Useful Tools to Speed up your CSS and HTML Coding Time
Time is what we always lack in web development. Even when the deadline is adequately set, we still find it hard to meet.
The reason for that is banal: web development is tricky and full of unexpected things. Sometimes it seems that there is nothing to worry about, but out of a sudden, you have to face some unforeseen issues that take your precious time away and play on your nerves.
What to do? There is a simple solution: employ tools created to speed up HTML and CSS coding that solve daily tasks quickly and efficiently. They will give you a head start and plenty of time to hit the deadline without compromising the quality of the finished product.
These tools are not just a privilege of experienced specialists who can afford to skip various development stages because they are very good at this sort of thing. They are also beneficial for newbies since they play an educational role and level up skills.
Therefore, let’s refill your toolset with some professional instruments to speed up HTML and CSS coding. However, before doing this, it is important to understand what HTML and CSS are, why you need them in the first place, and how these tools can help you.
What is HTML?
HTML, also known as HyperText Markup Language, is a widely recognized standard in web development. It provides web developers with instruments to build a valid and solid markup of the web page and tell the browser how to display the content. According to stats, it underlies almost 99% of all web projects around the World.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesHTML has been with us for more than 25 years. It has seen numerous changes, adjustments, and improvements helping several generations of developers to bring their ideas to life. Today’s fifth version is a fully-fledged programming language with multiple utilities to open vast possibilities for business owners.

The Essentials of HTML
One of the most significant advantages of HTML is it is easy to understand and work with: structures are simple, and features are self-explanatory. However, you need to know the essentials to make the most out of it. So let’s take a quick look at its fundamentals:
- The HTML document structure is strict. Every web page file should start with <html> tag and end with closing </HTML> tag. Every section and the functional unit should begin with an opening tag and end with a closing tag. Otherwise, the layout will be ruined.
- The HTML document has a visible (body) part and an invisible (head) part. The invisible part tells the browser web page specifications like the title of a page, what files to embed to a web page, or what charset to use to display text. The visible part includes text, multimedia, links, and interactive elements that online visitors can see, enjoy and play with.
- HTML breaks the body part into logical divisions that are presented by “<>” tags. Each one has its name. There are headings, links, paragraphs, images, buttons, tables, lists, etc. For example, the header (one of the base elements) is represented as six different <h> tags, whereas navigation is described as one <nav> tag. Between these tags, you should place content.
- There are specific attributes that provide additional information for the browser. For example, the most popular attributes are “class” and “id”: they add design and functionality to the web page through other programming languages.
Indeed, HTML is a huge discipline. Consider our articles to dive into this subject a bit deeper.
Pros of HTML
Apart from being easy to use and understand, HTML has numerous other advantages that make it the number one markup language in the World. Let us walk through them.
It is consistent.
Whatever new features come your way, you can be sure that you will quickly get the grasps of them since there is consistency in everything.
Every new feature will be self-explanatory and require two tags (in most cases) to feature the content. To extend its potential, for example, by styling it, you will work with attributes like class or ID.
It is free.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsNot everything on the Web is free; however, when it comes to fundamental languages like HTML or CSS, they are available to everyone free of charge and without any dependencies. So whatever scope of work needs to be done for your future client, you can be sure it will cost you nothing in terms of HTML and CSS.
It is easy to modify.
You do not need special tools, platforms, or utilities to create or modify HTML files. Everything can be done in a text editor available on your PC by default or other free code editors that are in abundance on the Web.

Visual Studio Code – Free Code Editor
It is updated and maintained.
Leading web browser vendors who stand behind the popularization of HTML have learned the hard way that the key to success is an adaptation to the new days’ realms and requirements of the audience. Therefore, HTML does not stay still: it is updated almost every five years, giving web developers reliable instruments to create up-to-date web projects.
It perfectly integrates with other languages.
Coming with no dependencies whatsoever, HTML perfectly collaborates with all other languages such as CSS, JavaScript, PHP, etc. This makes it easier to create complex projects without reinventing the wheel.
It is SEO-friendly.
Being SEO-friendly is a critical factor for every web project in the World, whether it pursues commercial goals or not. The proper HTML layout makes it easy to web crawlers to understand the content inside the page and put you in the correct search result so that your audience can find you in times of need.
It has an enormous community.
Along with CSS, HTML is one of the most popular programming languages in the World. It has the biggest community that may provide you with a helping hand on every possible issue. In addition, there are numerous free resources like forums, tutorials, playgrounds, ready-made solutions, and others that you can safely use to get your project up and running.
It has much to offer.
The latest version of the markup language offers some unique and powerful components along with the essential elements that underlie each web page, like title, paragraph, heading, link, and image.
For example, HTML5 has instruments to work with graphics, create animations, and use geolocation API. They allow web developers to create web interfaces that meet the expectations of the ever-demanding target market, take businesses to the next level, and push the Web forward.
Last but not least, it is the very foundation of everything.
Although we have seen XHTML and Haml, the truth is, nothing can be compared with HTML. It is the cornerstone of every web page in the World. Thanks to its significant advantages, universality, uniformity, friendliness, and independence, it cannot be replaced, at least now.
Flaws of HTML
HTML is irreplaceable in the web development universe; however, it does not mean it comes with no flaws. Much like every technology, it has its shortcomings. Let’s list the most common of them.
- HTML produces static and plain layouts. No dynamic pages whatsoever.
- HTML does not have elements for addressing security issues.
- HTML requires you to write down tons of code, even for a simple page.
- HTML is limited in what it can do. It just creates the layout: everything else (design, interactivity, and server-side functionality) should be introduced with the help of other instruments.
- HTML requires you to create each page separately. There is no centralized approach.
What is CSS?
CSS, also known as Cascading Style Sheets, is a programming language to style a web page. It does what it says: it tells the browser how HTML markup elements should look and behave on the screen or other media. It was created to add styles and separate the content from the design, thereby making the webpage customized, personified, flexible, structured, and organized.
Much like HTML, CSS has been with us for ages. The first version appeared in 1996, a year later, after the appearance of HTML. It has grown and matured through the decades. Nowadays, we can enjoy its third version with many new features and improvements to the old ones to provide the web developers with tools to create websites worthy of the current market.

The Essentials of CSS
At its core, CSS is a simple and understandable language. Although sometimes you may find it difficult to achieve the desired result because of its cascading nature, still, it is pretty straightforward to work with. Let’s consider its essentials.
- CSS operates with the rules that consist of a selector (the name of the element like a “heading”) and a declaration that is a block of instructions that describe the appearance and behavior of the component.
- CSS has a vast vocabulary. You can style elements by tweaking all its main traits like height, width, color, border, position, outer and inner indents, etc.
- CSS can address any element of the layout. It works perfectly with recognized HTML tags and attributes like class and ID.
- CSS styles can be inline (it means they are described in the tag’s body right inside the HTML file) and external (it means they are described in an external file). Both these approaches have their sphere of application. For example, the inline styles are used in email designs, whereas the external CSS files are used in web projects.
- CSS implies cascading order. It means some styles have higher priority than others, giving them an opportunity to rewrite other styles if necessary.
Pros of CSS
With style-related HTML attributes being deprecated, CSS has become our one and only option to describe elements. However, there is nothing to worry about since CSS has numerous advantages. For instance,
- It provides good control of the presentation side of a website, including media.
- It reduces complexity and repetition in the structural content. This makes the website more reliable and stable.
- It allows modular code that ensures great design consistency and easier maintenance.
- It offers numerous formatting options letting you tune every essential detail and component of the interface.
- It can be external so that you can use the same file for all pages on the website.
- It simplifies the code since one instruction can control numerous elements.
- It is lightweight and fast.
- It can serve different styles for different audiences.
- It helps to create responsive and mobile-friendly designs.
- It assists accessibility.
- It is SEO-compliant.
- It lets you create dynamic effects, add interactive details and even build animations.
- It allows introducing changes to the structure pretty much effortlessly.
- It has a vast community for troubleshooting.
Much like HTML, CSS opens up numerous possibilities. It is the cornerstone of web development that does not have any serious alternative by now.
Flaws of CSS
CSS is a powerful instrument; however, with great power comes great responsibility. To enjoy the benefits of cascading style sheets, you need to address its shortcomings. Let’s consider the major pitfalls you need to overcome to make CSS do its job perfectly:
- Cascading principle. It is bliss and a curse that can be confusing even for senior developers. The problem escalates when the third-party code is involved, or you need to introduce new features.
- Confrontation of style declarations. Style declarations may confront each other, creating unexpected results. You need to know your code inside and out to avoid this outcome.
- Limitation of CSS. CSS is limited in terms of creating fully interactive projects. Without JavaScript and its libraries, you simply cannot do.
- Security vulnerability. CSS is vulnerable and prone to security issues due to its text-based nature.
- Last but not least, cross-browser compatibility issues. That is the primary source of trouble for fellow developers. Whether you create everything from scratch, adjust the existing code, build on third-party frameworks or work with code generated by other scripts like advertising banners, chances are you will face cross-browser compatibility issues. Let us consider this shortcoming closely since it is the main roadblock to creating websites with a consistent user experience.

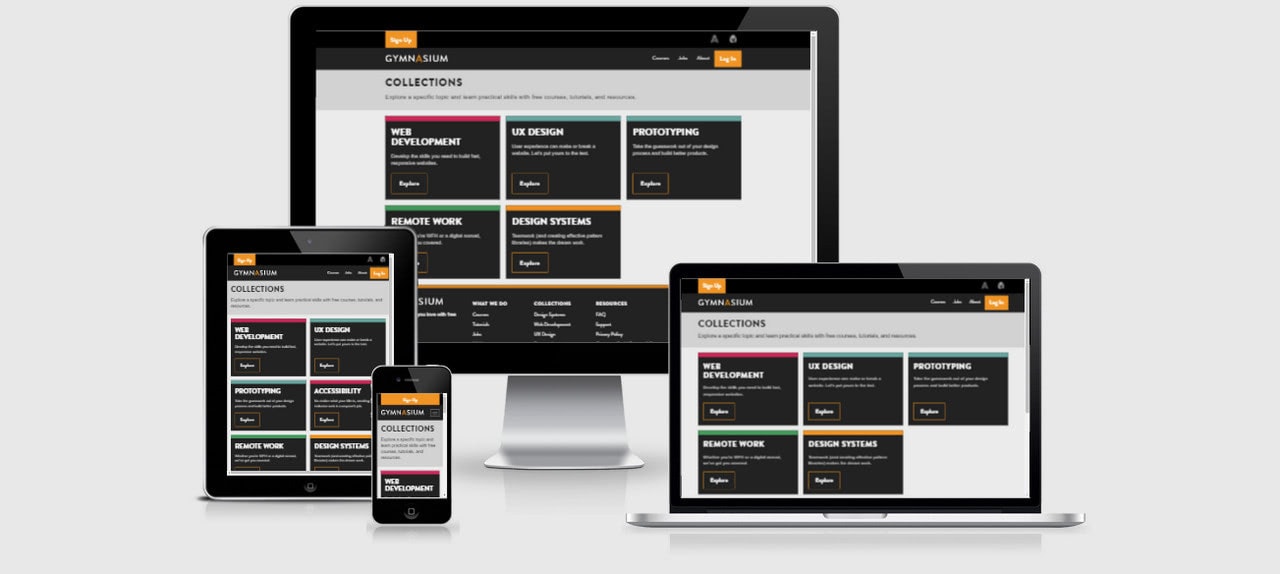
Am I Responsive – Test Tool
HTML and CSS Browser Compatibility
As we have already noted, when it comes to using HTML and CSS, there is one crucial problem to confront – browser compatibility. Everything boils down to addressing issues with the inconsistent display of HTML and CSS. Sometimes it turns into a true challenge.
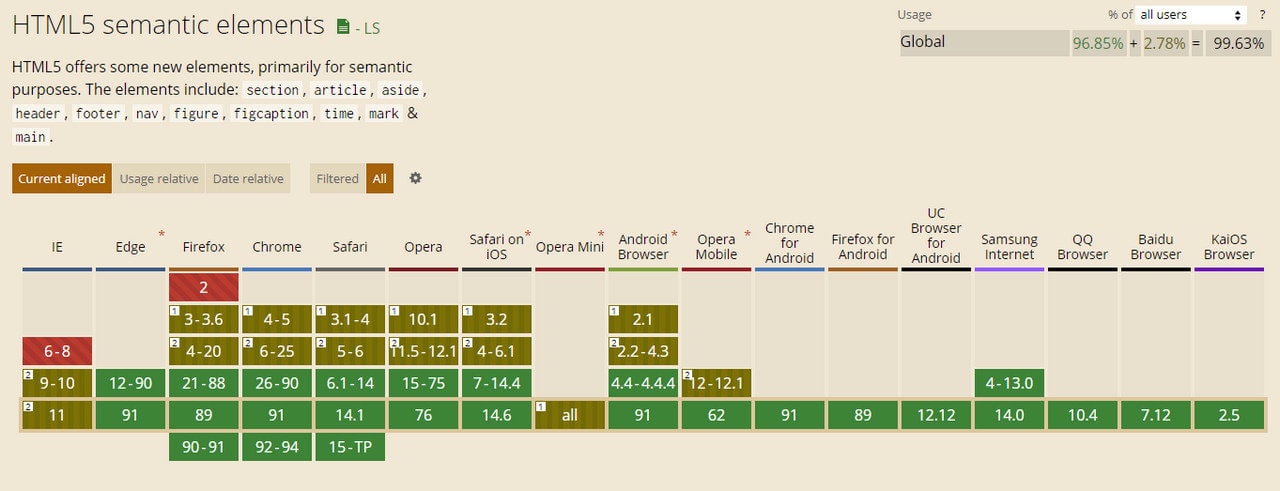
However, the good thing is, according to CanIUse, HTML5 (the latest version of markup language) is supported by all the latest browsers, including both desktop and mobile versions. As you can see from the table below, only IE has some issues with that.

HTML5 Cross-Browser Compatibility Table according to CanIUse
While the newest browser versions play nice, it is the older versions that cause trouble. It is here where you need to work your magic on the project to look and work as expected. Depending on the target market and browsers in use, you need to adjust markup accordingly.
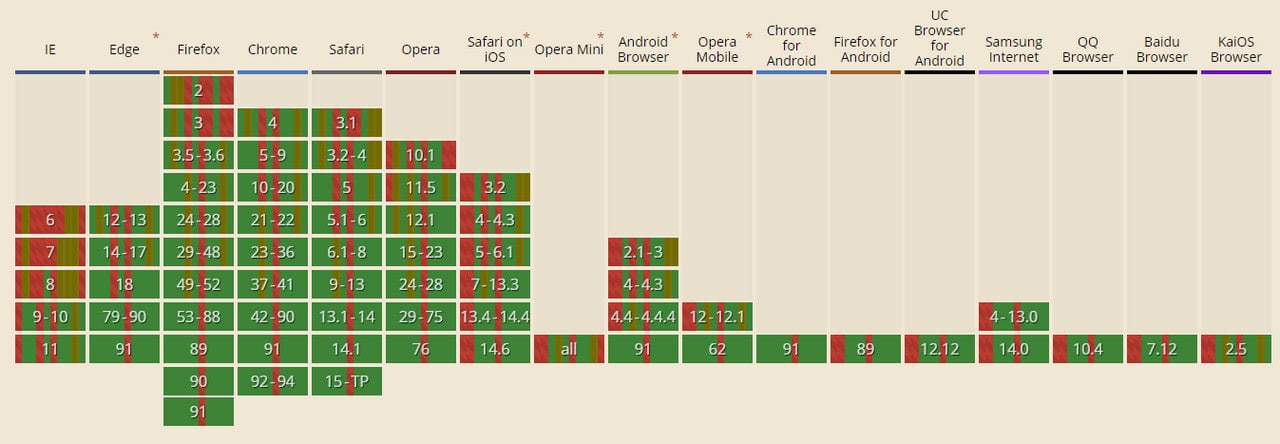
As for CSS3, according to the same service, it also has comprehensive support. However, when it comes to some advanced features like attr(), they have poor support making them almost useless. So, much like with HTML, you need to find a workaround.

Support for the CSS3 features according to CanIUse
That is not all. Apart from the lack of uncompromised support for all HTML and CSS features, especially for the latest ones, there is another big problem. There is no agreement among the browsers on how to display HTML elements and CSS attributes. That causes inconsistent display across browsers, devices, and operating systems that need to be addressed.
Clearly, cross-browser incompatibility is a huge issue that cannot be skipped. Check out Handling common HTML and CSS problems by Mozilla Developers to get some helpful insights on where to start in this matter.
Why Do You Need HTML and CSS?
HTML and CSS have some serious flaws that sometimes take a “Herculean effort” to be sorted out; however, you need them more than ever.
The deal is, HTML and CSS are the cornerstones of every web project. Whether you create a blog to share your thoughts, an online portfolio to come out as an artist, or a digital store to sell products, you will need them to get your website up and running. They are the most trusted assets in the developer’s arsenal. Let’s consider some other good reasons why HTML and CSS can be the best option for you.
- They provide all necessary instruments to create websites of every scale and for every niche free of charge.
- They are easy to understand and implement. Every tech-savvy person can handle them.
- They result in lower development and maintenance costs over the website’s lifetime.
- They are regularly updated to ensure websites meet the current requirements of the target market.
- They may save you lots of time and money since code fragments are reusable.
- They are great for marketing causes. HTML5 provides a solid foundation to run successful marketing campaigns, whereas CSS3 allows developers to create outstanding user experiences that increase engagement and win over clients.
- They are ideal for brand promotion. With such spectacular features as transitions, transforms, or support for GEO location, they can create mind-blowing digital presentations and hyper-personified user experiences that generate conversions and push the brand forward.
Benefits of Using Tools to Speed Up HTML and CSS Coding
HTML and CSS coding is pretty straightforward: it is easy to read, understand and use. However, this simplicity comes at a certain cost: web development is increasingly time-consuming.
The more complex project is, the bigger the HTML and CSS code will be, the more time you will spend on it. There is nothing you can do except speed up HTML and CSS coding time by using special tools. They will make your working flow productive and time-effective. It may seem like cheating at some point; however, it is a rational thing to do. Let’s consider some great benefits of using such kinds of tools in your development.
- You save your precious time, effort, and money.
- You increase the efficiency of development.
- You do more projects within a short period, thereby serving more clients.
- You focus on more complex solutions.
- You simplify the project.
- You learn new stuff.
- You level up your skills and acquiring experience in a shorter time.
- You improve your websites by polishing them and eliminating minor bugs and issues.
- You amplify the management of the project.
- You collaborate with your teammates more productive.
How to Speed Up CSS and HTML Coding?
So, how to speed up HTML and CSS coding? As we have already mentioned, there are specific tools that do this job. However, that is not all. Let us consider some time-proven ways to improve productivity and accelerate working flow without sacrificing quality.
Code Snippets
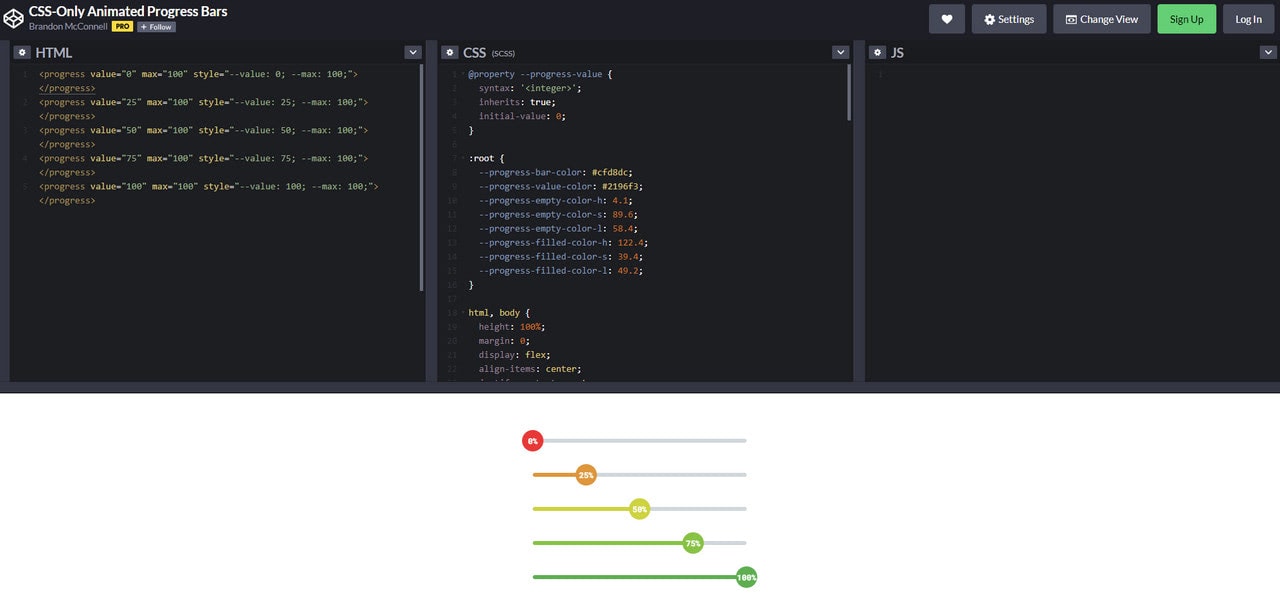
First and foremost, you can create reusable code snippets. This is a traditional way to speed up the working flow. You can make them by yourself or find them on the Internet. Codepen is an excellent source of code snippets that can be used in your projects infinitely.

Code snippet for CSS-Only Animated Progress Bars
Code Editors
The second way is to use code editors. They offer numerous helpful tools like syntax highlighting, error fixing, auto-completion, syntax folding, and much more.
Although you need to create everything from scratch, still this process will be much more efficient. The comfortable environment increasingly assists the developing process and encourages creative juices to flow. Check out our collection of 16 Professional Free CSS and HTML Editors to find the best option for you.
HTML and CSS Templates
The third way is to use templates. You can skip the first stage of development (converting sketch into the template) and create a sterling website straight away.
The Web is teeming with numerous free and premium HTML and CSS themes that serve as a great foundation to build on. They come in all shapes and sizes. You can find an option for every niche. Consider our hand-picked collections as vivid proof:
HTML and CSS Frameworks
The fourth way is to use HTML and CSS frameworks. If HTML and CSS templates are not enough, then you may benefit from HTML and CSS frameworks, like Bootstrap.
These fully-fledged boilerplates come with numerous instruments and in-built libraries that let you create a responsive, fully customized web interface in a short period. Check out our series of tutorials dedicated to Bootstrap to get started.
- Speeding Up Development Process with Bootstrap 5
- A Beginner’s Guide to the Latest Bootstrap 5 Utilities
- Getting Started with Bootstrap 5, React, and Sass
HTML and CSS Website Builders
The fifth way implies using HTML and CSS website builders. This modern approach to speed up HTML and CSS coding has many advantages over others.
For example, a website builder has a very intuitive environment that even non-tech-savvy people can handle. It offers a hundred field-tested elements and components with fresh designs so that you can create any interface you want in style. In addition, it is regularly updated so that the result website meets current requirements.
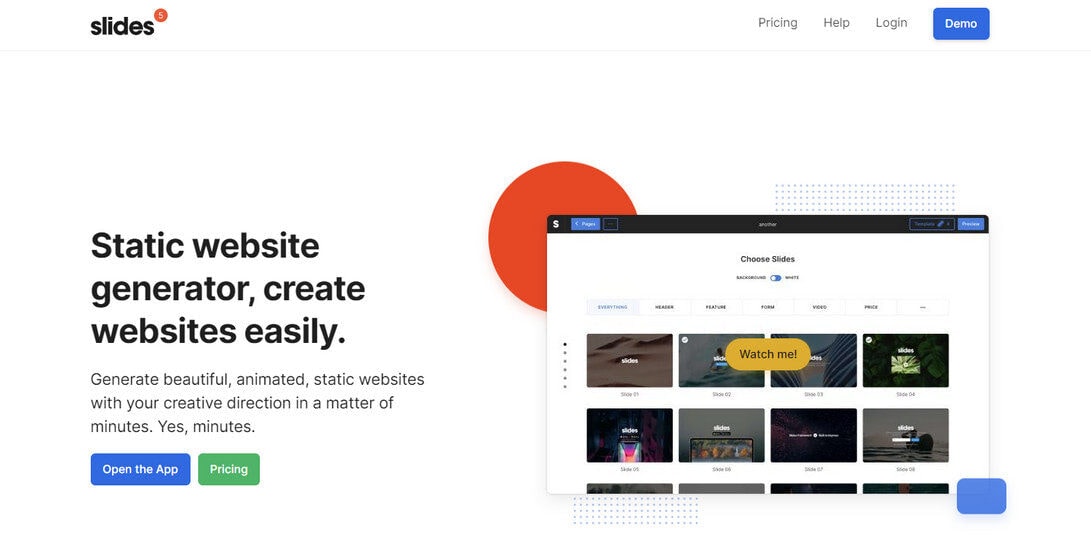
Consider Slides as a perfect case in point. Besides all the stated benefits, it also ships with dynamic effects that enrich the user experience, a well-optimized structure that ensures excellent performance, and a management system to collaborate on the project. Your website will be ready within minutes – neat.

Specific Tools to Speed up HTML and CSS Coding
Finally, you can benefit from specific low-key tools created to speed up HTML and CSS code. These includes:
- CSS preprocessors like Sass or Less;
- Plugins;
- HTML markup generators;
- CSS grid builders;
- CSS cleanup tools;
- HTML cleanup tools.
Let’s consider them closely.
Tools to Speed up CSS and HTML Coding
Tools to speed up CSS and HTML coding come in all shapes and sizes. They perform different roles and solve various issues. So, what to add to your arsenal? Let us consider the most trusted and time-proven solutions that can be seen in every professional toolbox.
CSS Preprocessors
CSS preprocessors are a great way to take CSS to the next level and cardinally speed up HTML and CSS coding time by using such elements as variables or calculated methods. Let’s consider the four most popular options.

Sass is the most popular CSS preprocessor on the Web. In a nutshell, it is an extension that lets developers operate with nested rules, variables, mixins, selector inheritance, and more. It’s translated to well-formatted, standard CSS using the command-line tool or a web-framework plugin.

Less is another popular CSS preprocessor trusted by millions out there. Its main goal is to extend the traditional cascading stylesheet language with dynamic behavior such as variables, mixins, operations, and functions to give developers much more flexibility to play around.
It runs on the client-side (IE 6+, Webkit, Firefox) and server-side, with Node.js. As the nameplate states, it is old-school CSS but with just a little more.

Although Less and Sass are the two most popular options out there, Stylus comes as a great alternative to them if you are up to some minified and compact solutions. According to stats, it is the fourth most used CSS preprocessor syntax, so it has its fan club.
Influenced by Sass and LESS, Stylus combines their best features to offer developers the tools to build user interfaces efficiently. It is flexible, efficient, dynamic, and expressive. Its most noted features are
- the simple, understandable, super-clean syntax that tolerates mistakes;
- flexible variables;
- simple interpolation;
- seamless collaboration with the selectors;
- strict, clean, and well-maintained mixins and functions;
- numerous built-in functions to solve regular tasks.

PostCSS is not just a regular CSS preprocessor like Sass; it is an instrument to transform styles with JS plugins. Used by millions of developers on the Web, it has already proved its validity and efficiency.
So, what does it exactly do? It takes a CSS file and transforms it into Abstract Syntax Tree, whose rules can be easily analyzed and quickly modified. In some way, it generates an API that plugins can use to do incredible stuff.
Nowadays, PostCSS has a library of more than 200 plugins that sort out numerous popular and not-so-popular but still burning issues. For example, they help add vendor prefixes based on data from Can I Use, isolate selectors within components, use a global reset that is better for isolatable components or format CSS according to stylelint rules.
While these functions do not make a huge difference to novice developers who create simple static websites, they are true lifesavers for professional developers who are up to complex projects with intricate functionality.
CSS Frameworks
Predefined classes that let you create neat and elegant user interface elements, stable cross-browser compatible layouts and structures, mobile-friendly features are what CSS frameworks are all about. They are perfect tools to accelerate development and skip some boring stages that may hold back your creativity. Let’s consider some good solutions in this category.

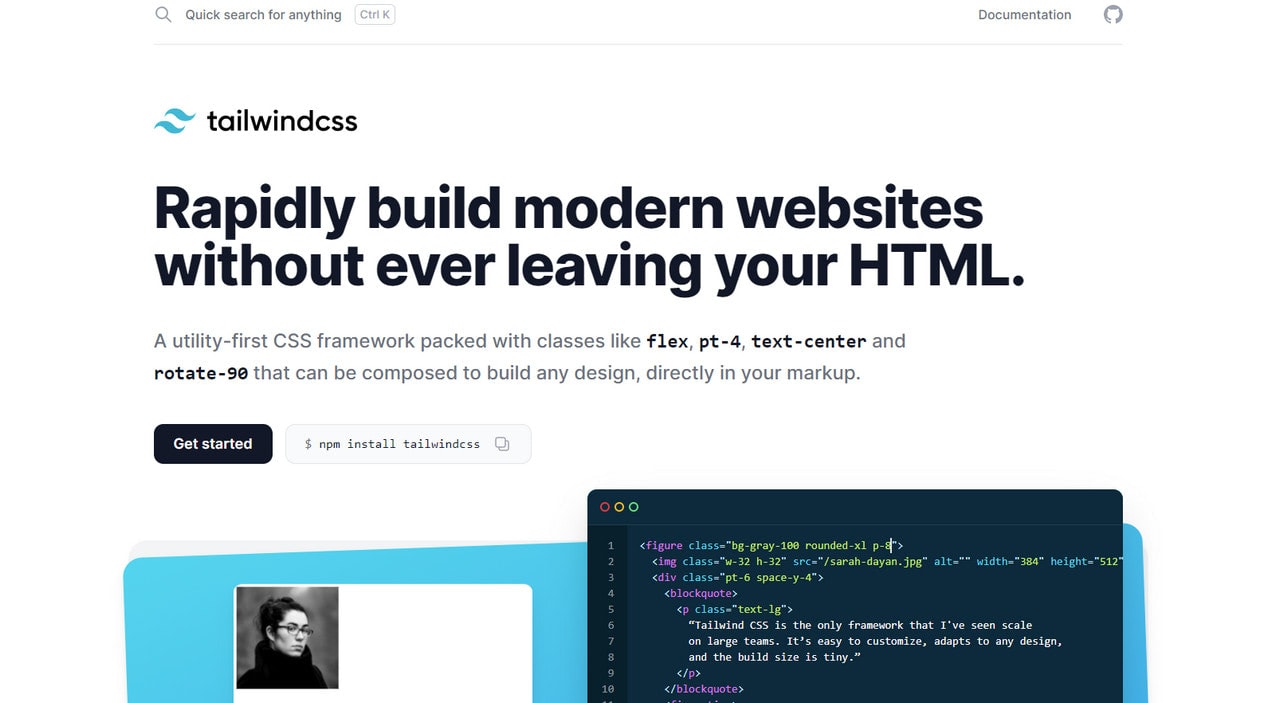
Created more than four years ago, Tailwind CSS has gone a long path to its complete formation. Today it is a reliable utility-first CSS framework with some advanced classes like flex that encourage the rapid building of fully customized user interfaces for various niches, including blogs, online magazines, and digital shops.
It has many pros such as:
- It is an excellent tool for collaborative work. Both small and large teams enjoy its benefits.
- It is easy to customize. The classes are self-explanatory. You can convert any design into a working HTML/CSS theme in no time—just style elements by applying pre-existing classes directly in your HTML file.
- Components are in abundance. Buttons, forms, modules, sliders – you can find everything here. On top of that, each one is available in 4 different styles (elegant, brutal, playful, and neutral) so that you can create interfaces with different vibes or meet brands from various sectors.
- It adapts to any device. Whether viewers use a large desktop or tiny cellphone to explore the project, they will get a consistent user experience. There are numerous responsive modifiers to play with to create an interface with a consistent user experience for your particular target market.
- It has in-depth documentation where you can get answers to your questions right away.

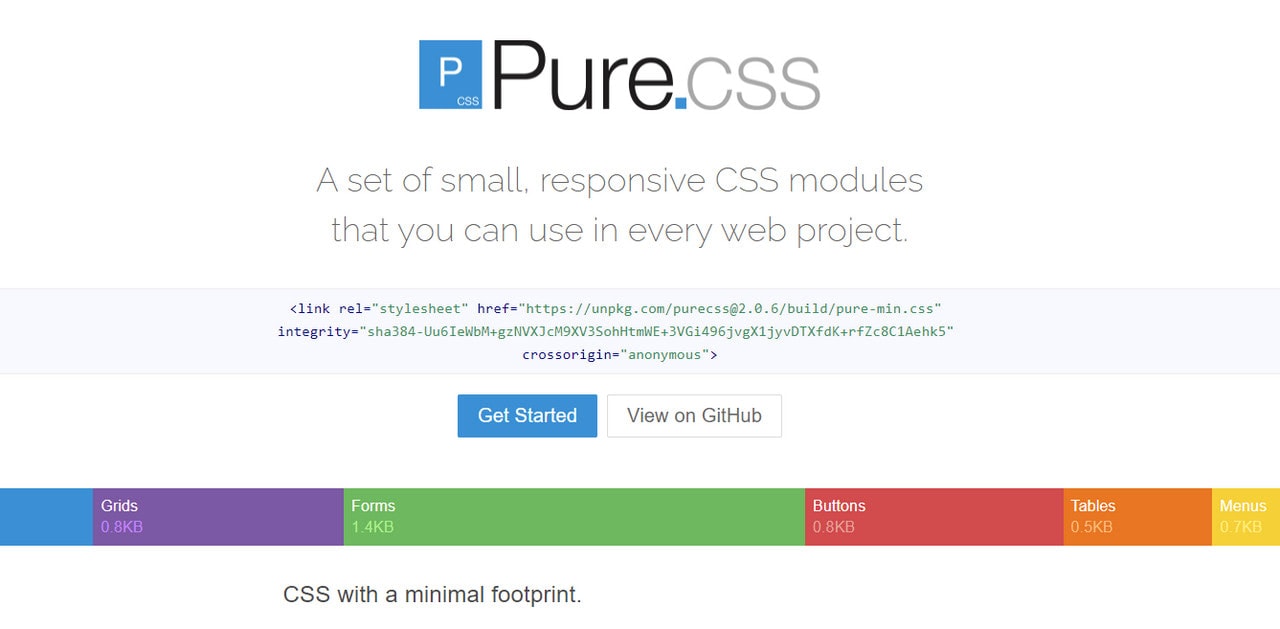
Pure CSS
If you are not a fan of fully-fledged frameworks that overweigh a project with numerous features that you might not need, you may appreciate Pure CSS.
As the nameplate implies, it is all about fast and lightweight pure CSS development. Unlike Tailwind, it is not a framework; it is a set of small, reusable, fully responsive CSS modules that you can use in every project, thereby saving your precious time. As expected, it will not add weight to your project since the entire set of modules clocks in at 4KB minified.
Among its main advantages are:
- It is built on Normalize.css, whose goal is to make browsers render the interface and its elements consistently by resetting CSS styles using modern HTML5-ready methods.
- It offers styles only for native and most common UI elements like buttons, links, grids, forms, etc.
- It is fully responsive and mobile-friendly.
- It offers a solid base with minimal styles in it so that you can quickly skyrocket your project.
- It has just one style that is elegant and neutral that can be easily overwritten or expanded.
- It can be reduced in size even more by using only a subset of its modules.

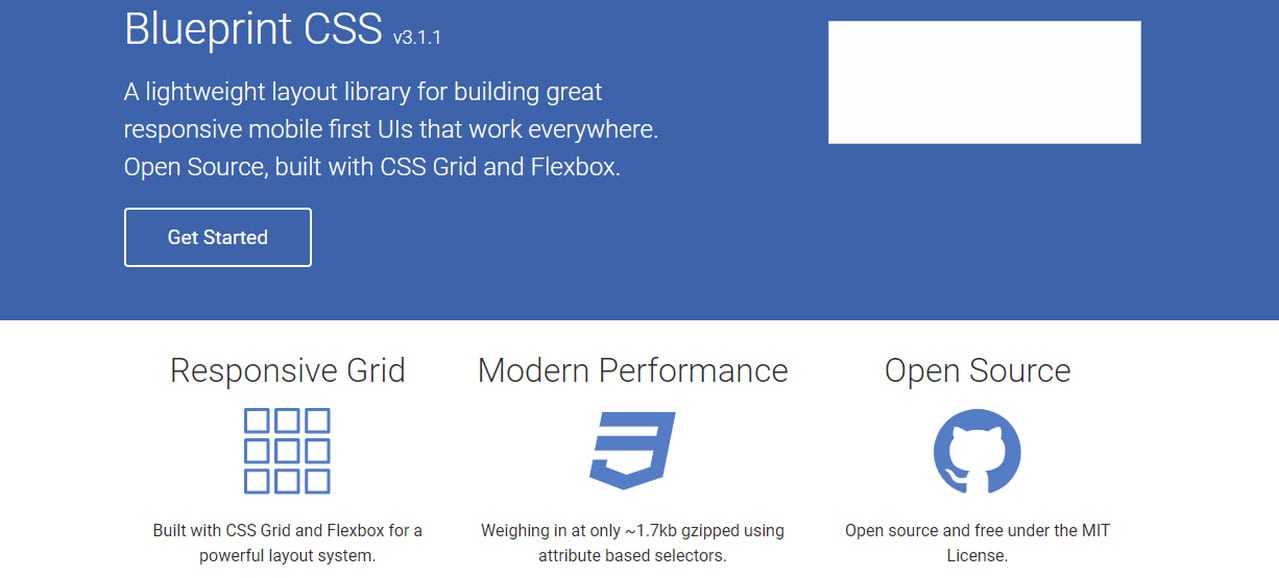
Blueprint
Blueprint is a CSS framework, which aims to cut down on your development time. It gives you a solid foundation to build a lightweight, fully responsive, mobile-friendly web interface with a CSS Grid-based layout, sensible typography, and beautiful design features. In addition, it comes with numerous plugins, extensions, add-ons, and even a stylesheet for printing.
HTML and CSS Generators
Generators are great tools to speed up HTML and CSS coding time. They are increasingly popular and permanently remain in the toolbox. You can quickly convert an idea into life and play with the base to take the project to the next level. Let’s consider the most popular options in this category.

If you do not know where to start with an HTML code generator, the HTML-CSS-JS platform is a perfect place to begin your searches. Although it is not a sophisticated platform that gives you an incredible result within minutes, as website builders do, it is still an excellent solution for those who just need some of their UI elements to be done quickly and efficiently.
Here, you can find several HTML code builders that generate code based on your parameters for such native components as images, iframes, links, forms, ordered and unordered lists, and grids. Tweak the desired settings in the control panel and tick some buttons to create an element with a viable code that meets your needs within seconds.

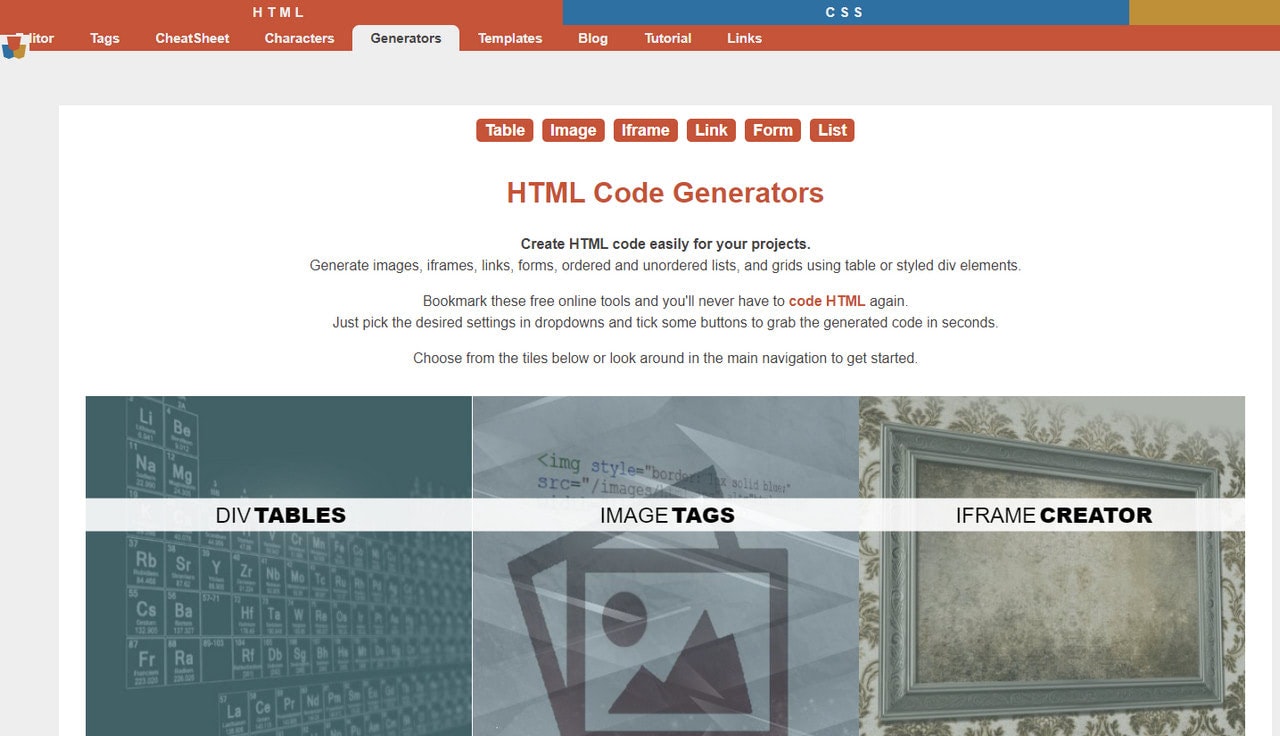
Much like an instrument by HTML-CSS-JS, HTML.am is also a platform to find free HTML code generators for various purposes. There is a whole variety of small-scale solutions. For instance, there are
- HTML Table generator where you can get a table with a specified width, number of columns and rows, text color, header colors, and other attributes.
- Text generator to play with different text styles to see what fits your project the best.
- Gradient generator to create beautiful transitions between the hues.
- Online HTML code editors.
- Code snippets for primary purposes.
- List of HTML elements and their attributes.

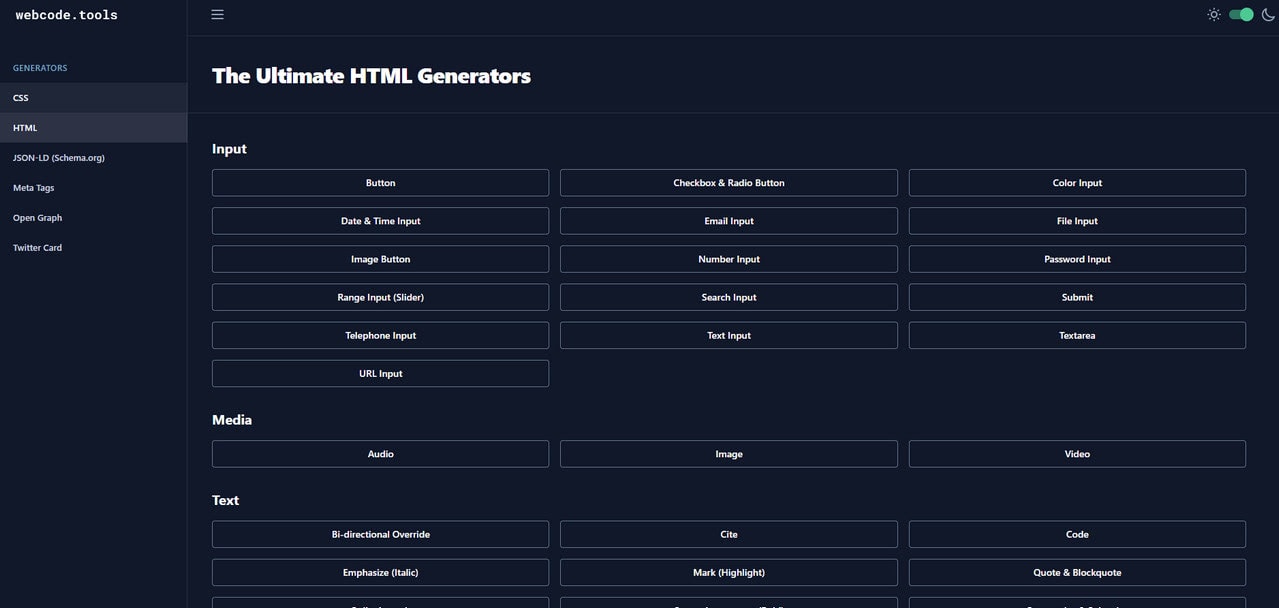
The Ultimate HTML Generators
While the two previous solutions are a bit old-school even though they are reliable and trustworthy, this one is relatively new. Again, it is a collection of generators with a control panel, preview window, and concise information about the element’s browser compatibility so that you can make the right decision.
Among its variety, you can find tools to build such user interface elements as
- inputs including buttons, date and time, checkboxes and radio buttons, image buttons, range inputs (sliders), and some others;
- media such as audio, video, and images;
- text such as cite, code, superscript, and subscript;
- dialogues;

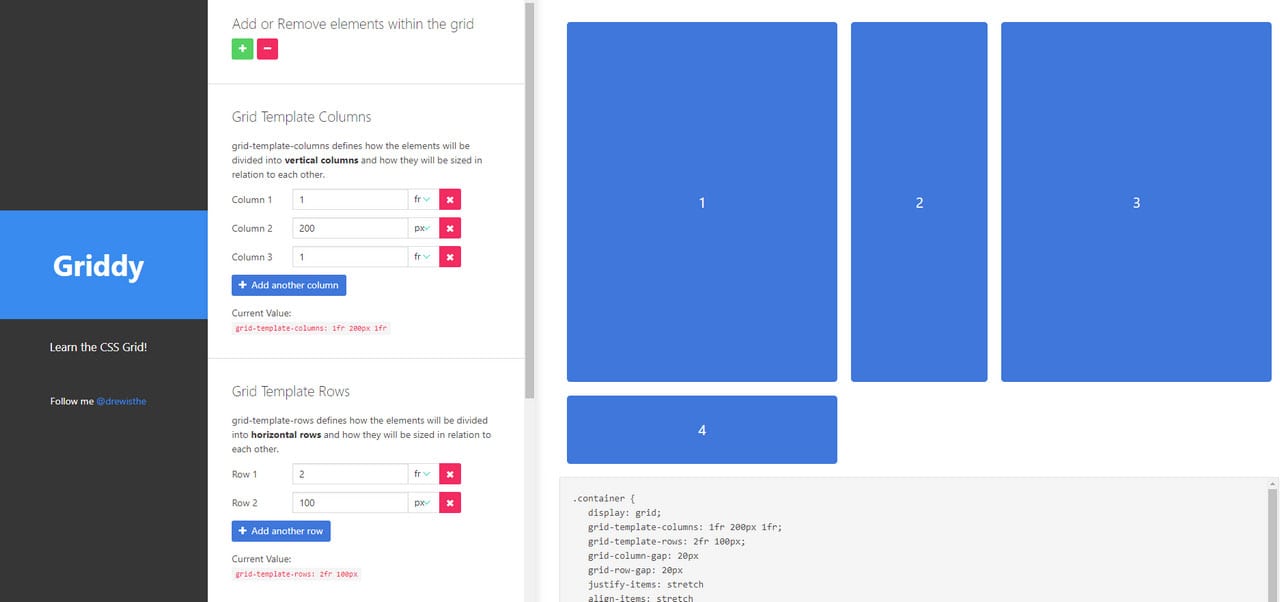
Griddy lets you create complex structures using a two-dimensional grid-based layout system, also known as CSS3 grid. Even though it is a brand-new feature, it already has comparative browser compatibility so that you can use it safely in your production.
The playground is broken into two parts for your convenience. The first one is for tweaking the parameters of the grid: you can define size and relations for rows and columns, gaps for rows and columns, vertical and horizontal alignment, etc.
The second part is for viewing and making adjustments in real-time. Here, you can also see changes and add and remove items to the grid dynamically.

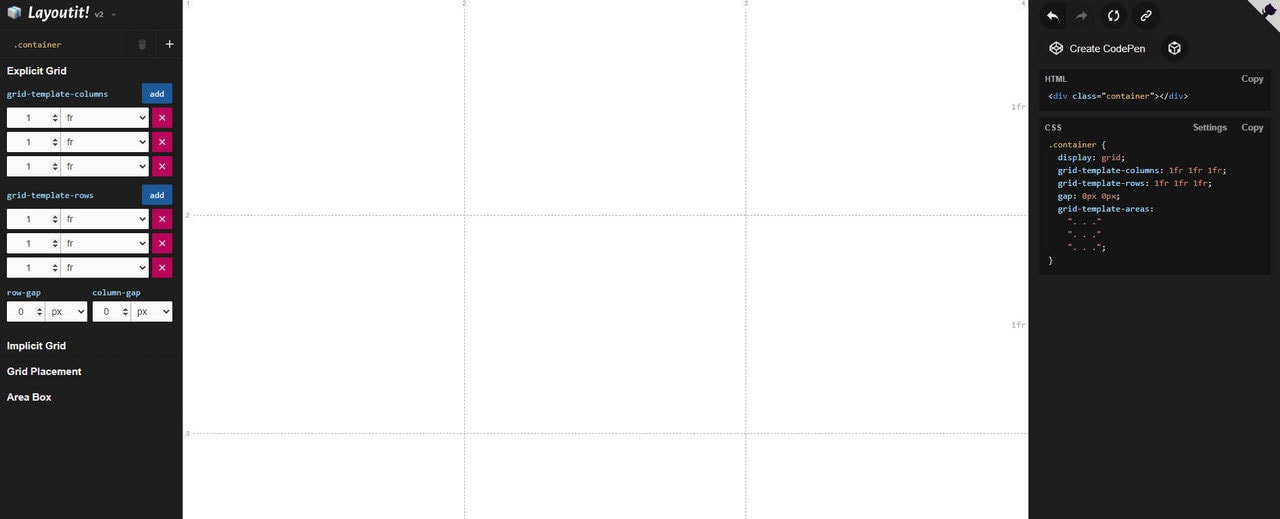
CSS Grid Layout generator is simple, flexible, efficient, interactive, and pretty powerful. It materializes your idea of structure within minutes, bringing about a reliable layout with a stable code. You can use it online or run it on your machine. Check out the official Github page to find out how to get it up and running on your PC.
As befits CSS grid generators, it has all it takes to create a layout of your dream:
- You can add and remove columns and rows.
- You can adjust columns and rows by setting their size in px, em, % and fr.
- You can add gaps between rows and columns.
- You can set the area box.
- You can identify grid placement.

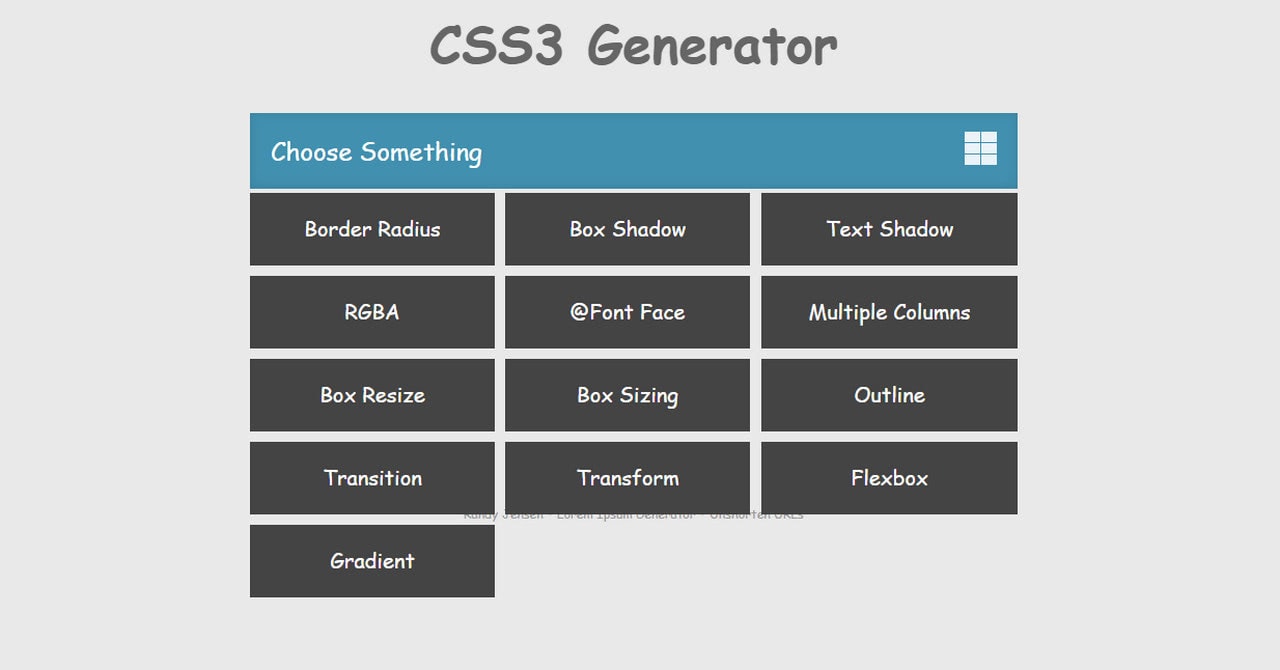
Creating a solid and reliable layout within minutes may save you lots of time and money; however, what about other elements of the user interface that can be pretty daunting to reproduce by hand, like creating gradients or nailing shadows for buttons and images? They will also take your precious time even though they do not require your meticulous attention. To save on these tasks, you can employ a CSS3 generator by Randy Jensen.
Randy Jensen’s CSS3 speed-up tool is a small yet powerful playground where you can generate code for such elements as border-radius, box shadows, gradients, transitions, transforms, multiple columns, and even flexbox. Just choose the required component and set the parameters. Your code snippet will be ready in no time.

The Ultimate CSS Generator
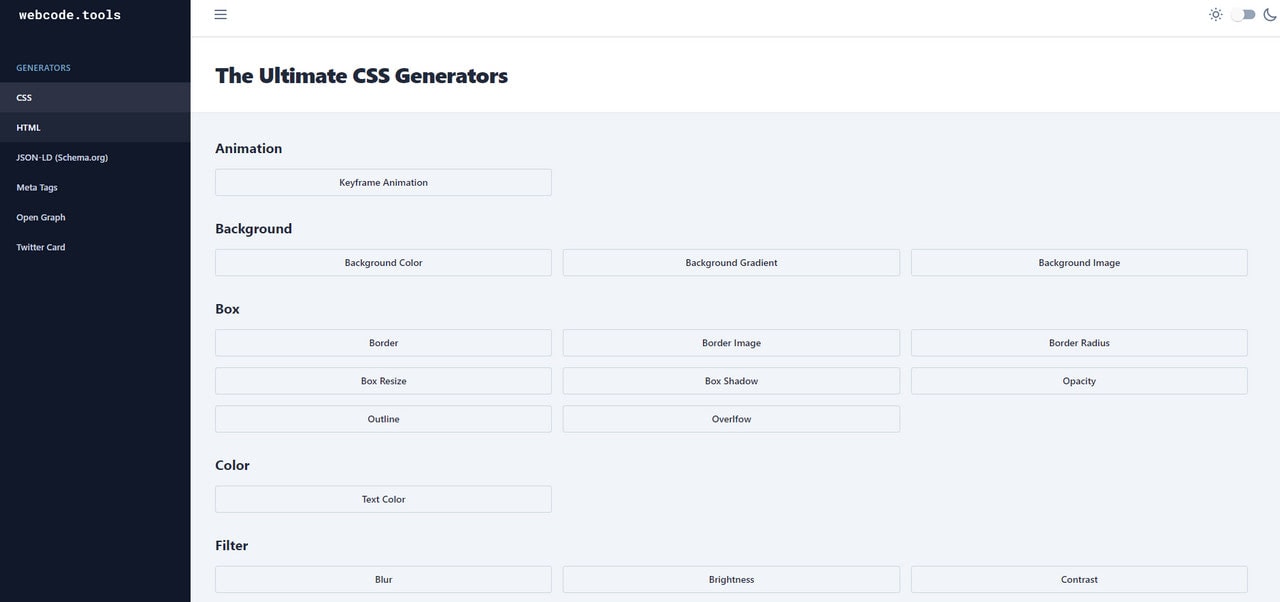
Another great instrument to minimize time and efforts spent on creating CSS is The Ultimate CSS generator. Much like the previous one, it is an interactive playground where you can create essential CSS elements such as animation, background, color, images, filter, layout, list, text, transform, transition, and even cursor.
Each component has its control panel with a set of parameters to create a fully customized version to meet your project’s needs. It also features a preview mode and info box with browser compatibility status.
Plugins
Plugins are low-key solutions to give a boost to every web development working flow. Although they are not for everyone since they require some extra technical skills, they still are of great assistance. Consider Emmet as a good example. Formerly known as Zen Coding, this is an essential toolkit for web developers.

Emmet is an editor plugin for high-speed HTML, XML, XSL (or any other structured code format) coding and editing. The core of this plugin is a powerful abbreviation engine, which allows you to expand expressions—similar to CSS selectors—into HTML code.
HTML and CSS Cleanup Tools
Cleanup tools also help speed up the working flow. Like it or not, but at the end of the day, you have to get rid of “dead” snippets and organize and polish HTML and CSS files to make them load more quickly and work more efficiently. Every professional developer goes through this stage. Therefore, consider these instruments as excellent candidates for your toolbox.

Decoravit is one of the most popular tools in this category. It is a true lifesaver when you need to work with strange unformatted code. Although it positions itself as a code beautifier, it does not mean it will not do the cleaning.
Formatting and creating easily readable structures are not the only things that this powerful instrument does. It will do everything to make it look pretty: cleaning is a part of this procedure. Whether it is HTML, CSS, or JavaScript, it will clean up everything, create beautiful code and improve the project within minutes.
The only drawback is, it is not available for Windows users, Unix users, and Internet users since it is a native application for Mac OS.

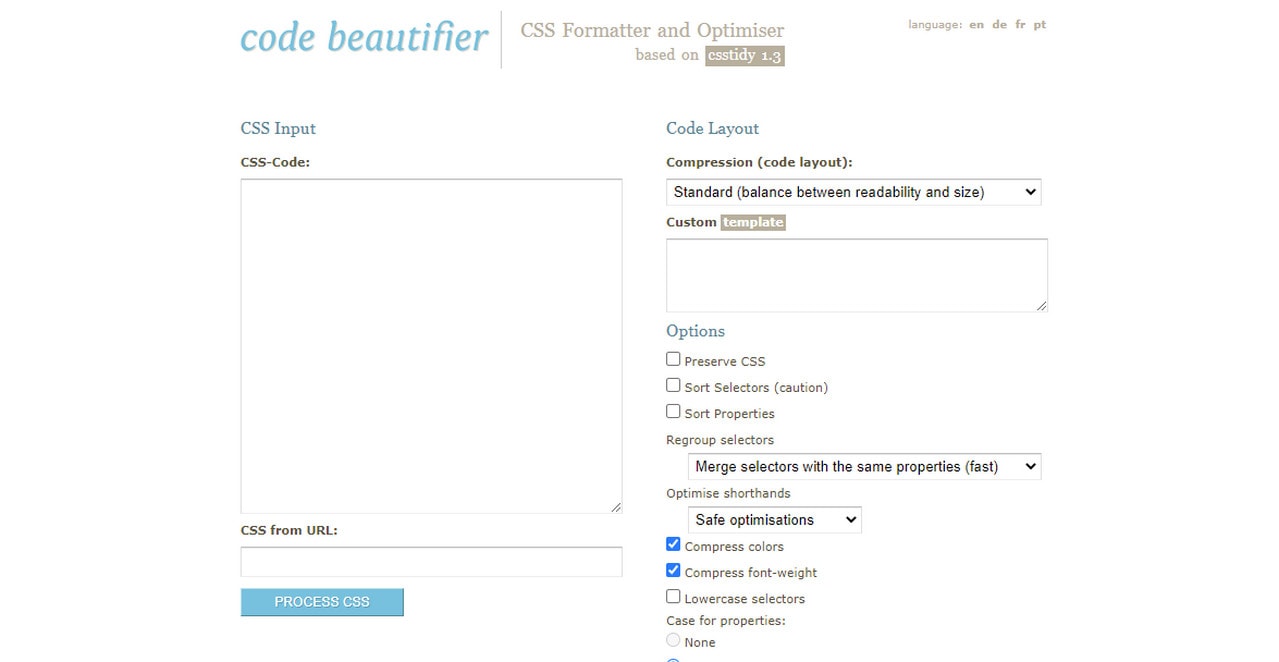
Unlike Decoravit, Code Beautifier is available to everyone. Just open the online tool and tweak some parameters. For example, you can
- set type of compression to choose between the super minified code or excellent readability;
- regroup selections to create beautiful code by separating selectors or save some extra bytes by merging the selectors with the same properties;
- discard invalid properties to get rid of old CSS that may cause inconsistency in the display;
- optimize shorthand;
- remove unnecessary backlashes and some more.
The platform will clean up the CSS code according to your criteria, bringing about a neat, clean, minimized, and beautiful code structure. Although it does not work with HTML and JavaScript nevertheless, it certainly provides a solid start in this direction.

HTML always needs cleaning up. Whether you write everything from scratch or use pre-made boilerplates, the project gets more extensive with each added function; you can easily overlook clutter. To avoid this, use this outstanding HTML tidy tool.
Created by none other than W3C’s Dave Raggett, it is one of the most trusted assets on the Web, even though it may look a bit old-school to you. It is a console application for Mac OS X, Linux, Windows, and UNIX. Not only does it clean up the code, but it also fixes markup errors and upgrades legacy code to modern standards. Brilliant.

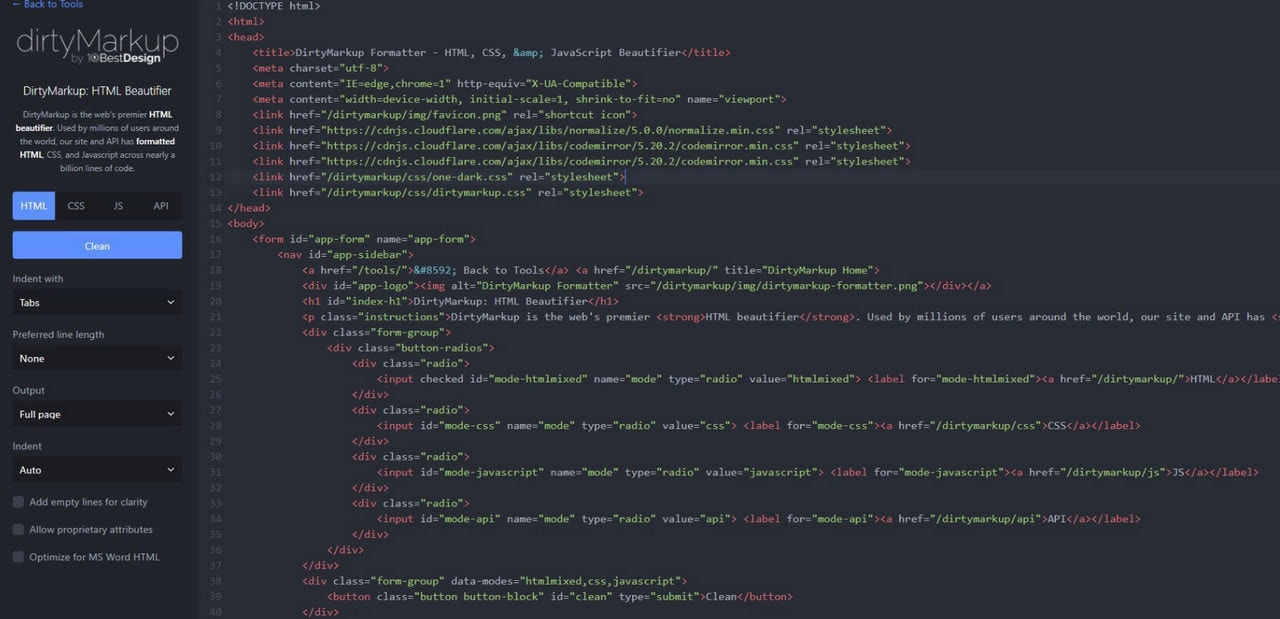
DirtyMarkup
DirtyMarkup is a universal cleaning-up tool that polishes and prettifies HTML, CSS, and JavaScript. It is an online service with a handy control center and a straightforward process. All you need to do is add your code snippet and tweak the parameters to get the desired result.
Created in 2009, it has seen many improvements. Today, it is a platform that meets the current requirements of web projects, making code look good, readable, optimized, structured, and clean, minifying the overall weight and speeding up its work.
For more HTML and CSS cleanup tools and code beautifiers, check out our special collection of Free Tools to Clean and Beautify code.
Code Editors

We have already mentioned our incredible collection of 16 Professional Free CSS and HTML Editors to find the best option for you. Inside, you will find some practical solutions, for example, Komodo Edit for Perl, Python, Tcl, PHP, Ruby, Javascript. It is a fast, smart, free, and open-source code editor with such helpful functionality as debugging, code refactoring, unit testing, and code profiling. It will certainly speed up your HTML and CSS coding.
Conclusion
Tools to speed up HTML and CSS coding are in no case cheating. If you use them, it does not mean that you do not know how to create a website from scratch. Neither does it mean that you are too lazy or unprofessional. It only means that you prioritize the project’s elements that are more complex by streamlining the process, avoiding mundane, repetitive tasks, and focusing on core functionality.
On top of that, these tools are reliable assistants that not just speed up the coding but also
- increase productivity,
- centralize working flow,
- avert banal mistakes,
- level up tech skills,
- create a productive environment for collaborative work,
- and turn the developing into a pleasant pastime where you can let your imagination run riot making the Web a better place.
However, while using these tools, you need to remember one crucial thing. Although they come with numerous advantages, they still will not solve all your problems. Every solution provided by these assistants needs polishing to perfectly blend into your design and meet your target market to run SEO and content marketing strategies without unexpected interruptions.
Therefore, use tools to speed up HTML and CSS coding time with caution: always do performance testing to check whether the result does more good than harm to your project.