How Great Icons Can Affect The User Experience
Interfaces are all about communication and getting things done. A website’s UI is a means to an end, and the designer’s job is to create an interface that helps the user reach that end quickly.
Icons are perfect for interfaces because they convey meaning without words. Users can learn how an interface works just by studying the visuals and interacting with the elements.
In this post I’ll cover a few different ways to use icons to improve the quality of UX on a website. There are no perfect uses but there are commonalities between great icons and an improved user experience.
Icons naturally help users navigate through a website based on visuals alone. The best icons are the ones that most people recognize so you always want to stick with these first.
But you can design icons for links with label text for clearer usability.
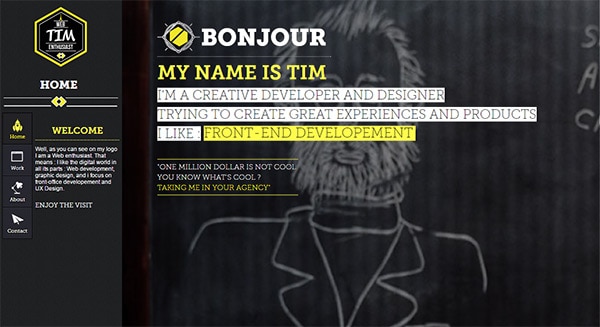
Take a look at the portfolio site of Tim Roussilhe using a vertical navigation menu.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
Tim includes icons above each link label to distinguish between purpose and behavior. It’s one of the clearest methods for icon use because it’s easy to see and easy to understand.
Always remember to include text labels for links too. Pure icons for navigation rarely works, or at least it’s not the best case for usability.
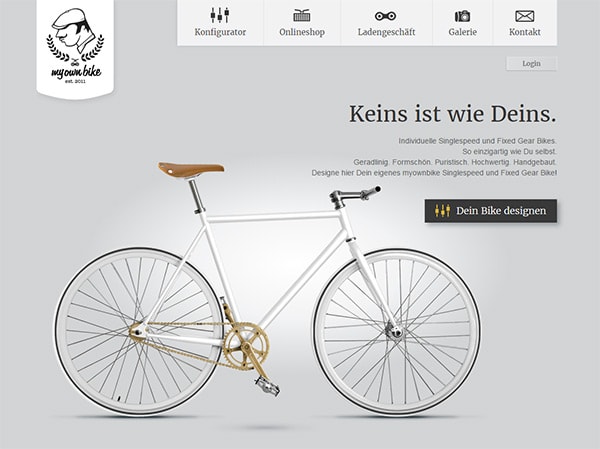
But even with a site like My Own Bike you can at least guess where the links go. The site is entirely in German but the icons still give clues.

Another really important icon is the three-bar menu icon. This is also called the hamburger menu and while many designers hate it, more people are slowly realizing what this symbol means.
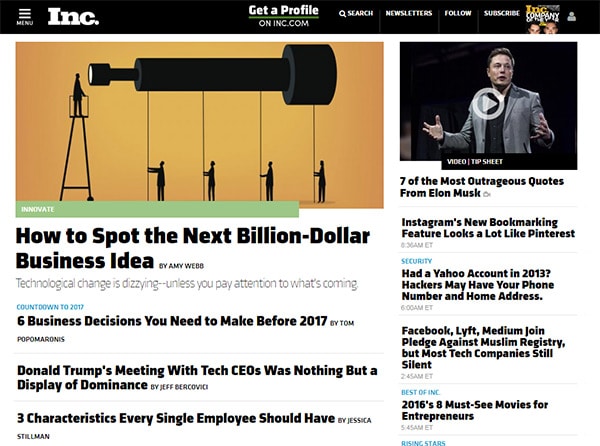
The menu on Inc is another great example showing how icons tie into navigation.

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThe menu link uses the hamburger icon but it also has label text reading “menu” underneath. This clarifies the icon’s intent and makes it easier for mobile users to find the navigation.
Plus when the nav is visible users will get small plus signs next to nav links. These icons indicate a sliding drawer of sub-links, kind of like dropdown links but designed for mobile.
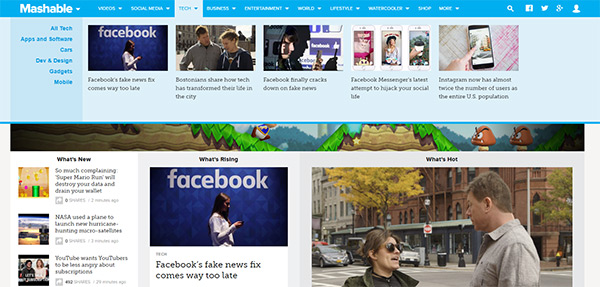
Another popular trend is the mega navigation dropdown menu. This can be found on sites like Mashable and each link has a small downward-facing arrow to indicate a dropdown menu.
These icons aren’t necessary but they really do improve the experience. Most users recognize the arrow symbol and they know what it means.
Of course this navigation could work without the arrows. But there’s no denying that the icons help clarify intent and they make browsing the site a lot simpler.
Visuals to Encourage Behavior
Navigation can go far beyond the top nav menu bar. It can also include links within the page body or in the sidebar that help users navigate their way through a website.
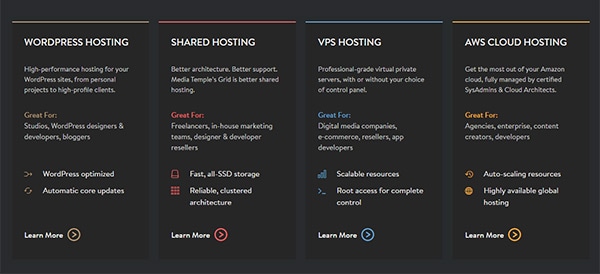
Icons are also great for in-body links if they stand out. For example on the Media Temple homepage you’ll find a few tables with “read more” links in different colors.

These links all use the sideways arrow icon pointing to the right. This is a commonly recognized symbol for the web meaning to move onto the next page.
Most web browsers have back buttons and forward buttons. The back button points to the left and forward points to the right, and these buttons let users navigate in their browser history. So any right-facing arrow typically implies moving forward onto the next page.
Media Temple uses this to their advantage in a subtle yet noticeable way.
One prominent in-page navigation item is the Call to Action button, abbreviated as CTA. Icons can work very well for CTAs that serve a specific purpose.
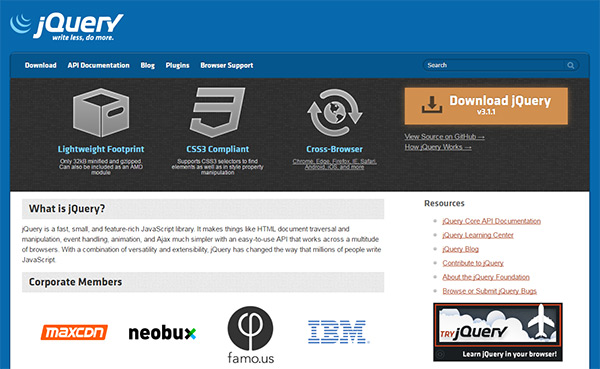
For example jQuery has a prominent download button in the upper right corner of the homepage. This CTA button includes a download icon right beside the text.
This lets you know that the button relates in some way to downloading files.
But your buttons don’t always need to produce an action in the browser. A CTA could just lead to another page that relates to your product or service.
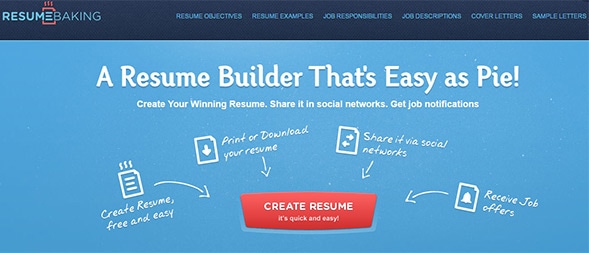
Icons can be used to help sell the button and drive visitors to click. ResumeBaking is a terrific example where their CTA is surrounded by icons with curved arrows.

These custom icons help sell the button and the product by asking the user to click. But they sell based on features like creating a free resume, sharing it online, and getting job offers.
Yes these are a bit vague but they work. Many users just see the icons + arrows and click the button based on attention.
Form Descriptions
Every website has some type of form whether it’s an e-mail signup form, an account login form, or even just a basic contact form.
Icons can be paired with forms to build trust and encourage user behavior.
Take a peek at the site for Life Could Be Better which has a fixed email signup at the bottom of the page. This form includes a small envelope icon right next to the form to show what it’s for and to draw attention.

This is also true for the company’s telephone contact info and social media links.
Icons are used to describe surrounding content. And since visuals are easier to understand than words it makes sense to make the icons clear and easy to spot at a glance.
Another technique I like is when designers add icons to their signup fields. This works very well if the form has more than 3-4 inputs and the user needs to fill out all the fields.
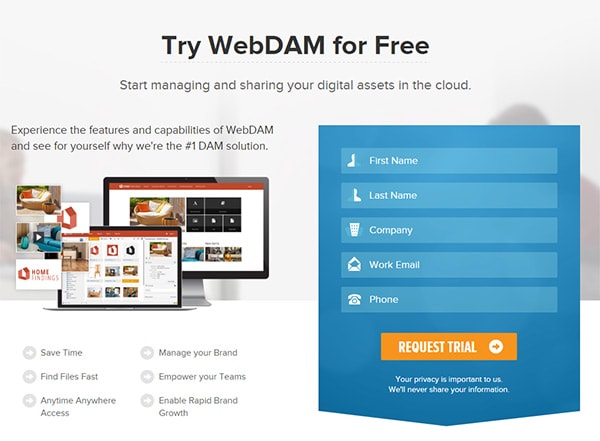
I found a great example on the WebDAM trial page which uses custom icons for each field.

These icons look fantastic and they blend so well with the interface.
Plus they help the user quickly recognize what each form field is asking for. Since the field labels are nested inside the form, the labels go away once you enter some info. This can be confusing after you enter some data and forget what all the fields are for.
I only recommend adding icons like these if your site has more than 3-4 different fields in the form. Otherwise it can seem a tad verbose.
Features & Pointers
Every new startup, small business, or webapp has a series of features and reasons to get people on the site. You can list off these features but that’ll usually just bore the audience.
Instead try adding icons to help explain features and common behaviors. Visuals are must easier to understand so they’ll keep people reading further down the page.
![]()
Take for example the icons on LightCMS. They’re super thin and bright so they blend into the page easily.
But they also clarify features and help readers quickly skim the homepage. These icons alone may not sell anyone on LightCMS. But they can help clarify what the platform does and why it’s useful.
There’s a very similar design on the Disqus features page with custom icons listed alongside different features.

I really like this design because the icons blend so nicely into the Disqus brand.
And even though Disqus made these icons from scratch, you certainly don’t need to. There are plenty of free iconsets that you can download and use for whatever you need.
Wrapping Up
Icons are a natural part of all interfaces from desktop software to websites and mobile apps. But the designs and styles are constantly changing so it’s important to stay up-to-date with the latest trends.
I hope this guide can help you craft great experiences with icons for any occasion. And if you’re thinking of using an icon font then definitely skim through our guide on the topic.