Create a Website using UI Packs (PSD to HTML) – Day 3
Welcome to the last day of our tutorial (Day 1, Day 2). Today we will create and style the last section of the template, the footer. We will also add the jQuery scripts to make the two sliders for the featured movies and trailers work and then we’ll add the functionality for the stars rating system.
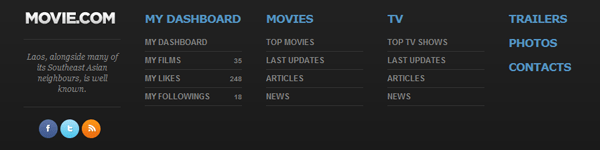
We’ll start to add a div with class = “center-wrapper” to position the footer on the middle of the page. Then we will create a five columns layout, so for first four columns we will create a div with class = “one-fifth” and for the last column the class will be “one-fifth-last”. For the titles we will add an h3 heading and wrap it on an anchor tag and also add an unordered list for the links.
<div id="footer"> <div class="center-wrapper"> <div class="one-fifth text-align-center"> <a class="" href="#"><img src="img/title.png" alt=""></a> <hr> <p><em>Laos, alongside many of its Southeast Asian neighbours, is well known.</em></p> <hr> <ul class="social-icons align-center"> <li><a href="#"><img src="img/facebook.png" alt=""></a></li> <li><a href="#"><img src="img/twitter.png" alt=""></a></li> <li><a href="#"><img src="img/rss.png" alt=""></a></li> </ul><!-- end .social-icons --> </div><!-- end .one-fifth --> <div class="one-fifth"> <a href=""><h3>My Dashboard</h3></a> <ul class="links-list"> <li><a href="#">My Dashboard</a></li> <li><a href="#">My Films <span>35</span></a></li> <li><a href="#">My Likes <span>248</span></a></li> <li><a href="#">My Followings <span>18</span></a></li> </ul><!-- end .links-list --> </div><!-- end .one-fifth --> <div class="one-fifth"> <a href="#"><h3>Movies</h3></a> <ul class="links-list"> <li><a href="#">Top Movies</a></li> <li><a href="#">Last Updates</a></li> <li><a href="#">Articles</a></li> <li><a href="#">News</a></li> </ul><!-- end .links-list --> </div><!-- end .one-fifth --> <div class="one-fifth"> <a href="#"><h3>TV</h3></a> <ul class="links-list"> <li><a href="#">Top TV Shows</a></li> <li><a href="#">Last Updates</a></li> <li><a href="#">Articles</a></li> <li><a href="#">News</a></li> </ul><!-- end .links-list --> </div><!-- end .one-fifth --> <div class="one-fifth-last"> <a href="#"><h3>Trailers</h3></a> <a href="#"><h3>Photos</h3></a> <a href="#"><h3>Contacts</h3></a> </div><!-- end .one-fifth-last --> <div class="clear-both"><!-- Clear Floats --></div> </div><!-- end .center-wrapper --> </div><!-- end #footer -->

First we will add some margins and paddings to the footer container, headings and paragraphs. Then we will style the links list, add a border bottom, set the height to 26px and position to relative. The relative position is needed because we need to position the span that will contain the numbers absolutely to the link position. For the social icons we will style the list that will contain the social images, float them to the right, set the width and height, etc.
#footer { padding: 40px 0; }
#footer h3 { margin: 10px 0; }
#footer p { padding: 10px 0; }
/* Links List */
.links-list li {
display: block;
border-bottom: 1px solid #343434;
}
.links-list li a {
position: relative;
display: block;
height: 26px;
}
.links-list li a span {
position: absolute;
top: 7px;
right: 0;
}
/* Social Icons */
.social-icons {
width: 98px;
padding: 10px 0;
}
.social-icons li {
float: left;
margin-right: 4px;
}
.social-icons li:last-child { margin: 0; }
.social-icons li a {
display: block;
width: 28px;
height: 28px;
}
/* Text Align Center */
.text-align-center { text-align: center; }
/* Text Style Italic */
em { font-style: italic; }
/* Align Center */
.align-center { margin: 0 auto; }
/* Horizontal Line */
hr {
border: none;
border-top: 1px solid #343434;
}
For the five columns layout we will set the width of each column to 145px and float them to the left. For the first four columns we will add a 36px margin to the right.
/* Five Columns */
.one-fifth,
.one-fifth-last {
position: relative;
float: left;
width: 145px;
margin-right: 36px;
}
.one-fifth-last { margin: 0; }
To finish the layout we only need to add the typography styles. We’ll set the font family, font size, line height, color, etc. for the footer’s paragraphs, headings, links, etc.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
/* Footer Titles */
#footer h3 {
font-family: Verdana, sans-serif;
text-transform: uppercase;
font-weight: bold;
font-size: 17px;
letter-spacing: -1px;
line-height: 26px;
color: #5293c2;
}
/* Footer Paragraphs */
#footer p {
font-family: Georgia, sans-serif;
font-size: 12px;
line-height: 16px;
color: #868686;
}
/* Footer Links List */
.links-list li a {
text-transform: uppercase;
font-weight: bold;
font-size: 12px;
line-height: 26px;
color: #868686;
}
.links-list li a span {
font-size: 10px;
font-weight: bold;
line-height: 12px;
}

Step 3 – Sliders
First we will add the jQuery library, we will use the one hosted by Google CDN. Then we will use a jQuery Carousel plugin to create our sliders. You can get the carousel plugin in the source file, if you downloaded it from the official page it will no render the same way because I have made some minor changes. Then we will create a functions.js file to place all the scripts we will add.
&lt;!-- Scripts (jQuery, Carousel Plugin, Functions) --&gt; &lt;script src=&quot;https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js&quot;&gt;&lt;/script&gt; &lt;script src=&quot;js/jcarousellite_1.0.1.min.js&quot;&gt;&lt;/script&gt; &lt;script src=&quot;js/functions.js&quot;&gt;&lt;/script&gt;
Add these two scripts in the functions.js file to load the two sliders.
// Load the trailers sliders
$('#movie-trailer-slider').jCarouselLite({
btnNext: '.md-next-button',
btnPrev: '.md-prev-button',
visible: 2
});
// Load the movies of the month slider
$('#featured-movies-slider').jCarouselLite({
btnNext: '.mm-next-button',
btnPrev: '.mm-prev-button',
visible: 4
});
Step 4 – Rating System
For the rating system we will create a simple script. When you will use this template you will need to add the functionality of the rating system, save the votes in a database, etc. Because this one doesn’t store any votes so when you refresh the page it will return to the default state. Basically this script only adds the style.
// Simple Stars Rating System
var rating = $('.movie-rating li');
rating.hover(
function() {
$(this).css({'background-position': '0 -18px'});
$(this).prevAll().css({'background-position': '0 -18px'});
$(this).nextAll().css({'background-position': '0 0'});
},
function() {
$(this).css({'background-position': ''});
$(this).prevAll().css({'background-position': ''});
$(this).nextAll().css({'background-position': ''});
}
);
rating.click(function() {
$(this).addClass('rated');
$(this).prevAll().addClass('rated');
$(this).nextAll().removeClass('rated');
});
Conclusion
We have finished our Movie Blog Template. I hope it was useful and you learned something new. If you have any question or suggestions post it on the comments. Follow us for more tutorials, freebies and awesome stuff.
Create a Website using UI Packs (PSD to HTML) – Day 1
Create a Website using UI Packs (PSD to HTML) – Day 2