Latest Articles
-

16 Professional Free CSS and HTML Editors
CSS or Cascading Style Sheets is a particular type of web language that is used …
-

HTML and CSS in Emails: What Works in 2024?
Arguably, one of the most exciting aspects of web development in recent years has been …
-

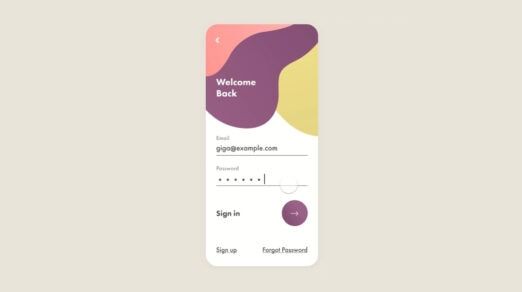
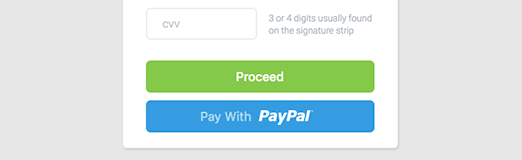
Beautiful Examples of Login Forms for Websites and Apps
Login forms are one of the most important user interface elements in mobile applications and …
-

Free Christmas Icons Set
As the festive season draws near, the digital world embraces the spirit of Christmas. Visual …
-

Free Halloween Email Newsletter Templates
Spook-tacular deals and Boo-tiful offers: Halloween is right around the corner. Whatever you are doing, …
-

The Essential 8: A WordPress Plugins List for 2023
WordPress is a content management system that features a framework that enables a user to …
-

LimeWire Reinvents Itself as an AI-Focused Publishing Platform
If the brand name LimeWire sounds familiar, it’s because it is. You may remember the …
-

19 Top Tools & Resources for Web Designers in 2023
What visitors first notice when visiting a website for the first time? It’s usually the …
-

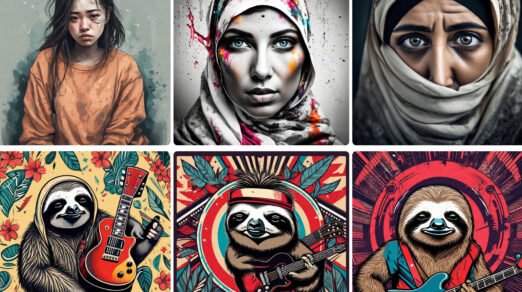
15 Unexpected Ways AI Technology is Being Used Today
Over the last few years, we’ve been witnessing what previously was only possible in science …
-

The Best Ways to Embed Images in HTML Email
We have all heard that a picture is worth a thousand words. When it comes …
-

10 Best AI Tools for Web Developers
AI-powered tools have significantly evolved over the past few years. They have applications in almost …
-

10 Best Examples of Inexpensive Prebuilt Websites for Small Businesses
Your website is going to be one of the most critical assets for your business. …
-

What is an Interaction Designer?
These two little words are being used a lot in the design sphere these days. …
-

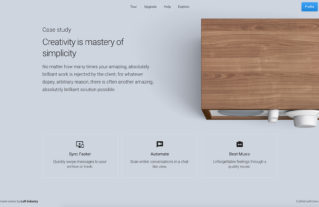
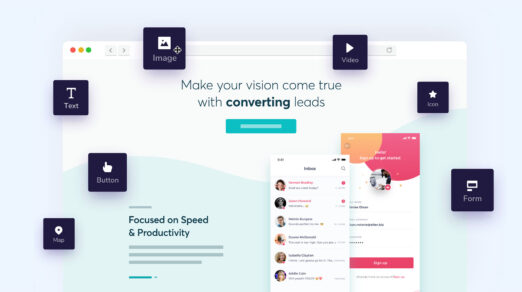
Best Examples of Web Application Interface Designs
We can safely call this decade a decade of startups. Small and big, local and …
-

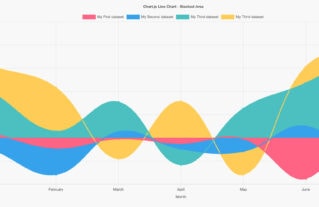
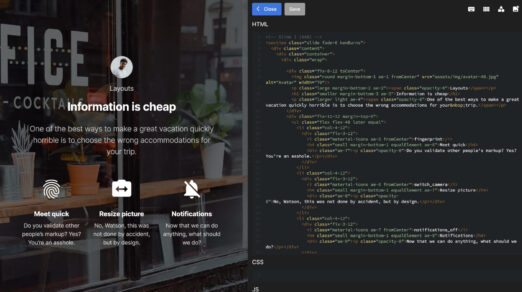
Understanding Bootstrap 5 Layout
Building website layouts is a complex task. When the web was introduced we don’t have …
-

20 Useful Free Google Docs Templates
A Google Docs Template allows us to upload, download and create documents with file extensions …
-

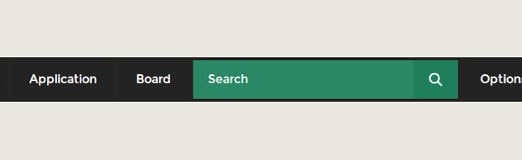
Create a Dropdown Menu with Search Bar in CSS3 and HTML
Topic: CSS3 Difficulty: Intermediate Estimated Completion Time: 45 min In this tutorial, we will be …
-

How to Create a Custom Bootstrap Theme from Scratch
Bootstrap, the most popular front end framework in the world, makes it easier for web …
-

How to Create a Credit Card UI using HTML and CSS3
Topic: HTML / CSS3 Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we …
-

20 Places to Find the Best Free Stock Photos
Good images are a key part of putting together a great website. But finding images …
-

Headline and Title Fonts: Most Popular Typefaces, Best for Webfonts
Headline fonts have to set the tone of the entire document. Magazines, spreadsheets, tabloids, and …
-

Free Fonts You’ll Want to Use Now, Trends and Examples
Every new year comes with lists of new design trends and techniques you’ll be using …
-

Collection of Free Preloaders and Loading Animated Spinners
Waiting is an annoying thing, whether it happens on a website, mobile application, or in …
-

Create a Product Page with Interactive Colors in HTML, CSS3 & jQuery
Topic: HTML / CSS3 / jQuery Difficulty: Intermediate Estimated Completion Time: 30 minutes In this …