How to Export Figma to HTML, Best Free Plugins
Figma serves over 4 million users worldwide, rapidly extending its sphere of influence and finding fans. Its popularity and high demand are well deserved. Coming with a wealth of possibilities to create complex designs with modern features, it occupies the top position in the market, streamlining the workflow and allowing artists to shape their ideas quickly and efficiently. Exporting from Figma to HTML is important for the no-code community; not all designers can hire developers to take their work to live.
There is more. Do you know it can also benefit non-tech-savvy entrepreneurs, marketers, and developers? Figma has a unique advantage over competitors: its ever-growing community extends its capabilities with plugins. These helpful programs address numerous issues, including those that can be helpful for non-designers or designers without technical skills. One of them is a Figma to HTML conversion tool that certainly deserves its place in every arsenal. There are many Figma plugins that convert a design to HTML, and we want to review the best ones.
Benefits of Using Figma to HTML Plugins
It only seems that tools, which translate Figma projects into HTML code, have only one advantage: skipping boring stages of conversion. In fact, they come with numerous benefits. Even on their own, converting a graphic layout into a working prototype without losing any bit of idea, design, colors, typography, and content is a huge bonus. Let’s consider other good reasons and advantages of using these instruments.
- They eliminate mistakes that happen all the time during manual conversion.
- They provide high-quality HTML layouts. Most of these tools follow the best practices in web development and stick to current standards in their algorithms. Therefore, they generate templates that are responsive, mobile-friendly, and accessible.
- They streamline the process and increase the productivity and efficiency of teamwork.
- They amplify marketing efforts. With Figma to HTML plugins, users can create landing pages and test marketing campaigns within minutes.
- They save time, money, and human efforts keeping businesses away from wasted Figma resources.
- They provide extra time to focus and solve more complex projects.
- They allow monetizing ideas fast and efficiently to non-tech-savvy users.
- They speed up the process and let present products quickly, which is critical for a fast-paced, oversaturated market.
- They help small non-tech-savvy startups with a shoestring budget to realize their ideas and enter the market.
- They keep spirits high and save inspiration by skipping boring and mundane stages.
Many tools transport Figma projects into website builders when converting Figma to HTML, which brings numerous extra benefits.
- Website builders provide a company with a solid foundation to build a more complex project. Entrepreneurs can easily extend it by adding pages in the same style or enhance it with extra features like working contact forms, chats, or subscriptions.
- Website builders are rich in essential components and units: they can take the project to the next level from different perspectives. For instance, they can be used to add components to collect data about users’ behavior, bringing insights for improvement.
- Website builders create a better user experience. Offering a range of modern features like animations and dynamic effects as well as some crucial elements like sliders and tooltips, they help unobtrusively serve data and turn static pages into dynamic ones, giving the user interface meaningfulness.
Figma to HTML tools are not only about conversion; they are also about increasing productivity, eliminating mistakes, extending the project, and even boosting startups with a shoestring budget. Sound wonderful. However, what about pitfalls? Let’s consider them as well.

Siter – Powerful website builder with multiple capabilities
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesPitfalls and Flaws of Using Figma to HTML Tools
The possible flaws of using Figma to HTML tools can be broken into two general categories: the first covers drawbacks from website builders, and the other covers disadvantages of pure conversion tools. Let’s consider each one.
When converting Figma to HTML, many plugins transport projects into website builders. This sounds good for non-tech-savvy users who want to extend their projects and publish them online. However, not all website builders are made equally. Their possibilities and degree of freedom vary. Therefore, users may experience the following issues:
- They might get stuck with one vendor. Some website builders do not give freedom of shifting between platforms, forcing users to stay with them and use only their bags of tools.
- They may end up with an HTML structure prone to mistakes and flaws because some website builders are not regularly updated and revised.
- They may experience problems with handling a website builder. The new environment always requires a learning curve, especially when you must make the most of it.
Figma to Pure HTML Code Snippet
Some Figma to HTML plugins do only pure conversions leaving users with code snippets. This may raise two main issues:
- Inability to move forward because of lack of technical experience and skills.
- Unstructured and non-standard code that is difficult to work with. Some plugins convert Figma to HTML without any documentation or comments. This potentially slows the whole process and requires extra time, money, and human resources to adapt it to your needs.
These obstacles and flaws can bring serious consequences slowing down the whole process, generating wasted resources, and burning some holes in the budget. Depending on the goal, the company may benefit from switching to one of Figma’s alternatives, where they can bring their idea to life from stage zero to production. However, if Figma is your cup of tea, mitigating these flaws is better. The best way to do this is to start with a time-proven, reliable Figma to HTML plugin. We have collected the top ones so you can make an informed decision.
Can I convert my Figma to HTML?
Yes, you can convert your Figma design to HTML, CSS, and optionally JavaScript code. This process is usually referred to as “coding a design” or “translating a design into code”. There are a few approaches you can take:
Manual Coding
This is the most common and reliable method. Web developers use the design created in Figma as a reference to hand-code the HTML, CSS, and JavaScript. The manual coding ensures high-quality, optimized, and clean code which you can control completely.
Using Figma Plugins or Third-Party Tools
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThere are plugins and third-party tools available that claim to convert Figma designs directly into HTML/CSS.
Best Figma to HTML Plugins and Services
Export Figma HTML to Siter.io

When it comes to finding a reliable partner for converting your Figma designs into working websites with a growth opportunity, there is no better solution than Siter.io by Designmodo. Created with meticulous attention to detail, it provides artists with a wealth of capabilities thanks to its feature-rich, regularly updated, and time-approved website builder, where the conversion process ends.
The latter has an intuitive dashboard, powerful editing tools and shortcuts, numerous essential UI units, forms, and applications to collect data, and even a design system for creating reusable color and font styles. It allows organizing and working with groups and layers like in any image-editing software, thereby taking productivity to the next level.
With the Export tool by Designmodo, artists may easily extend their projects by adding similar HTML-powered designs. They can collaborate with teammates and internal departments and even publish their projects immediately using Siter’s reliable domain and server.
The tool has one of the best support teams available. Not only do members sort out issues and bugs right away, but most importantly, they provide tutorials to help users get the most out of the product and save lots of time, money, and human resources.
TeleportHQ

TeleportHQ is another good solution in this niche. It was also developed to streamline workflow, speed up the process and create a solid foundation to build and grow your project.
Briefly, it exports any Figma frames, selections, components, and design systems to the open-source generator TeleportHQ, where users are welcome to adjust and edit their projects without extra coding skills and experience. They may also test everything to ensure their project display consistently across all devices and publish them in one click afterward.
The good news is the generator works not only with HTML/CSS but also with popular platforms and programming languages like React, Next, Vue, Nuxt, and even Angular. This plugin is a lifesaver for those who want to benefit from proven libraries.
Last but not least, since the plugin is open source, as a developer, you may extend its functionality and add some extra features to make it work for your team better.
Anima

Used by almost half a million Figma users, Anima is one of the most popular tools in the niche. There are some excellent reasons for that.
It opens vast possibilities for developers. It converts Figma designs into HTML mockups and generates React and Vue code snippets, which is a massive benefit for those who want to take their projects to the next level using feature-rich JavaScript frameworks.
It has an intuitive dashboard that non-tech users can handle without prior experience, skills, or knowledge.
It allows building sterling prototypes by offering a range of basic units like charts, videos, live text inputs, google maps, drop-down menus, and others.
It enhances projects with animations and dynamic effects.
It follows the best practices and latest standards, generating working prototypes that are fully responsive and compatible with popular breakpoints.
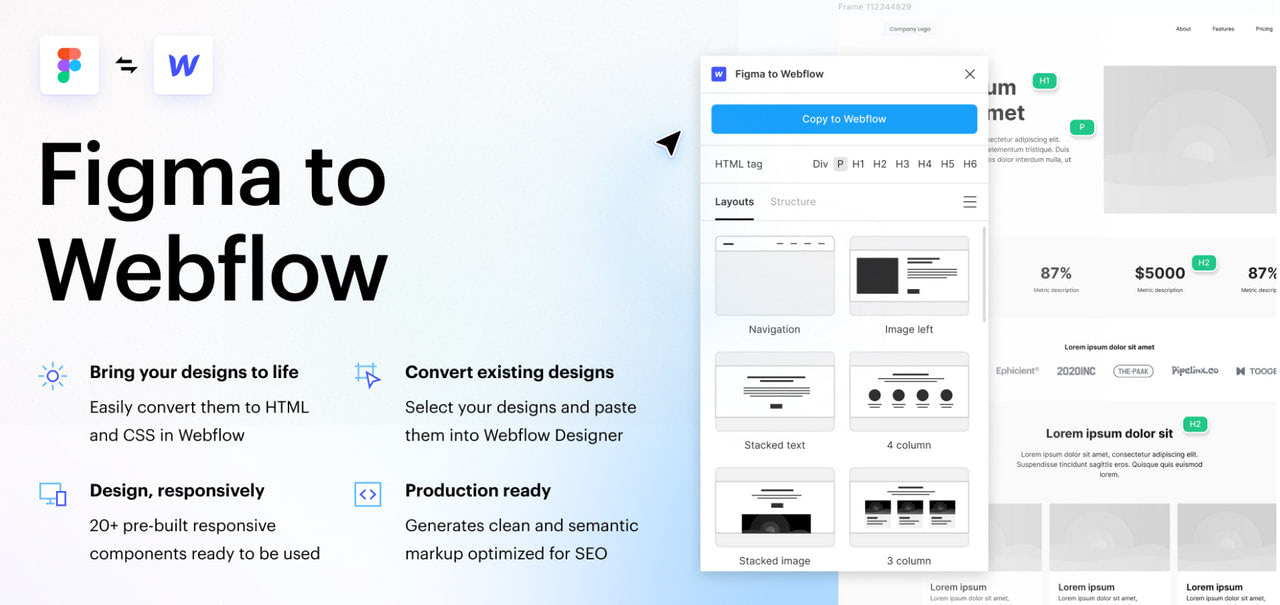
Figma to Webflow

Built by Webflow Labs, this export plugin serves artists familiar with the Webflow environment who want to transport their static graphical layouts into this CMS.
The plugin converts Figma designs into clean, production-ready solutions powered by HTML and CSS and suitable for Webflow. It seamlessly transfers styling, layouts, colors, text, and images, keeping the theme and idea safe and sound. On top of that, the plugin creates a style guide page allowing for much flexibility when it comes to scaling the project.
You can export vector nodes and SVGs with little effort. If they feel like adding new components or pages, they may benefit from the regularly-updated collection of pre-built responsive and mobile-friendly UI blocks.
The most significant advantage of the solution is that it has a one-click publish function. Using its reliable and fast hosting infrastructure, it takes a project and makes it go live within seconds. This is great for those who want to monetize ideas or test marketing campaigns without much hustle.
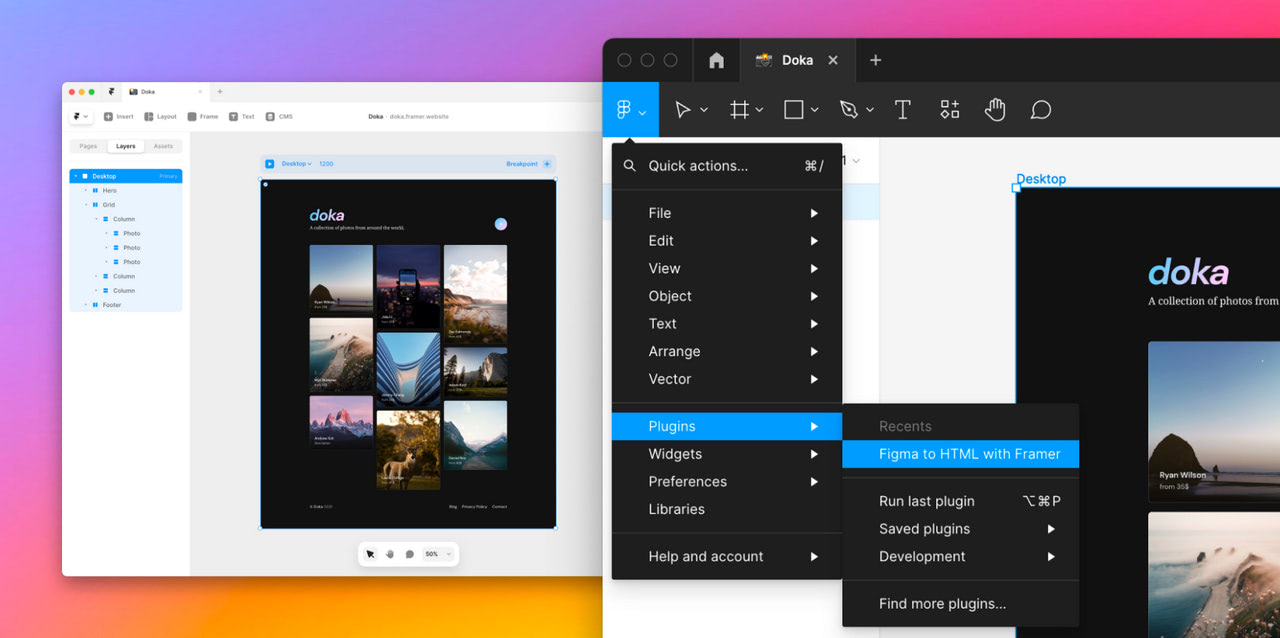
Figma to Framer

If Webflow is not your cup of tea and you prefer Framer, try the Figma to Framer plugin.
Much like the previous solution, it was developed to help artists skip the manual HTML conversion process and transport artworks into a familiar environment where they can work with HTML/CSS versions of their masterpieces.
Users need to paste their files into Framer and click the button. The platform will do all the heavy lifting: translate the design into an HTML mockup, optimize it for better performance, and display it across various devices and operating systems. The good news is that all layer names, structures, and groups will be fully preserved so artists can immediately move to their routines.
Another significant advantage is that users can continue editing their websites and even adding new pages extending the project using the capabilities of the website builder.
After the work at this stage is done, Framer offers some great publishing options, so users can make their projects go live with minimum effort.
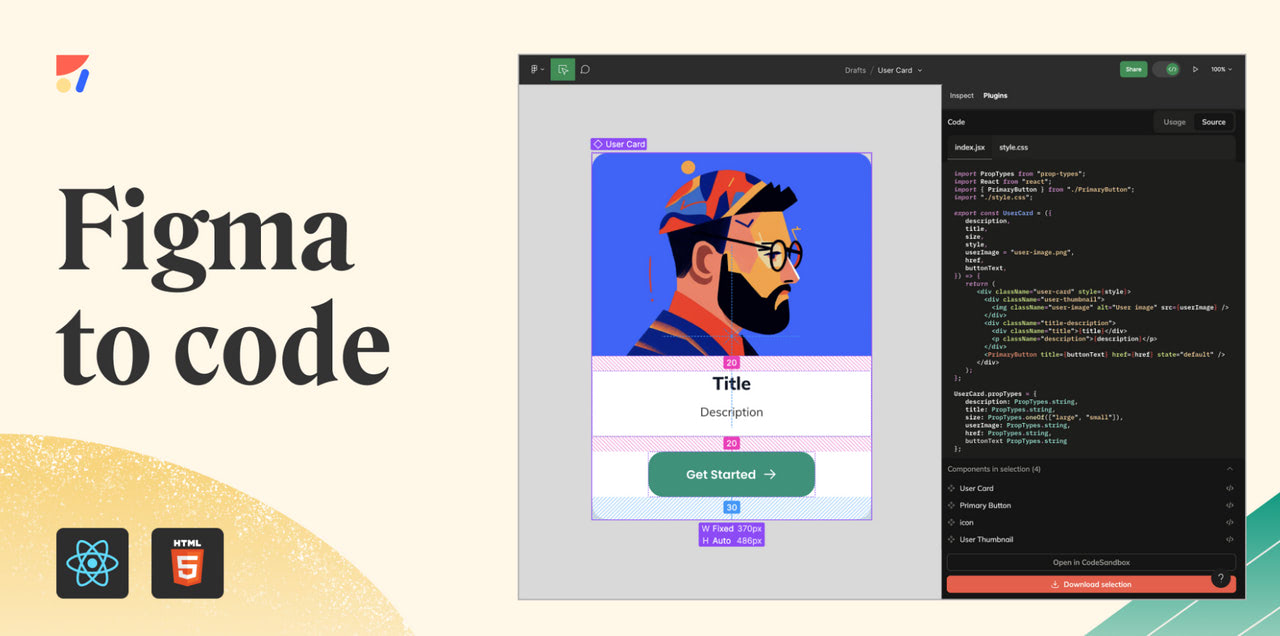
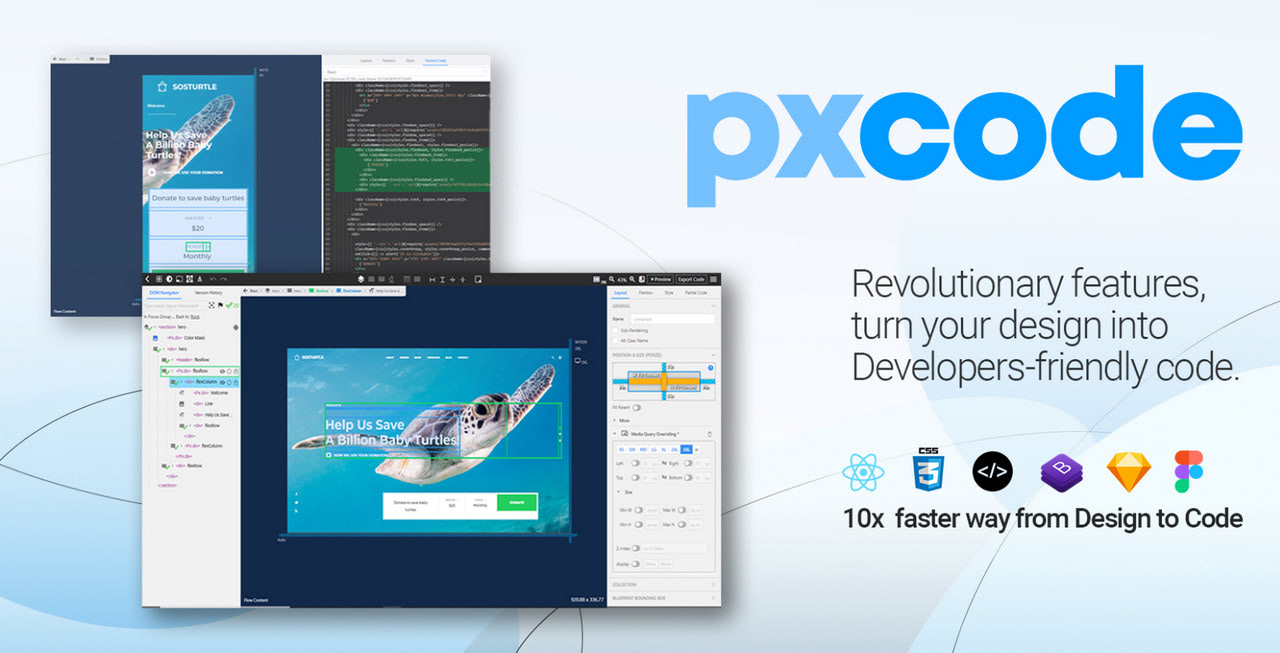
Figma to HTML/React by pxCode

Transporting your artwork into a website builder is undoubtedly a shortcut that allows skipping some time-consuming, tedious, error-prone development stages and get down to business immediately. However, not all users need this. Sometimes, they only need a pure conversion that delivers a detailed replica of a layout or single unit made in pure, clean, standard-approved HTML and CSS. In this case, you should try the pxCode solution.
The team has developed a small yet valuable plugin that turns Figma templates or standalone components into their responsive, pixel-perfect, well-formatted, and developer-friendly working HTML/CSS versions. It is also suited for the job if you need React, Vue, Tailwind, or WordPress-compatible code snippets.
Among its main features are:
- Fully responsive and mobile-friendly solutions.
- Complete control over the process and generated layout.
- Flexibility in editing and improving the design.
- Generated code that easily integrates with other platforms and solutions.
- No dependencies and strings attached.
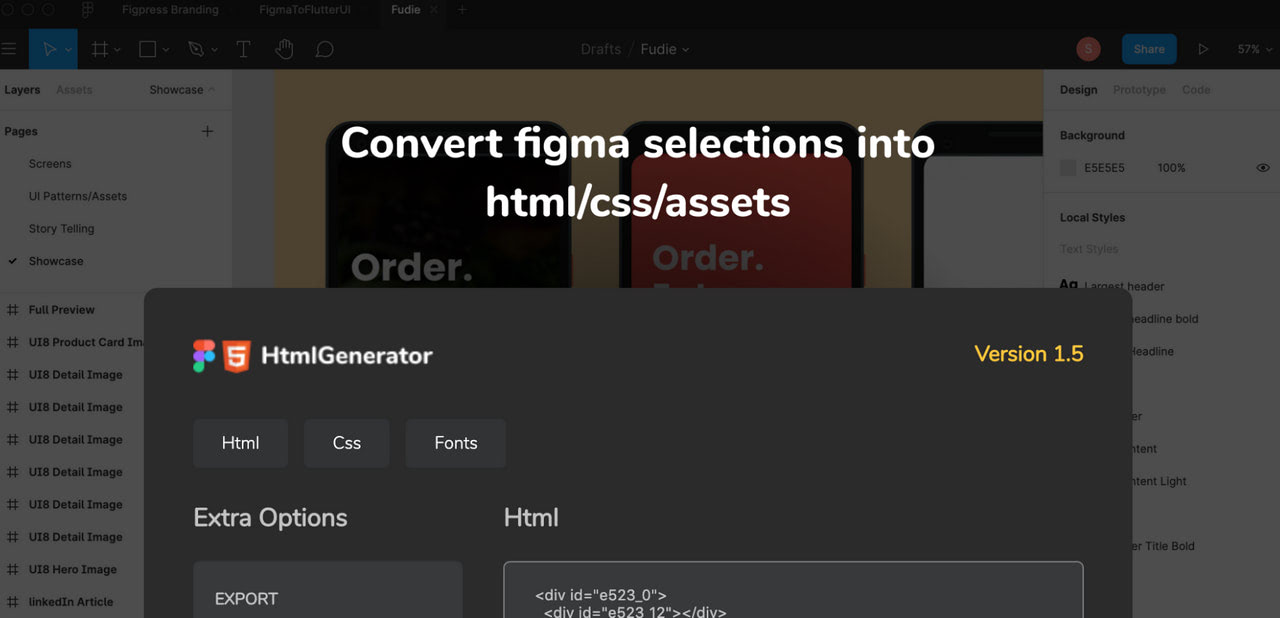
HTML Generator by Seme Mojugbe

If fully-fledged solutions that convert Figma layouts into working HTML templates are too much for you, you can always take baby steps. For this, try the HTML generator created by Seme Mojube.
This plugin does not have any website builder on the backdrop. It was developed to speed up the conversion process and generate pure code snippets. It works with separate units, turning any design selection into its HTML equivalent supported by the well-thought-out style sheet.
Among its main features are:
- Multi-level rendering for groups.
- Collaboration with Google Fonts in Figma Fonts.
- Generator of a linear gradient.
- Support for masks.
- Dedicated export options for flexibility and more control over the process.
- Intuitive interface.
- Regular revisions and bug fixes.
It also lets users preview a selection in real-time before export, so they can decide whether it looks and works fine as an HTML version.
Figma to Builder

Created by Steve Sewell, this amazing plugin will surprise you with its intuitive design yet powerful capabilities. Like Anima, it has already served almost half a million community members who granted it good reviews and rates. So, it is certainly worth a try.
Inside this plugin, you will see some basic features that allow for a seamless export that translates Figma designs into working HTML/CSS, React, or Vue mockups. Whether a single unit or a fully-fledged landing page, it will provide you with 90% results.
On top of that, the plugin actively collaborates with the latest AI technologies to simplify the website-building process and speed up the routine with the help of OpenAI. It even allows users to generate templates and layouts using the builder’s capabilities simply with prompts.
Although the team admits that the solution still has some limitations that require tweaking and fine-tuning from the user’s side to make a project look complete, nevertheless, even with this drawback, it is a good start.
Unify

Unify is a small yet pretty promising project. It does not have a huge fan base because of its young age. Nevertheless, the team works hard on fixing bugs and adding new features regularly, so you should consider it as a quick and straightforward solution for the conversion stage.
Among its main features are:
- Support for basic features.
- Well-thought-out algorithm for creating pixel-perfect styles.
- Simple export tools to generate code for elements and layouts.
- Ability to edit generated components inside their builder.
- Export to Tailwind.
- Growth and scale possibilities.
Another benefit is that users may generate not only HTML code but also clean React and React Native snippets that are in high demand among developers these days.
Figma to HTML by StoryBrain

Figma to HTML is a side project of a Singapore-based agency that knows a thing or two about creating mind-blowing storytelling experiences. Therefore, it is no surprise that their take on this burning and boring issue – converting designs into code without losing any bit of idea and design elements – prioritizes details to save theme and style.
Using the principles of good design, the latest standards, and highly recommended guidelines, their plugin generates precise replicas from Figma designs within seconds. It works with deeply nested frames and groups, provides multi-level rendering, and supports Google Fonts.
Users may download HTML and CSS files individually, transport projects to the Codesandbox (a cloud development platform), or publish them immediately to see them in action.
The good news: the plugin is actively supported by the team. They regularly update and improve it to provide the best result.
Locofy

Locofy is a unique conversion tool that targets developers rather than designers or non-tech-savvy entrepreneurs and marketers.
It includes tools to create a production-ready front-end or code replicas from Figma designs not only in traditional HTML/CSS but also in React, React Native, Next.js, Gatsby, and Vue, libraries that are increasingly popular among code lovers.
The plugin comes with its builder, opening possibilities for growth and scale. Users may optimize design files using the best practices engraved into algorithms, tag interactive layers with LocoAI, define responsive rules, benefit from UI libraries like Bootstrap, Material, or React Native Paper, and import Storybook components.
Figma to Code by Bernardo Ferrari

Targeted at UI/UX designers who need reliable tools to convert Figma designs to HTML code and use the outcome for building a fully-fledged website or landing page for a marketing campaign, this plugin certainly should be in your toolset. Even though it is created and run by an individual (Bernardo Ferrari – a talented developer), it is still regularly updated and improved to meet users’ requirements.
Offering the essential features for converting designs into fully responsive and mobile-friendly HTML/CSS web pages, it drastically simplifies the workflow, letting startups skip some boring stages of the production process. The algorithm is so well-thought-out that it optimizes and aligns layouts to improve them. It also formats the code providing a clean and neat structure that developers can easily edit.
Its main advantage lies in support for Tailwind, Flutter, and SwiftUI, making it a multi-purposeful instrument with many features to increase productivity and streamline the workflow.
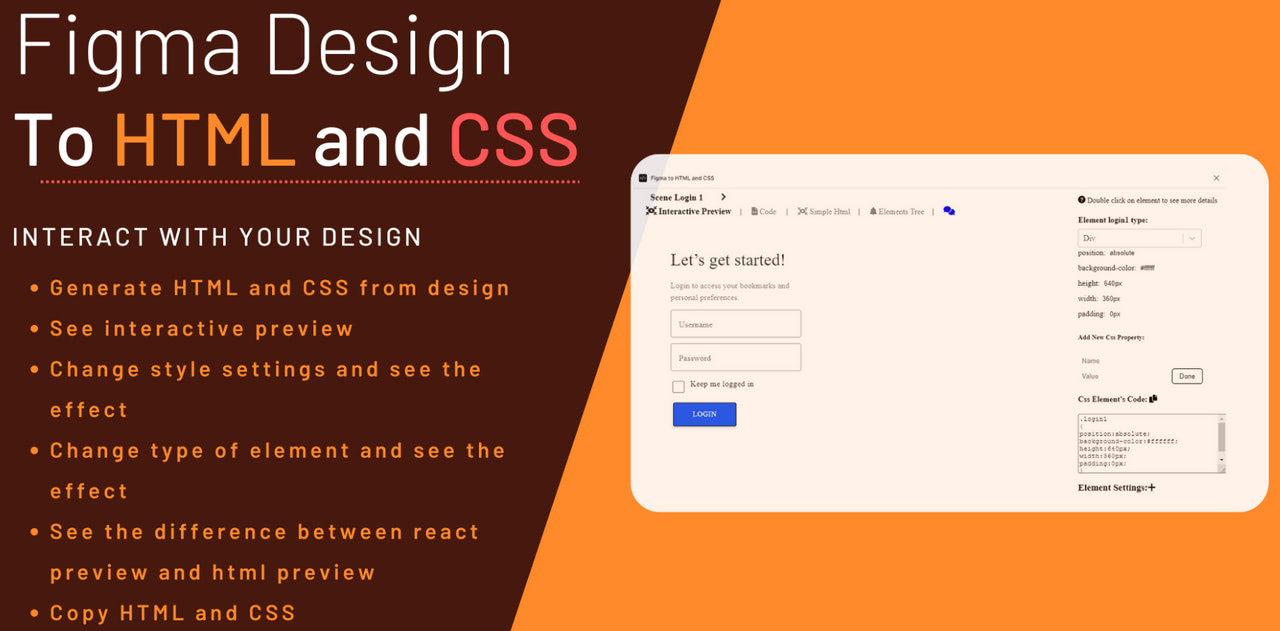
Figma to HTML and CSS by Luba Karpenko

This is another side project created by an individual. Luba Karpenko, who stays behind this amazing Figma plugin, is another talented developer on our list. Much like the one developed by Bernardo Ferrari, her solution has already won thousands of fans.
The plugin is simple, intuitive, and reliable. It is regularly revisited for improvements and fixing minor bugs and issues. Its main advantage lies in the fact that, unlike some sophisticated multi-purposeful products, it is just a pure conversion tool that takes Figma design and generates its HTML/CSS replica using the best practices and latest standards in the niche.
The most important features include:
- Interactive preview.
- React and HTML preview to compare and contrast results.
- Ability to change style setting or type of element to see what works the best.
Overlay

Overlay Tech (the team that has developed this plugin) has provided digital artists with several fantastic products to streamline the workflow and surface opportunities to grow projects quickly and efficiently by bypassing the manual conversion stage. One of them is the Figma to HTML solution.
This plugin generates reusable code snippets from any Figma designs that satisfy all standards to work flawlessly on the web. It also supports React and Vue: startups and entrepreneurs may scale their projects using their beloved libraries.
Although the product is relatively young: it has just over 25 thousand active users. Nevertheless, it has already managed to gain sympathy and popularity among several big brands like Microsoft and Theodo.
Its main capabilities are:
- Working with complex components.
- Synchronization of all design tokens.
- Multi-export.
- Support for Figma variants.
- Fully responsive components.
- Preview, zoom, and resizing options.
- No dependencies: copy the code snippet and use it whenever necessary.
The plugin is a great starting point, though it has one drawback: it works only with standalone components.

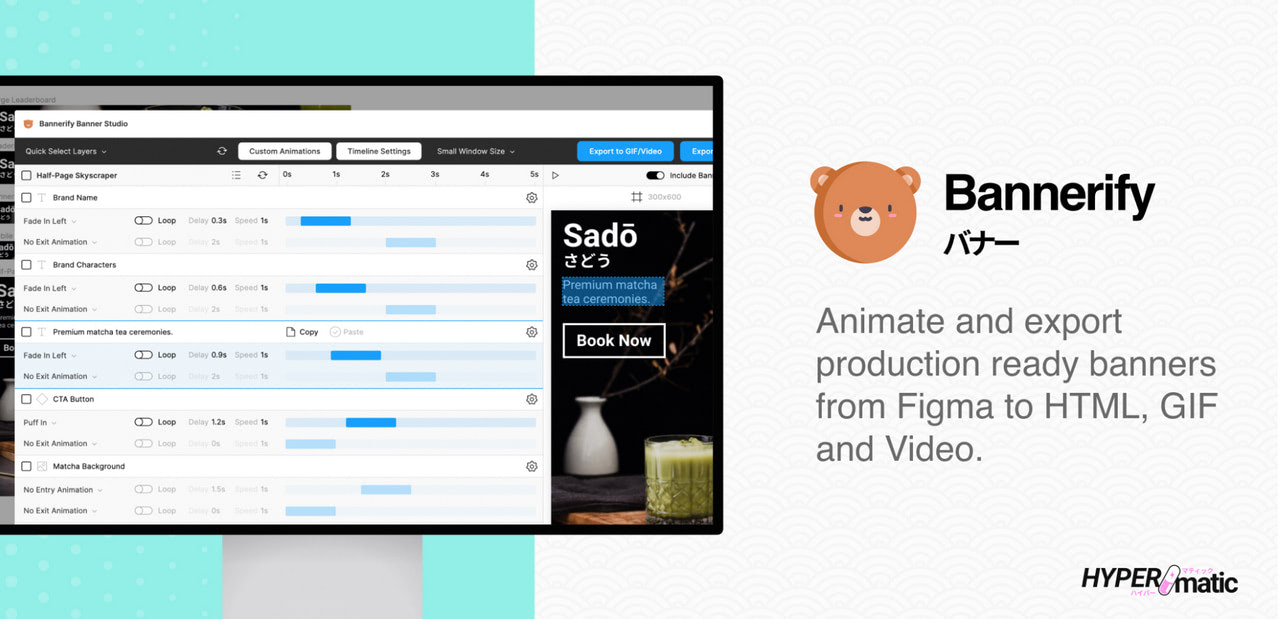
We will end our collection with a plugin that contrasts with others. Created by Hypermatic, it is a reliable solution to export animated banners from Figma, thereby generating production-ready HTML-based products applicable to websites and web applications.
Not only does it convert banners into HTML code or Gifs, videos, GSAP (GreenSock), Google Ads, Responsive Display Ads, and DoubleClick, but it also enhances the ability of Figma by adding extra features. For instance, users may craft banners based on a sophisticated yet easy-to-handle timeline or choose from dozens of premium animation presets. On top of that, they can enjoy the power of Lottie’s animations.
Note it is a premium product that costs $19 per month. It quickly pays for itself by saving hours of developers’ work.
Conclusion
Apart from providing a solution to one of the most common and popular tasks among digital startups, Figma to HTML plugins have numerous advantages. They streamline workflow, amplify productivity, eliminate mistakes, and save precious time, money, and human effort. They give a boost to projects and let monetize ideas. They are just lifesavers for designers and digital forces for all marketing campaigns.
There is a catch. Not all plugins are made equally. Some of them may erect substantial barriers for startups and solopreneurs. Therefore, it is crucial to make an informed decision.
Start with our collection of the best Figma to HTML plugins. Find the best option and familiarize yourself with its possibilities since the tool should not restrict your freedom. Prioritize tools with an active community and, most importantly, a responsive support team. This way, you might find answers to your questions and address even the slightest issues.
Finally, set your eyes on plugins with premium features because, as a rule, these projects are actively supported, revisited, and improved to meet current web standards.







