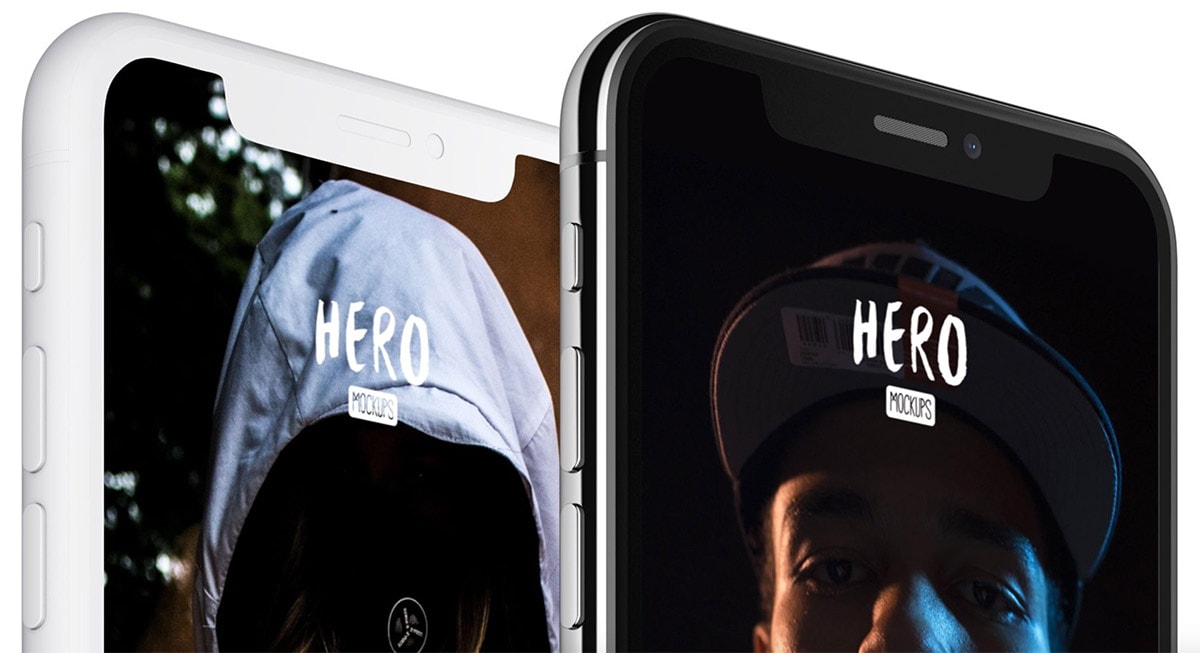
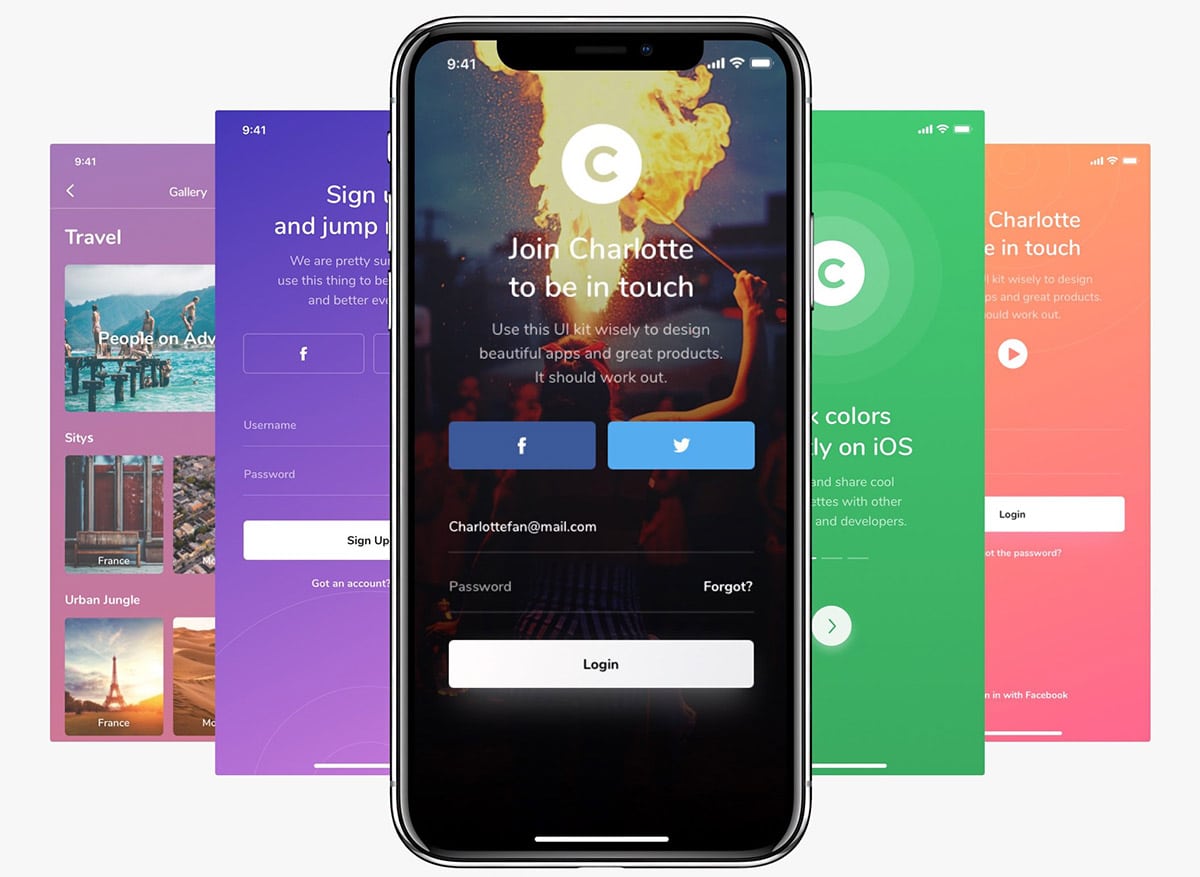
Before starting with free iPhone X, XS, XR mockups we recommend you take a look at these two useful packs related to iPhone X, XS, XR, HERO iPhone X Mockups and Charlotte iOS UI Kit for iPhone X.
HERO iPhone X Mockups

Check here the presentation.
Charlotte iOS UI Kit for iPhone X

Check here the presentation.
Free iPhone X Mockups
Glossy, Vibrant and White

Although the Apple has excluded the white version from the set of color variations, Virgil Pana gives it a shot. Grab the PSD mockup of iPhone X with a beautiful white bevel that looks extremely electrifying and enticing.
It is available in PSD format.
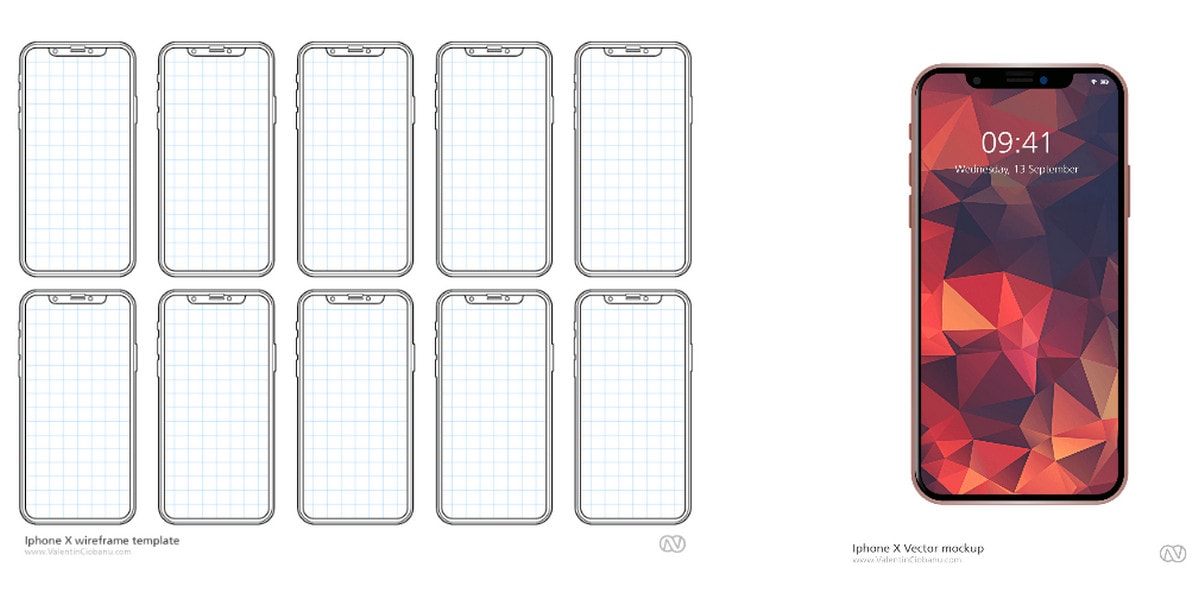
Clean and Vector

iPhone X UX Wireframes is a pack of clean and tidy printable A4 templates. This is a solution for those who prefer to begin UI projects with hand sketching flows and layouts. There is also a skeuomorphic iPhone mockup that comes as a pleasant bonus.
There is also a skeuomorphic iPhone X mockup that comes as a pleasant bonus.
It is available in PSD and PDF formats.
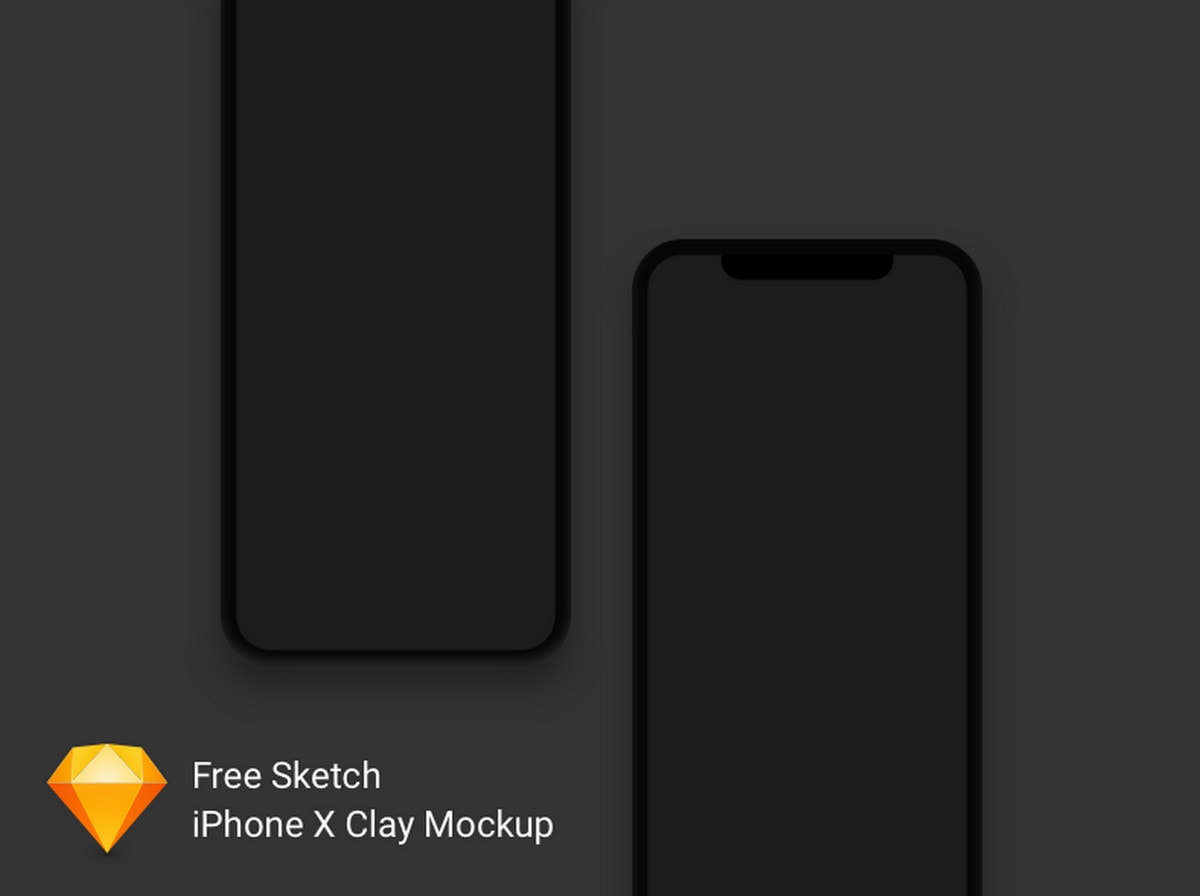
Dark, Elegant and Nifty

For Sketch aficionados, there is a perfect way to create application screens and presentations without leaving the beloved vector graphics editor. iPhone X Clay Mockup Freebie by Greg Dlubacz is available in Sketch format.
The device is presented in two colors: black and white.
It is available in Sketch App format.
Professional and Stylish
Knowing their stuff very well, the team at Pixeden is famous for freebies with outstanding quality. The release of iPhone X has not gone unnoticed; so, if you want to get hold of a mockup that is almost a replica of the real thing then you should certainly give Free iPhone X by Pixeden a try.
It is available in PSD format.
Fancy and Exceptional
iPhone X by viggoz has a fancy and purely decorative design that is ideal for building UI screens with a vector vibe. Made with minimalism in mind, it looks incredibly simple but still exceptional.
It is available in Sketch App format.
Presentation Made Easy
Sick and tired of mockups with front views? Consider this free pack crafted by Kreativgebiet. The team offers the latest and the biggest iPhone in two colors (silver and space gray) displayed under different angles.
It is available in PSD format.
Realistic Feel
If you still find yourself missing a real-life touch in your presentations, then you can use New iPhone X Mockups by Pierre Borodin. The smartphone is inserted into the hand of a user, making the promoted app look practical and businesslike.
It is available in Sketch App and PSD formats.
Download here PSD or Sketch.
Minimalistic and Vector
Imam Maulana showcases Apple’s gadget in two purely decorative variants. The first has a subtle and neat outline design that can be used for demonstrating flow process and sketches; whereas the second render is infused with colors and remains the product of vector graphics.
It is available in Sketch App format.
The Most-Talked About Pair of September 2017

The medialoot guys share with us the most-awaited pair of devices of this autumn: iPhone X and iPhone 8. The small pack, which includes just two mockups, features realistic 3D and refined graphic designs.
It is available in PSD format.
Be Ready for PowerPoint & Keynote
While our collection is primarily focused on the mockups that can be used and customized in image editing software like Photoshop or Sketch, the bundle by hislide.io takes care of those of you that require stuff for traditional presentation programs.
It is available in PowerPoint and Keynote formats.
Download for PowerPoint or Keynote.
Mockup + Perspective View

The team in Graphicpear did not miss an opportunity to please users with a pack of high-quality iPhone X renders. They released not only a standard version of a gadget, but also provided a mockup in an eye-catching perspective view.
It is available in PSD format.
Enormous Resolution
How about a mockup with a colossal 8496 x 5880 resolution? It certainly meets the needs of sophisticated users. The iPhone X built by the team in Lstore has a nifty design and vigilant organization that can be quickly customized.
It is available in Sketch App and PSD formats.
Bonus for Fans of Illustrator

We could not help but take into account all the fans of Adobe Illustrator. FREE iPhone X Wireframe Mockup by Mostafa Hisham was crafted specifically for this program. The template is not inferior in quality to its rivals whatsoever. It features elegant outline shapes with a minimal décor looking pretty much tasteful and stylish.
It is available in an AI format.
Conclusion
Thanks to loyal Apple admirers, application makers have already taken advantage of the opportunity to stay up-to-date. Mockups can be found in different colors and formats. What’s more, designers have taken care of not only providing iPhone 11, 11 Pro, X, XS, XR mockups and templates but also with iPhone 8 and iWatch Series 5 designs to make presentations feel absolutely complete.
What do you think about the new Apple models? Do you find it inspiring? Have you already put it into action?