Typography in Mobile Design: Important Aspects and Examples
What makes mobile typography special is the restrictive nature of mobile screens; they are small and used in brightly lit areas so that it is difficult to see anything. Therefore, when it comes to typography for mobile devices you have to be very careful about how you go about it.
Most people would agree that there are three big components that help to make mobile typography great: size, contrast and spacing.
Readability
Readability is defined as the amount of effort a user has to put in, in order to read and understand the text. This is a very important usability issue that should never be underrated as text is the number one way in which information is communicated online – by a big run.
Size
If a user cannot read what you are displaying because the text is too small, it’s a very big problem. On mobile devices they can zoom in to see the text larger, yes but the fact of the matter is they should never have to. It is true that people use their phones and tablets differently and in different environments than desktops and even laptops. To help them read and understand the message you are saying, you should use a size that is bigger than on a typical website. It doesn’t hurt to do so, it is not difficult; but, in the end, it will bring necessary and well-deserved ease for your users.
Contrast
Just like a blue text on a red background is a no-no on a typical website’s design, it too is a no-no on mobile devices. Just don’t do anything for a mobile device you shouldn’t on a desktop one. However when you are designing for a mobile device keep in mind that the visibility on a screen is much crappier. People are out in the sun and have a much brighter screen because of other factors than a person sitting in a room, looking at a monitor. This is why you should always use good contrast to help the user see better. Avoid using light gray colored text on a white background. Make it a bit darker and your mobile dilemma is solved.
Spacing
The last thing that you should always keep in mind is that spacing the letters, words and lines of text from one another is also a crucial part in establishing solid readability of your text. No matter how big the letters are, it is still difficult to read them when they are squished together.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesTherefore, let them break by giving them ample space to be read easily. When it comes to whole paragraphs and box of text, provide margins and padding that clearly separate them from each other and the remainder of the page. It is very tedious to read text form where the page begins to where it ends, literally. It also may look awkward visually and mess up your design too.
Some great examples
Below you will find some stellar examples of mobile designs I’ve found on Dribbble that are simply stunning. The designs utilize typography in a perfect way. Take a look, soak it in, learn and execute as they do as these examples are great to learn from.
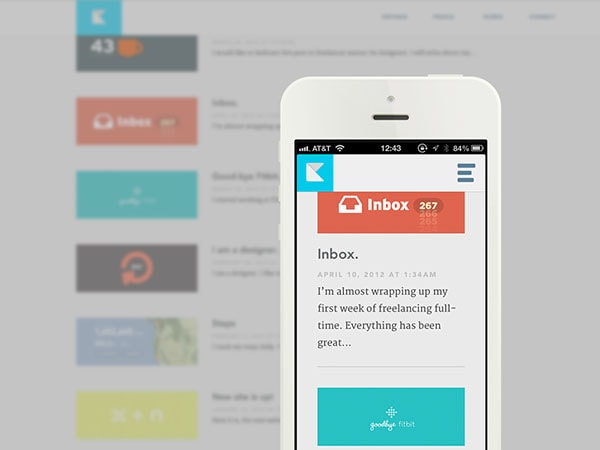
Blog

The colour combination in this design is wonderful; especially for the bigger sized typography. It works out perfect.
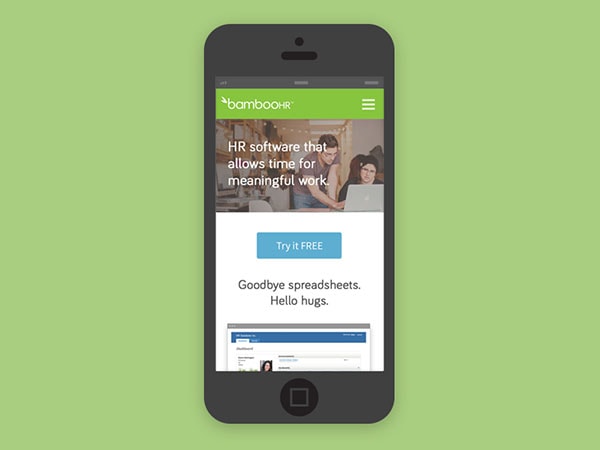
Bamboo Responsive

The typography in this design is amazing; it is airy, clean and very readable.
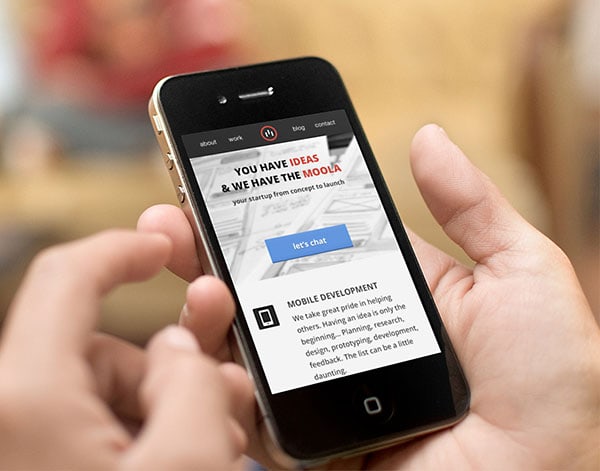
Mobile Landing Page

The contrast on this screen is perfect. The letters are dark enough to stand out even in the sunniest and brightest of environment.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsResponsive Portfolio
This design is beautiful; the crisp white text is standing well all on its own against the blue background and against the white icons.
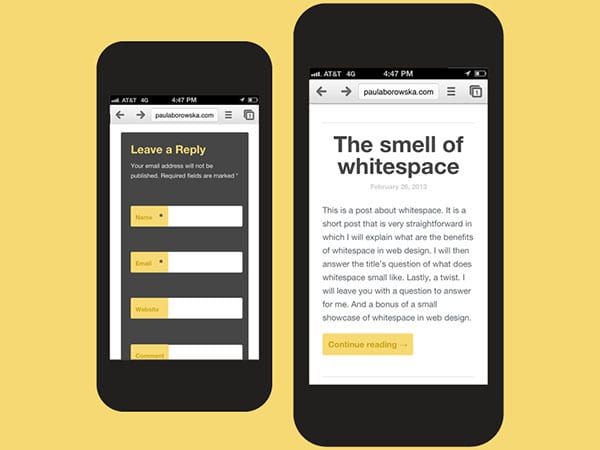
Mobile Blog

The line-height in this design is just right. Although the text isn’t too big it does stand out thanks to it being a darker color on a light background.
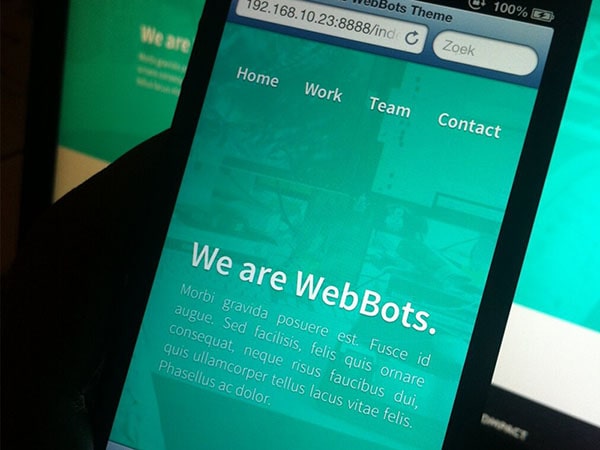
WebBots Theme

The spacing and contrast are important for the links and headline.
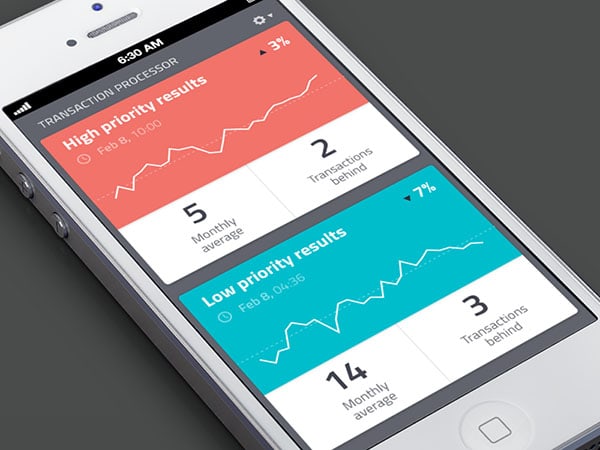
Dashboard Widgets

The contract between white text on vivid colors and black text no white background works amazingly. The color scheme of the design is not too shabby itself either.
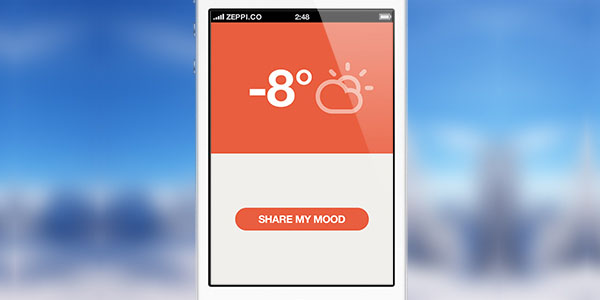
Mooday

Although this design is minimal, the typography isn’t suffering as it is front and center, being presented in a great light thanks to their bold weight and big size.
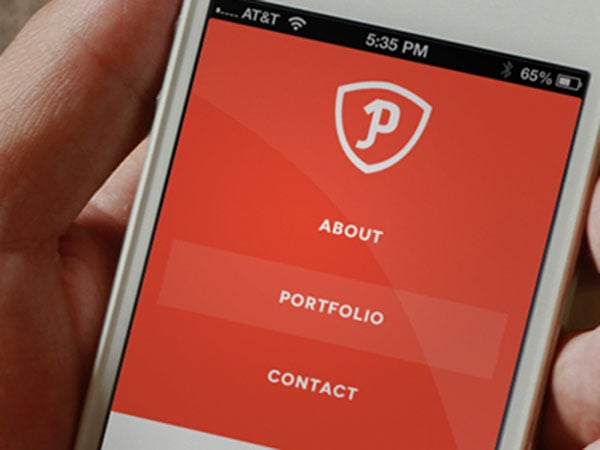
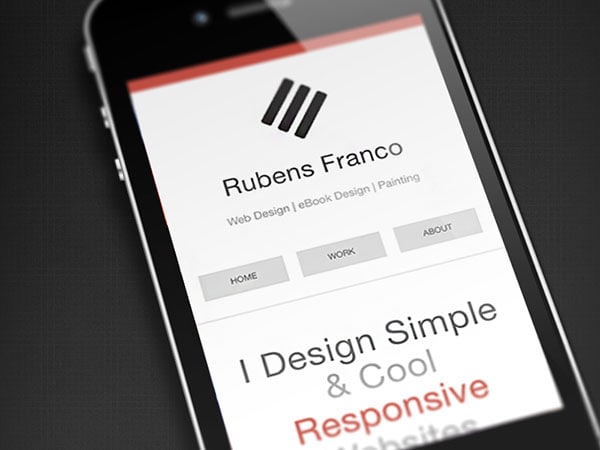
Mobile Version

The spacing within this navigation could be considered too much but then again why so? It is perfect in helping to distinguish the links from one another.
Mobile version

Even though these letters are slim – some of them even fairly light in color – their size makes up for that and helps them be clearly seen and readable.
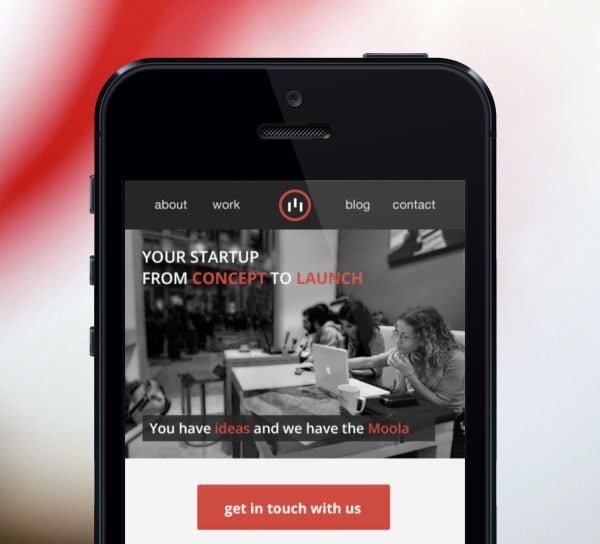
Landing Page

The contrast of white letters on charcoal and red backgrounds is splendid. You can clearly see and read all the links and text.
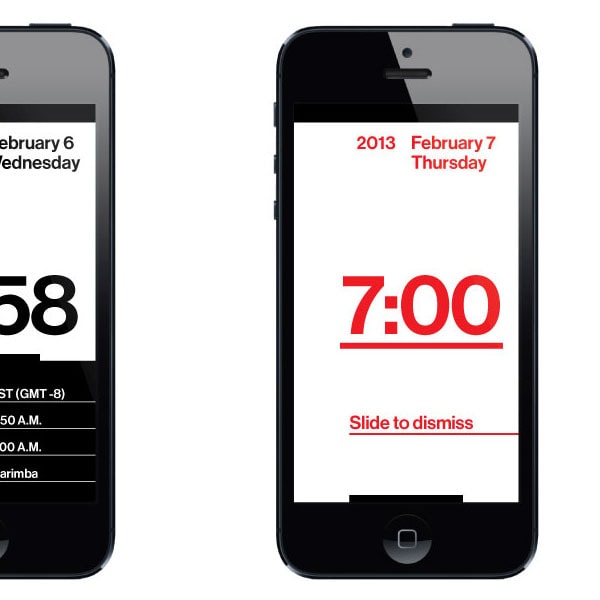
Neue Klok Grotesk

Very big and straight to the point. You can clearly see the hierarchy within the design as font sizes clearly indicate what is of utmost importance on the screen.
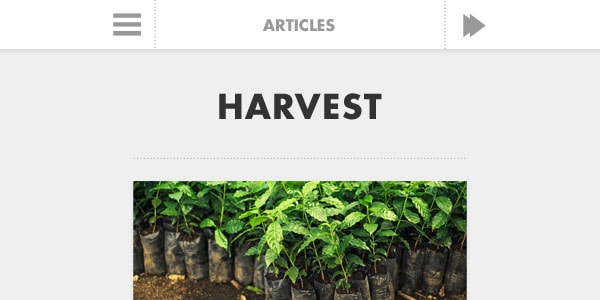
Breathing Room

Big, bold and beautiful – no need to say anything else.
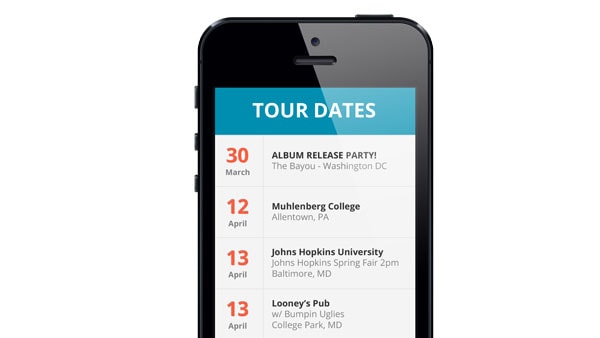
Tour Dates Mobile View

There is ample room around all of the typographical elements; the spacing is phenomenal. The contrast too is very good.
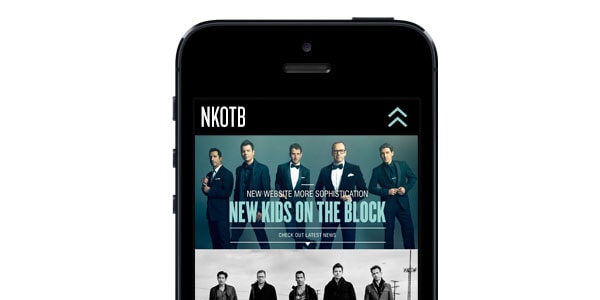
Mobile NKOTB

Both the logo and the headline are beautifully executed. The typography looks great and shows itself well too.
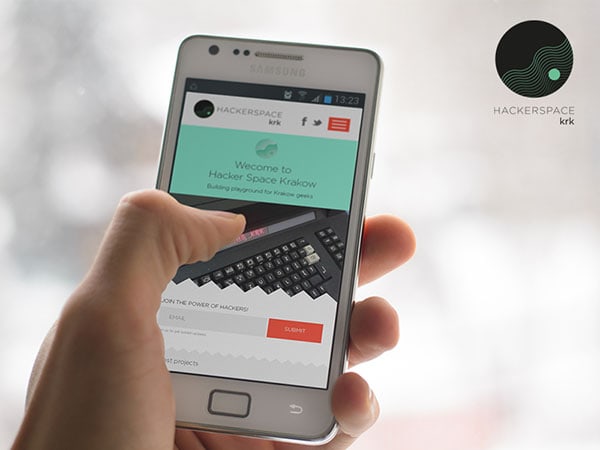
Hackerspace Krakow mobile

The typography is very clean thanks to the use of a san-serif font which of course has clean lines itself. Additionally, the line height is generous too.







