Latest Articles
-

Best Figma Components to Try in 2024
Do you know that Figma attracts over 3 million users monthly? Figma sees exponential growth …
-

Best Pingdom Alternatives in 2024
Started as a small project in 2005 in Sweden, today Pingdom is an internationally-used, US-based …
-

Best Free Tools for Web Developers in 2024
There is no point in telling you why tools for web developers are a good …
-

7 Best Uptime Robot Alternatives to Leverage in 2024
Some of the best UptimeRobot alternatives are Pulsetic, SuperMonitoring, Down Notifier, WebsitePulse, Site24x7, Pingdom, and …
-

Pulsetic Review – Free Website Uptime Monitoring & Status Pages
Uptime website monitoring plays a vital role in every online business operation. Having a website …
-

Best Better Stack Alternatives in 2024
Created to serve the needs of IT teams, Better Stack is a popular infrastructure monitoring …
-

Verify Email Newsletters for Spam and Test Deliverability
When you’re creating a newsletter, you want it to look absolutely perfect. Having the most …
-

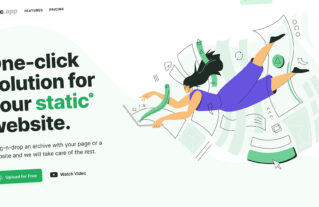
Best Static Website HTML Hosting Providers
Do you know that 1 out of 4 users will abandon a website if it …
-

Best StatusCake Alternatives in 2024
StatusCake is a versatile network monitoring software that grants users professional instruments to track and …
-

Best Freshping Alternatives in 2024
Freshping knows that a 1 second delay in loading your site causes a 20% drop …
-

Top Statuspage Atlassian Alternatives in 2024
Atlassian has a vast range of products in its portfolio, from project and issue tracking …
-

Top 18 AI Tools for Marketers to Try in 2024
With ChatGPT writing for blogs and MidJourney generating jaw-dropping artworks that have already won prestigious …
-

How to Embed a Custom HTML Email in Gmail
Email is one of the most invaluable and prevalent communication tools in the world. Everyone …
-

Cyber Monday 2023: Top Deals for Web Designers, Email Marketers, and Figma Designers
As Cyber Monday 2023 approaches, it’s an exciting time for web designers, web developers, email …
-

Best No-Code Website Builders That Save You Time
Do you know that WordPress powers over 36% of all websites worldwide? With basic to …
-

Getsitecontrol Evolves into Email Marketing Software
Getsitecontrol, the app we’re using to collect emails and promote special deals on the Designmodo …
-

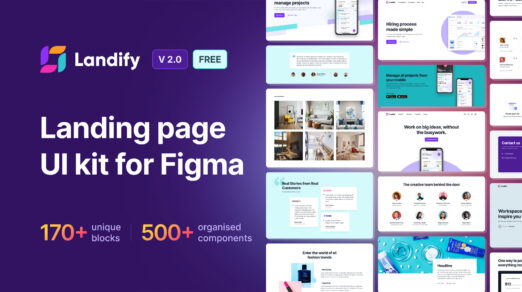
The Guide to Figma Resources: Free Website Templates, Plugins, and UI Elements
Native prototyping, real-time collaboration, easy handoff, cloud- and browser-based technologies, and a diverse component system …
-

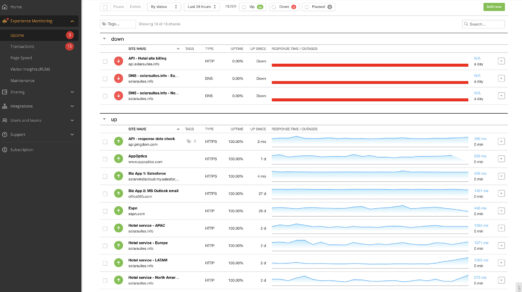
10 Best Services to Monitor Website Uptime
With the increasing reliance on websites for various purposes, the demand for reliable website monitoring …
-

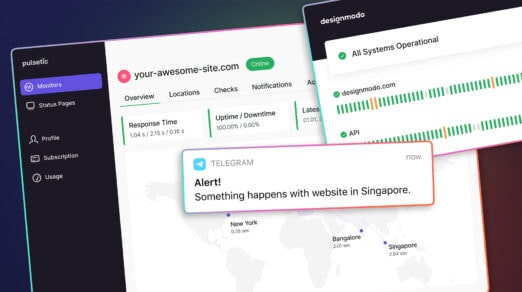
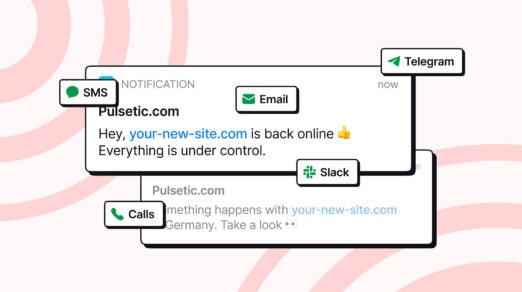
How to Get Website Down Alerts in Realtime
To ensure the smooth operation of your website, it’s essential to be aware of any …
-

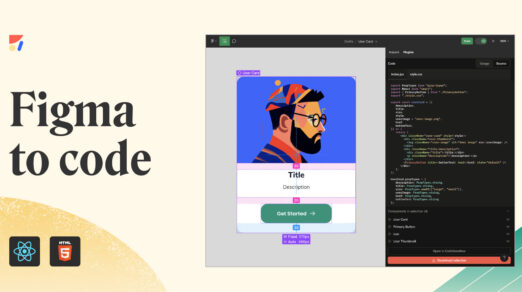
How to Export Figma to HTML, Best Free Plugins
Figma serves over 4 million users worldwide, rapidly extending its sphere of influence and finding …
-

20 Best Figma Fonts to Try This Year
Figma fonts are not just design elements but a critical component that dictates your project’s …
-

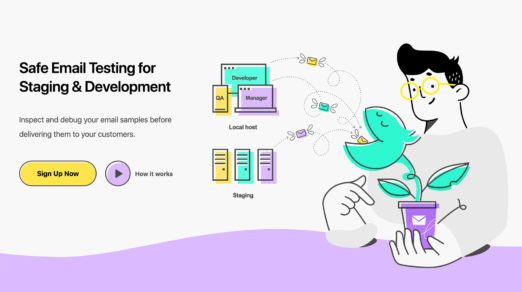
Improve Your Email Campaigns with These Fantastic Tools
Testing email newsletters is vital, even if it seems that nothing can go wrong with …
-

Best Privacy-Focused Alternatives to Google Analytics for 2024
Google has a treasure chest of helpful tools. From Chrome Dev Tools to G Suite …
-

12 Useful Figma Plugins You Can Use for Free
Created in 2015, Figma is one of the world’s most promising design tools. Its popularity …


![Free Generators for Website Design [Designers and Developers]](https://designmodo.com/wp-content/uploads/2019/07/generators-319x207.jpg)