30+ Examples of HTML5 Websites
Creating a website that effectively represents your company, engages potential customers, and fosters conversions requires more than just a basic setup in today’s competitive digital space. Users anticipate more than a simple static webpage; they seek interactive, personalized experiences laden with valuable information served under a catchy guise. This brings us to the importance of optimized website examples.
Astoundingly, many entrepreneurs persist with antiquated strategies to attract clients, leading to reduced engagement and difficulty achieving the desired results. However, satisfying the current demands of the target market doesn’t need to be complex. The initial step is to leverage HTML5. This powerful tool can transform a simple webpage into an impactful medium that promotes your brand, boosts your product, and generates leads.
Let’s delve deeper into HTML5 to uncover the advantages of HTML5 websites and why they’re essential for contemporary businesses to flourish. We will also provide an extensive review of 20 exceptional HTML5 website examples. These examples showcase how to fully utilize the capabilities of the latest version of the markup language, providing inspiration for those seeking to improve their online presence using optimized website examples.
Creating a basic website is no longer enough to present the company in all its glory, onboard potential customers, and generate conversions these days. Users expect much more than just a simple static web page. They look for interactive and personalized user experiences that impress them and deliver valuable information served under the spicy sauce.
Surprisingly, despite this growing demand, most entrepreneurs still cling to the old-fashioned ways to win over clients, thereby reducing clients’ engagement and struggling to achieve the desired results.

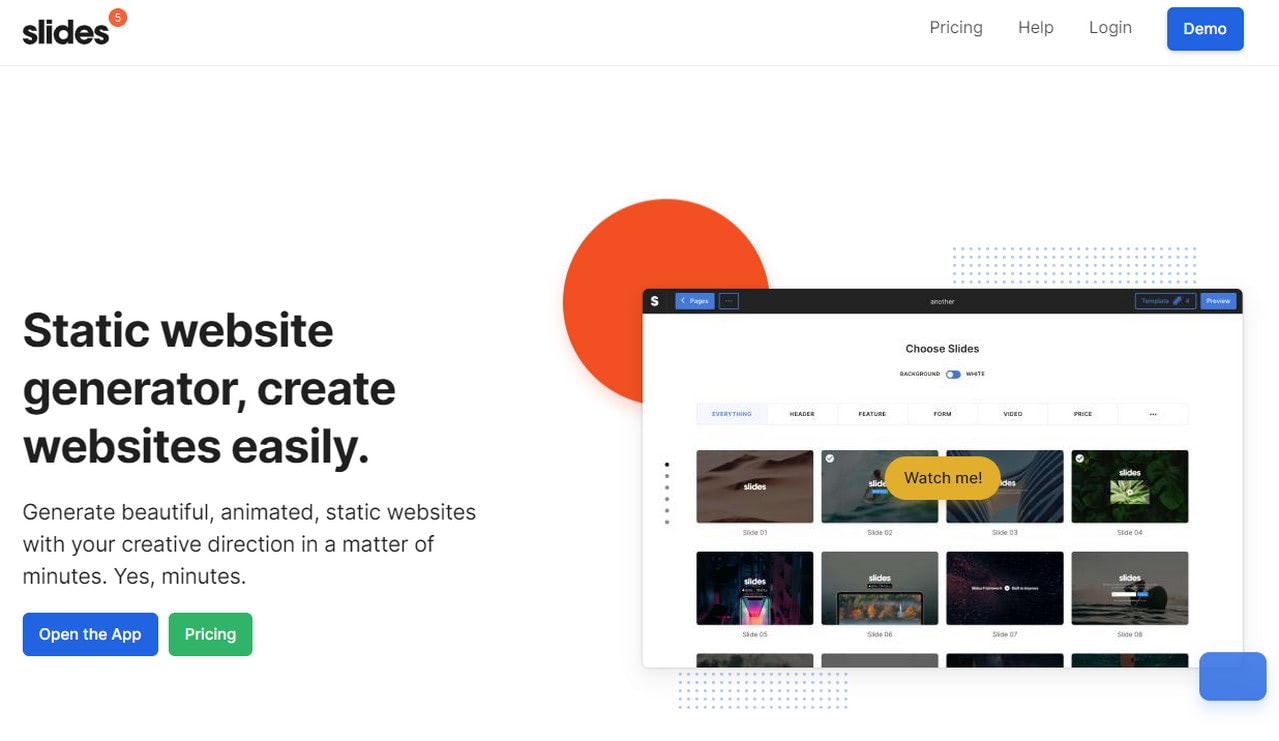
Slides: HTML Static Website Builder
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesHowever, there is no secret in meeting the current needs of the target market. The first thing they need to do is capitalize on HTML5 since it has everything they may need to turn a simple web page into a powerful instrument that advocates the brand, promotes the product, and generates leads.
Dive with us into HTML5 to find out what are the benefits of using HTML5 websites, why they are crucial for modern businesses to thrive, and take a thorough look at 20 fantastic HTML5 website examples that show how to make the most out of the latest version of the markup language.
What is HTML5?
HTML5 is the fifth version of HyperText Markup Language, which is also known as HTML. It is not only the fifth version, but it is also the latest version of this crucial for all web projects out there programming language.
Much like the predecessors, it provides developers with tools to create solid structures, present content, and build web pages and web applications. It works perfectly with CSS3, JavaScript, PHP, and other languages used to format layouts, add interactivity or introduce extra functionality.
To sum up, it is a cornerstone of everything on the web, except for email designs that, for the sake of compatibility issues of email readers, usually use HTML4
Pros of Creating HTML5 Websites
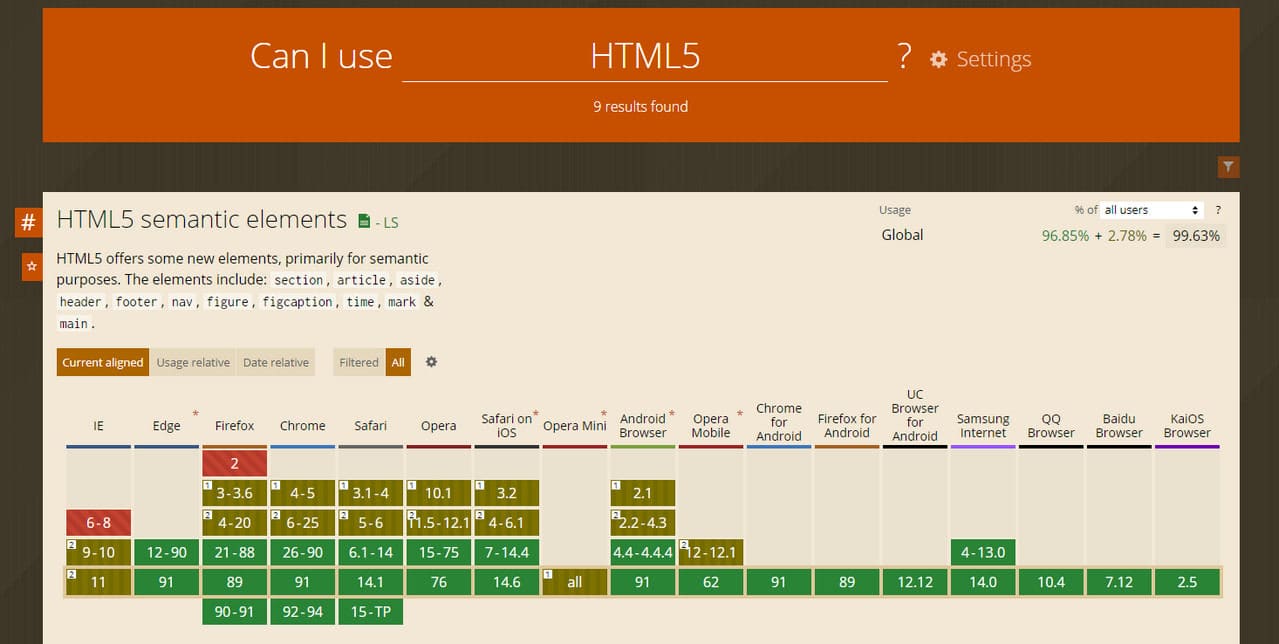
Although email readers cannot handle HTML5 efficiently, when it comes to modern web browsers, Chrome, Firefox, Opera, Safari, Microsoft Edge and their mobile versions are perfectly fine with it. According to the CanIUse service, all the latest versions of browsers, including IE 9 and IE 10, support HTML5. This makes it a reliable instrument to shape the idea and bring it into digital expanses.

That is not all. HTML5 websites have a number of advantages. Let’s consider them a bit closer.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsIt is free.
Whatever project you are up to, whether personal or commercial, you do not have to pay for programming language and its new features. HTML5 comes free of charge and without strings attached.
It is straightforward to understand.
Much like HTML4, HTML5 is very intuitive and hassle-free. Even though it has some advanced features, they are still self-explanatory. Regardless of your dev and tech skills, you can efficiently handle them.
If you bump into a problem, you can easily find a way out because HTML is a universally known language. It has the biggest community on the web so that you can find the support you need for troubleshooting.
It is much more semantically accurate.
With the HTML5 website, you won’t see the “div” section with a “class” attribute set in the “header”; you will see just the “header.” Neat, is not it? Many essential elements of website structure have their names.
Semantic code is the most significant advantage of HTML5 websites. All the vital sections of web applications like header, footer, article, sidebar, or navigation have got their corresponding names. This allows building a representative markup that is easily readable by fellow developers and web crawlers and easily understood by the viewers.
On top of that, with semantically valid HTML5, CSS3 is used for design, JavaScript is used for interactivity, and PHP is used to introduce server-side functionality, as it should be.
It ensures high accessibility.
Making a website fully accessible is a top priority these days, regardless of the niche and sector. Proper semantics that guarantees logical document structure where everything is in its place help assistive technologies to navigate better through the code, quickly understand essential blocks through tags such as <header> or <nav>, and efficiently locate the necessary information.
In properly created HTML5 websites, people with impairments get what they need right here right now.
It ranks better in search engines, SEO-friendly.
As we have already noted, the proper semantic structure can be easily perceived by web crawlers. It means that they can get everything they need in no time, leveling up your website in search results.
In addition, HTML5 is the fastest standard that provides a solid foundation to build interfaces with high speed – that is another criteria that Google considers when assigning the position to the website.
We have already pointed out that HTML5 helps a website rank better due to its proper semantic structure. However, that’s not all. Today’s SEO strategies are built around providing value to the users. It means that content occupies the highest priority.
With the clean structure offered by HTML5, your readers will get the actual content without repetition. Not only will this push you higher in the rankings, but it will also help to generate more conversions and rank in more cash.
It offers native audio and video support.
With HTML5, you can say good-bye to Flash and other complex and sometimes cryptic and problematic third-party media players. You can use native HTML elements widely supported by popular browsers, including Android browser, Microsoft Edge, and Opera Mobile.
Not only are these elements straightforward to use (all you need is to specify the src attribute), but they also come with some additional customization features that let you control the look, feel, and functionality. For example, you can add controls, buffer video, set height and width, and assign a poster.

It has geolocation functions.
Geolocation API is one of the most promising cutting-edge features of HTML5. While it still lacks proper browser support, it certainly has the potential to take any website to the next level.
The deal is, by detecting a user’s location, marketers can cater content specific to the region. It means they can run content marketing campaigns more efficiently and create a hyper-personalized user experience that everyone is looking forward to.
It keeps the website at a minimal size.
Much like jQuery that requires just several codes of lines to function compared to JavaScript, HTML5 also gets down to business right away. The developers do not have to write longer lines of code or use additional plugins to make everything work. They just use short yet efficient commands. This allows saving on disk space and bandwidth as well as ensures high site speed.
It offers offline browsing.
Offline browsing has become real because HTML5 supports local storage. This innovation comes of great help to web developers and digital entrepreneurs. It provides an offline web experience for readers serving information to the target market regardless of internet connection quality. It also significantly improves the website performance since the content can be cached.
It is perfect for introducing interactivity to the project.
HTML5 website examples boast outstanding user experiences filled with interactive features, dynamic details, fantastic effects, adorable animations, and even gamified sections.
Interactivity is one of the main features that separates the latest version of markup language from the others. It offers vast possibilities.
For example, the canvas is an element to draw graphics via scripting. Although it needs JavaScript, nevertheless it is a huge step forward. You can use it for drawing various sketches and creating simple animations without sacrificing performance or the site’s speed.

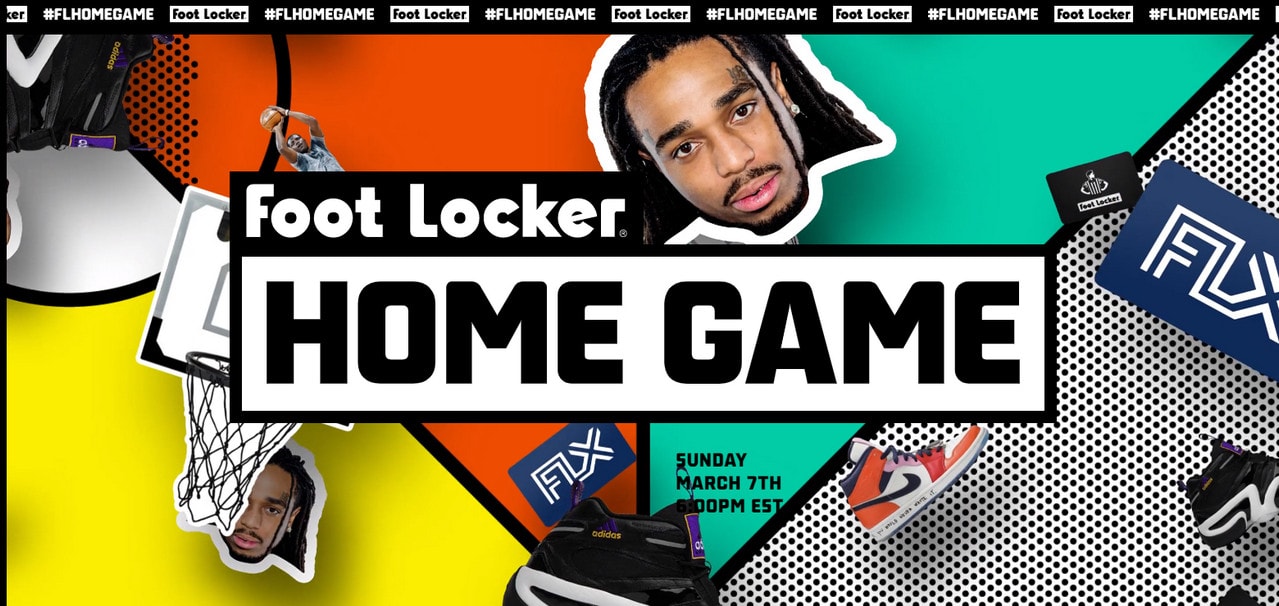
Footlocker – Interactive website with HTML5 used in the core
Shortcomings of Creating HTML5 Websites
Although the goal of HTML5 is to deliver everything you may need to do with a website whatever you want, without the requirement of extra help of additional plugins for the browser, unfortunately, everything is not so rosy for this standard. Even though it offers a vast toolset with comparative browser compatibility, it still has shortcomings about which you should be aware. Let’s consider them closely.
- Older browser versions such as IE6-8, Opera Mini, and Opera Mobile, and some others do not support at all or support only partially Therefore, you need to provide fallbacks or find a compromise to meet the target market’s requirements.
- You will need to cover different media licensing. If you want to play video on your website, you have to support multiple formats first because there is no agreement among web browsers. There are three popular formats: Ogg, H.264, and VP8/WebM. Some of the browsers prefer Ogg, while others prefer WebM. Second, you will need to pay for multiple audio and video licenses.
- It depends on the changes done in iOS, Android, or Windows. HTML5 applications should take into account adjustments made in these operating systems to provide a consistent user experience.
- Sometimes HTML5 features may behave differently. This is because HTML5 was created in a relatively short time that caused some loopholes and discrepancies. However, numerous solutions can resolve these issues.
- Some HTML5 features render differently on different browsers. Even though all the latest versions support them, it does not mean they will look the same. Therefore, you need to take extra time to ensure your HTML5 website looks consistent across Chrome, Firefox, Opera, and Safari; the same goes for mobile browsers.
- Mobile application development encounters many inconsistencies and problems that should be efficiently addressed.
- JavaScript is the only scripting language that you can use to create a gamified experience based on the HTML5 foundation. Although it is a popular and reliable programming language, some other good alternatives are still more powerful and handy to use. Also, it lacks some functionality that makes this direction a bit limited.
- HTML5 is still a work in progress.
Some of these shortcomings are easily overcome, while others require quality fixes. If you want to create a reliable website, you need to address them.
To sum up. Coming with some flaws, HTML5 is not perfect for every web project out there. However, its advantages outweigh the disadvantages. HTML5 makes it much easier to create unique functionalities such as drag and drop playgrounds, discussion boards, mini-games, hyper-personalized user experiences, etc.
That is not all. It also allows business owners to create platforms where they can realize their sales potential as well. Let’s consider why HTML5 websites are essential for digital entrepreneurs these days.
Step-by-Step Guide to Create a Simple HTML Website Example
HTML5 introduced many new features and improvements that significantly enhanced the web development experience, leading to more engaging, interactive, and responsive websites. Some of the best parts of HTML5 websites include:
- Improved Semantics: HTML5 introduced several new semantic elements, such as <header>, <footer>, <nav>, <article>, <section>, and <aside>, which help create a more structured and meaningful content hierarchy, improving both accessibility and SEO.
- Multimedia Support: Native support for multimedia elements like <audio> and <video> allows seamless integration of audio and video content without relying on third-party plugins like Flash.
- Responsive Design: HTML5 websites can easily adapt to different screen sizes and resolutions, providing an optimal user experience across various devices, such as desktops, laptops, tablets, and smartphones.
- Canvas and SVG: The <canvas> and SVG (Scalable Vector Graphics) elements enable developers to create rich graphics and animations directly in the browser, without the need for plugins.
- Geolocation API: The Geolocation API allows websites to access the user’s location data, enabling the development of location-based services and applications.
- Offline Storage: HTML5 introduced the Application Cache and Web Storage, which allows websites to store data locally on the user’s device, improving performance and enabling offline access to web content.
- Forms Improvements: HTML5 introduced new input types and attributes, such as placeholders, autofocus, and form validation, which simplify the creation of user-friendly forms and reduce the need for JavaScript.
- Cross-browser Compatibility: Most modern browsers have adopted HTML5 standards, leading to a more consistent experience for users across different platforms.
- Performance and Optimization: HTML5 websites generally load faster and consume fewer resources than their predecessors, thanks to the efficient use of new APIs and optimization techniques.
- Future-Proof: HTML5 is an evolving standard, with continuous updates and enhancements to meet the demands of the ever-changing web landscape. This ensures that HTML5 websites remain relevant and capable of delivering the best user experience in the years to come.
Why HTML5 Websites are Important for Businesses
HTML5 websites represent numerous opportunities for businesses that develop and deploy online content and web applications. Brand-new features like semantic, geolocation, offline browsing, and gamified experience help to
- deliver the message with a poor internet connection,
- increase engagement with the brand through some extravagant features,
- create hyper-personalized user experience to give clients precisely what they need,
- make a long-lasting impression with memorable hero areas,
- attain a good rank within search engines,
- and most importantly, retain customers and convert prospects into leads, thereby generating revenue.
On top of that, with an HTML5 website that provides a semantically accurate, properly optimized core, you can safely realize SEO and marketing strategies. You can significantly reduce your cross-platform web development and support costs. Finally, you can use the same monetization and distribution channels as native applications.
How to Create HTML5 Website
There are different ways to create HTML5 websites. Some of them require coding skills, while non-tech-savvy people can easily handle others. Let’s consider three basic approaches.
Create Everything from Scratch
The first option for every web developer out there is to create everything from scratch. However, before jumping into the developing stage, it is important to understand the differences between HTML4 and HTML5 and follow the protocol of enforcing the latest version of the programming language. For example, it is imperative to start the HTML5 website file with <!doctype html> before any other HTML code.
On top of that, it is crucial to use new semantic features like section, article, aside, header, footer, nav, figure, figcaption, time, mark, main, and some other elements like geolocation API or new input fields in forms to unlock the potential of HTML5.
Consider these tutorials for getting grasps of the new technology:
- HTML5 Template: A Basic Boilerplate for Any Project by Louis Lazaris
- Beginner’s Guide to Building HTML5/CSS3 Webpages by Jake Rocheleau
- Understanding HTML5 and CSS3 for Web Design by Cindy Lau

Use HTML5 Website Templates
Another time-proven way to create an HTML5 website is to use templates.
The great thing is, it allows skipping the whole hustle and bustle of creating everything from scratch and saving lots of time, money, and effort. HTML5 templates offer a great foundation to build on. You can use them to create a sterling website or a theme for popular content management systems like WordPress.
Although HTML5 templates radically simplify the working flow, it still does not mean you should use them blindly. Before putting them to work, you should check such vital things as:
- Whatever template you are going to use, it is crucial to understand what you are allowed to do. Some HTML5 website templates are free of charge, while others come with strings attached or limitations.
- Although you may be sure of the author or source, every template should undergo a test on validation to eliminate surprises and some common issues.
- It is crucial to know whether the template meets the current requirements and ensures high speed and fast loading time that is crucial for satisfying customers’ expectations and search engines’ requirements to occupy the high position in search results. Use Pingdom or Google’s service for this.
- Cross-browser compatibility for your target market. All HTML5 website templates are universal: they use all the ultra-modern features and look pretty good across numerous devices. However, it does not mean that your customers will enjoy all these perks simply because they use IE8 that does not support HTML5 at all. Therefore, each HTML5 website template should be attuned to your client’s requirements. This is especially true for those companies that heavily rely on new HTML5 features to run content marketing campaigns.
Where to find HTML5 website templates? Consider these trusted sources that have served the community very well for the last decade:
- HTML5Up! – It is one of the most popular repositories with free HTML5 website templates. They are fully responsive, super customizable, and come under Creative Commons license. They fit personal and commercial projects perfectly.
- FreeHTML5 – Started as a library of regularly updated HTML5 website templates, today, this repository features free and premium versions. It offers templates for various niches starting from blogs and ending with portfolios. Another good thing is that they are created in the base of Bootstrap: it means that you can extend their functionalities through this powerful boilerplate.
In addition, you can find some good solutions in handpicked collections, like our list of Useful HTML5 Boilerplate Templates and Tutorials.

HTML5Up
Employ HTML5 Website Builder
HTML5 website builders come as a great alternative to two previous options. They are simple to use, powerful in terms of functionality, and regularly updated to stay on top of things. They save precious time, simplify working flow, and address issues quite efficiently. Everyone can handle them so that even non-tech-savvy people can create an HTML5 website of their dream without much trouble.
The great thing about HTML5 website builders is that they come in all shapes and sizes. Some of them provide universal templates that fit any industry, whereas others focus on just one niche (for example, eCommerce) and provide the functionality to create an HTML5 website template ideal for this sector.
Depending on the goal, you may find useful one or another option. Consider two popular solutions:
- Slides – Slides lets you create a free HTML5 website template that is universal and works perfectly well for all niches. It comes with 200 field-tested slides app examples, 30 pre-made panels, and a bunch of standalone hand-crafted components with ultra-modern look like sliders, contact forms, popups, buttons, and others so that you can assemble any web page you want in no time.
- Startup – Startup is a free Bootstrap builder focusing on landing pages that gets the most out of HTML5. This award-winning app combines a comfortable environment with a drag-and-drop playground in the core and a vast potential that offers more than 300 regularly updated, fully responsive, and good-looking blocks to let the client’s imagination run riot.

HTML5 Website Examples
Although HTML5 websites have some shortcomings and require fallbacks to work great across old browser versions, they have already proved to everyone that no obstacle is insurmountable. Therefore, nowadays, they are prevalent and can be seen in all niches.
Let’s consider 20 professional HTML5 website examples that show how impressive the latest version of markup language can be.


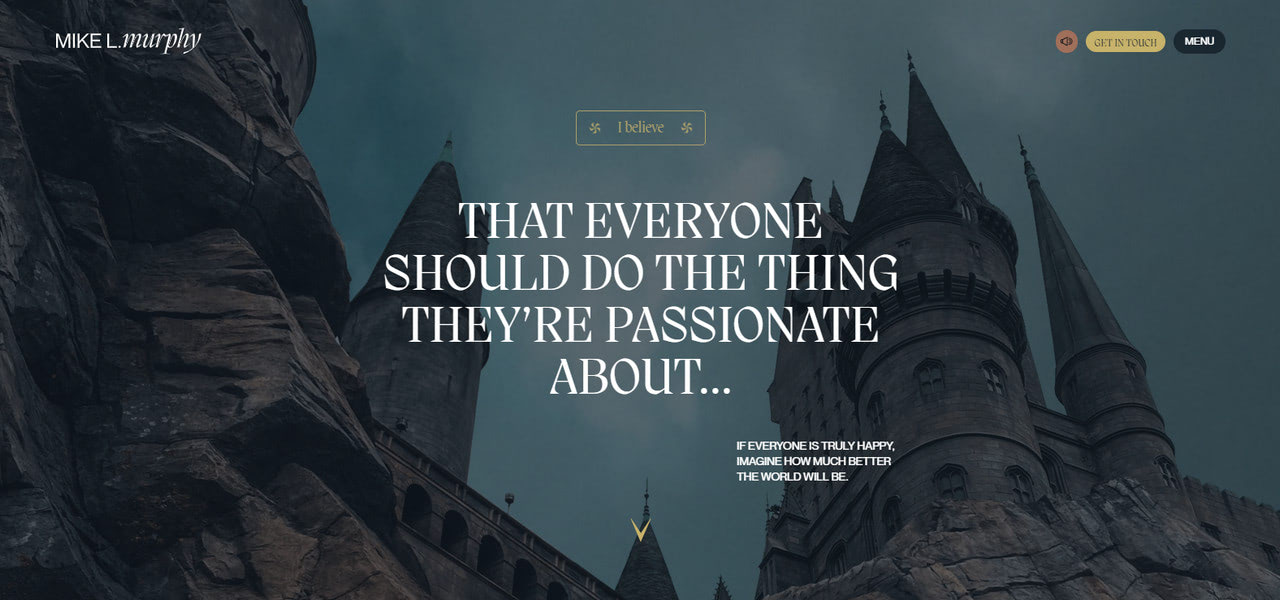
Personal Portfolio of Mike L. Murphy
We will start our collection of HTML5 websites with a personal portfolio of young but ambitious and increasingly talented graphic designer Mike L. Murphy. It is here where the modern features provided by the latest version of markup language reveal their true potential. The portfolio looks and feels incredible. It imparts an impression of a professional designer who shoots for the star with his ambitious website.
Here you can see many pioneering elements like partially gamified experience and native video sections. They go perfectly well with incredible parallax, horizontal scrolling, and skillful manipulations with typography.

Personal Portfolio of Chungi Yoo
HTML5 websites are top-rated among the creative crowd. Graphic designers, visual designers, developers, photographers, and artists from different niches are loyal fans of the latest markup language version. The reason is banal: it gives them numerous opportunities to show their creative side and bring into life remarkable ideas.
The personal portfolio of Chungi Yoo is a case in point. It is exceptional in terms of interactivity and user experience. Not only is it a presentation device, but it is also a playground where users can play with website elements like headers or buttons. This is incredibly engaging.
Along with the newest features of HTML5, Chungi Yoo employs libraries that perfectly collaborate with them, such as Vue.js, Nuxt.js, and GSAP, to bring about outstanding results.

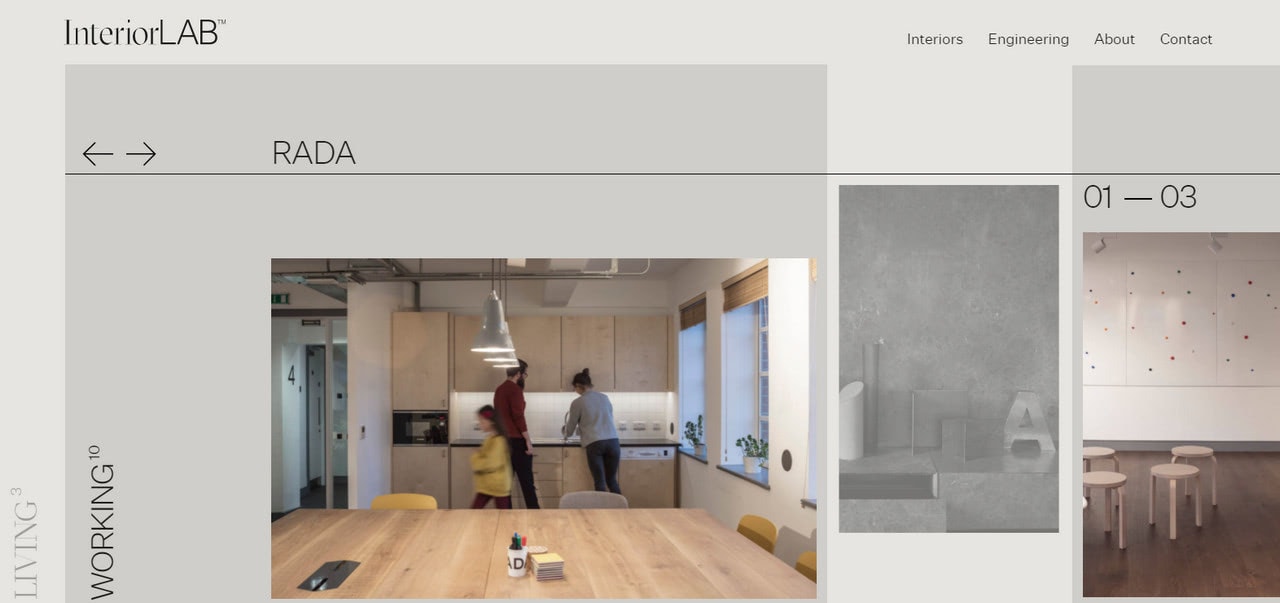
Claimed to be the best UK-based architects agency, it comes as no surprise that the team of Interior Lab has chosen an HTML5 website for their digital presence. Thanks to its pioneering features and one of the best semantic so far, it helps the brand to live up to its name and reputation, design to a premium standard, and create a powerful overall impression.
Here you can see many elements where HTML5 provides a solid base:
- The brand-centric splash screen makes the first impression powerful.
- A lopsided layout with a semantic core that offers visitors an engaging reading experience and at the same time provides screen readers with all the necessary information.
- Beautiful transitions between the images and sections.
- Numerous micro-interactions enrich the user experience turning it into an engaging pastime.
- GSAP animations, Barba.js, and some other advanced JavaScript libraries that level up the website.

Promo Website for Carolina Herrera
As we have pointed out, an HTML5 website is excellent for running different sorts of campaigns, especially ones created to promote the product, increase engagement with the brand and give back to the beloved community to retain the customers.
Promo website for Carolina Herrera’s ‘212 Heroes: Forever Young’ fragrance launch shows how it is done. The project is brilliant. It certainly achieves its primary goal thanks to brand-new possibilities of markup language.
In this particular case, we can see how the HTML5 website was turned into a playground with an outstanding gaming experience where fans of the brand can enjoy themselves. Of course, not only HTML5 is involved. The project is increasingly complex: it uses WebGL, Three.js, 3D elements, etc. Nevertheless namely, HTML5 provides the solid foundation to build on and ensure the reliability of the platform.

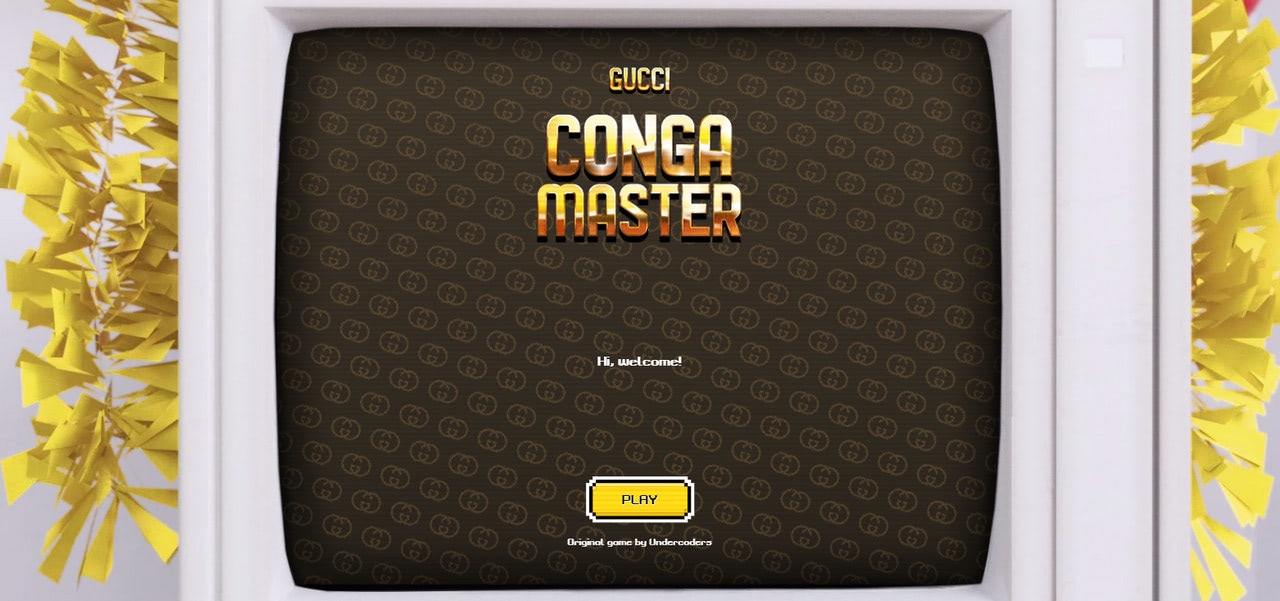
Carolina Herrera is not the only brand in the fashion industry that recognizes the massive potential of HTML5 websites. The marketing team behind Gucci also stays on top of things. They often create promotional projects that treat loyal fans with some incredible interactive experiences.
This time Gucci aficionados can delve into a classic arcade game inspired by the 80s office Christmas party. GLSL, Pixi.js, Anime.js, and some other pioneering JavaScript libraries collaborate with HTML5 to bring this incredible idea to life.

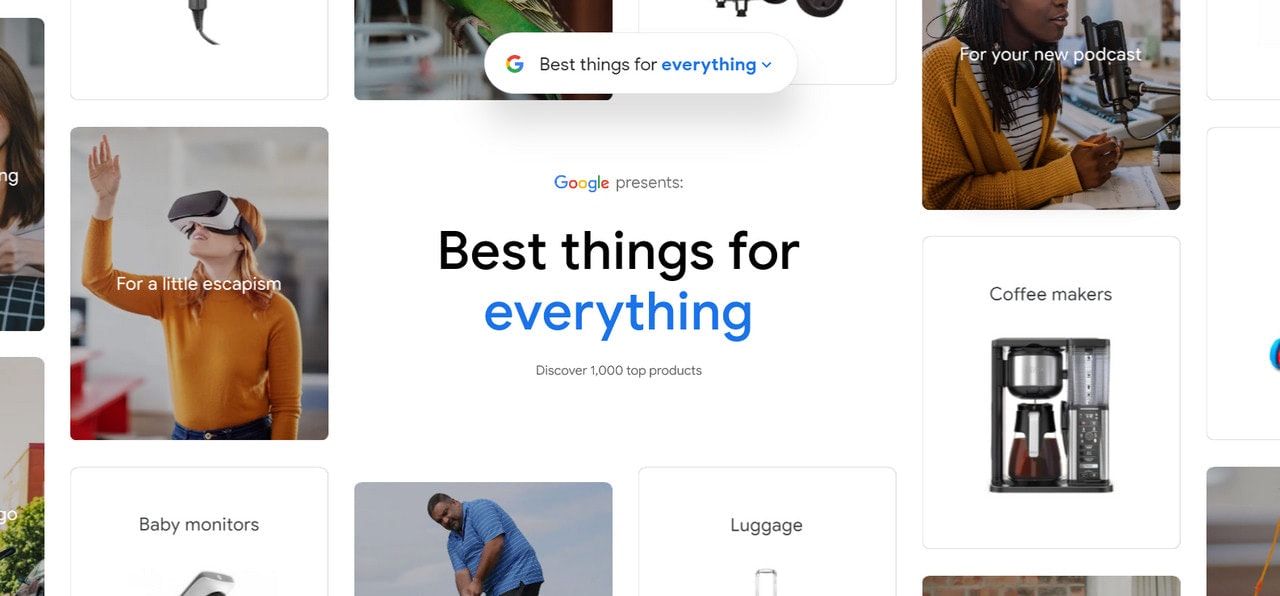
We have already said that the big names use HTML5 to build their projects. Need proof? We have included the Best Things for Everything to back up words. Created by none other than Google itself, this fantastic project uses the latest version of markup language to ensure a stable and reliable platform that works great across numerous devices.
The project is used to feature 1,000 products. However, it is not boring at all. Google’s team has pulled off some tricks to make the user experience exceptional. For example, they use
- WebGL-powered solutions,
- multi-touch gesture library, Hammer.js, to let visitors perform actions like panning, swiping, rotating, and zooming on touch gestures,
- Google Font API to make typography stand out from the crowd,
- and, of course, infinite scrolling to keep users on the same page as long as possible.
HTML5 ties everything together and ensures the best performance ever.

Aalto University
HTML5 is also a perfect tool to create a solid base for virtual tours that are increasingly popular in the travel and education sectors. The team behind the official website of Aalto University shows this in practice. Using the best HTML5 features, they were managed to pull off quite a special project. Let’s dive into it a little bit deeper.
Aalto University is presented as a fully interactive web application with 360-degree panoramas, spectacular full-screen images, guided tours, sounds and videos, interactive maps, and many tiny yet impressive interactive details. It is fully responsive, mobile-friendly, and browser-compatible. The storytelling experience here is distinguished: it is one of the best virtual tours in the education niche.

Ever Feed is a perfect example of a regular product-centric website that HTML5 features propel forward.
As usual, this sort of website aims to familiarize the digital crowd with the company’s primary services, increase engagement and generate conversions. However, instead of just listing products with boring descriptions, the team has employed some pioneering features that spice things up.
For instance, the website offers a fantastic storytelling experience that reveals the full beauty of the company. It has GSAP animations, CSS3 transition effects, and interactive details that do not compromise performance, thanks to a reliable HTML5 foundation.
On top of that, despite the extravaganzas, the information hierarchy and layout stay correct in terms of semantic. This provides assistive technologies with everything they may need to navigate users with impairments smoothly across the project, thereby expanding the target market.

HTML5 websites are beneficial for all sectors. We have seen it already be used in promotional and advertising goals; it is also perfect for informative purposes as well. Consider The Great Lake, a project dedicated to Michigan Lake.
This online project treats users with fascinating facts and stories using a storytelling approach. However, unlike some examples featured above, it sticks to the safe side. The team strikes a balance between reliable solutions and advanced ones to cater to all people out there. Using the HTML5 website as a solid foundation, they have introduced some pioneering features like GSAP animations, Lottie-based dynamic details, CSS3 effects, and beautiful typography. The result is impeccable.

Representatives of the food and drink sector also enjoy the benefits of HTML5 websites. As you may have guessed, this is another promotional website. However, much like the previous example, it also stays on the safe side to ensure its target market gets the proper message. Thanks to this strategy, the website covers a broad crowd and receives a higher position in search results, even though it is an experimental project.
So, what has the team done?
Using a firm HTML5 base, the team has worked cutting-edge features into the interface. For example, you can see there beautiful GSAP animations, adorable CSS3 dynamic effects, panoramic background images, and smooth scrolling. Although there is no WebGL nor Three.js nevertheless, the storytelling experience does not lose anything. The project looks impressive and memorable.
Last but not least, the great thing about this website is that WordPress powers it. This gives owners some extra sales opportunities and provides a comfortable environment to operate the project.

WordPress is not the only framework that works perfectly with HTML5. If you are a fan of Bootstrap, you can easily use this famous boilerplate as well.
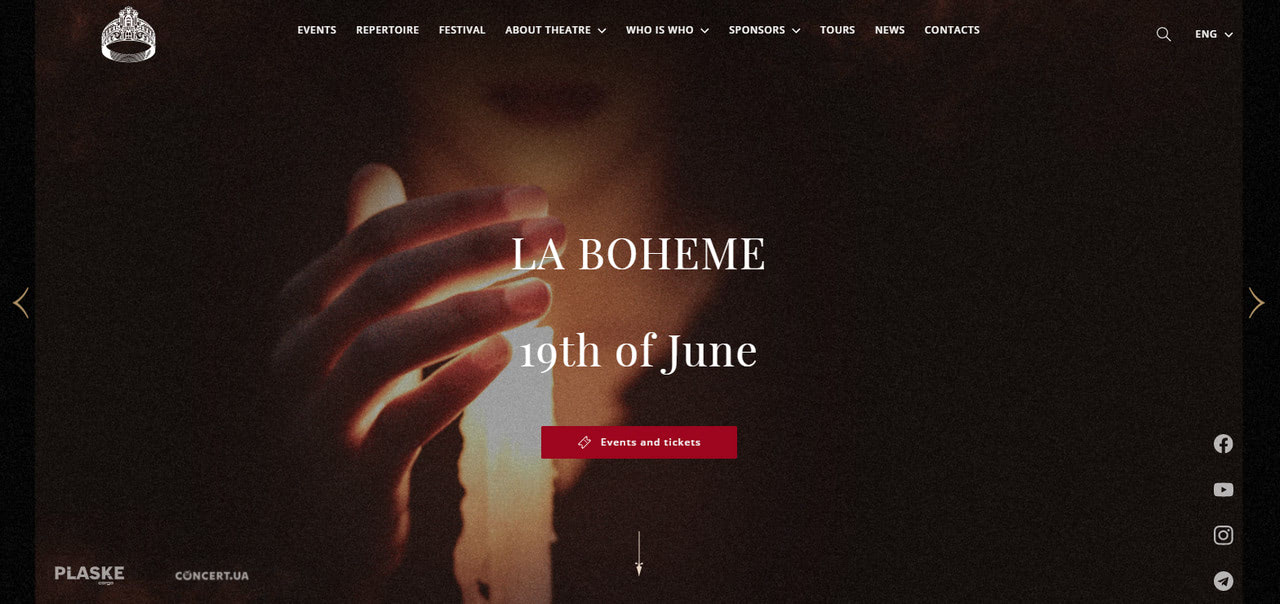
To see how it can be done, take a closer look at this great project dedicated to the Grand Opera and Ballet Theatre in Odessa.
Run by HTML5 and Bootstrap, the website works like clockwork providing its owners a platform to present the theater in the best possible light. These two technologies allow the developers’ team to convey the unique atmosphere and beauty of the establishment and, at the same time, offer a fantastic user experience.

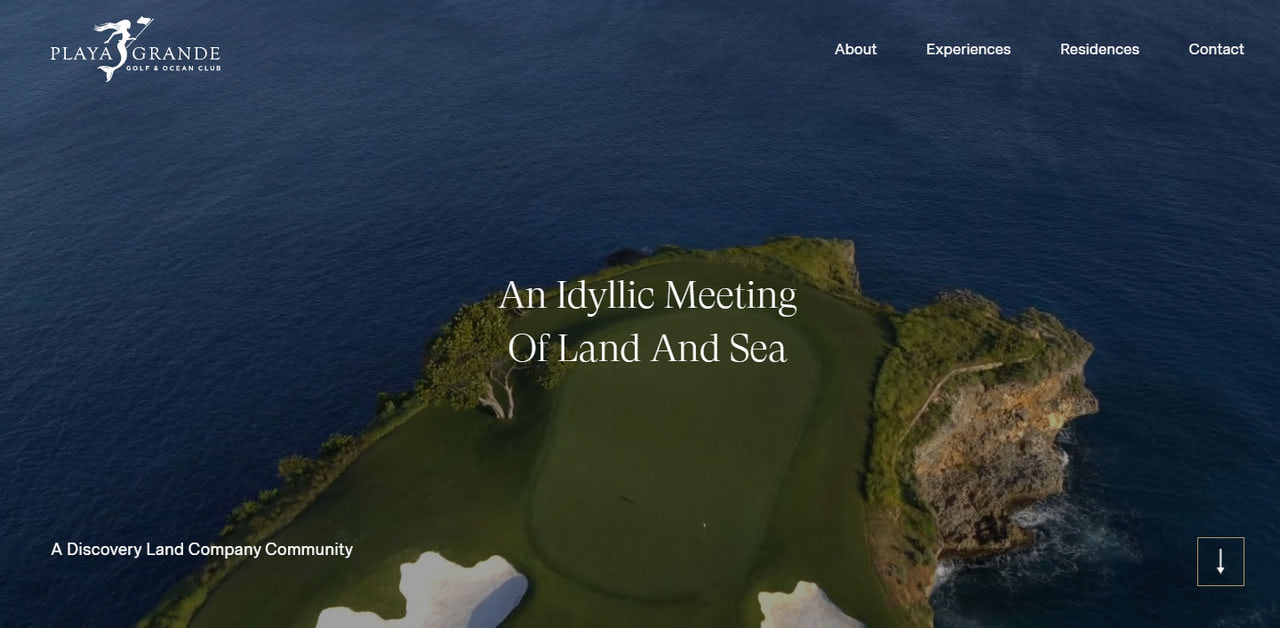
Playa Grande Golf and Ocean Club
Much like the official website of Aalto University, this one is also a virtual tour that reveals the ins and outs of one of the most famous golf resorts in the Caribbean area.
Again, you won’t see here usage of advanced JavaScript libraries, but this does not mean there is nothing to show for. The website meets the expectations of its demanding target market and certainly lives up to its bold name.
In fact, it is one of those inspiring HTML5 website examples that makes the most out of time-proven solutions. There are videos, interactive details, beautiful full-screen images, and parallax.
If you want to play safe by staying away from extravagant solutions, which may overload the project, but still make a strong impression, you need to adopt the same approach.

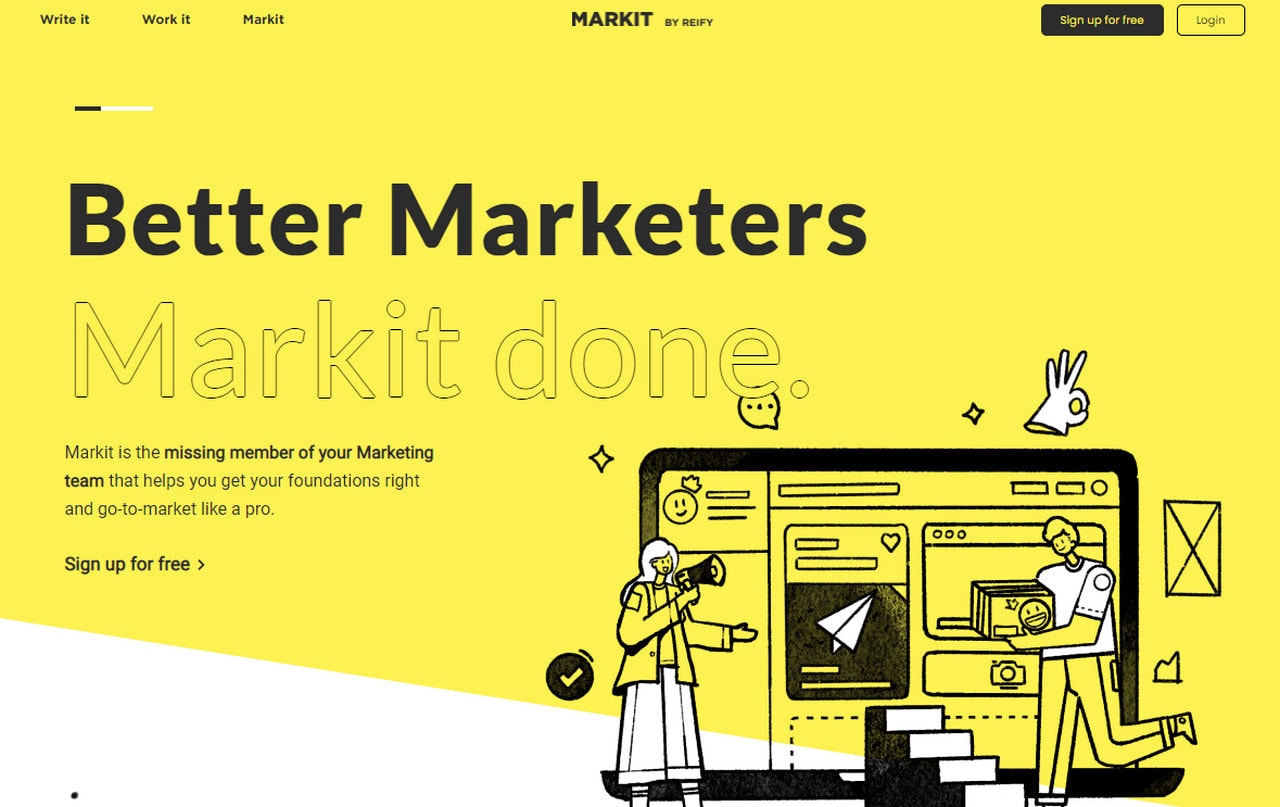
Markit represents the SaaS sector that just could not help but employ some benefits of HTML5. However, unlike others, the features of the new version of markup language are used to improve the project from the inside to ensure accessibility, responsiveness, and overall compatibility of the project. They also help push the website higher in search results by providing Google crawlers with correct information and promising high site speed.
As for design, HTML5 also helps the team to bring some fantastic ideas to life.

This is another case in point of using the HTML5 website in promotional goals. This time we can see it benefits the food sector with a particular focus on children’s audience.
HTML5 provides a solid foundation on which the marketing team has built an outstanding visual storytelling experience. There are beautiful illustrations, fantastic micro-interactions, impressive scrolling technique, stunning transition effects, GSAP animations, and eye-pleasing intuitive navigation.
As a result, the interface looks and feels incredible. It meets the target market and unobtrusively fulfills marketing goals.

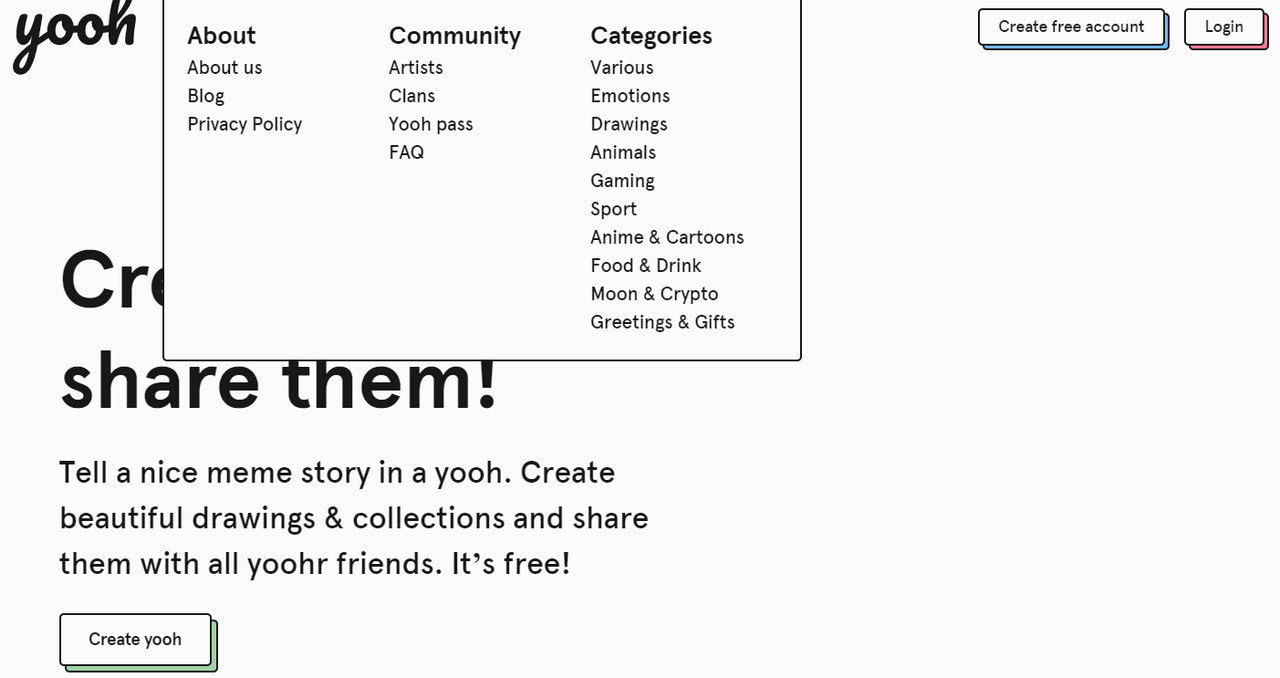
Yooh
Yooh is an interactive playground where users can make a collection of drawings, exhibit it and share it with others. There are no GSAP animations or other extravagant elements; however, they will be redundant here. The interactive playground is enough to make an impression, convert prospects into customers and not overweigh the project.
The team mainly utilizes HTML5 for its initial purpose: create a semantically correct markup with a reliable layout and proper information hierarchy so that search engines rank them higher, whereas people who use screen readers can also enjoy the action.

HTML5 is an excellent tool for creating all sorts of websites, and infographic-inspired visual experiences are no exception. Online quizzes are where HTML5 thrives. “10 Misconceptions on UX” is proof of that.
It is a unique quiz where an interactive playground meets an informative platform. It is increasingly engaging. Everything is moving here. You can even play with some elements on the scene using a mouse cursor. The team uses advanced technologies in tandem with reliable HTML5 features for that.
Note, the website is not a direct advertising device; however, it advocates the company perfectly. It wins over clients, increases engagement with the brand, and gets onboard new fans.

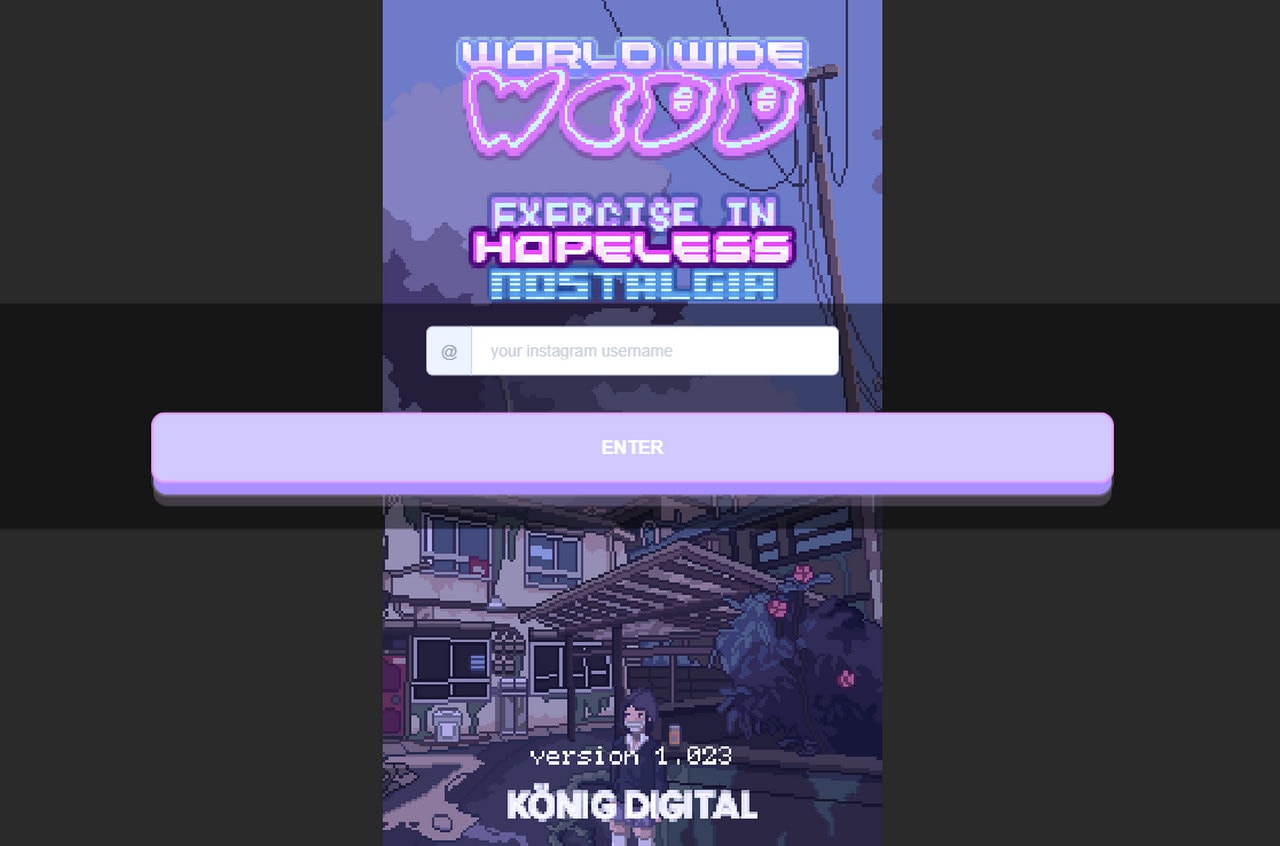
Webb Game
As we have pointed out in the pros of creating HML5 websites, gamified experience is one of the current markup language strengths. Thanks to HTML5, small browser games have become a reality for numerous businesses out there. And they are cost-effective: everyone can afford them to increase engagement, retain users and amplify conversions.
Consider Webb Game as a case in point. It is cutting-edge: it combines a multiplayer art exhibition, RPG, and social experience. The team has pulled off all the stops. They have put into work WebSockets, Node.js, Socket.io, Twitter API, Data Visualization libraries, and other tools. Despite such diversity of pioneering libraries, everything works here thanks to a solid structure provided by HTML5.

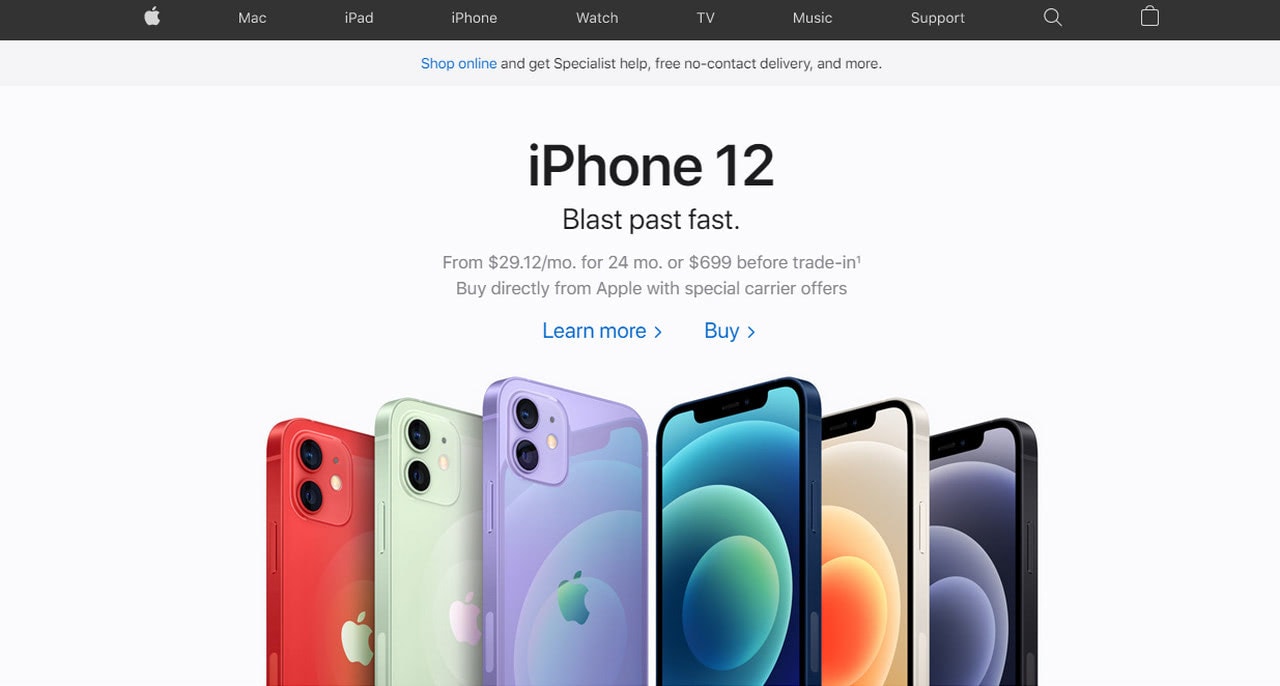
We could not help but include some famous names in our collection since companies of various scales recognize HTML5 as a standard. Let’s start with Apple that is famous for its love for perfection and pioneering approaches.
The team behind the official website of Apple unlocks the potential of HTML5, but they play safe. As you can see, there is nothing out of the ordinary in design. There is no prolific gamified experience or mind-blowing interactive details. It just a standard landing page that shows the products and services of the company. Nevertheless, it looks exciting with a strong professional vibe and businesslike appeal.
The team uses HTML5 features to ensure a semantically correct core that provides the best performance, ensures excellent accessibility, and attains high ranks in search engines.

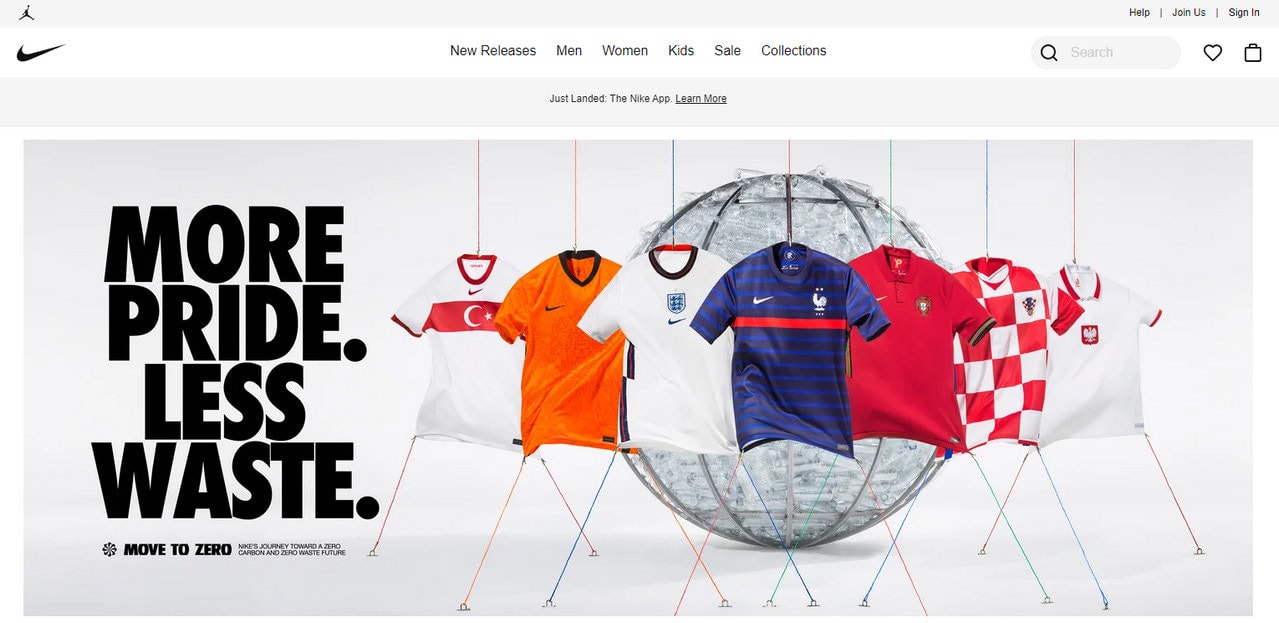
Nike
Nike’s website team also relies on HTML5 and its brand-new features to create a fantastic design and partially personalized user experience. And they certainly nailed it. The website looks and feels amazing. You can enjoy the interface: the products are well served, and information is appropriately delivered.
In addition, it is not just a promo website; it is also a shop with product listings and traditional product descriptions, great navigations, and sophisticated search that works across all devices and operating systems.

Virtual experiences are just destined to work with HTML5. The deal is, the latter provides a solid base and perfectly collaborates with modern techniques and libraries without sacrificing performance or suddenly crashing the website.
Carnival with Spotify shows this in practice. The website celebrates the culture and heritage of Carnival thanks to this duet. It offers a fantastic user experience that entertains the audience and enlightens them about its milestones and fascinating facts.
Conclusion
HTML5 is utilized by nearly 88% of all websites as per W3Techs stats, underscoring its acceptance among global developers. Prominent platforms like Google, YouTube, Facebook, Baidu, and others integrate it into their projects.
Like every other programming language, HTML5 has its benefits and limitations. Nonetheless, having been around for more than half a decade, its drawbacks have gradually been resolved, rendering it a dependable tool for building both straightforward and intricate projects.
Today’s HTML5 website examples vividly attest to this. They are fast, robust, responsive, mobile-friendly, browser-compatible, and simply awe-inspiring. Thanks to the latest features, these “website examples” built on HTML5 furnish a secure base for conducting marketing initiatives. They aid in climbing higher in search rankings, providing visitors with an exceptional, hyper-personalized user experience that enhances conversions, boosts engagement with the brand, and facilitates revenue generation.
Website examples made with HTML5 are truly remarkable and offer a testament to the evolution and potential of this programming language. With their advanced capabilities, these website examples are setting new benchmarks in web development and design, creating an impressive online presence and realizing the full potential of digital marketing strategies.