How to Make Custom Flat Styled Google Maps with jQuery and Flat UI

Designers who use Designmodo user interface kits already know they can create a variety of designs with these specialty tools.
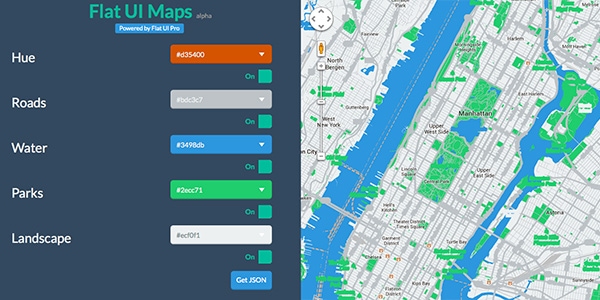
In this video, developer David East uses Flat UI and Google Maps to create custom maps that feature a flat style, using Google’s styled maps tools. In addition, he explains how to link your final product into the Designmodo affiliate program, which allows you the opportunity to make money.
This step-by-step tutorial is easy to follow and you can watch it while working on your own Google maps.
What you will learn in this tutorial: How to create custom map styles using flat colors and Flat UI styling. After the design and code work is finished, East explains how to link your finished product into the Designmodo affiliate program.
Video run time: 25 minutes
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates






