12 Useful Figma Plugins You Can Use for Free
Created in 2015, Figma is one of the world’s most promising design tools. Its popularity is snowballing. According to recent statistics, over 50% of respondents choose Figma for their design projects.
Along with providing one of the fastest and most reliable environments for design prototyping, Figma has numerous plugins and widgets. Over 3,000 plugins and 200 widgets simplify workflow, amplify productivity and make a designer’s life much easier and more enjoyable. Although Figma on its own is worthy of your attention, however, these small assistants certainly level up the game.
Why Use Figma Plugins in Your Design Routine?
There are numerous Figma alternatives, but this software has proved its capability of doing magic, thanks to its constantly-replenishing collection of plugins. In some measure, it reminds us of WordPress and its massive arsenal of third-party plugins that changed web development several decades ago once and for all.
Consider these reasons to introduce Figma plugins in your working stack.
First of all, they come in abundance, covering numerous use-case scenarios. That means you can address various issues without wasting time, money, and Figma resources. For instance, some may perfect designs, while others add modern effects and animations. Some can be used to error-proof layouts, while others sort out technical problems like integration with other popular platforms.
Second, the collection of plugins is constantly replenished by new items to meet growing demands. If you commit to Figma, you may expect it to move along the mainstream so you can get tools to create projects that satisfy the current audience’s needs and expectations.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThird, plugins are tested and approved by the community. You can rely on them and get the results that you expect.
Fourth, plugins are for citizen developers. That means it does not matter whether you have technical skills and designing experience or not; you will still manage to create something awesome because plugins are intuitive to handle.
Fifth, Figma already has a large community. The more extensive the community is, the more tools to sort out issues will appear. Plus, users will have more chances to find answers to their questions.
Sixth, Figma provides a great collaborative environment. Integrating with various tools and platforms, mainly thanks to third-party plugins, it helps both in-home departments and remote teams to take their collaboration to the next level.
Seventh, plugins and Figma capabilities keep teams from switching platforms. That means designers may create projects packed with graphics, content and micro-interactions, and animations from scratch and then export everything to the website builder from one place.
Eighth, Figma is a cloud-based solution. Designers may access their files whenever and wherever they are: in the office, at home, on the go, and even on holiday abroad. And they do not need to install special software. Just get to work right away on any device and supercharge workflow with plugins.
Last but not least, Figma, along with its plugins, is a fast, effective, and reliable solution. It easily integrates into every working stack, providing quick access to files. Its dev team fervently supports it, so it will not disappear soon. And most importantly, it offers free access to its colossal arsenal so teams can get started immediately.

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products12 Useful Figma Plugins You Can Download for Free
Figma has over 3,000 plugins in its arsenal. They fall into several general categories. We will highlight the best ones so that you can jump into design prototyping with reliable tools at your fingertips.
Note we have focused on products that can be downloaded for free; however, some may provide premium features that are available for a small fee.
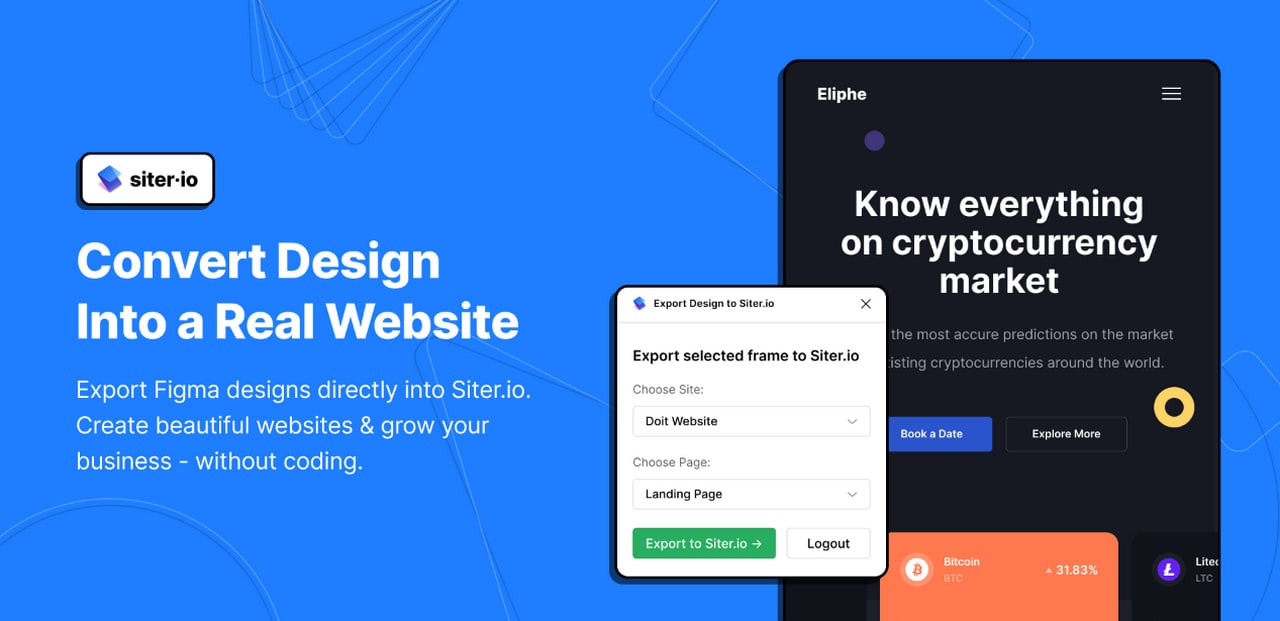
Siter – Export Figma Designs to the Website

We will begin our collection with a must-have tool for all teams and dev agencies – an export plugin that turns design prototypes into working website templates. Gone are the days when your client only wanted a mockup. Today’s tendency shows that everyone is up to the finished product that can be put into the game immediately to start monetizing ideas and generating revenue.
This plugin is the one that helps to do this. It takes an artboard with a website layout and exports everything into Siter.io, one of the most popular and reliable website builders on the Web. The prototype is converted into a vigilantly crafted, fully responsive HTML/CSS website template there. You can easily make changes and adjustments thanks to numerous features and tools. After that, you can publish the project.
The best part is this plugin is regularly revisited and updated to fix bugs and provide Figma users with the best experience. It does not require coding skills, so web designers can easily handle it.
Export Figma Designs to the Website is a fantastic plugin, but what if you start your project and all you have is a blank artboard? Follow our list; we will provide you with plugins to streamline your workflow and speed up the routine. The first to consider is the Unsplash plugin.
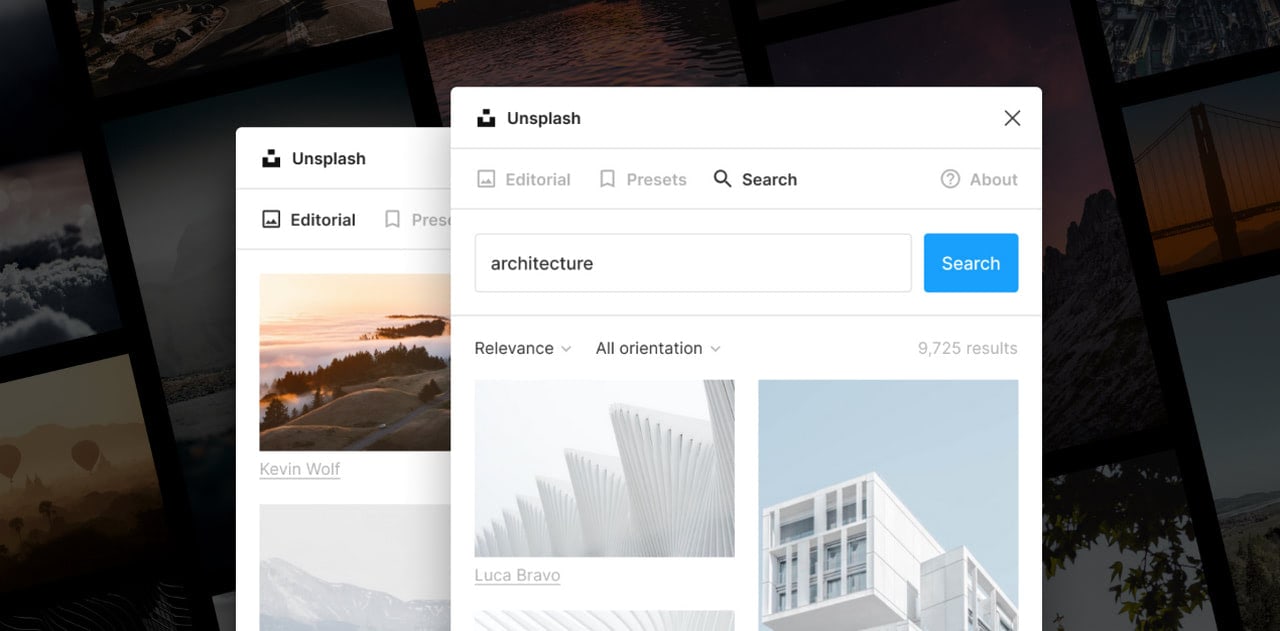
Unsplash

Unsplash is a massive database of proprietary stock photography. It has over 5 million pictures that cover a dozen categories. The key feature of this platform is that it provides stocks for personal and commercial projects.
Figma users are in luck thanks to the “Unsplash” plugin. They can easily make the most out of this great library. The plugin provides quick access to the collection with fast search capabilities so that users can locate a necessary stock within minutes and insert it straight into their prototypes.
It also offers some helpful features to streamline the workflow. For instance, users may drag and drop images from Unsplash into the artboard, return to the recently inserted image using the History log, or add blur hashes to pictures.
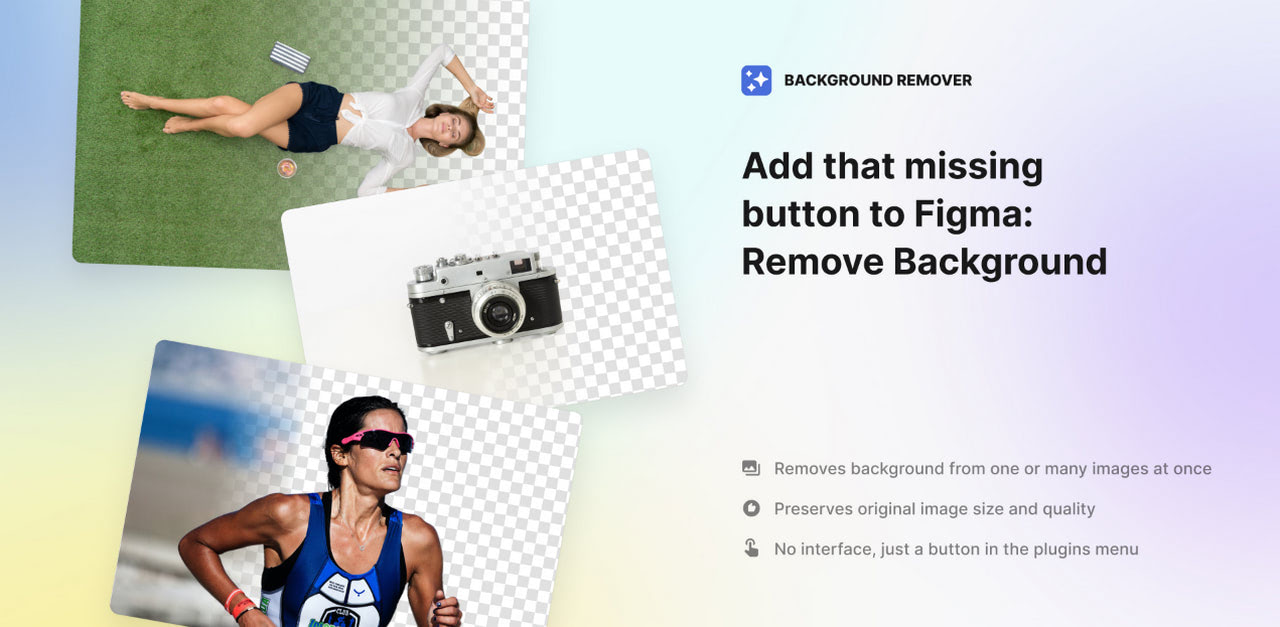
Background Remover

Quick access to images is not the only way to speed up your workflow. Figma’s collection of plugins has other solutions to do that. For instance, you may remove the background from the photo uploaded from Unsplash within seconds, avoiding hours of scrupulous work. Background Remover is going to help you with that.
Background Remover is a viral Figma plugin that should be in every designer’s arsenal. Coming just as a small button, users can remove the backdrop accurately from one or even more pictures in just several steps.
There is more. It handles images within layer groups and preserves the original size and quality, providing the best result.
Illustrations

What if photos do not fit your theme and you need something fancier and more imaginative than that? Then you should use illustrations. The good news is there is a good solution for that.
Created specifically for the Figma platform, the “Illustration” plugin allows the insertion of high-quality free artwork into your artboard from a predefined, regularly updated library.
The latter houses hundreds of stunning hand-crafted graphics available under a Creative Commons license. You may find different characters, fancy drawings, backgrounds, and icon-styled illustrations. Just drag the necessary item from the collection to the artboard or click on it to use in your project.
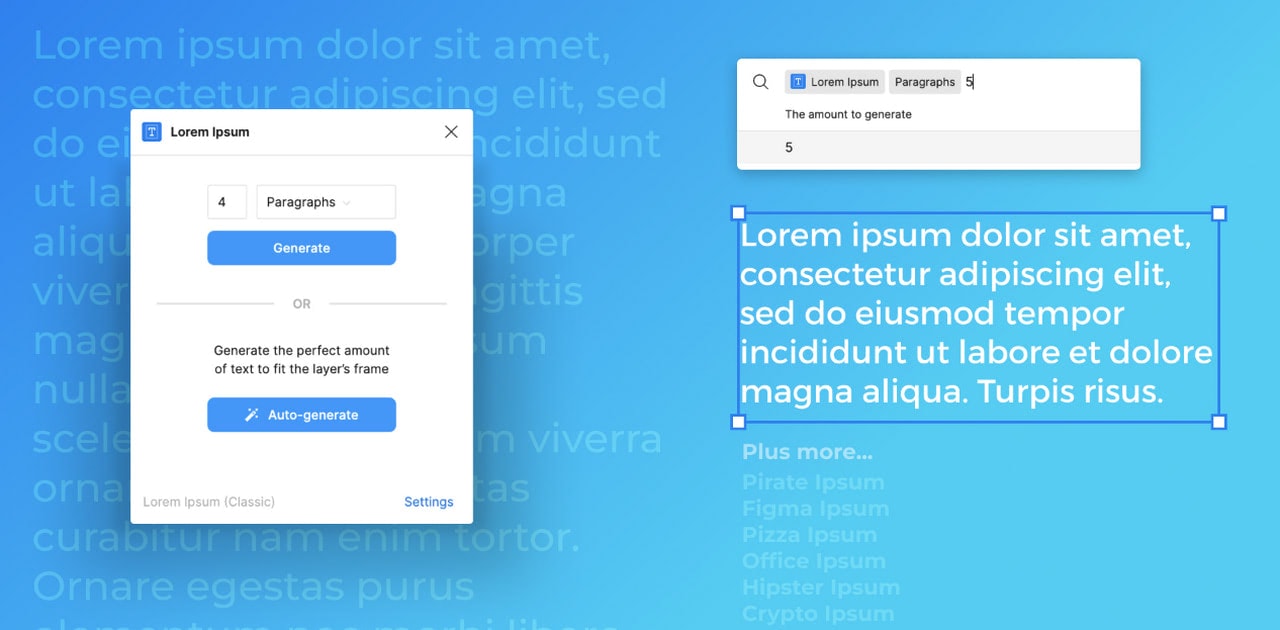
Lorem Ipsum

Oldie but goodie. Although ChatGPT is slowly making such services obsolete, they are still in the game. Suppose you are a loyal fan of Lorem Ipsum, much like millions of other users, you will certainly appreciate this Figma plugin. Over half a million community members use it.
Lorem Ipsum is a simple yet ingenious plugin that allows designers to unlock the full power hidden inside this iconic dummy text generator. Available as a button or even shortcut, it dramatically simplifies the process. Select the text layer you want to fill in, and the plugin does the rest of the job by adding the perfect amount of “Lorem Ipsum” into the container, making it look natural. Coming with eight extra libraries, you may get fun with this process by generating text inspired by Pirate or Pizza themes.
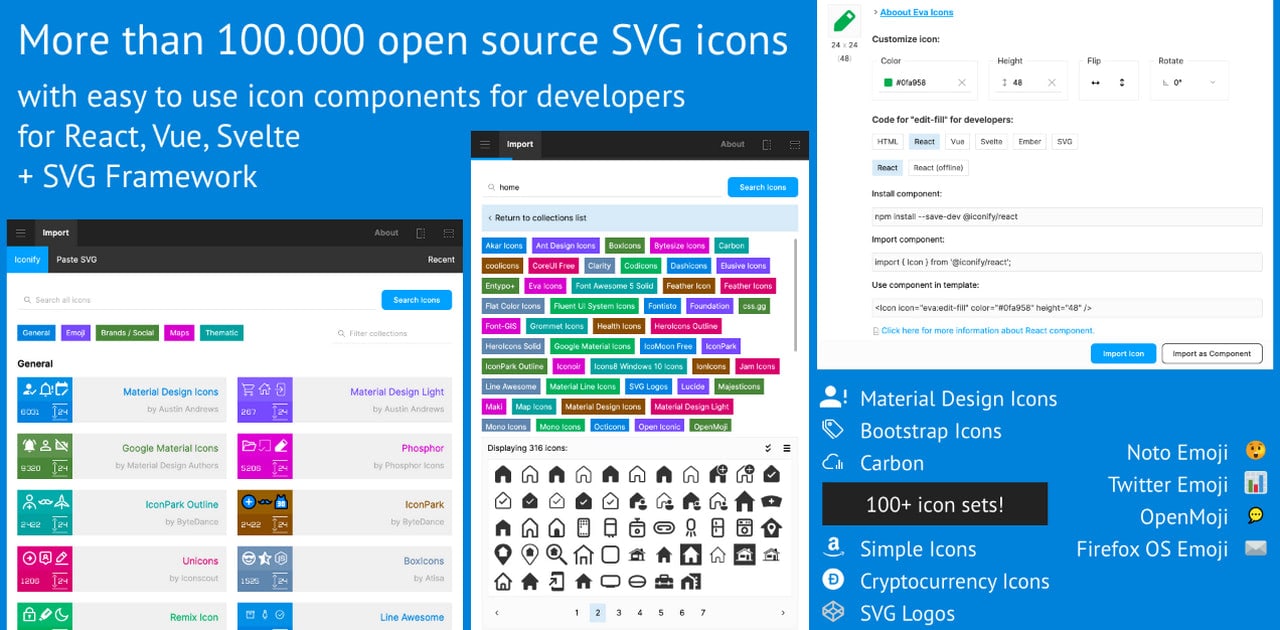
Iconify

Can you imagine a user interface without icons? I bet you can’t. These tiny pictograms have become integral to every web and app wireframe. It is no surprise that as a primary design prototyping tool, Figma has fantastic plugins to add icons to the artboard without hassle. One of them is Iconify.
Iconify offers Figma users a library of over 100,000 pictograms and glyphs available free of charge for both personal and commercial use. The collection covers various styles, including Material Design, Twitter, and Emoji. On top of that, there are FontAwesome icons that are beloved among web developers for their scalability and flexibility.
Use the plugin to find the best option for your design within minutes.
LottieFiles

Let’s move from tiny static details that make a difference in user experience to other minor design instances that can take any interface to the next level. Animations, micro-interactions, and dynamic effects enrich every project these days, amplifying user experience and leaving a solid brand impression.
You do not have to reinvent the wheel to introduce them in your Figma-based prototype because the platform offers several terrific tools to address this task. The first plugin to consider in this category is, of course, LottieFiles.
I bet this name is on the ear. Created eight years ago, Lottie has quickly become the new industry standard for motion graphics used in web and app designs. It is increasingly popular for such qualities as speed, scalability, neatness, and lightness. Now, you can introduce it in your Figma project as well.
LottieFiles allows users to do these tasks:
- Quickly insert animations from the library. There are over 1,000 items to choose from.
- Drag and drop your own Lottie file.
- Convert SVG into Lottie animation.
This small yet effective solution will supercharge your project in no time.
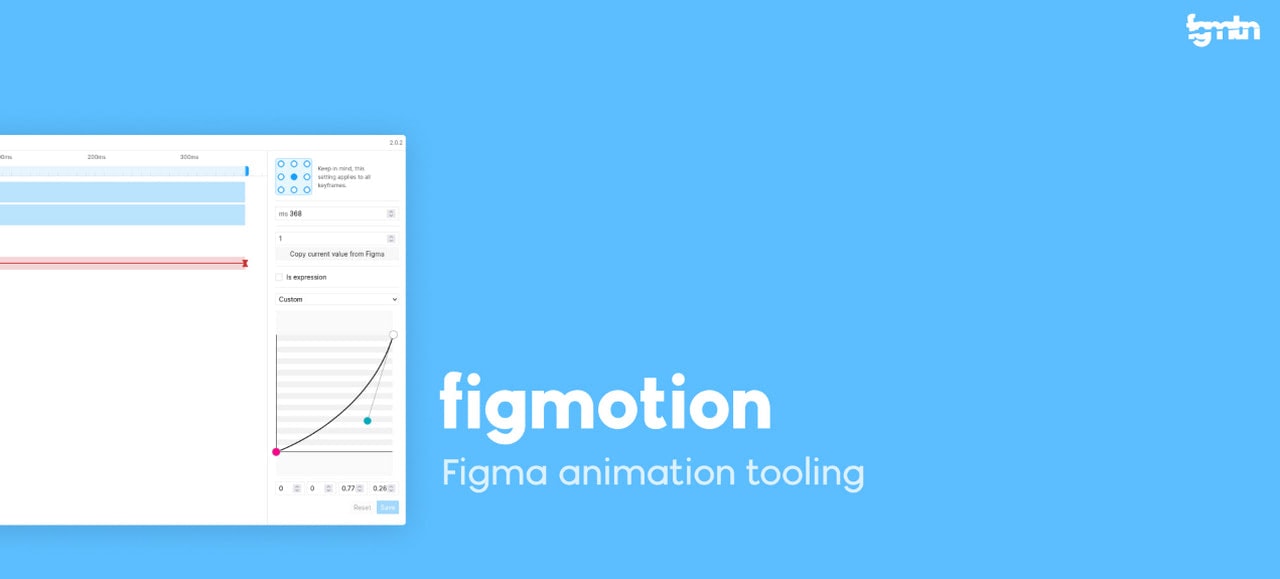
Figmotion

Figmotion is another Figma plugin in our collection that adds dynamic effects to prototypes with less time and effort. Although it does not have a comprehensive library of pre-made effects, but it has all the crucial tools to create everything from scratch.
This fully-fledged animation tool is an excellent alternative to After Effects or Principle. Built with web technologies in mind, it offers basic instruments to handle and manage all sorts of animations. For instance, it comes with a separate window where designers and developers may work with a timeline or a tool to create advanced animations through expressions, thereby providing better control over effects.
On top of that, Figmotion can convert animations created in Figma into Lottie files and export them in popular formats such as GIF and MP4.
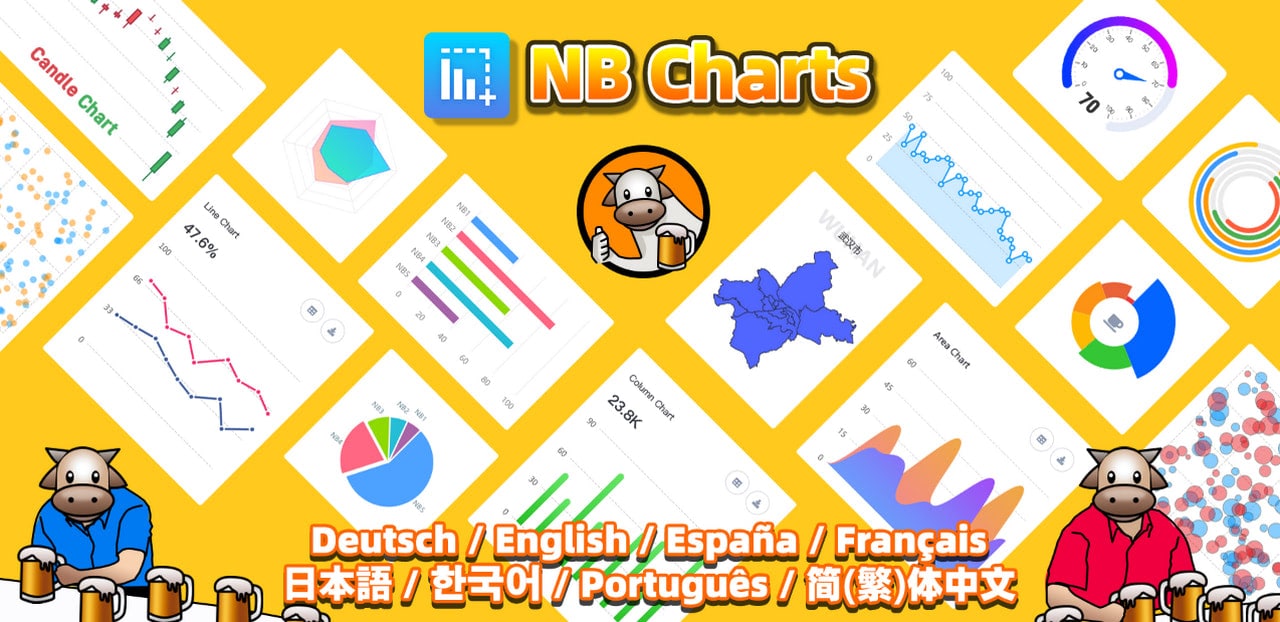
NB Charts

You can add a line chart, area chart, bar chart, pie chart, scatter chart, radar chart, and even map to your Figma prototype without creating everything from scratch. It’s child’s play with NB Charts.
NB Charts is a Figma plugin explicitly created for those who need to serve information through visual tools like graphs. Although it cannot be connected to Google Sheets to display actual data, it still can do much good for your project since, as an exemplar element, it may drastically clarify the functionality of the UI elements.
Select the chart type and tune it through settings, and your graph is ready.
Wireframe

We have already featured Figma plugins that cover the basic needs of designers. However, we have missed one crucial thing – tools for wireframing and prototyping. Many projects start with them. They are used to create information architecture, show paths between pages and connections between elements, determine functionality, and communicate the application’s structure.
As it turned out, the loyal Figma fans have developed a plugin that assists in this matter too. Wireframe is your guy when you need to create a schematic blueprint of the project in no time.
It is an excellent library with over 350 hand-crafted elements, graphical units, and cards that cover the majority of popular Web and mobile elements and interactions. You can freely use them to create user flows, prototypes, and basic structures.
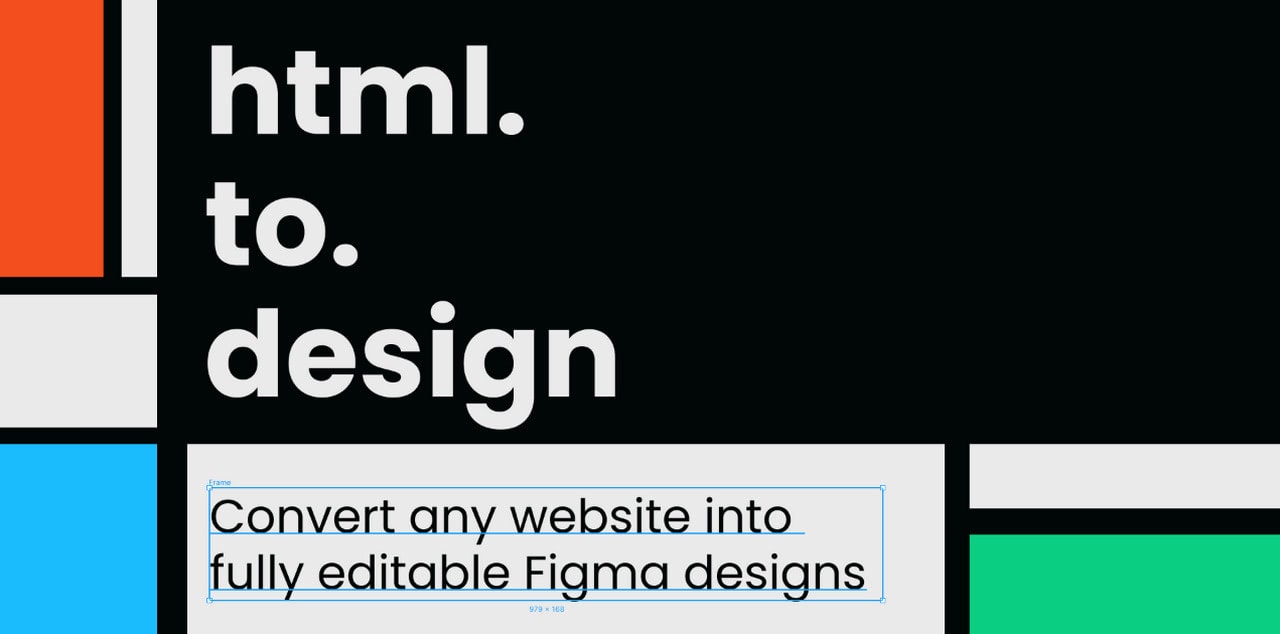
HTML to Design

Right at the beginning of our list of free Figma plugins that everyone should have, we have introduced a solution that helps users convert prototypes into working HTML/CSS templates that can be quickly published online. Shouts to Siter-based Export for Figma plugin. However, what if the situation is radically opposite, and you must convert the existing HTML design into a Figma prototype?
As a rule, this happens when a client wants designers to use a competitor’s website as an inspiration or even create a replica yet with slightly different features like another brand identity. Other times, this happens when a client needs a redesign of the old website or application.
In this case, there is a great shortcut – the HTML to Design plugin created by the divRIOTS team. The plugin converts the existing website into a fully editable Figma prototype. Just provide it with the URL and select the desired device and dimension. The plugin will do all the heavy lifting within seconds.
The best part is this solution comes with a premium plan. This means it is under constant supervision: bugs are fixed immediately, whereas concerns and feedback are considered.
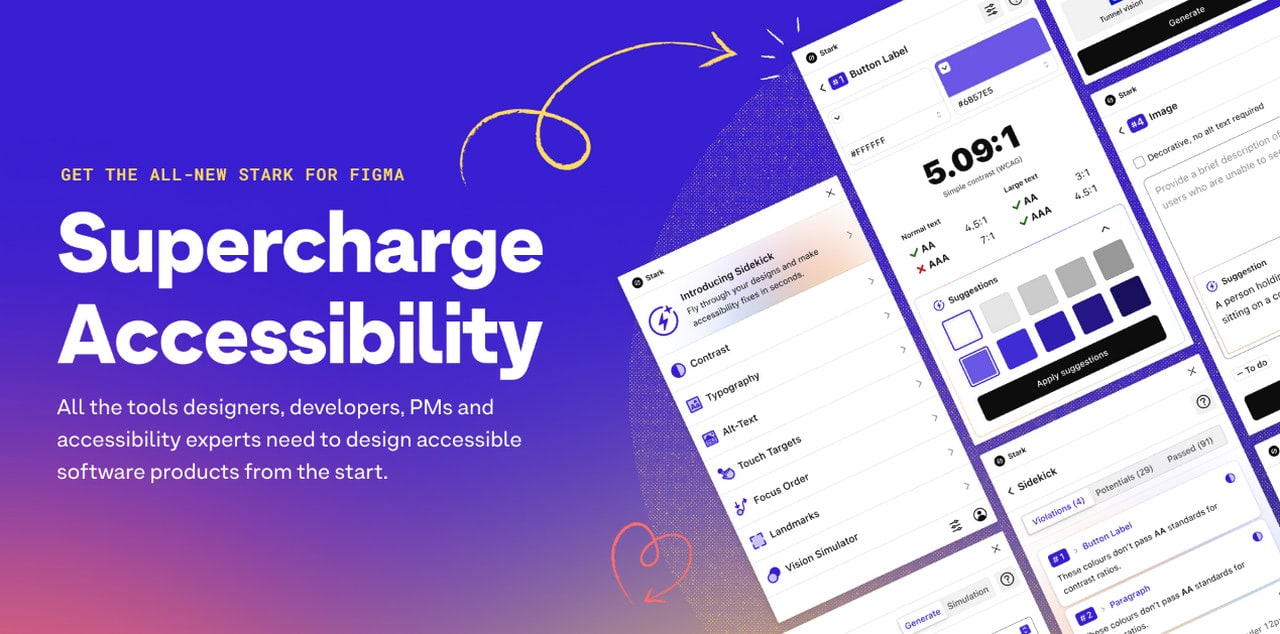
Stark and A11y

We will end our collection with not one but two Figma plugins that we believe to be crucial for every design and development process. Stark and A11y should be in every arsenal because they help your projects meet accessibility standards.
Accessibility matters for every project. Whether you create a landing page for another marketing funnel or develop a blog for your friend to share everyday stories, the user interface must be easily accessible by all people. For that, you need to introduce accessibility principles.
Not everyone is aware of the standards for inclusivity. Therefore, some members of the Figma community have developed plugins to assist in this matter. Let’s consider them closely.
1. A11y. Using the same abbreviation as the accessibility concept, Kelly Gorr draws overall attention to Web Content Accessibility Guidelines standards. This Figma plugin offers users a handy panel where they can control and adjust color contrast to adhere to the ratio recommended by WCAG. Not only does it check the color contrast of all critical elements of the design, such as text, but it also allows the user to play with this feature to understand the influence of color contrast in real-time.
2. Stark. This fully-fledged integrated plugin offers crucial tools designers and developers may need to meet accessibility standards. For instance, inside its arsenal, you may find:
- Contrast Checker: It determines the color contrast ratio and generates suggestions about fixing it.
- Touch Target: It helps designers create touch areas suitable for users on small devices by specifying the correct dimensions.
- Alt-Text Annotations: It optimizes alt texts for screen readers.
- Vision Simulator: It provides a better understanding of how your design can be seen and interacted with by people with four different forms of color blindness and blurred vision.
In a word, Stark is packed with tools to ensure your Figma prototypes provide the best user experience for all people.
Last but not least
We have compiled a short yet vital list of Figma plugins that may also be useful, saving teams a lot of time and effort. They are:
- UIGradients: Collection of over 350 gradients to spice up backgrounds, texts, and frames.
- Blobs: This tiny yet funny and helpful solution is all about generating naturally-looking blob shapes. You are in control of the unique curve and form of the element.
- Batch Styler: Figma plugin to make changes in batch. It can be applied to multiple styles at once.
- Table Creator: Creating tables can be tricky; however, with this small assistant, it turns into a piece of cake. Just follow the onboarding prompts, and your table will be ready in no time.
- Design Lint: Daniel Destefanis and his plugin help Figma users fix banal and common errors in their prototypes. For the most part, it narrows down missing styles in design.

4 Steps to Choose the Best Figma Plugin
The Figma community is enormous. The same goes for the Figma plugins collection: it constantly replenishes and updates. How do you find the best option? Follow these steps:
- Step 1 – Check out the popularity. It may say a lot about the product. If many people trust it, you can certainly try it.
- Step 2 – Read comments, especially the newest. They may unveil possible bugs and show how the dev team addresses them.
- Step 3 – Cast your eyes on regularly updated plugins or at least recently updated ones.
- Step 4 – Prioritize plugins with premium plans because they have active, responsive support teams who are more likely to fix bugs and address concerns.
Conclusion
Figma is becoming the industry standard for design prototyping. Although it is a relatively new product in the market (it has been with us for just six years), nevertheless it has already managed to win over 4 million active users and teams across the globe. This includes both the free and paid plan members.
The number is remarkable. Guess what? It is growing. According to Adobe, the platform has seen rocketship-level growth and will not stop. It is expected to increase its community and potential even more in later years.
It is just the right tool at the right time that provides designers and dev teams with a range of extra capabilities thanks to the ever-growing collection of third-party plugins and widgets.
Figma plugins generally cover simplistic tasks like creating gradients or filling blocks with dummy text to make projects look natural. Nevertheless, it is enough to simplify workflow, speed up the process and provide users with extra time and resources. Plus, some solutions can take the project to the next step, for instance, Figma export plugins or HTML to Figma conversion tools, or a Figma to HTML plugins.
The best part is that the Figma plugins require no special technical skills. The learning curve is minimal. Everyone can put them to work in no time and enjoy their benefits. This amplifies productivity and efficacy as well as surfaces new opportunities.