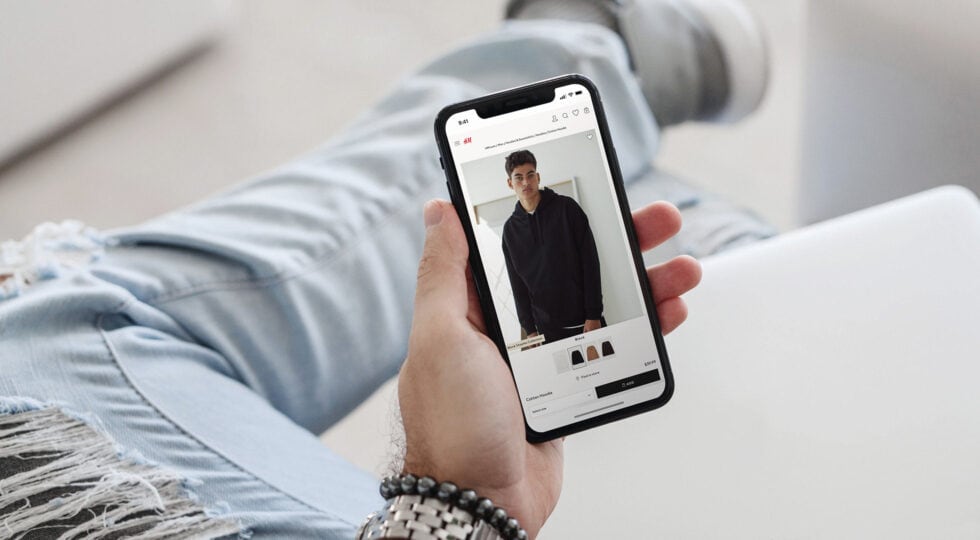
How to Design Mobile Product Pages for Greater Sales

Mobile e-commerce has experienced a meteoric rise these last few years. And according to recent data, experts predict that the vast majority of online sales will be made through smartphones by 2021. Specifically, it’s believed that 72.9% of e-commerce revenue …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)