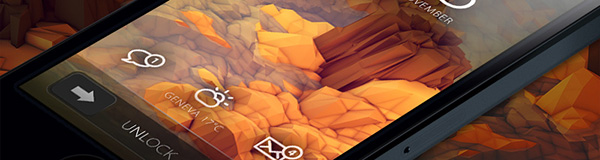
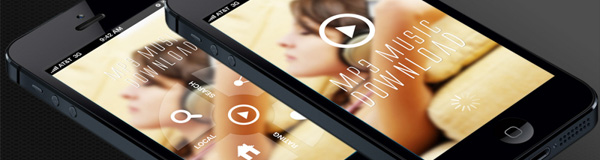
Modern Lock, Home, Start and Login Screens used in Mobile Apps

Today we are going to take a gander at various basic and fundamental functional screens that are intrinsic to the majority of mobile applications as well as a mobile operating system. Our discussion is particularly centered on the home screen, …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)
















