15 Free Video Players for Website and Blog
According to statistics, video traffic accounts for almost 70% of all global consumer internet traffic. Video content increases average time on a webpage nearly twice and boosts up conversions on landing pages by 80%. How impressive is that? And how beneficial can it be for your business?
Whatever strategy you have – whether you want to provide the audience with as much information as possible or you want to monetize your project via advertisement and marketing tricks – video content will help you to accomplish your mission. It is here where the importance of choosing the right video player for website comes to the fore.
The Web is teeming with premium and free video players. However, which one does help to achieve your ambition? Peek inside our guide to the video player for website and collection of premium and free video players to find the best variant for you.
Role of Video Players in Web Interfaces
The picture is worth a thousand words. As for the video, it is even more impactful and impressive. To open its potential, you need a video player.
First and foremost, the role of the video player is to stream the video content and provide users with control over the situation. Along with that, it is also used to
- entertainingly convey information;
- speak to your site audience on behalf of the brand;
- keep visitors around for longer;
- support textual material;
- showcase selling items dynamically;
- widen potential audience with a diversity of visual material;
- bring new visitors aboard with explicit approach;
- achieve goals in advertising, marketing, and branding.
Besides that, if you specify for video such data as Title, Description, Play page URL, Thumbnail URL, Raw video file location, and Player URL Google will have all the necessary information to include it in search, thereby moving you up on the ladder as a helpful, informative resource.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
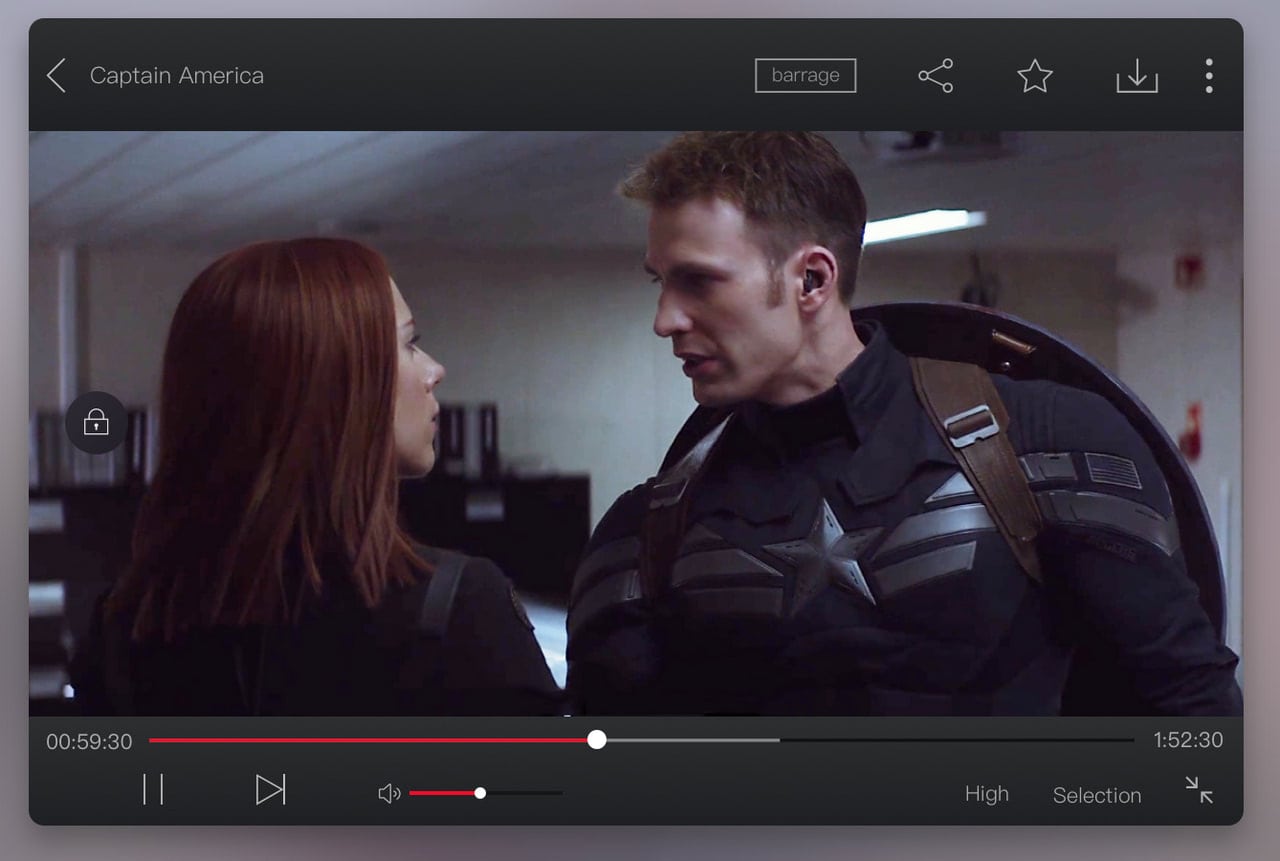
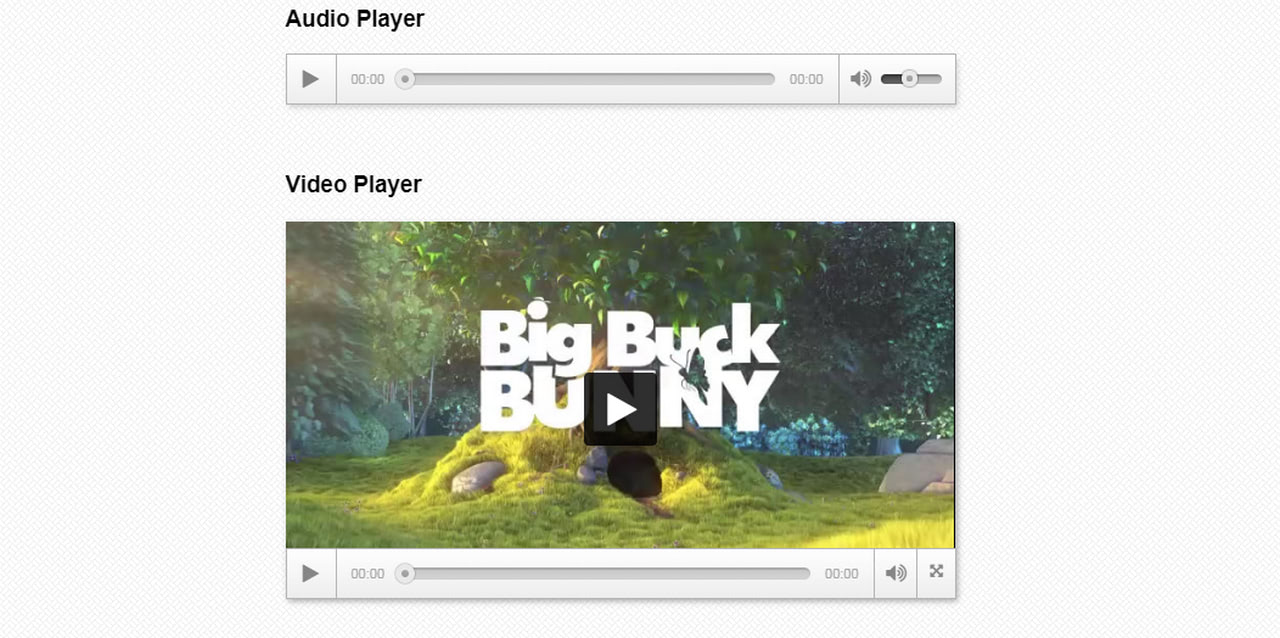
Video Player UI
Types of Video Players for Website
Video player for website is a compact program that consists of two parts. The inner part is for developers to customize the component to their needs. Whereas, the outer part is for regular onlookers. It includes essential instruments -such as play button, pause button, mute, and others – to get them in the driver’s seat. You can delineate two types of video players for websites: flash video player and HTML5 media player.
Flash Video Player
There was a time when flash video player was the only cost-effective way to play videos on websites. It was seen everywhere.
The time has changed. However, even though the era of flash video players is gone, it is still an option.
The routine of adding Flash video player to website is a bit tricky. In brief, you need to take such necessary steps as:
- Convert videos to flash format – that is .flv – using special video compression software.
- Upload videos to your server.
- Create SWF player for .flv files.
- Generate code for adding an SWF player to a website.
- Add and customize the generated code to a website.
The procedure is not quite pleasant. It requires time, effort, and patience. Also, some goliaths of the industry have declared their intention to drop supporting flash technology. Therefore, these days web developers prefer HTML5 video players.
However, it should be noted that having Flash as a fallback is a must-have for all serious projects and businesses that want to cover all sorts of visitors.
HTML5 Video Player
HTML5 video player is a browser-native video player that works without any third-party plugins at all. It is an innate element in HTML5. Therefore, it perfectly blends into any modern web application and looks and works great on desktop and mobile devices.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsSince the majority of modern web browsers support this technology, it is the most recommended option today.
Last but not least, Embedded Players
Along with flash video player and HTML5 video player, you can use embedded video players that are provided by online video-sharing platforms like YouTube, Vimeo, Daily Mail, etc.
These platforms let you embed hosted videos right to the website without much hustle. Such players have all the basic functionality: play and stop buttons, mute, progress bar, etc. However, there are some cons.
- If you want to use them for marketing campaigns, or just get overall control over video streaming, then it is not an option since you simply can’t do it.
- Customizing these players is a real nightmare even for seasoned developers.
- When you use embedded videos, you drive traffic to video-sharing platforms. Chances are your users will leave and never come back because they will get carried away with other material in there.
- They may slow down your website since the latter should process external queries.
Therefore, if your target is to create a custom video player that you can control and monetize, then embedded solutions are not for you.

Video Formats
To stream video on your website, you need to match a video’s format to a video player. Therefore, understanding what formats are recognizable by the video player that you are going to use on your website is crucial.
Videos come in different formats: MP4, AVI, QuickTime, to name a few. However, when it comes to the Web, you are not spoilt with choice. You are left only with several options.
If you choose a flash video player, then you need a specific format – .flv.
For an HTML5 video player, you have some more options. It supports three popular video formats:
- MP4
- WebM
Depending on the browser and its version, some of them may be unsupported. For instance, Safari does not recognize WebM and Ogg. If your target audience uses this browser, you are left only with MP4. Therefore, to create a consistent experience across all browsers always create a fallback.
HTML5 Video Players
In our guide, the HTML5 video player is going to be our focus of attention. There are several good reasons why HTML5 video player is better than Flash video player:
- It loads quicker.
- It uses less system resources.
- It is much lighter.
- It is native to the browser; therefore, its support is relatively comprehensive.
- It is much powerful when it comes to achieving marketing goals.
- It comes in free and premium versions.
- Some third-party HTML5 video players provide fallbacks for old browsers.
Last but not least, HTML5 video players are becoming more and more popular. As a result, it is already recognized as a common standard for websites.

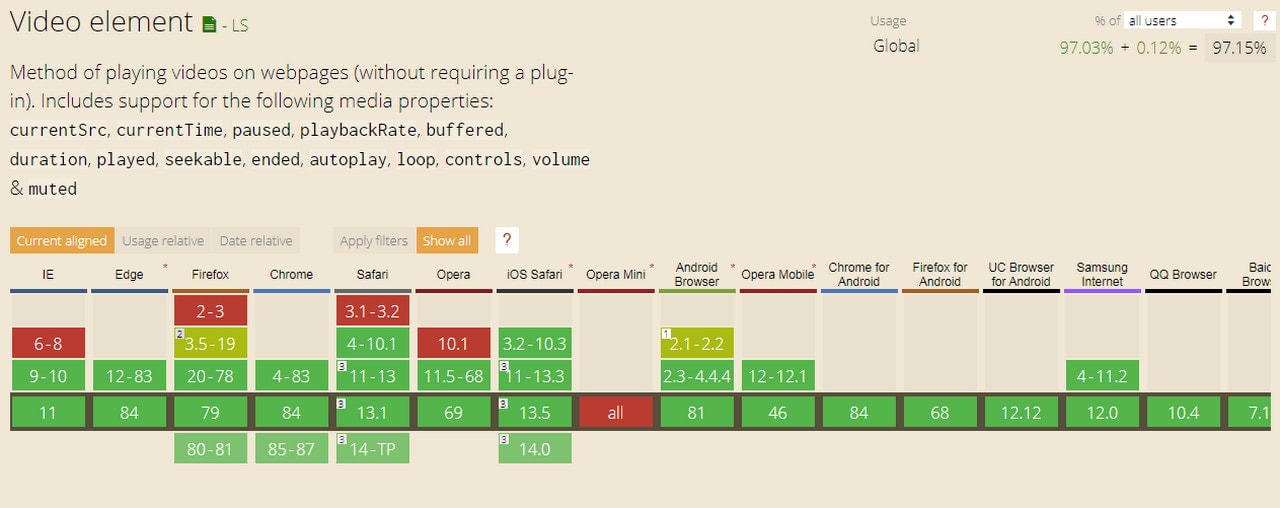
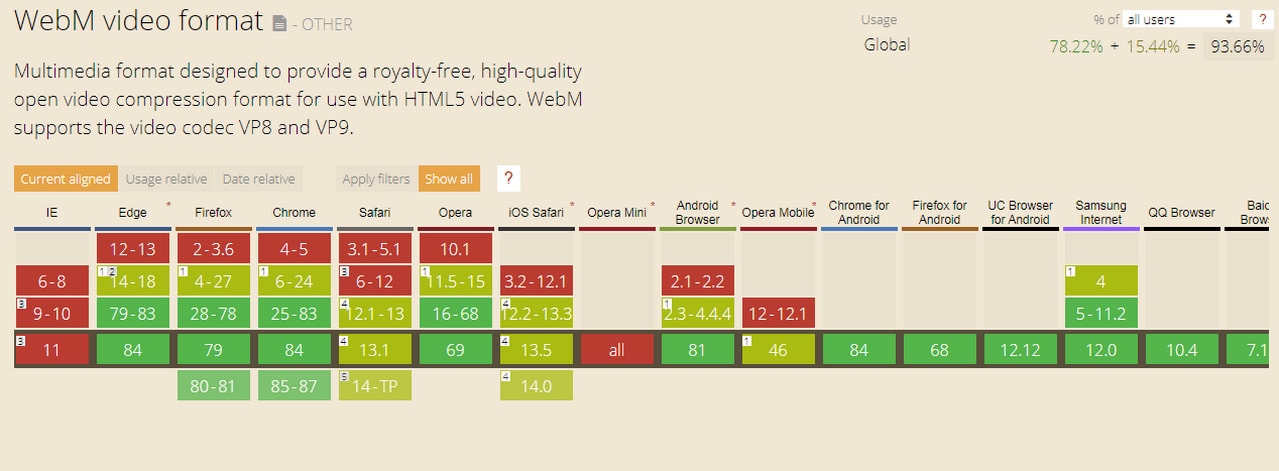
CanIUse Table for Video Element Support
Basics of HTML5 Video Players
By default, HTML5 video player has all the necessary functionality – DOM methods, properties, and events – that you may need to display your video. Along with controls, you can set duration and volume as well as the width and height of the container. Besides, you can add helpful information inside.
The advantages of using HTML5 video player for website are
- native mobile device support;
- full browser support;
- dependency-free;
- ability to add links and applications to videos;
- easy integration with popular marketing platforms;
- full customization through CSS.
Types of HTML5 Video Players
HTML5 video players can be roughly divided into two groups.
The first one is a generic component that is available by default in HTML5. It has all the essentials to stream your video. However, it is quite limited in terms of customization and using it for marketing goals.
The second one is third-party solutions that are derivatives from the original HTML5 video player. They are delivered in free and premium versions. They come of great help when you need to
- get total control over video asset;
- create a custom design without burying your nose in code;
- collect information on how users interact with your video player;
- apply advanced marketing tricks to realize marketing goals;
- monetize video content, etc.
Depending on your website and goal, one or another option may come in handy.
How to Add HTML5 Video Player to Your Website
When it comes to adding an HTML5 video player to your website, it all depends on your choice of the video player.
The native component is very easy to add. Just use a special markup with a video element. As a rule, it includes a few divs for the controls, captions, a container, and of course, a list of source files. You can specify such attributes as
- Width and height to define the size of the container.
- Poster for the image thumbnail to display on the video player screen.
- Controls: pause, play, stop, resume playback, change the volume.
- Autoplay to start playing video right from the get-go. Note, this is not recommended to do for the sake of accessibility.
- Preload to tell the browser what information to load in advance.
Last but not least, inside video tags, you are allowed to add text. It is some kind of a fallback for those browsers that do not support HTML5 video player or video formats listed inside video elements. Use it to notify users about the current problem and show an alternative link to a secure page in a video-hosting platform.
Those of you who want to use third-party scripts, things may be tricky. There is no universal solution. You need to follow the documentation and manual since the protocol of using a custom video player script is explicitly described in there.

How to Make HTML5 Video Player Responsive
To make HTML5 video player responsive is a simple task. The video inside the video element is letterboxed and retains its aspect ratio. It means that you can change the width and height of the video element without upsetting the display.
Therefore, the solution for making HTML5 video player responsive lies in setting width and max-width of video element to 100%. Also, note that the video element should have a “display” property set to “block” to avoid a 4px gap that is added by default in HTML5.
How to Ensure Maximum Compatibility in HTML5 Video Player for Website
Although there is no restriction on video codecs and audio codecs, still displaying video on websites can be problematic. The deal is different browsers recognize different video formats.
To ensure maximum compatibility, you should capitalize on an ability of HTML5 video player to link to multiple video files and play one that is supported. The safe plan is
- Create a version that uses WebM.
- Create a version that uses H.264 in an MP4 container.
- Link all these in one video element.
To support Firefox 3.5 or Opera 10.5, create a version that uses Theora video and Vorbis audio in an Ogg container.
Last but not least, always fall back to a Flash video player, or use third-party plugins that have tools to deal with this situation sufficiently.

CanIUse WebM video format table
Accessibility in HTML5 Video Players
Much like any detail of the website, video player should be accessible to all groups of people, whether they are disabled or not. According to modern standards and requirements, video player for website should be fully compliant with the W3C Web Content Accessibility Guidelines. In brief, it means that it should
- work without a mouse;
- work through speech interface;
- be operated using a keyboard;
- have clear labels;
- support captions;
- support audio descriptions;
- not have keyboard traps;
- have controls that are identified;
- have a visual indication of cursor focus;
- have an ability to control the playback;
- have sufficient contrast between colors for foreground elements such as text, controls, and backgrounds;
- have a menu that can be tabbed through or with arrow keys;
- provide a moving transcript;
- include information for screen readers;
- let users change the speed of the video;
- let users read captions with a screen-reader and braille device;
- have interactive transcripts;
- send focus to the currently selected element when exiting full-screen mode;
- have a scrubber with left/right arrow key support and volume up/down arrow keys;
- not play video automatically.
For more information about accessibility standards, follow Web-Based Media Player Accessibility Comparison Table.
Initially, an HTML5 video player has a well-thought-out semantic. For instance, such elements as Restart, Rewind, Play, and Forward use the button element, whereas controls for Mute and Captions are checkboxes, and volume is an input that can be set. On top of that, an HTML5 video player allows using other features – like range input and the progress element – to benefit the entire experience.
However, much work still to be done. Test user controls, keyboard accessibility, transcripts and captions, and audio description to delineate the problem and improve the overall experience.
To see through this challenge and not drive users away with inconsistency and inaccessibility, you may adopt an Accessible HTML5 Video Player. It is free.
Alternatively, you may use one of custom premium and free video players for websites listed in our collection. As a rule, they are made with accessibility in mind.
Collection Free Video Players for Website
There is a sheer diversity of premium and free video players. What to choose? The ideal candidate should satisfy some important conditions. For instance,
- It should be fast.
- It should be responsive.
- It should work fine on all the popular web browsers.
- It should be easy to embed to your website.
- It should have an intuitive interface.
- It should have customization options or pre-made skins.
- It should support self-hosted videos to play videos from YouTube or Vimeo.
- It should have an ability to include advertising whenever you need to: before, after, or amid the stream.
- It should inject metadata from video titles, descriptions, tags, captions, and annotations, into the section of a web page to boost your SEO ranking.
- It should use annotations to boost video engagement.
- It should provide video analytics to understand your audience to tailor your content according to viewers’ needs, improve your marketing strategy, and raise conversions.
- It should have tools for securing your video content.
Therefore, before setting your eyes on one or another option, make sure it meets the listed above requirements since they help to provide users with great experience, and at the same time, achieve your goals.
Free Video Players for Website

Being around for a decade, video.js is one of the most popular options among web developers. Thanks to its open-source ideology, it has a vast community and numerous contributors who constantly improve it from various angles.
Video.js is not just a regular free video player for website; it is an entire framework that opens vast possibilities for developers. For example,
- It supports HTML5 video, all the popular video formats, YouTube, Vimeo, and even Flash;
- it is easy to style with the help of CSS;
- it is fully compatible with current browsers;
- it can be enhanced with more than 100 hundred plugins and skins created by the community.
In a word, it is an excellent starting point.

JW Player
Much like the previous example, JW Player has been around for ages.
Initially, it was the free video player for website. However, today the situation has changed. It is powerful multitask platform. The team offers several premium plans along with free access to Full API and SDK. If you do not want to go premium, you can use a free version only in non-commercial projects.
As for features, the most notable are
- full control of your video embeds;
- video management tools for hosting, streaming, encoding, and transcoding;
- marketing instruments for showing advertisements and monetizing video content;
- customization tools.

Video lightbox combines the functionality of a video player for website and lightbox. Therefore, you can show your video content inside a stylish pop-up box that will get the overall attention and keep your audience away from the distraction on the page.
It has a helpful wizard that lets even non-tech-savvy people customize the player and embed it to the website. Although its functionality pales in comparison to previous solutions, nevertheless, it has some great features. For example,
- it recognizes such files as flv, mp4, 3gp;
- it is responsive and mobile-friendly;
- it works with YouTube, Facebook, Google Video, and some other popular platforms;
- it has lots of ready-to-use themes and skins;
- it has a built-in FTP client.
As for pricing, it is available free of charge for non-commercial projects.

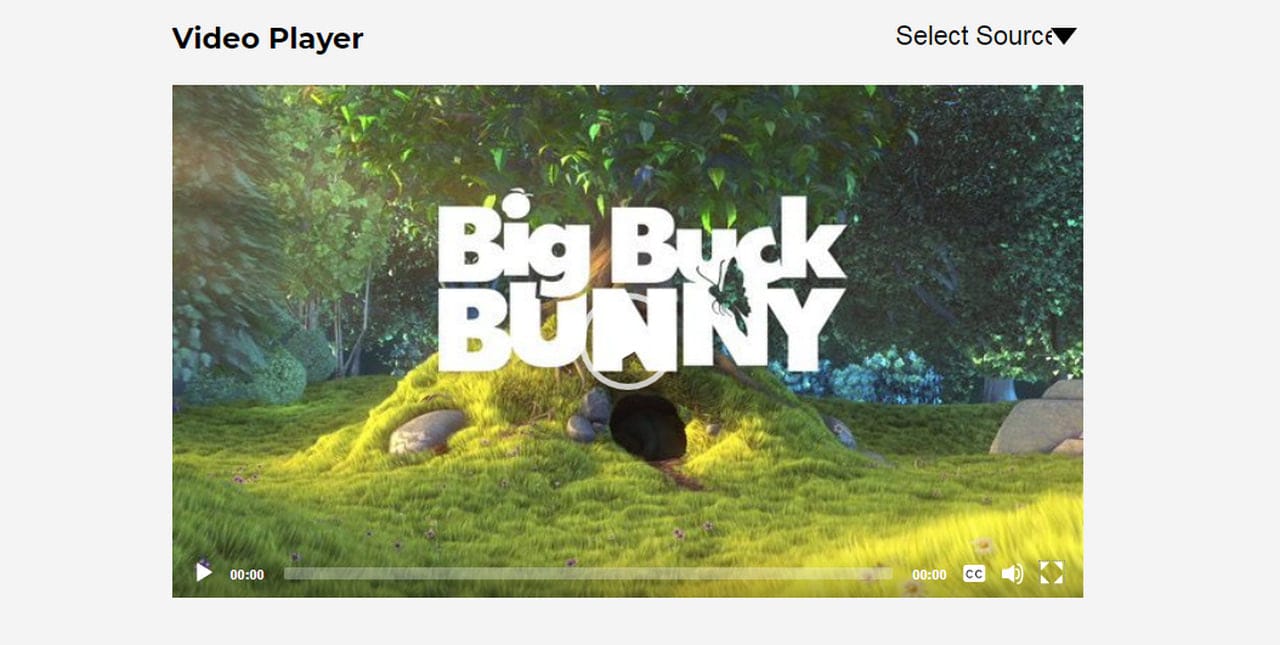
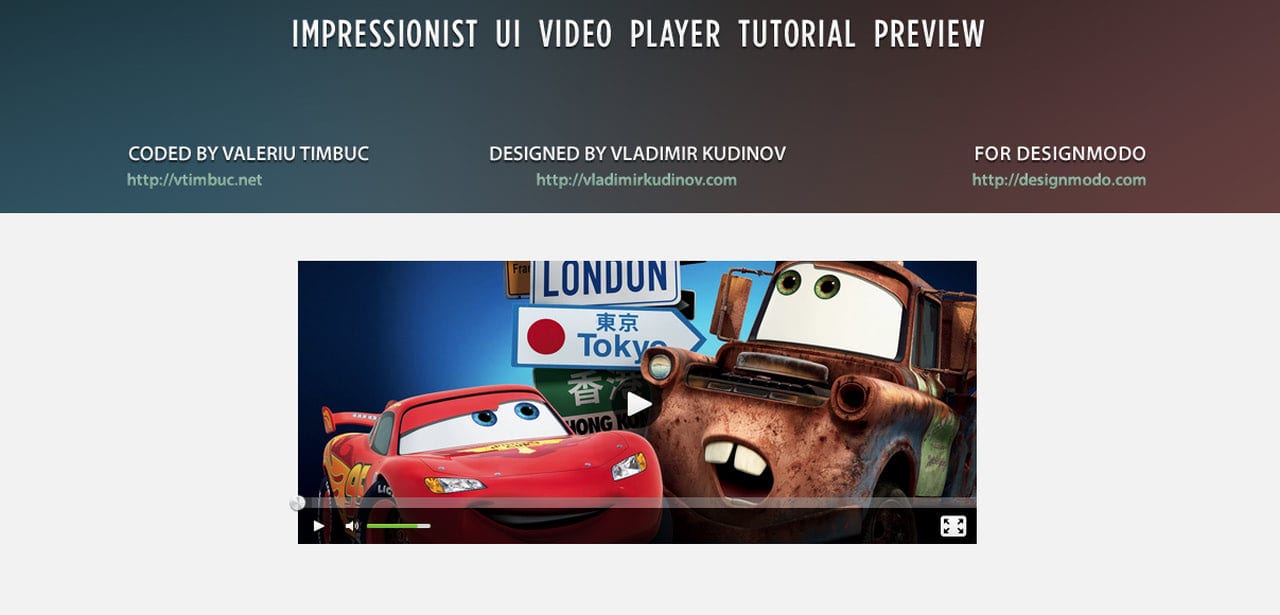
Video Player by Valeriu Timbuc
Video Player by Valeriu Timbuc is a free video player for website that is a perfect solution for businesses with a small budget.
Using beautiful styles of Impressionist UI and fast and lightweight HTML5 technologies, this neat video player handles the situation gracefully. It comes with all the basic functionality to display video content inside a comfortable environment with stylish features.
On top of that, it is powered by MediaElement.js that provides a fallback for older browsers using Flash and Silverlight, thereby covering a large crowd.

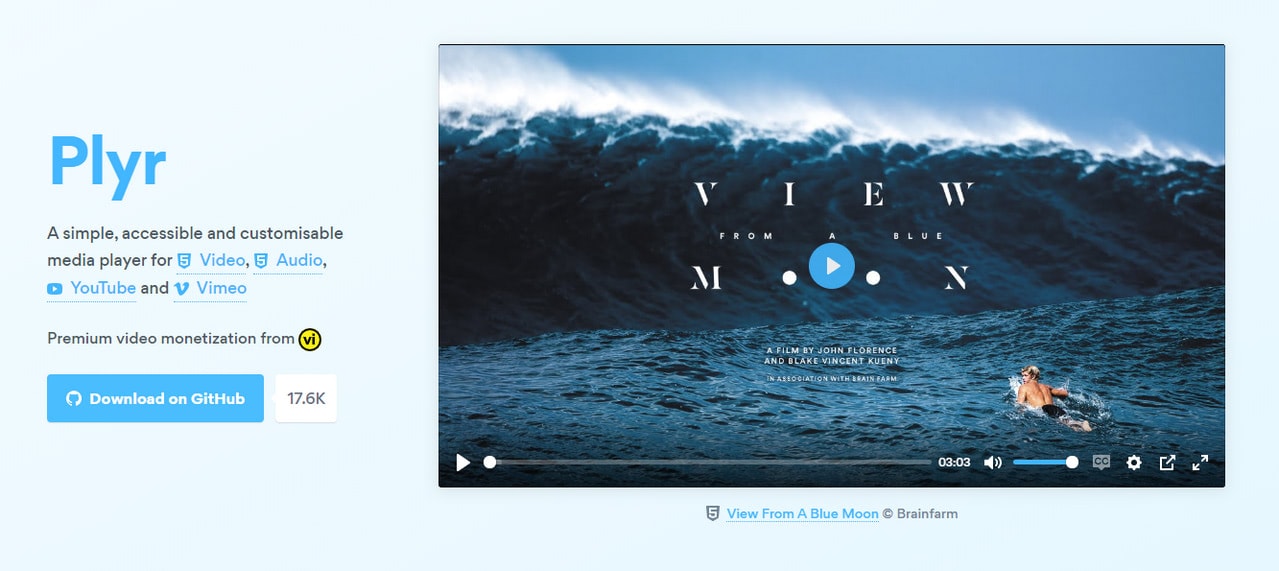
Plyr is an open-source video player for website that, despite its freemium nature has a potential that is worth of premium versions. It is simple. But with all that, it is highly customizable and convenient to use. It has a modest interface where all controls are exposed to the crowd. Made with accessibility in mind, it meets various groups of people.
Among the main features are
- support for the popular video and audio formats including YouTube and Vimeo;
- support for streaming playbacks such as hls.js, Shaka, and dash.js;
- responsive behavior and mobile-friendliness;
- tools for monetization;
- a standardized API;
- picture-in-picture mode;
- native full-screen mode with fallback;
- preview thumbnails.
One more thing, Plyr is written in pure ES6 JavaScript. Therefore, it is dependency-free.

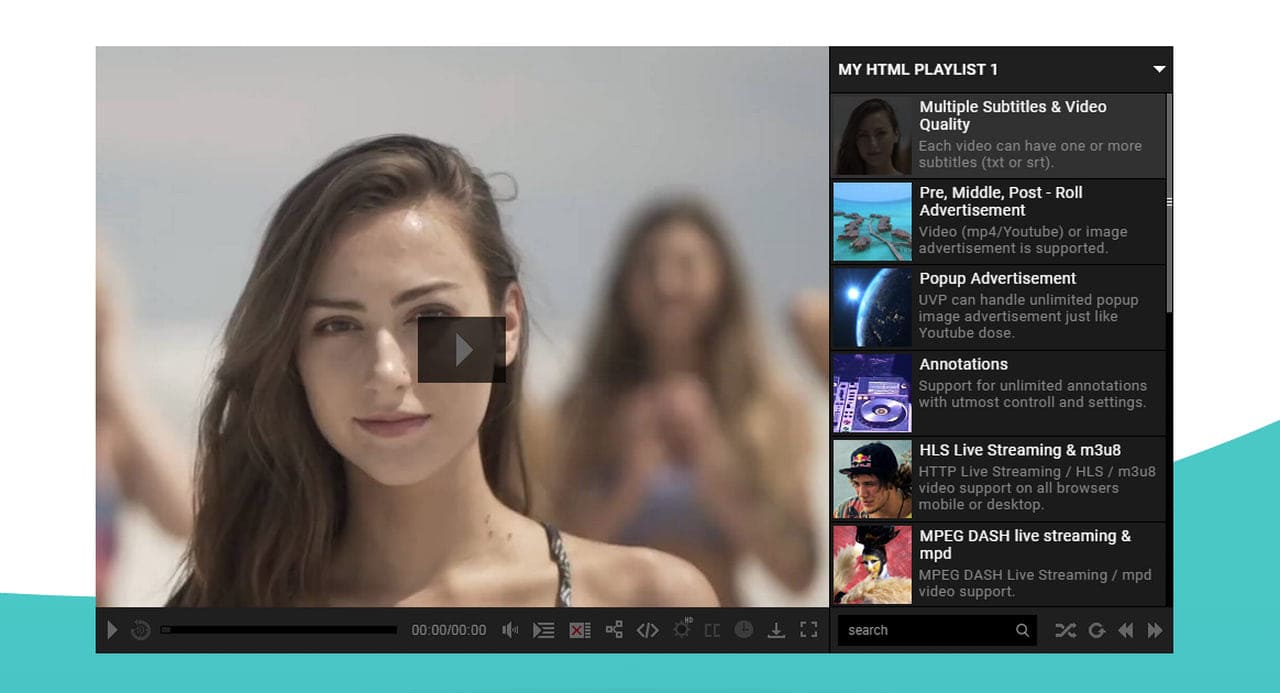
Ultimate Video Player
Ultimate video player is a top-rated video player for websites in the Envato market. Although it costs almost $60, but it is worth each penny. The deal is it is a powerful platform that was created for not only playing videos and audios of all popular formats but also maximizing on multimedia content.
It has numerous advanced features:
- tools for self-hosting audios and videos;
- support for 360-degree VR videos;
- Shoutcast and Icecast;
- multiple video quality;
- subtitle selector;
- playback rate;
- pop-up ads;
- advertisement window on pause;
- built-in instruments for working with Google AdSense covering pre-roll, mid-roll, and post-roll ads, bumper, and pods;
- encrypted video paths to protect your videos;
- different playlist formats.
Besides, it has a bunch of standard features inherent to every modern video player. So, it is quite a bargain.

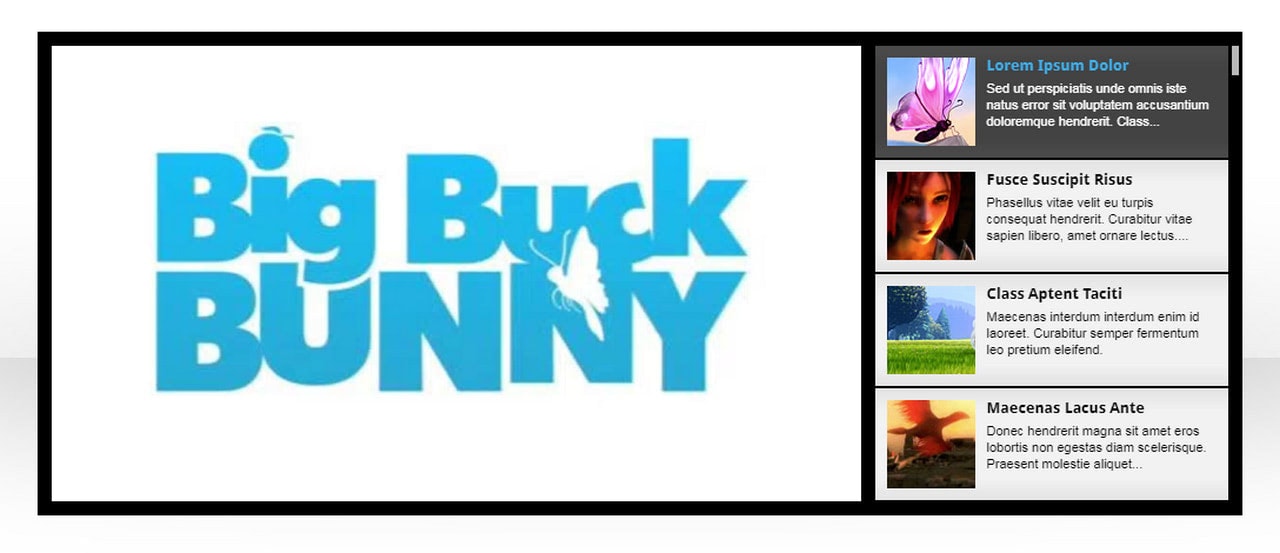
Modern Video Gallery Player
Coming with a full range of supported content sources – MPEG DASH Live Streaming, Apple HLS Live Streaming, virtual reality 360 videos, image panorama 360, to name a few – this high-end video player for website has lots of aces in the hole.
Along with the basic features such as responsiveness, poster images, customization through CSS, there are some advanced ones. For instance, Modern video gallery player allows you to
- protect videos with password;
- stick to just one video file, MP4;
- show different sorts of ads: pre-rolls, mid-rolls, end-rolls;
- show video chapters;
- monetize through AdSense;
- analyze through Google tracking and some more.
It is a universal tool with a whole baggage of features that help you make the most out of video content on your website.

ProgressionPlayer – Responsive Audio/Video Player
ProgressionPlayer is a compact audio and video player for website that is pulled by one of the most popular JavaScript media libraries, MediaElement.js. It uses its API to work flawlessly in every environment and provide a fallback in case a browser does not support HTML5.
It ships with
- 5 skins (from light to minimal dark);
- support for retina displays;
- support for audio playlists;
- responsive layout;
- customization options.
Also, it has an intuitive interface so that your users get the hang of it without much hassle.

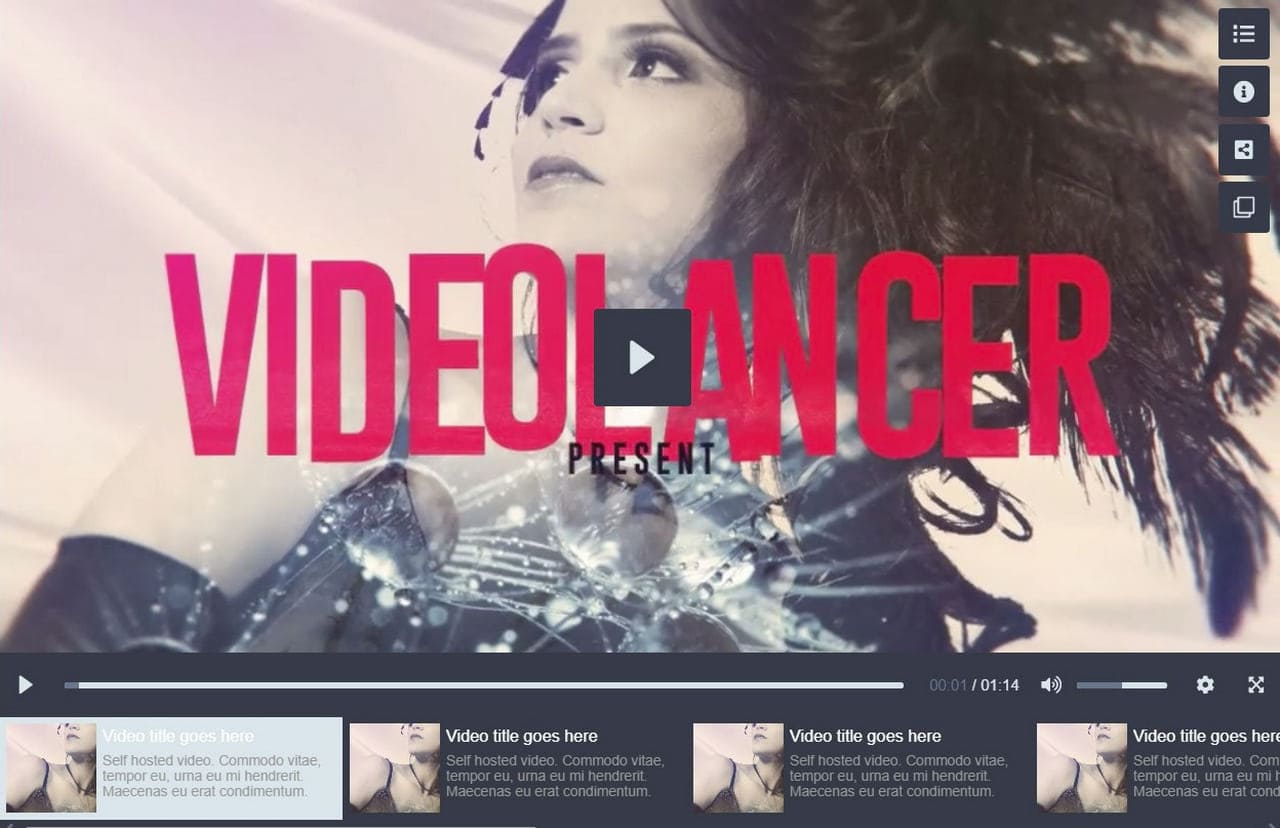
HTML5 Video Player with Playlist & Multiple Skins
Much like ProgressionPlayer, this video player for website was created to serve just one goal – play audio and video files. It does not have a comprehensive toolset for running marketing and advertising campaigns or collecting data about the user’s interaction with the component; nevertheless, its toolkit is enough to provide your users with a great multimedia experience.
It is delivered with three options for video player, 5 handcrafted skins, mobile-friendly design, preview image, volume control, and full-screen mode.

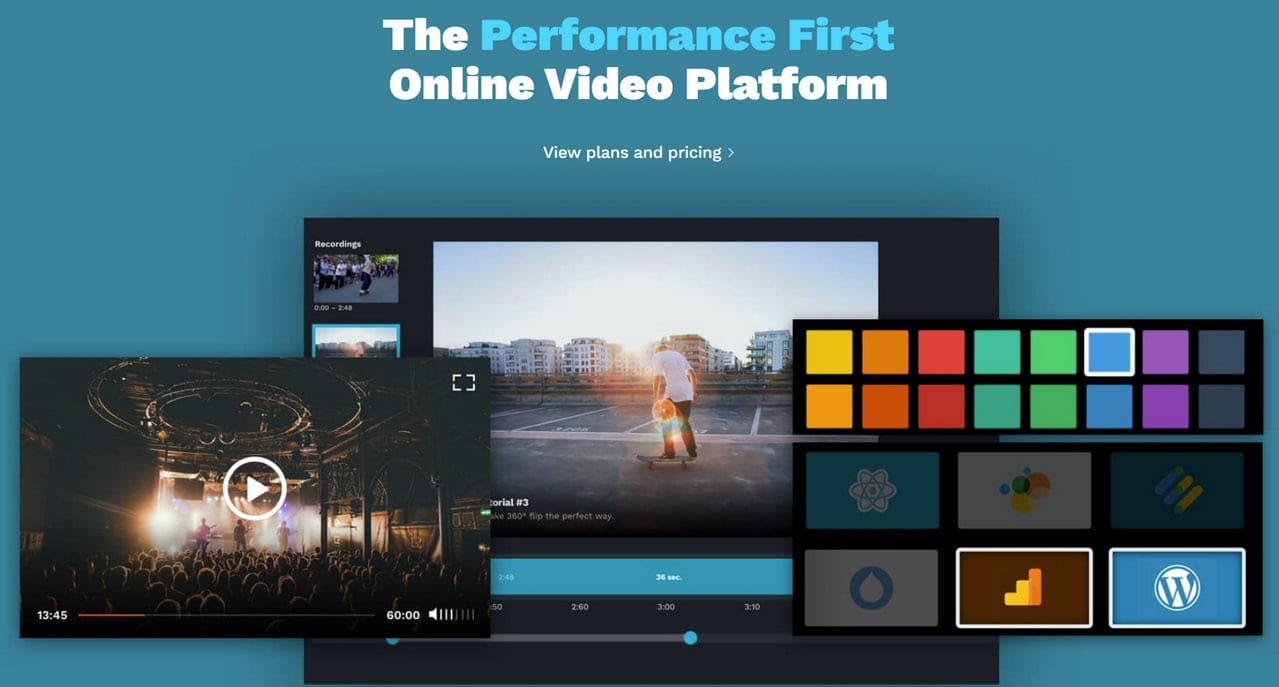
Much like JW Player, FlowPlayer has transformed from free video player for website into a framework. Today it is a powerful online video platform where you can reap benefits from video content on all levels.
FlowPlayer offers a 14-day free trial so that you can test the platform without spending money.
Made with video business in mind, it has all tools for carrying out successful marketing campaigns. For instance,
- It collects data about users providing helpful analytics.
- It has tools for monetization such as fill rate optimization, Ad scheduling, header bidding, etc.
- It easily integrates with OOT platforms.
Last but not least, it is fully compatible with popular content management systems and can be integrated into any custom website so that you can get the most out of the platform and raise money right from the get-go.
Conclusion
Video content plays a vital role in the user’s life. To meet the expectations of your audience, you need to find a perfect video player for website. Not only should it stream the video and provide a consistent experience across various screens, devices, and browsers, but it also should have some special tools to help you complete your mission.
If you are up to creating a pure informative website, then a free HTML5 video player with minimal functionality is more than enough. However, if you need to run marketing campaigns and monetize content, then you should find the best option among premium versions.
Nowadays it is very common to insert videos and audio streaming into different websites and blogs. It is a known factor that the media on various blogs and websites are going to stay for long and for getting the right kind of experience and to provide a better quality of service, we are always in search of the best tools.
Other than the quality of experience given to the readers, there is also another factor for placing these video clips. They are to increase sales and for signing up their products. These video players have various functions and you can build your own jukebox on your sites. You can arrange the sizes and color to make it suit your design type. There are options to add hundreds of videos into these players from different sources on the net. You can also add your own videos to it. Some sites offer you the best video players for the website according to what you need. These video players let you add videos and they are customizable to let you choose the best skin that suits your web designs.
Video bloggers will know to find it easy to incorporate videos from hosts like Youtube, Metacafe, Vimeo and many more. Some themes do not possess a local video player and have a customized video interface and along with with it some added functions related to blogger. These themes work for sites that intend to display videos inside the post pages. There are beautiful video backgrounds themes and they provide support to those who want to create a site based on the video. It is becoming popular everyday day because of its unique functionality. Using these themes you can create content with the dashboard and express iPhone app. They are ideal for displaying different multimedia content.
There are some funky video themes to put your site at the topmost position. You can simply chill out with this theme. Some influential theme which is video-based can be customized and separate the video posts and blog content. It has a custom made single video template and some great social links to be shared. This theme is good for videographers and movie fans. Any type of embeddable video design can be used from any type of video service.







