Best Free Sketch Plugins for UX/UI Designers in 2019
When it comes to professional design tools, the first thing that comes to mind is products by Adobe such as Photoshop or Illustrator. However, the situation is changing. Newer solutions such as Sketch App are growing in popularity.
There are many reasons why the wind of change blows in this direction.
First and the foremost, Sketch App is a designing tool. It focuses just on one task – design. It does not try to be a universal tool like Photoshop.
Second, it already provides a comfortable environment with all the necessary stuff at hand for designers.
Third, it boasts a fast workflow that can be improved with the help of Sketch Runner. The team behind Sketch App quickly reacts to constantly emerging demands of the creative crowd. The product is regularly updated and improved.

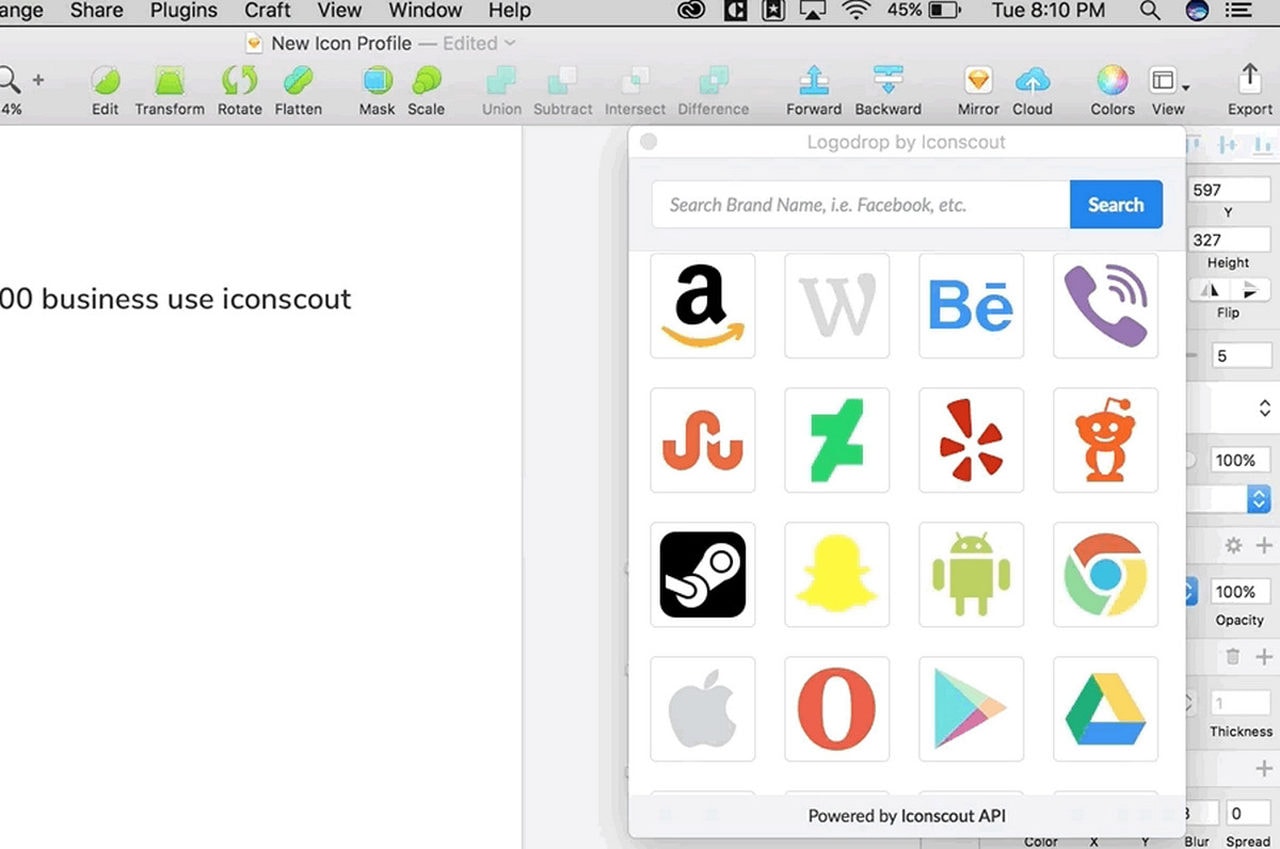
With Sketch, one of the main flaws lies in the difficulty of finding free resources that can make projects easier. Although the community is rapidly growing and you can already find some tools — try the relevant iOS11 UI kit or plugin for creating fonts directly in Sketch like Fontrapid or tool for adding famous logotypes into your projects like Logodrop. It is not comparable to Photoshop.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesBut we did find a few.



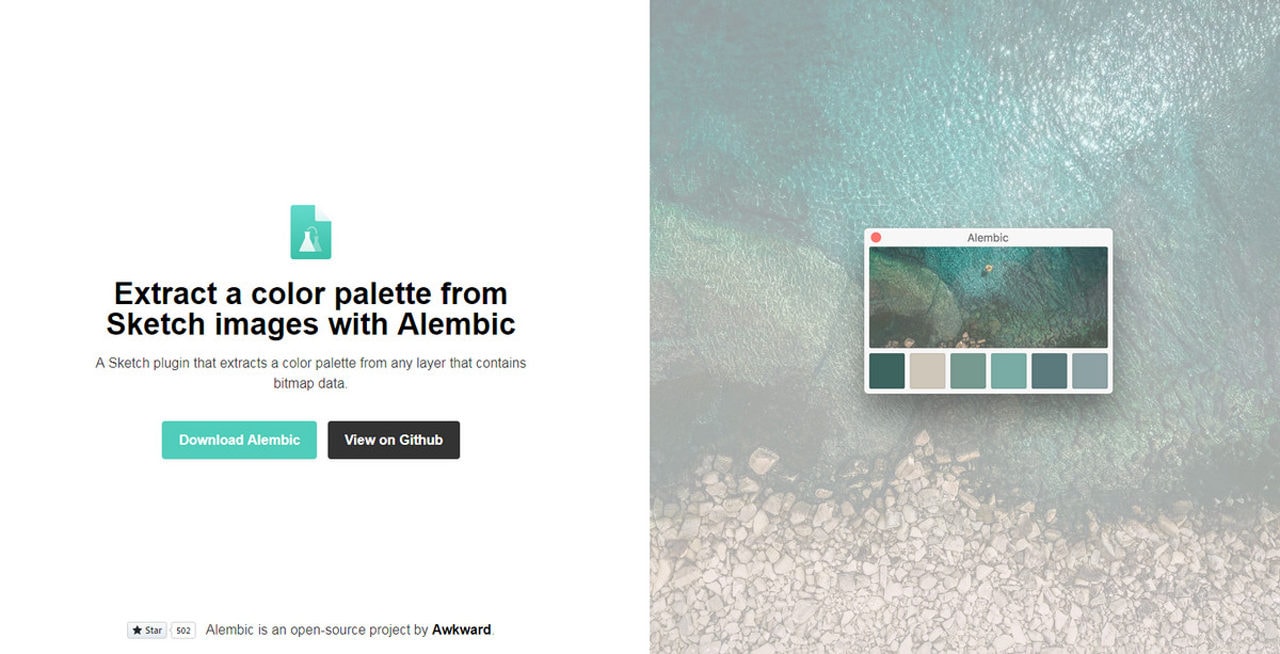
Generating a color palette is made easier with the help of Alembic, a Sketch plugin for extracting color palettes from images or Sketch Palette Generator that allows for saving a color palette in a JSON file and then restoring it in any other Sketch project.
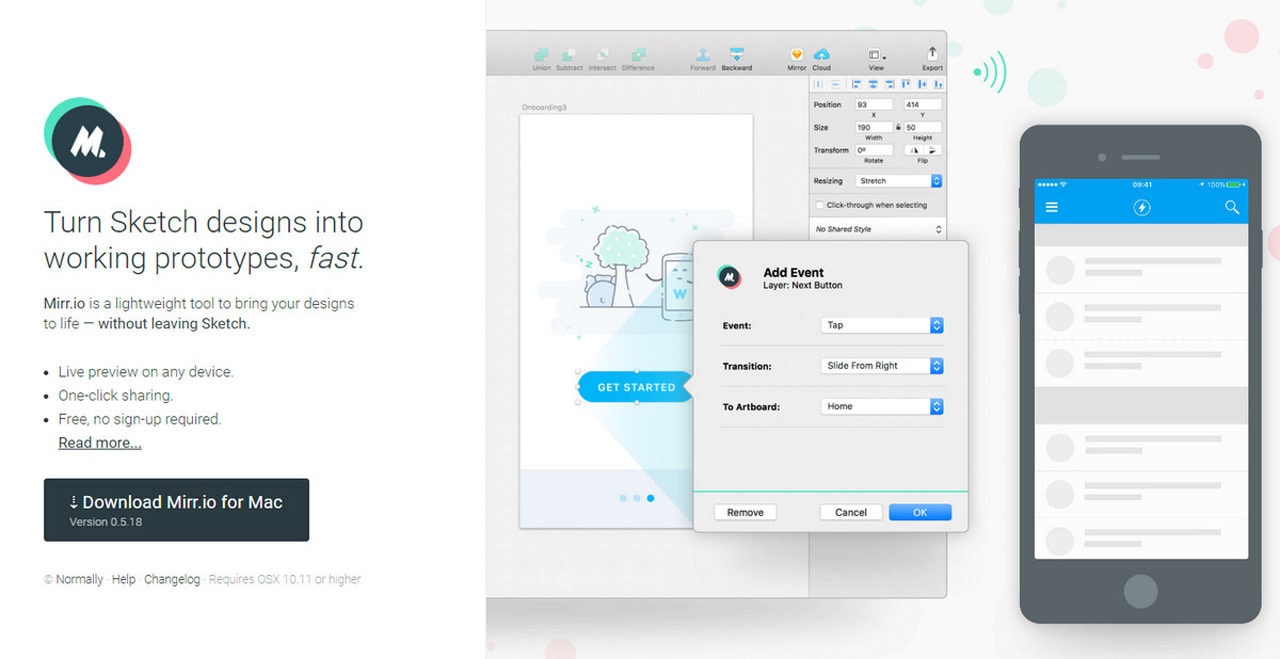
With Mirr.io at your fingertips, the task of creating an animated prototype for displaying artwork does not look as tough as it may seem at first. This small plugin brings to life designs creating eye-pleasing presentations without leaving the design environment.
When it comes to presentation, Sketch Isometric Plugin is a must-have. It helps to display artboards in an isometric view.




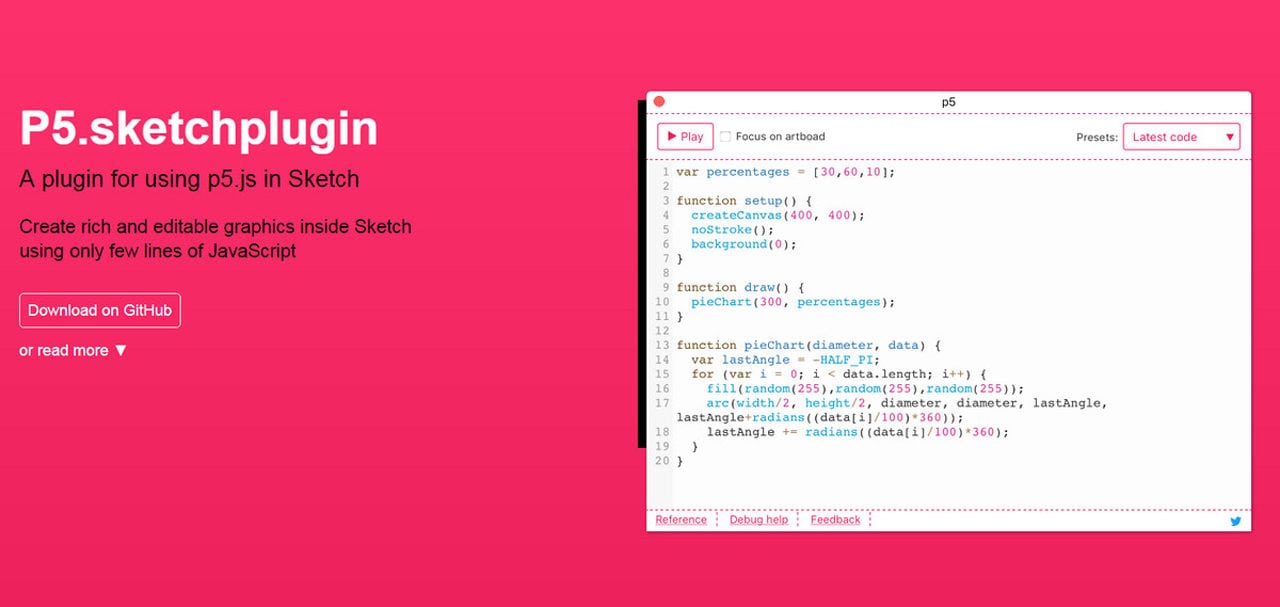
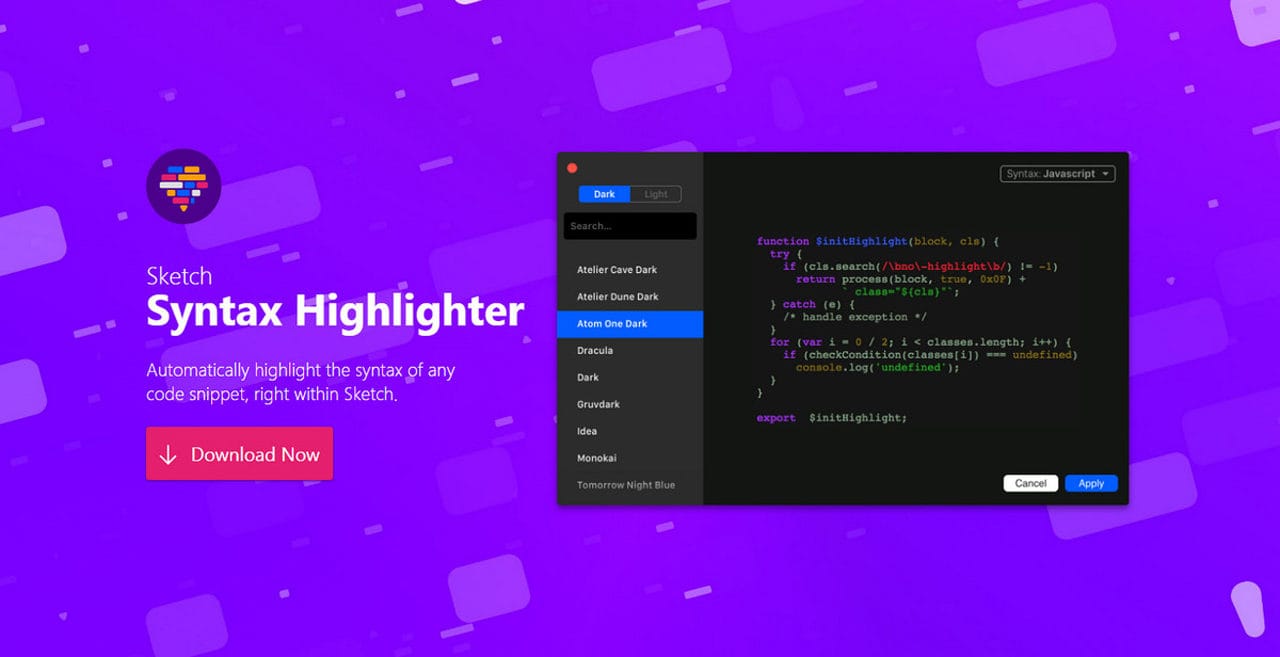
Sketch aficionados do their best to come up with different extensions that improve workflows. You can even stumble upon a tool that gives you an opportunity to create editable graphics inside Sketch by adding several lines of JavaScript code — P5 Sketch Plugin. If writing code inside Sketch feels like a daily routine, you will certainly appreciate Sketch Syntax Highlighter. It offers more than 70 themes from light to dark and supports more than 170 languages including JavaScript, PHP and CSS.


Plugins for non-trivial tasks do not end here. Consider Stark, Gifme, Responsivator and Moodboard Builder.
Stark was created to enhance the accessibility of design. Not only is it a color-blind simulator but it also tests the design for optimal contrast.

Gifme is a tool for making the Sketch environment more alive. It allows using animated gifs and videos right inside the program. So, you can create prototypes and enrich them with dynamic data for better perception.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
Responsivator is a small sorting tool for scanning work and organizing it in the way you need, such as for breakpoints. It comes in handy when the project includes a ton of layouts, and you need to quickly create order out of chaos.

Although the tiny plugin by Reinvently is not as useful as Stark (for example), it has perks. Giving you an opportunity to create a mood board from beloved images just in two steps, it provides an inspiring environment that boosts any undertaking.

Useful Utilities
As the previous examples showed, original plugins do not satisfy everyone’s taste. Some can be pretty useless for solving mundane problems. So, your toolkit should be populated with some useful utilities like Cache Cleaner, Sketch2PDF and Protowire.
Cache Cleaner and Sketch2PDF are self-explanatory plugins. They do what they say. The first cleans the cache and the second lets you convert Sketch to PDF files.


Protowire is a professional tool for integrating interactions and animations. Link art boards and create a sterling dynamic prototype. Although it is a premium plugin, the free version lets you work with 10 artboards.

Back to Routine
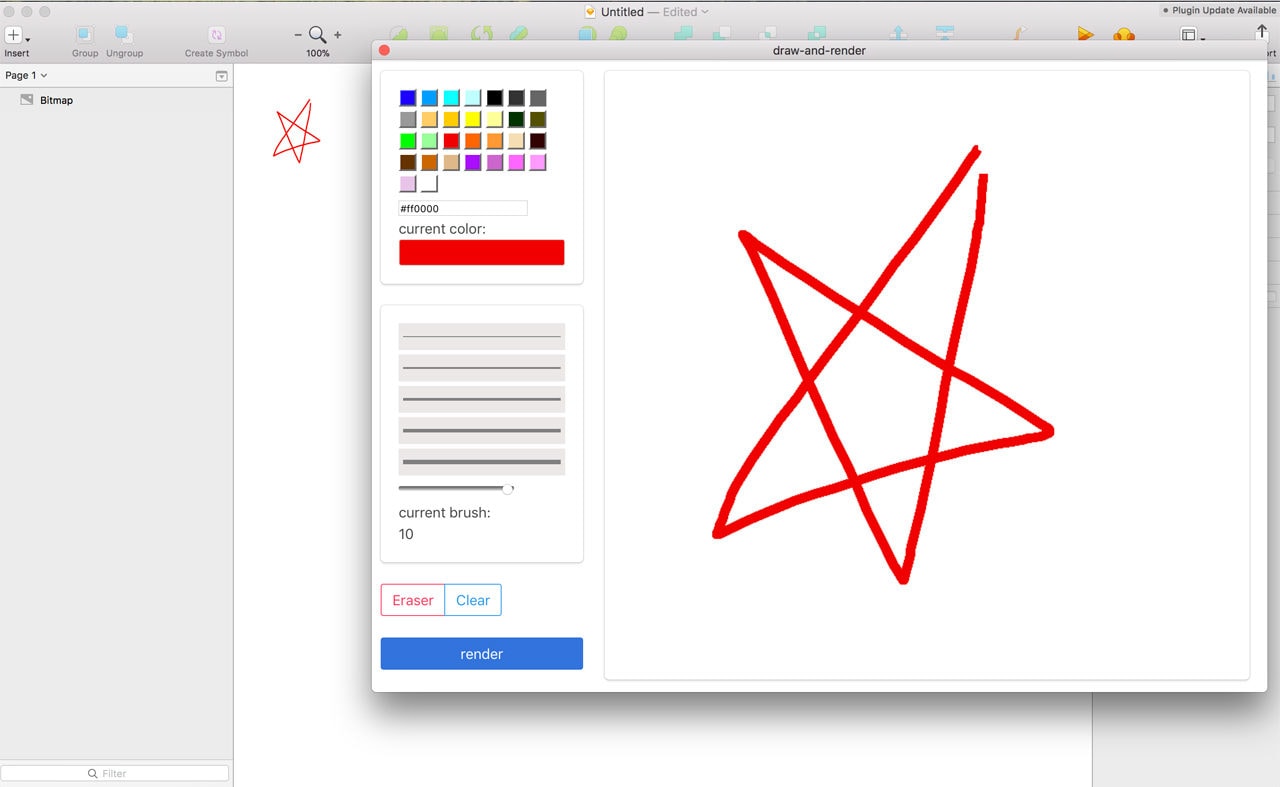
While plugins for dealing with unusual tasks may sound alluring, promising and presentable, tools for sorting out mundane issues are more sought-after. And when it comes to boring and unavoidable banalities like adding spacing for layers by implementing proper padding that can be done quickly with the help of Paddy, there are several plugins to take into account. Consider Sketch Material, Chain and Draw and Render.

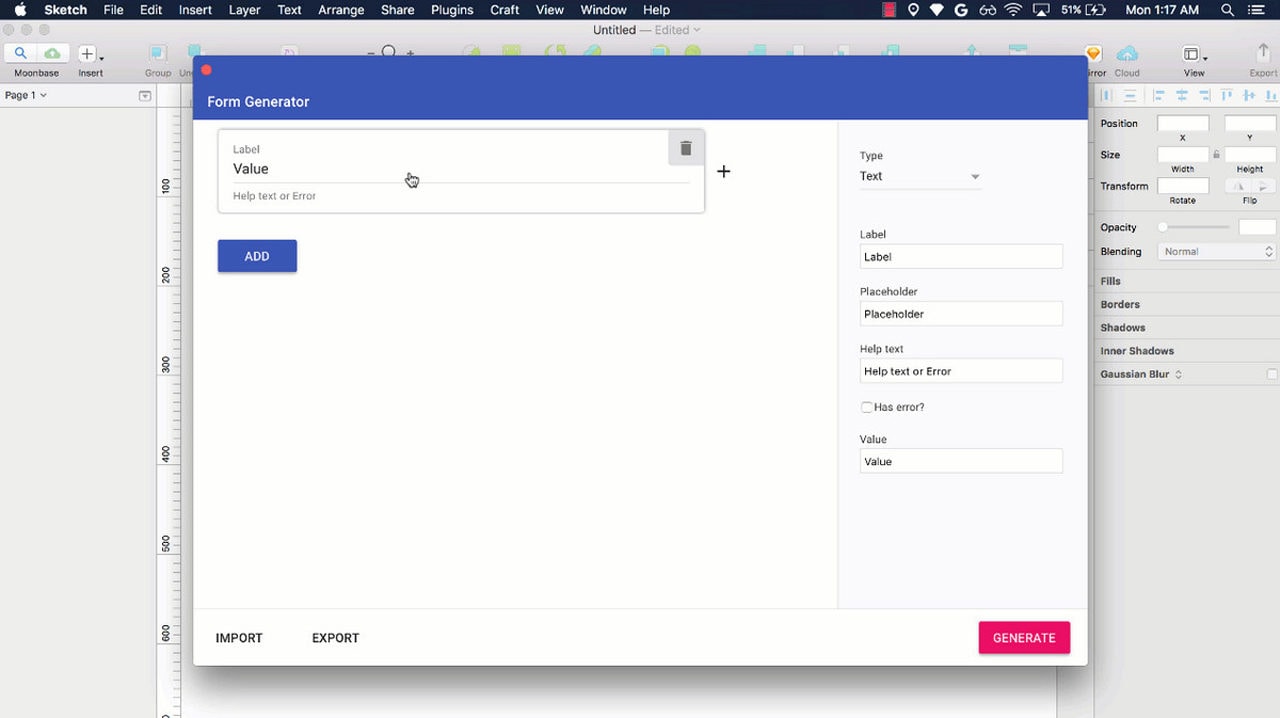
Sketch Material is for generating components of various complexities such as tables, forms, etc. Use it to speed up your workflow by creating a solid wireframe. It covers typography, dialogs, icons, tooltips, buttons, etc.

Chain creates color relations. You can chain hue, saturation, brightness and alpha values. After that, apply any transformation to achieve the wanted effect.

Draw and Render is a plugin that renders a canvas to Sketch. It may seem that the task is pretty primitive, but sometimes it is exactly what you need.

Last But Not Least
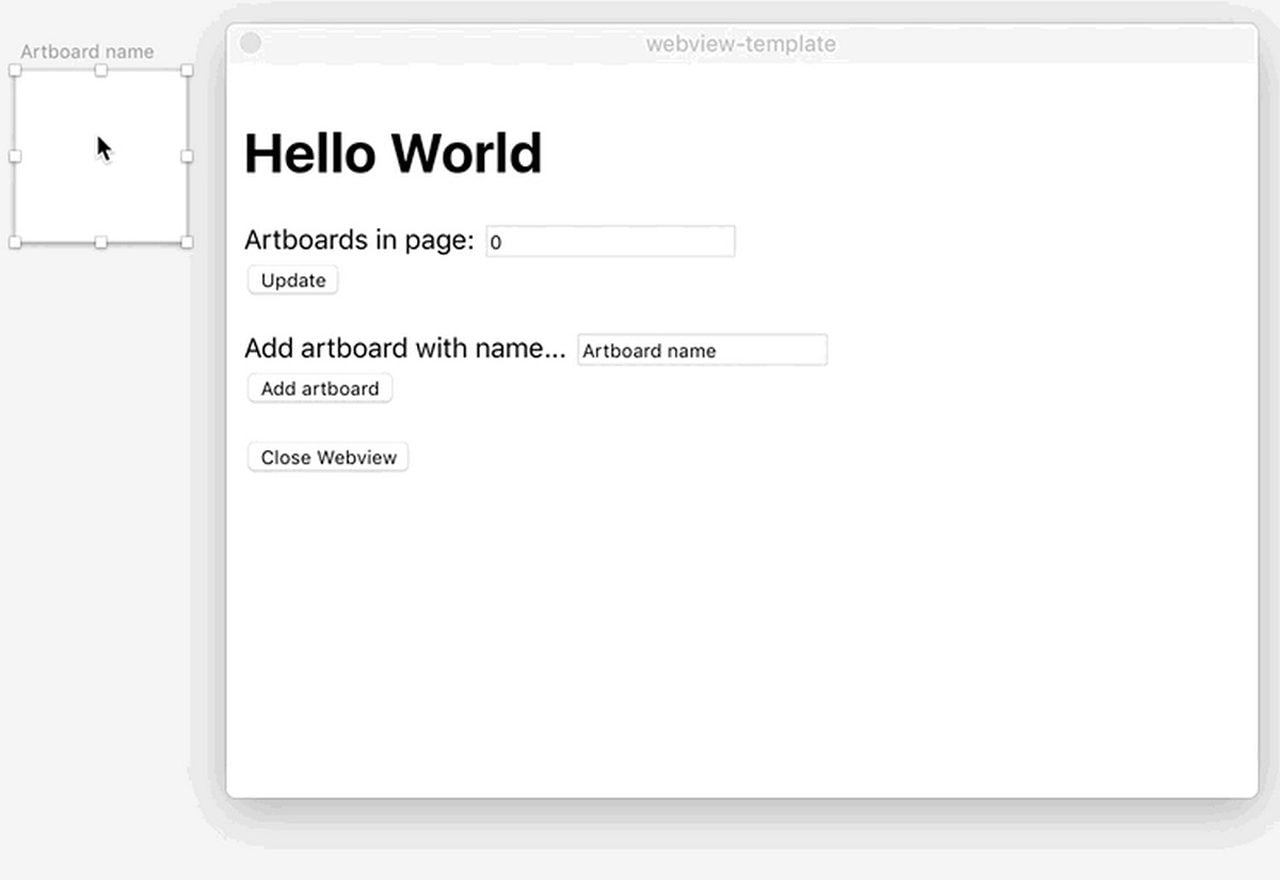
If you have not managed to find a tool here, you can always create your own plugin and make a valid contribution to the community. For that, try Sketch plugin Webview Template. It is a template for building Sketch plugins via a handy HTML interface.

Conclusion
One could not help but notice that premium and freemium graphical products are delivered in several types, and Sketch format is one of them. With regular improvements and a fast-growing community, Sketch App is transforming into a serious rival. And this works for us, designers. Tougher competition will lead to more beneficial final products.
Tell us, which Sketch plugin is your favorite? What tools do you use to enhance your workflows?