LESS – The Dynamic Stylesheet
You might have heard until now of LESS and you might know it has something to do with CSS and styling websites, but I am quite sure that not many people really know what LESS actually is and why is it so special that it got its own name.
Unlike CSS, LESS is an open-source dynamic stylesheet language, with its first version being written in Ruby, but replaced by JavaScript later on. LESS is more complex than CSS is, providing variables, nesting, mixins (reusable classes), operators and functions and allows real-time compilation via LESS.js by the browser in use. LESS can run on both client- and server-side and can even be compiled into normal, plain CSS.

Using LESS would allow writing CSS in a programming way instead of static, as CSS is by default.
However cool and simple this might seem, using LESS is clearly more difficult than using plain CSS, simply because it is built on JavaScript and you have to know a little bit of it in order to use it. If this is no problem for you, then using LESS shouldn’t be either.
The fact that you have the option of using all these variables and operations will help you make your code dynamic, so it can become easier to play with it. If you look at code examples from LESS, you will notice that they look similar to plain CSS, so you will not have to learn a whole new stylesheet structure if you want to start using it.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesOne of my favourite advantages LESS offers is nesting. In CSS we usually write every rule set separately, one after another, but this often leads to selectors that repeat the same things several times. Styling the navigation is usually a good example, where you have the header, then the nav, nav ul, nav ul li and nav ul li a. In LESS you can nest all these and make it look the following way:
#header {
#nav {
ul {
li {
a { }
}
}
}
}
Now that’s simple, more effective and helps you whenever you need to find some small variable in a big bunch of code. You don’t have to repeat the same selectors over and over again and you can nest relevant rules inside another to show the hierarchy. Adding pseudo-classes to this nesting structure can easily be done as well by adding the & symbol.
Another one of my favourite features of LESS is that you can easily manage colors throughout a website. When you have a website where you use at least three colors (and you do all the time, sometimes for background, font color, anchor color, hover color and the list can continue) and you have to look for these throughout a 600-line CSS, it will get annoying. “Find and replace” is the only quick solution, but it doesn’t always do the job the way you want it to.
LESS solves this problem by allowing designers to use variables. You can add a color on a variable, for example: @main-color: #333333; and then call the variable wherever you want: #header { background-color: @main-color; }. It doesn’t get simpler than this.
Have you every thought how many lines of code you have to write sometimes (or copy from another place in your code for that matter) only to specify rounded corners, for example? It usually looks like that:
border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px;
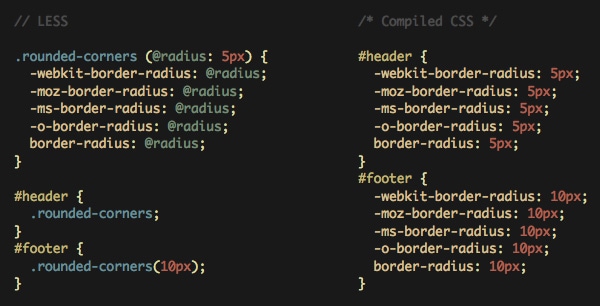
In LESS you can make this even simpler by using mixins. First, we have to write the original mixin and add the variable we want to manipulate:
.border-corners(@radius: 10px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
Now, if you want the header to have a border radius of 5px, we can do the following:
#header {
.border-corners(5px);
}
Again, as simple as it can get. This is what LESS is about, making this easier and quicker.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsBy using operations, designers can add changes on existing values, for example setting a default margin at 10px and then adding the default margin + another 10px to an element. This will make sure that if you want to modify the default margin of the page, it will affect the whole page as it should, and you won’t have to go back to every margin you have added in your CSS and modify it by hand. This can come in very handy when you know that you might modify paddings or margins later on during the design phase.
LESS can do much more and there is a large number of possible combinations you can make between variables, operations, mixins and so on. LESS can get very complicated if you don’t know how to use it. Many times beginners want to transform everything in the CSS code into LESS, which is wrong, as LESS is based on the CSS structure. This means that simple operations can still be successfully done in CSS. Just because the stylesheet is called less.js, it doesn’t mean everything has to be written in the LESS structure. It can get very messy if you don’t know how to properly use it. Keep in mind you don’t have to nest all your rules and create operations and mixins for everything, and definitely not for things like a simple border color.

Basically, preprocessors exist to make CSS code dynamic and allow designers and developers to code in a better way. There are people who simply don’t like plain CSS and the reasoning behind this is quite clear. When you design a blank page with three paragraphs of text on it, CSS should be more than enough. However, when things get more complicated and you have to write hundreds of lines of code, a preprocessor like LESS can make your job easier and get rid of some frustrations for you.
You have to keep in mind that LESS is built on JavaScript, which means that compiling takes place live, so older browsers might be slow to it. It shouldn’t be a problem for newer browser versions though, but keep in mind who is your target and who is going to visit your website.
In case CSS is way too simple for you and you want a bit more dynamic styling, LESS is one of the preprocessing options. The other good one is called Sass and has its advantages, but LESS is a good way to start because it works on the same structure as CSS, so it would be easier for you to learn it.
Have you been using LESS until now? What about Sass? Which one you think it’s better and why?







