Ultimate Collection of National (Country) Flag Icon Sets
With popularized worldwide delivery, online business has stepped into a new era where the target market is the entire Globe. Bilingual and multilingual interfaces have become an ordinary thing. If you have already taken your website to a new level by delivering content in several languages, then it is time to upgrade your interface so that it can notify users about that. To do this, you need a pack of countries flag icons.
We are going to review some helpful tips and tricks of using country flags icons in the interfaces as well as provide you with a collection of free and premium stocks.
Essentials of Countries Flag Icons
Icons are bare pictograms with a modest design yet a significant impact on people thanks to their ability to deliver messages efficiently. They depict real-life objects, functions, concepts, ideas, and actions through metaphors. They cater to all groups of people because they do not have to be translated and explained. Among the wide variety, country flags icons are ones that are rapidly gaining popularity.
The deal is more and more online businesses open their doors to the World, shifting their focus from the local crowd to the international one. Personal portfolios, corporate websites, e-commerce projects, huge portals, online magazines, and blogs: all of them intend to cater to different nations or at least provide a comfortable environment for users who speak international languages.
On top of that, more and more web and mobile applications in such sectors as finance, cryptocurrency, banking, and payment invade the market.
Therefore, a set of flag icons is simply indispensable in your toolkit.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesRole of Country Flags Icons in Web Interfaces
Countries flag icons are multifunctional and increasingly vital for creating a comfortable user experience. Primarily, they are used as language selectors. However, that is not all. They may perform numerous roles in web interfaces. They help to
- create intuitive user experiences;
- make the interaction fast and efficient;
- clarify and represent function;
- bridge the gap between nationalities;
- overcome cultural barriers;
- direct attention to crucial functionality;
- create visual consistency from page to page;
- avoid a cognitive load;
- add a pleasing aesthetic to the design;
- save space;
- entertain users.
Finally, yet importantly, they help to build an image of the company and reinforce its credibility. The thing is, using flag icons, the company highlights its multinational approach and shows intention and powers to deal with the worldwide market – a feature that is widely associated with serious companies and agencies.
Needless to say that any web designer needs a good collection of country flag icon sets in his stash. Such icons are multipurpose and prove useful for any kind of a web site. Your client may want them to use as buttons to switch between languages or to navigate through the pages, dedicated to different countries.
You can also use them for widget designing when, for instance, you need to create a visitors counter, based on their geographical position. So whatever your purpose is, flag icons always catch the attention and make the site more attractive and easy to navigate.
The only difficulty, you might face, is actually finding nice examples of flag icon sets for your stash. The majority of them are rather hackneyed and bland. So to pick anything more or less worthy, you have to spend a great deal of time browsing through numerous libraries. We think that you’d better spend this time on web designing so we’ve done the job for you.
Feel free to discover our selection of best country flag icon sets that will suit even the most intricate design. We hope you’ll pick something suitable for you.

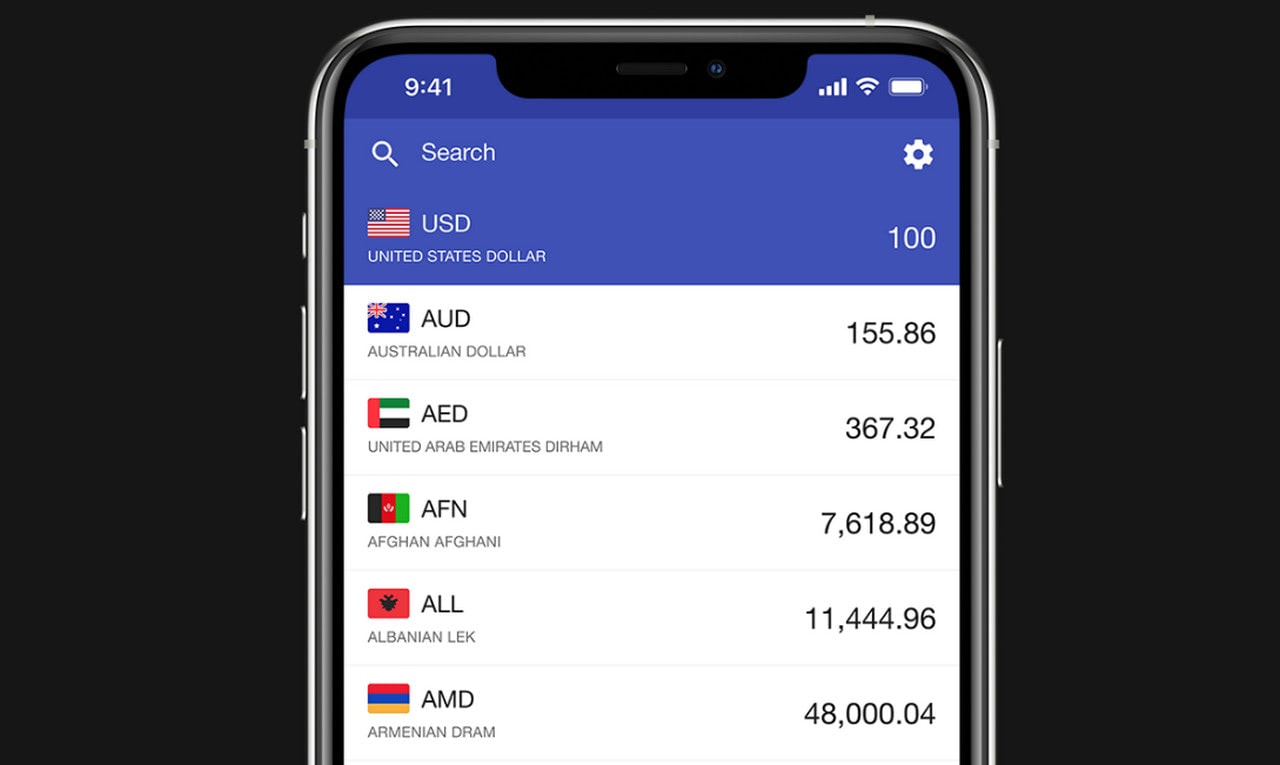
Currency Converter Worldwide
Where to Place Countries Flag Icons in the Interface?
There are no restrictions on using icons on web interfaces; however, there are some preferences. For example, a famous hamburger button usually occupies the top right or left corner. Country flags icons also have some special spots.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
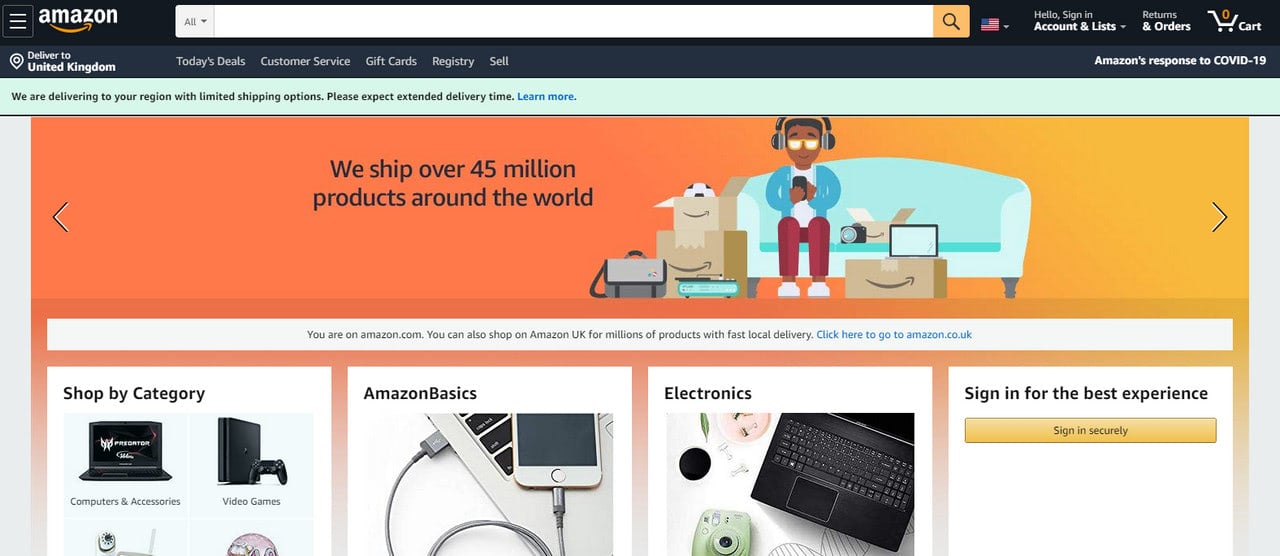
Try Startup App Try Slides AppOther ProductsAs a rule, flag icons can be found on the top bar, next to the main navigation in the header and footer. It is customary to place one set of country flags icons on the top, and the second supporting set in the footer.
Consider Amazon, whose team follows this pattern. The language switcher is located on the top header, right near the search bar, and in the footer. This way, they provide users with several options making their experience comfortable.

Note, people are accustomed to searching for language selectors there. Therefore, do not disappoint them by moving them somewhere else. Stick to this principle, and you will be able to add to the comfortable user experience.
How to Make Countries Flag Icons Responsive?
Even though icons are tiny details that seem to look good across all screen sizes and devices by default, the sad truth is they do not. The icon that looks good on a huge monitor will look bad on a small mobile screen, and vice versa. To hit the consistency and avoid confusion, you need to make icons responsive. Several strategies help to combat this challenge.
The first solution implies the utilization of icons font. These pictograms will look crisp, polished, and legible. The main flaw is that assistive technologies do not recognize them. However, there is no obstacle insurmountable. Move to the next section to get a hint on how to make country flags icons presented as icon font accessible. But first, convert your regular icon pack to font through generators like Fontello or IcoMoon.
The second solution is to reproduce each icon using CSS styles. The majority of countries flag icons include just several colorful stripes. Therefore, they are easy to code. Use flexbox or any other technique for positioning to create digital versions. The result will work across all devices without any distortion and pixilation.
The third solution implies the utilization of the SVG image format (Scalable Vector Graphic) and media queries. This pair helps to create a dynamically changing icon. Depending on screen size, you need to serve a different version of the icon, thereby imitating the flexibility of the graphical asset. Therefore, convert your icons to SVG format using one of the popular online services like Convertio or PNGtoSVG and assign for each breakpoint its version.
How to Make Country Flags Icons Accessible?
As we have already said, icons are almost irreplaceable details of the user interface. Much like any other element of design, they should obey ground rules imposed on web applications these days. Along with being responsive, scalable, mobile-friendly, inoffensive, and tolerant, they are obliged to be accessible.
All groups of people, regardless of their impairments or disabilities, should easily perceive them. And they should deliver the message to the elderly and people who are not internet-savvy as well. Consider these recommendations to populate the interface with countries flag icons that are accessible to all groups of people.
- Check the color contrast. Foreground elements should stand in stark contrast to the background. Details of the scene should be clearly delineated. Avoid dense and chaotic compositions.
- Choose the right size. People who have limited fine motor skills (including the elderly) may find it difficult to hit and activate the small icon. Therefore, provide icons with enough tappable or clickable target areas inside and around it. To do this, stick to Apple’s specifications, and choose flag icons at least 44px x 44px size. Also, make sure the touch target area is at least 9×9 mm.
- If you use font icons, you need to set aria-hidden to true. The deal is voice readers do not recognize them. Such icons require accompanying labels.
- Linked country flags icons should have aria-labels that explain their purposes.
- If an icon sits next to the text that explains it, it should be hidden for screen readers since it is irrelevant. Use the aria-hidden attribute set to “true.”
- If you use SVG icons, provide title and description since they are available to the Accessibility API. Note there are some bugs in overall browser compatibility. Therefore, you need to add the appropriate ID for title and description and connect everything with the help of the aria-labeled by attribute on the SVG tag. It has much better screen reader support.
- Provide icons that you may find ambiguous with hints or tooltips. They should work on mouse hover and when the user reaches them via Tab key.
- Make country flags icons accessible through the keyboard.
Finally, yet importantly, test icons. Much like A/B testing that is crucial for conducting successful email marketing campaigns, testing countries flag icons are vital. Show them to your friends, colleagues, and ordinary people. Do they instantly recognize the nation behind each one? Does your icon look flawless in small and big screens? Can people hit it on the mobile device without extra hustle?
Flag Icons and Labels
Let’ be honest. Even the academically inclined people may find it challenging to match all flags to countries correctly. After all, there are more than two hundred nations in the World. Chances are some of your country flags icons can be unrecognizable. Therefore, it is here where labels come in handy.
Using icons and labels together is a great way to make interface intuitive and user experience smooth, flawless, and, most importantly, accessible. Even though using labels to support icons undermines the very core of the latter, still, for the sake of accessibility, you can make this sacrifice.
One more thing. You are not obliged to use supporting labels in a traditional way, aka placed under the pictogram or on the left or right side. You can hide it and use a pop-up mechanism to show it on demand, like for example, a tooltip that appears on hover. This way, you will be able to save screen real estate, and at the same time, avoid possible ambiguity and confusion.

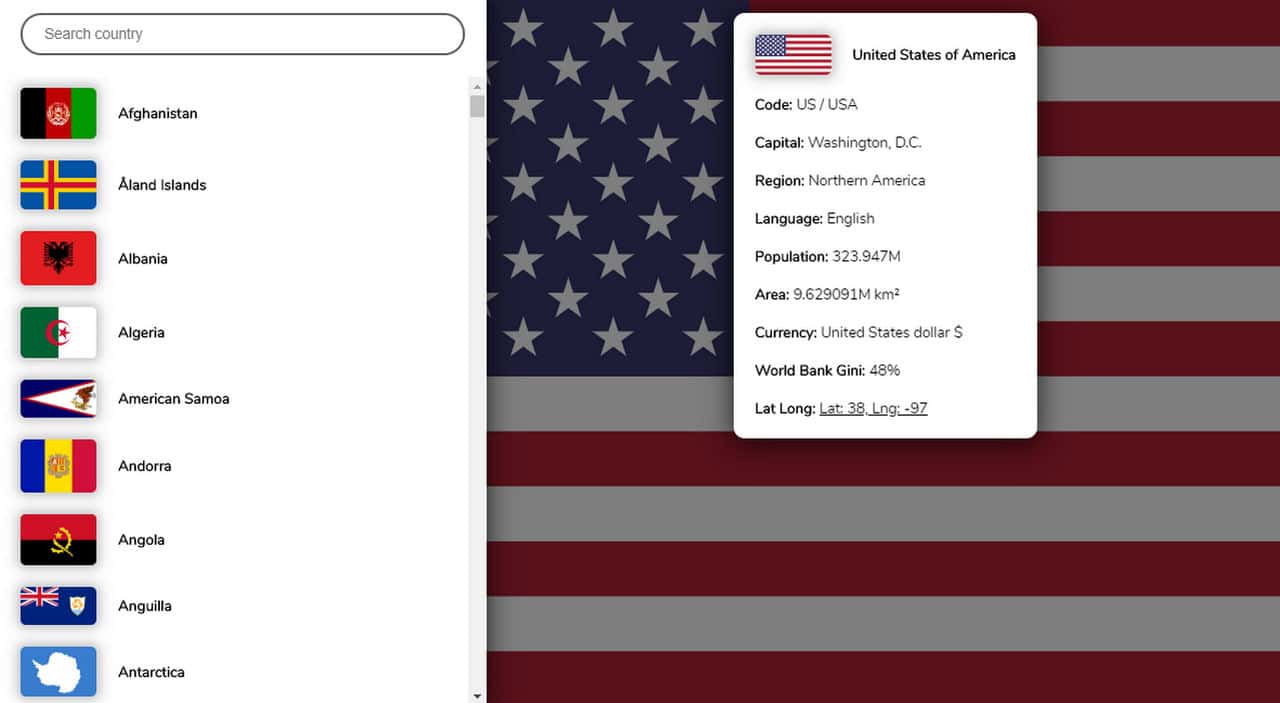
World countries with Vue.js by Raphael Octau
How to Choose the Best Countries Flag Icons for Your Project?
Good icons are functional, understandable, and intuitive. They hold universal meaning, reflect the brand, and support the overall aesthetics. They fulfill various tasks. Country flags icons are no exception.
Although they are used as switchers, they are still able to add to the user experience and overall design aesthetics. Therefore, to choose the best countries flag icons bear in mind that a good icon should be
- It conveys the nationality clearly.
- Everyone understands it without any textual support.
- Eye-pleasing. It appeals to your target audience and adds its personal touch to the interface.
- Every detail supports the metaphor.
- Language-independent. All users recognize it.
- It brings real value.
- Eye-catching. It stands out from the reading flow.
- Easy to memorize. It leaves an imprint in users’ minds.
Along with that, it should
- focus on the essential characteristics of the object;
- advocate consistency;
- be pixel-perfect;
- meet the retina display standards;
- maintain consistency with things like stroke weight, overall size, corner radius, border width;
- be mobile-friendly and touch screen friendly;
- maintain uniformity throughout the design;
- not feel forced in the UI;
- ship in various sizes;
- come in a scalable vector format.
With these recommendations in mind, move to our collection of premium, and free country flags icon sets to find the best match.
Free Country Flag Icon Sets
Flat Rectangular Europe Flag Icon Set

While the majority packs in our collection of country flags icons try to cover all the nations around the World, the team behind Custom Icon Design who have created this bundle has focused mainly on the European Union. Therefore, you will find in here pixel-perfect graphical assets to represent languages and nations across Europe. German, Greece, Hungary, Romania, Ukraine, and even Vatican City are included.
Each glyph is available in three formats PNG, ICO, and ICNS. If you need more, you can buy a license. As for sizes, starting with the smallest one, aka 16×16 pixels, and ending with the biggest one, aka 512×512px, you will find in here quite a range of dimensions.
World Flag Icons PNG
The package includes 238 countries flag icons covering all the nationalities around the World. Each one is a small sphere with a light spot right at the center that instantly catches an eye. Its photo-realistic appeal compels users to hit them straight away.
The freebie is available under Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 License.
World Flag Emotes
Created by NyssaDuck, this set of country flags icons were skillfully converted to emote-sized icons with a tiny 24×13 pixel resolution. Their minuscule size lets them fit smartwatch interfaces without feeling forced.
Each piece has a rectangle shape with a wave effect that gives a sense of dynamics. They feel almost alive. The only drawback is that pack includes no more than 60 items.
Available under Creative Commons Attribution-Noncommercial-Share Alike 3.0 License.
WorldCup Flag-Balls – 32 Icons
![]()
Much like the previous country flags icon set, this one features ball-styled national symbolic. However, this time, the package is not as comprehensive. Besides, it is certainly hard to call highly realistic: some flag icons are a bit whimsical and fancy. However, there is something in it, no doubt.
The author has focused on the most popular countries of the World Cup Club. The pack includes 32 pieces. Each one has a standard format and size.
Flags Icons by IconDrawer

Unlike the previous set of countries flag icons, this one cannot boast of a beautiful dynamic touch achieved through wave effect. Nevertheless, it still looks great. Each icon has a polished rectangle shape with a slight glassy touch that makes it an eye-catcher in the reading flow.
The bundle includes 284 items covering not only nations but also unions all over the World, including African Union, European Union, Region Reunion, UNESCO, WHO, WTO. There are five sizes: 16×16, 24×24, 32×32, 48×48, 64×64, 128×128 so that you can use them for responsive designs without any extra manipulations.
Ultimate Free Web Designer’s Icon Set + Flag Icons
This ultimate free web designer’s icon set was created by talented Oliver Pitsch and given away in Smashing Magazine for free and without any restrictions. It includes 750 free icons that embrace a wide range of categories. You will find here web application icons, e-commerce icons, blog icons, and of course, country flags icons.
The latter is presented in full. Each item has a beautiful circular shape with a little shadow and glassy touch that makes it look a bit skeuomorphic yet still eye-pleasing. Each one has a 48 x 48 px size that meets Apple’s specifications for providing excellent user experience.
The author shares not only icons in standard PNG format but also in PSD format so that you can adjust them to meet your needs.
famfamfam Flag Icons
![]()
Flag icons from Famfamfam will surprise you with its detailed look skillfully preserved in a tiny size. Each one is presented as a small pixel icon that looks great on a small mobile device or the ultra-narrow streamlined top bar on the website.
You can use this pack to show 247 countries, starting with the United States of America end ending with Algeria. Each pictogram is available in two formats, PNG and GIF. As for the license, they are free for any purpose with no requirement for attribution.
Free Country Flag Icons
![]()
There are 37 country flag icons in this set, they are rendered at 256×256px, 128×128px, 64×64px, 48×48px, 32×32px and 16×16px and come in .png, .ico and ,icns formats.
Phoca World Flag Icon
![]()
Phoca’s design team has done quite a job with country flags icon set since they have covered not only nations around the World, but also states of Austria, regions of Czech Republic, states of Germany and states of North America. As a result, you can grab five bundles with handcrafted pixel-perfect graphics with a neat and crisp rectangle-shaped appearance.
Each icon ships in two well-known formats, GIF and PNG, and two small sizes, 16x12px and 22x14px.
This is a Photoshop and Illustrator development kit for creating flag buttons. After downloading the kit, to create a new button, just duplicate a layer group and paste the new flag into the respective layer. It’s as simple as that.
Free 37 Country Flag Icons in PNG, ICO and ICNS Format
Mayur Agarwal has shared with us a small collection of countries’ flag icons. He has covered 37 nations, including the United Kingdom, Canada, the USA, and Germany. Focusing on a traditional rectangle shape, he was managed to give it a new life with a subtle touch of the glass surface that makes everything look appealing.
As for technical specifications, flag icons are rendered at both small, 16×16 pixels, and big sizes, 256×256. Therefore, they are ideal for responsive website designs. Each icon comes in three formats PNG, ICO, and ICNS.
240+ Flag Icon Set
![]()
Although the nameplate states that the package includes almost 2400 flag icons with a subtle businesslike boxy vibe, there are just 240 different nations.
The team has covered every major country in the World, as well as some unions. There are two stylistic options. The first variant gets its beauty from the flat style and lovely glossy finish. The second option strikes an eye with its traditional skeuomorphic style that simply shines thanks to properly applied light touches.
Icons come in five standard sizes – 16×16, 24×24, 32×32, 48×48, 64×64 – and PNG format.
Use them only for personal projects.
European Union Flags
![]()
Much like the team behind Custom Icon Design, Dooffy’s designers have created countries flag icons only for nations inside the European Union. Thus, there are pictograms to present Sweden, Germany, Norway, Austria, France, Slovakia, Romania, Cyprus, and others.
Each icon has a smooth and polished appearance. The team has used a rectangle shape with rounded corners and a massive amount of glossy finish. These stylistic options make each item feel lovely and, at the same time, clickable.
The pack includes several size versions: 512×512 px, 256×256 px, 128×128 px, 64×64 px and 32x32px and three formats: JPG, PNG and PNG without background. Use them for personal and commercial projects.
iPhone Style Flag Icons
Inspired by old-timey yet appealing iPhone icon’s style, Kevin Hall has created a small collection of beautifully crafted countries flag icons. There are two packs. The first one – featured below – has 23 glyphs that represent 23 nations around the Globe. The second pack includes other 35 flag icons.
In total, there are almost 60 flag icons that represent such countries as United Kingdom Canada, Sweden, Brazil, Japan, and some others. Since the author has chosen countries according to his personal preferences, the collection is quite assorted.
Each item is delivered in one size, 128 x 128px, and one format, PNG.
Country Flag Icons for iPhone Maps
While the previous bundle was made with traditional iPhone’s style in mind, this one was created specifically for iPhone Maps, though it can be used for other purposes as well.
The bundle created by Custom Icon Design includes country flags icons made in a classic pin style that perfectly blends into map layouts. Two hundred thirty-three items represent all countries and islands around the World.
As usual, the team has given away each icon in three formats, PNG, ICO and ICNS, and six sizes, 256×256, 128×128, 64×64, 48×48, 32×32, 16×16 pixels.
Conclusion
Like any type of icon, country flag icons can perform various roles in the interface. First and foremost, they are language switchers. However, they are also brand supporters and user experience enhancers. They answer both user’s and owner’s needs. Therefore, use them to take your relationships with the readers to the next level as well as benefit your business.
One more thing, whatever pack of free flag icons fell into your heart, remember to make them responsive and accessible so that all groups of people can enjoy your website.