Latest Articles
-

16 Professional Free CSS and HTML Editors
CSS or Cascading Style Sheets is a particular type of web language that is used …
-

HTML and CSS in Emails: What Works in 2024?
Arguably, one of the most exciting aspects of web development in recent years has been …
-

The Best Ways to Embed Images in HTML Email
We have all heard that a picture is worth a thousand words. When it comes …
-

10 Best AI Tools for Web Developers
AI-powered tools have significantly evolved over the past few years. They have applications in almost …
-

Create a Dropdown Menu with Search Bar in CSS3 and HTML
Topic: CSS3 Difficulty: Intermediate Estimated Completion Time: 45 min In this tutorial, we will be …
-

How to Create a Credit Card UI using HTML and CSS3
Topic: HTML / CSS3 Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we …
-

Collection of Free Preloaders and Loading Animated Spinners
Waiting is an annoying thing, whether it happens on a website, mobile application, or in …
-

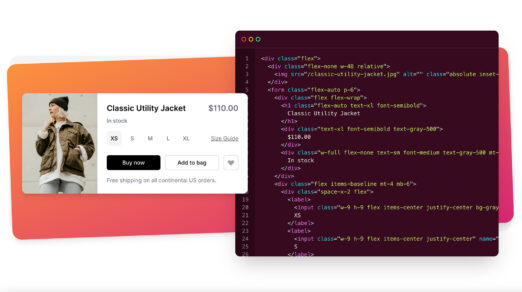
Create a Product Page with Interactive Colors in HTML, CSS3 & jQuery
Topic: HTML / CSS3 / jQuery Difficulty: Intermediate Estimated Completion Time: 30 minutes In this …
-

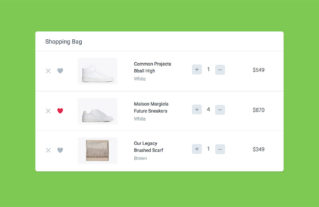
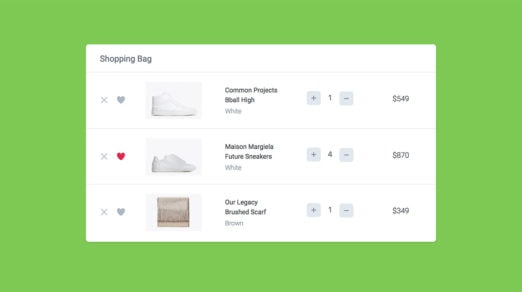
How to Create a Shopping Cart UI using CSS & JavaScript
Topic: HTML / CSS3 / JavaScript Difficulty: Intermediate Estimated Completion Time: 30 minutes In this …
-

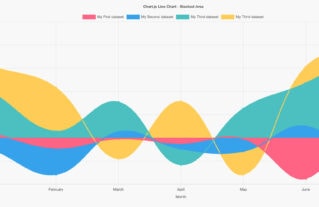
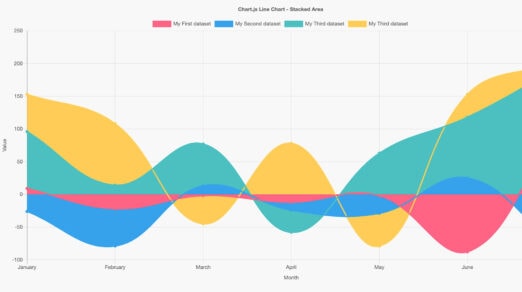
20 Useful CSS Graph and Chart Tutorials and Techniques
Usually, Graphs and Charts are mainly used for representing and organizing a set of numerical …
-

How to Use steps() in CSS Animations
I am guessing that many of you have found steps() to be confusing when using …
-

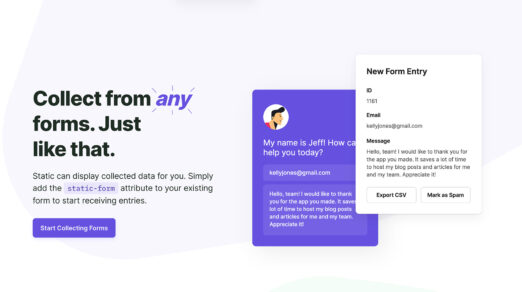
How to Create Forms Using Slides and Collect Data on Static.app
Web forms are everywhere. Almost every person on this planet who uses the internet will …
-

Collection of Free jQuery Plugins
jQuery has seen ups and downs, but after 15 years in the game, this open-source …
-

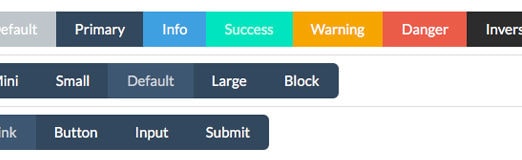
List of Bootstrap Button Generators
Everyone knows the point of using bootstrap generators, though maybe not everyone uses this help …
-

Useful Tools to Speed up your CSS and HTML Coding Time
Time is what we always lack in web development. Even when the deadline is adequately …
-

Free jQuery Notification Message Plugins for Websites
JQuery notification message plugins for websites hold a unique opportunity for entrepreneurs all around the …
-

Animating SVG Gradients
SVG gradients are so handy. We can fill complex shapes and create depth and character …
-

Getting Started With Chrome and Firefox Developer Tools
Chrome and Firefox are modern web browsers that have built-in tools to help developers edit pages and fix …
-

CSS3 and jQuery Loading Animations, Examples and Plugins
Time is money – everyone knows that. This critical factor affects the decision-making process. If …
-

How to Easily Create a Responsive Vertical Rhythm with CSS
Maintaining grid systems across a website can be a challenge. Implementing a CSS grid has …
-

15 Free Video Players for Website and Blog
According to statistics, video traffic accounts for almost 70% of all global consumer internet traffic. …
-

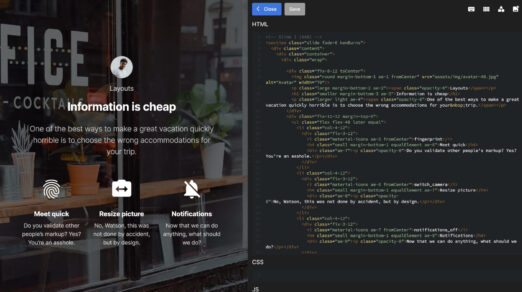
2 Ways to Add Interactive Hotspots to Postcards Email Templates
Adding an interactive hotspot to your email’s image is a wonderful idea. It can significantly …
-

Free File Uploader Scripts for Websites
Do you know that each second almost 1,000 photos are uploaded to Instagram? It means …
-

Create a Beautiful and Responsive HTML Email Template with Postcards
Postcards is the perfect tool for quickly creating beautiful, fully responsive HTML emails. It has …