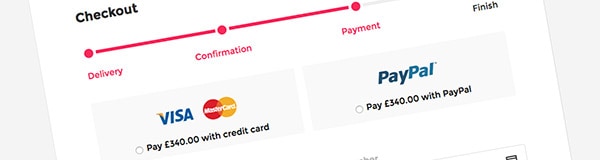
How to Create Checkout Form Using HTML, CSS3 and jQuery

Topic: HTML / CSS3 / jQuery Difficulty: Intermediate Estimated Completion Time: 30 minutes Hello, everyone! In this tutorial, we are going to create a Shopping Checkout Form using HTML, CSS3 and a little bit of jQuery. We’re going to use …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)