CSS Layout Properties for Noobies
This post is for people new to CSS and new to creating websites. I am hoping to make your life easier by showing and explaining some CSS properties that manipulate layout.
Layout is one of the first things to get established in a design. It is a fundamental part in creating just about anything. When it comes to web design, layout is very important. It allows the visitor to obtain information with ease, if the layout is good, or the layout can create difficulty or hassle when it is bad. The default layout of any website is a single column where text spans 100% of the window and images are displayed at their true dimensions. That is very terrible.
However, this post is not about design and how to create blissful layouts. Instead it is about showing you CSS properties that will help you in achieving desired layouts.
Positioning
First and foremost, the position property. When position is set to the default, the element just renders in the order it was place within the HTML. However, you are also able to set it to absolute, where the element will be placed based on anchors. For instance, if you would like to place the element at the very top of the page in the left corner you’d use the following code.
#box{
position: absolute;
top: 0px;
left: 0px;
}
An element can also have a fixed position where it will stay at a particular location within a window no matter what. Think of headers or footers that stick to the browsers when you scroll up and down the page.
#footer{
position: fixed;
bottom: 0px;
left: 0px;
}
Lastly, you can have an element with a relative position. Basically, this means that the element is relative to where it would normally occur in the document. In the example below the div is moving down 20px from its placement on the page and NOT 20px down from the top of the window.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
#box{
position: relative;
top: 20px;
}
Display
This property defines if/how an element should be displayed. This particular property has many attributes. However, there are three you should be very familiar with.
Block
A block element will take available full width as well as have a line break, both, before and after it.
Inline
An inline element will wrap around text without disturbing the flow of the surrounding text. It is the default setting on spans which gives them their unique abilities to manipulate inline text.
None
A none element will be hidden; it will not take up space and the page will move on as if the element was never there to begin with. The use of this attribute has become popular with mobile website where some information is left out to increase load speeds or usability on mobile site versions.
p{
display: block;
}
.blueLink{
display: inline;
}
#box{
display: none;
}
Float and Clear
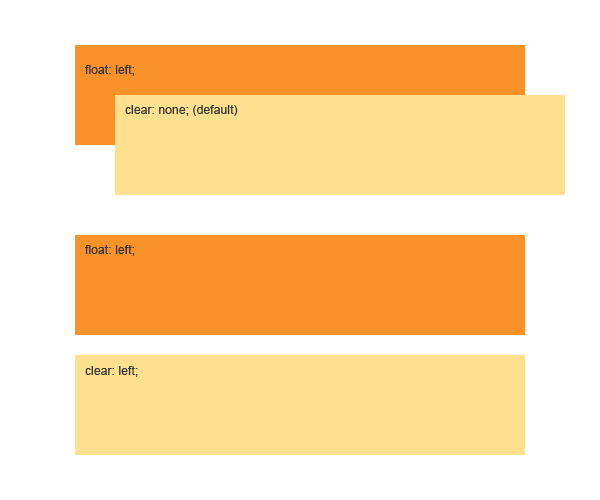
Float is used for two purposes: one, to wrap text around images and two, to help align elements vertically. This is a tricky property, which is why there is also a clear property. Clear allows for better control of the float property by disallowing floating elements to float in certain spaces.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsIn other words, when using float on an element, the following element may sometimes overlap it. To prevent that from happening you add clear to the overlapping element.

Multi-columns
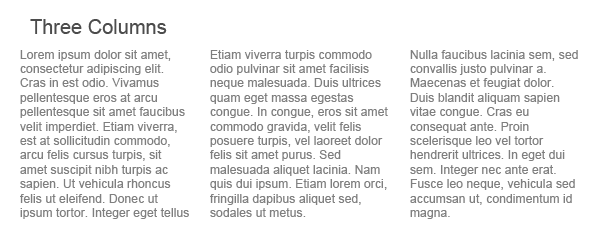
There is a very new set of properties which allow for multicolumn creation within an element. These are new properties so you will need to use prefixes as they do not work in all browsers without them just yet. The properties are self explanatory: column-count is the amount of columns you’d like while column-gap is the size of the gap between the columns. Of course, there are other properties but these two are enough for you to get around.
.three-column {
column-count: 3;
column-gap: 1em;
-moz-column-count: 3;
-moz-column-gap: 1em;
-webkit-column-count: 3;
-webkit-column-gap: 1em;
}

Max and min width
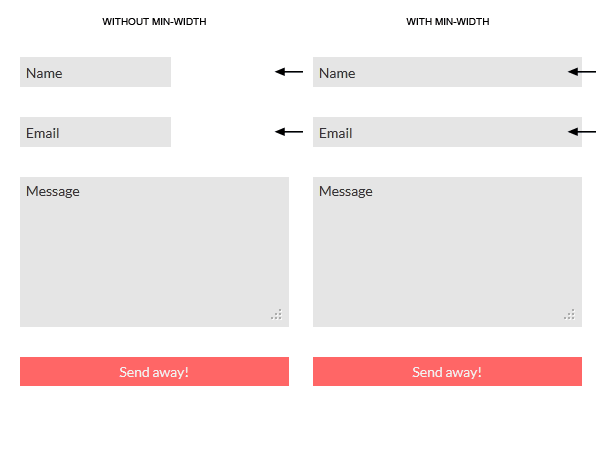
As the name suggest, an element with a property of max-width will not be wider than the provided value, even if the width property on the same element is greater. Min-width is opposite to max-width – it sets the minimum width of an element where the element will never be smaller than the provided value. (Max- and min- properties can be applies to height as well.)
The reason these two properties are becoming so popular is due to their use in responsive web design.
There will be a conflict between max-width and width properties. To ensure that the width will not override and take over write them in the order provided in the following example:
.box {
width: 150px;
max-width: 50px;
}

Box Model
Before we go any further I want to explain the box model to you.

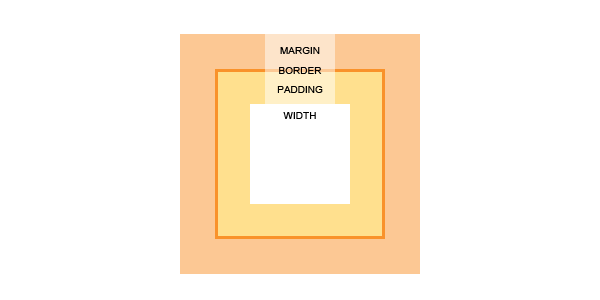
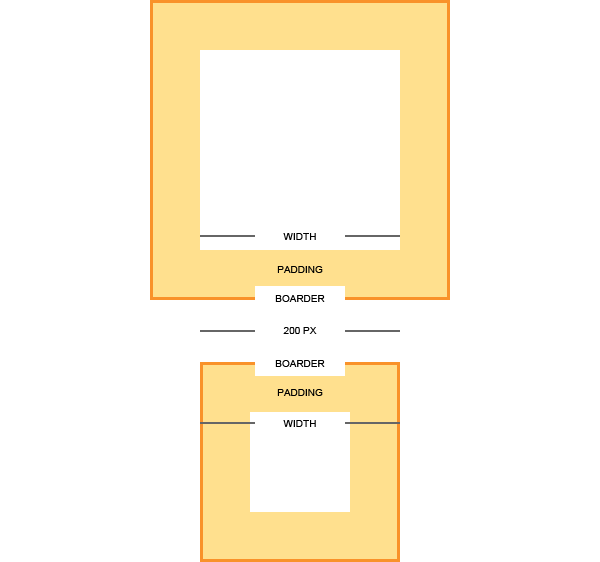
The accompanying image is a great visual to explain the box model. This is a representation of the size of an element and the relationship between the properties. At the core, you have the width and height of the element. If you set the width of the box to be 300px, it will be 300px. However, when you add margin and padding the overall width will increase. So, for instance, if you also set the box’s padding to be 10px and the margin to be 15px the total occupied width of this box will be, in fact, 350px.
The box model also shows the relationship of the additional properties to the element. As you can see, padding is first, then the border and then lastly the margin. This is because of their unique and individual properties that help you style elements.
Box sizing
Now that you understand the box model let me introduce you to box-sizing.
When box sizing is set, the padding, border and margin no longer add onto the total width or height of the element. Instead, they eat into the set width or height. So, if you have a box whose width is set to 300px, and padding set to 10px, then the total width of the box is still 300px. Instead, there are 20 less pixels inside the box for content such as text or images.

This may be a confusing concept but one that will definitely come in handy, especially to those who do not like to do math because we all know that in the real world measurements are made up of wacky numbers and not increments of 10.
Margin: auto;
The very last thing you need to know about layout is how to perfectly center elements. This is most notably used in centering the whole website within a browser but it can certainly be used to center other elements as well.
Basically, what you need to do it to set the left and right margin of the element you wish to center to auto. This will center it horizontally. It will not affect its width or anything else; it will simply place it in the middle. The best part about this is that there is no math, it is all done automatically for you and it works like a charm.
.box {
margin: 0 auto;
}







