Use of Blur Backgrounds in Website Design: Beautiful Examples

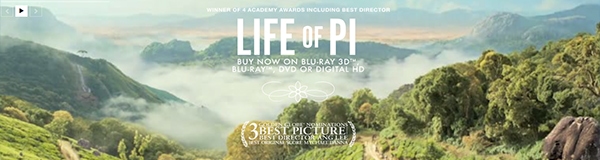
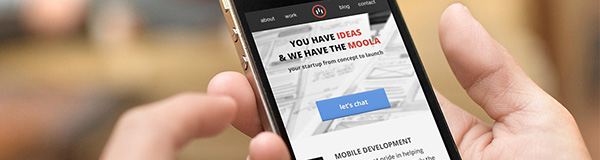
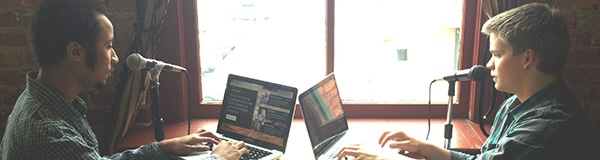
Together with wide screen photo backgrounds which are frequently used tools for website decorations, blur backgrounds have thoroughly settled and found their niche in modern website design. Although, at first glance, it is rather difficult to understand what could be …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)